微信小程序-textarea输入时,其框顶在手机输入键盘之上

目录
微信小程序 – textarea输入时,其框顶在手机输入键盘之上
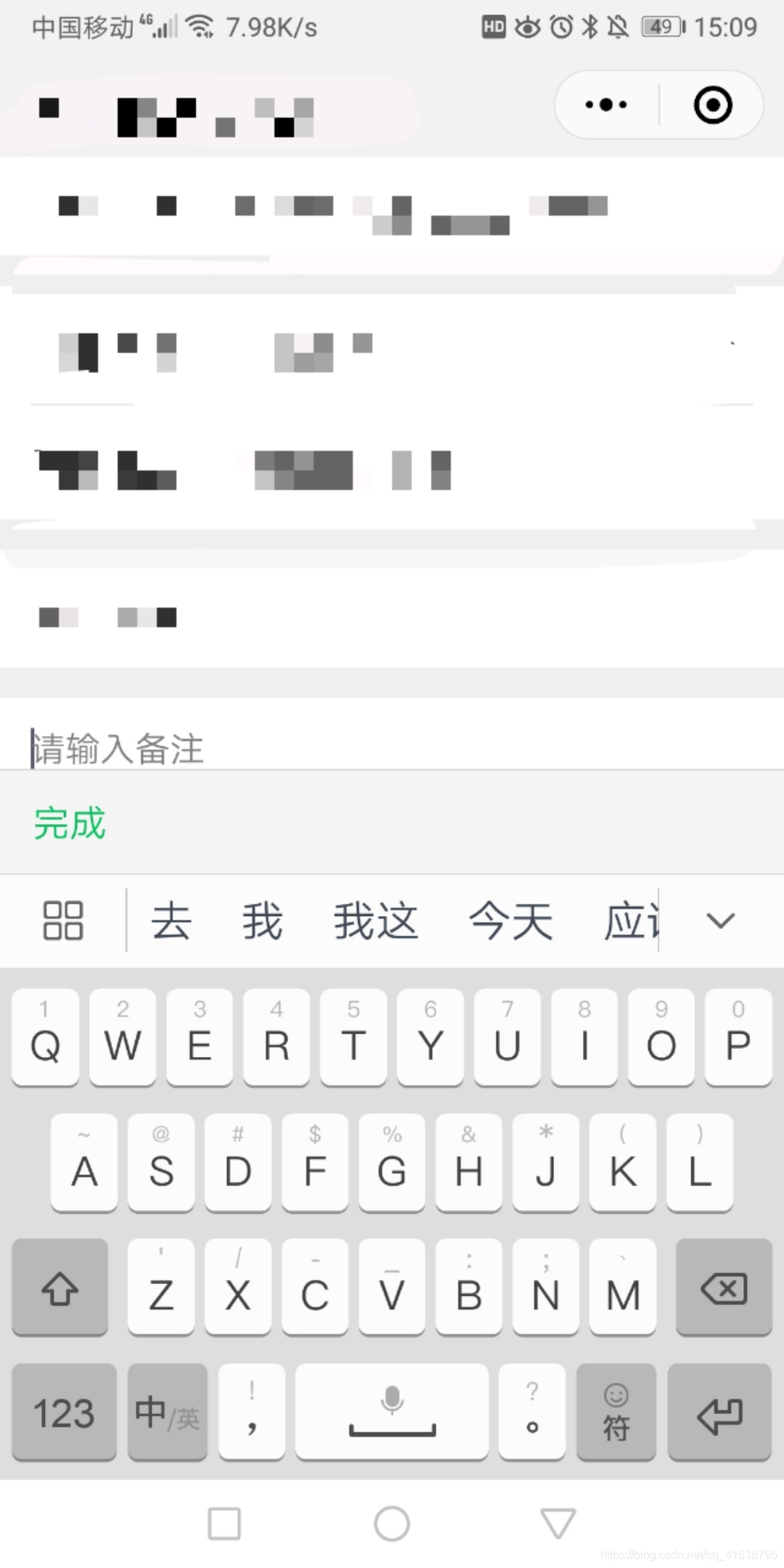
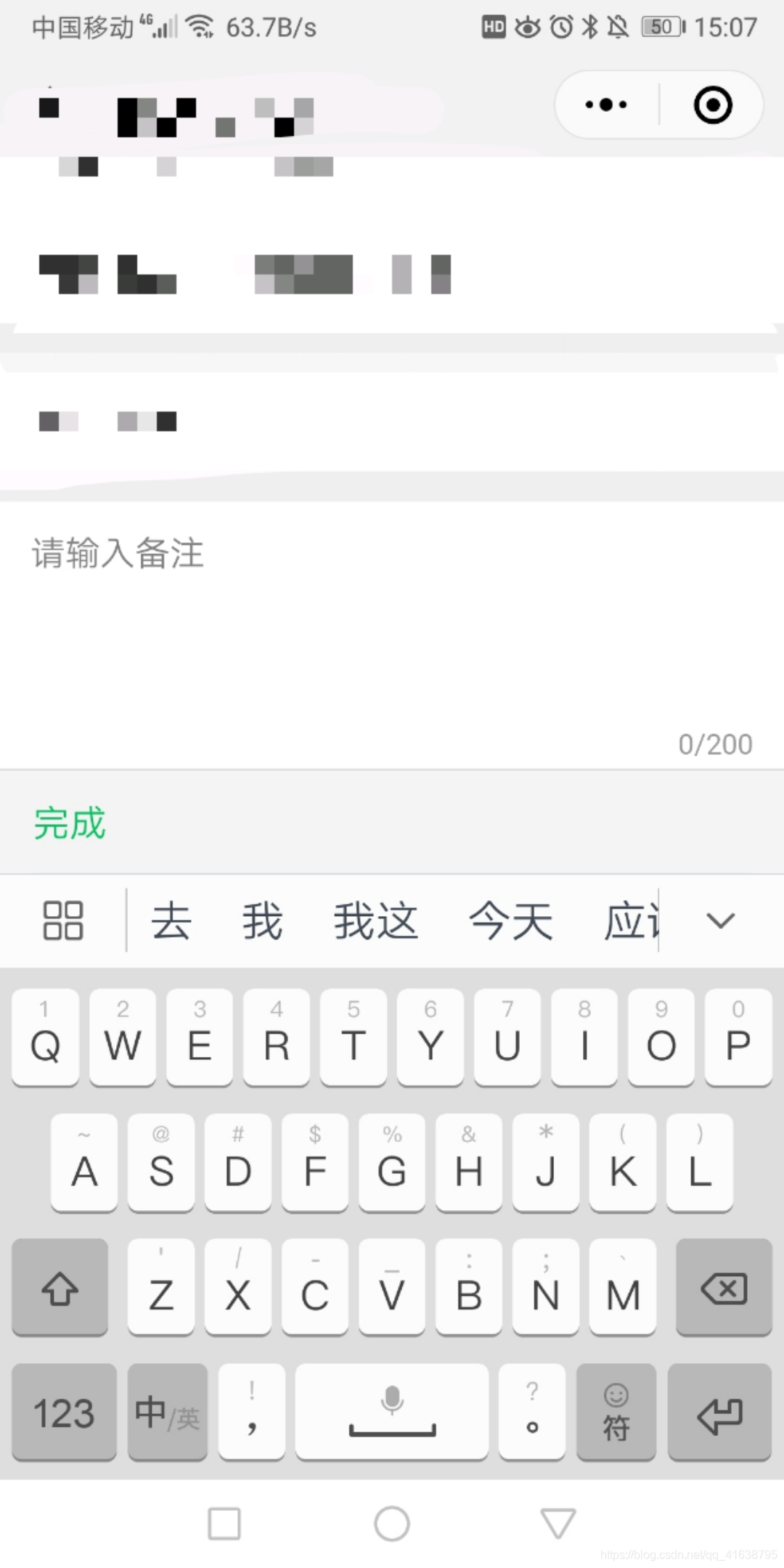
在微信小程序开发时,textarea进行输入时,会发现其效果如左图,体验感并不是很好。而我们最终需要的效果是如右图,如何实现呢?


其实很简单,只需给textarea加一个属性即可:cursor-spacing,其值按需设置。
<textarea name='remark' placeholder='请输入备注' cursor-spacing="90" bindinput='textareaInput'></textarea>cursor-spacing官方文档说明 :指定光标与键盘的距离,取textarea距离底部的距离和cursor-spacing指定的距离的最小值作为光标与键盘的距离。