2024-07-19-javaWeb学习--后端部分一

javaWeb学习–后端部分(一)
引言
我们先来了解什么是后端?后端主要干什么?我们要学什么?
什么是后端?主要干什么?
后端,也称为服务器端,是指在网络应用或分布式系统中,位于用户界面(前端)背后的部分,负责处理应用程序的逻辑、数据库管理、服务器、应用程序以及与客户端通信的后端服务。简单的说就是服务器、数据库、通信服务等的管理员
我们要学什么?
自然就是学习什么是服务器、关于服务器管理的方法、什么是数据库、数据库的使用等
从现在开始就要开始javaWeb的学习,正式接触服务器,那么我们先来了解什么是服务器?
定义:服务器就是一种计算机系统,它为其他计算机(称为客户端)提供各种服务和资源。服务器可以是物理设备,也可以是运行在虚拟环境中的虚拟机。
能做什么?
作用:数据存储、处理;提供网络服务;处理网络请求并响应等等
服务器都有哪些?
Web服务器、游戏服务器、FTP服务器、容器服务器、虚拟服务器等等
我们javaWeb要学习的就是Web服务器,首先学习 Tomcat 服务器
Tomcat服务器
简介
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
Tomcat服务器的目录
想要了解tomcat服务器和使用,首当其冲的就是他的几个目录:bin、conf、lib、logs、temp、webapps、work
其中,主要了解以下个目录:
bin
存放的是tomcat的二进制可执行文件,在我们首次使用tomcat服务器时,需要先下载并安装软件后,配置环境变量,这时就需要把bin目录所在的目录配置在path中
conf
有四个主要的文件:
server.xml:负责配置整个服务器信息。比如服务器端口号,默认的http请求的端口号是:8080;
tomcat-user.xml:存储tomcat用户的文件,这里保存的是tomcat的用户名和密码以及用户的角色信息,可以按照文件中的注释信息添加用户信息,从而可以登录tomcat服务器的主页中登录进入Tomcat Manager页面
web.xml:该文件不但准备了几乎所有web项目都需要的配置信息,还注册了大量的MIME类型(也就是文档类型),用户在请求一个资源的时候,服务器会告诉客户端这是一个什么类型的文档,客户端就知道怎么处理了。
context.xml:对所有应用统一配置,通常我们不改变它
lib
这是Tomcat的类库,里面是一堆jar包,是所有在这个tomcat下项目共享的依赖。
webapps
这是存放web项目的目录,其中每个文件夹都是一个项目;最开始tomcat会提供5个自带的文件夹,他们都是部署在tomcat的项目。
Web项目的标准结构
项目结构

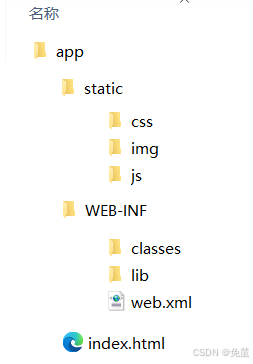
形如这样的结构,其中详细介绍:
- 最外面的一级目录app就是我们整个的一个项目
- 下面的二级目录static随便起名,可以有,也可以没有,他就是放我们进行开发的所有代码和资源
- 另一个二级目录WEB-INF是存放我们项目所需要的依赖和项目中必要的配置文件,还有classes文件夹存放的是web项目编译后的源码
项目部署(两种):[下面项目名为:app]
1.就是在tomcat的webapps文件夹下准备一个app文件夹作为整个项目开发的目录
2.就是在任意地方准备文件夹作为整个项目的开发目录,但是需要在tomcat的conf下创建Catalina/localhost目录,并在该目录下准备一个app.xml文件,里面需要写:
<!--
path: 项目的访问路径,也是项目的上下文路径,就是在浏览器中,输入的项目名称
docBase: 项目在磁盘中的实际路径
-->
<Context path="/app" docBase="D:\mywebapps\app" />这就是为了让tomcat能从webapps文件夹中找到项目
最后就是启动tomcat访问测试即可
Http协议
简介
HTTP 超文本传输协议 (HTTP-Hyper Text transfer protocol),是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过十几年的使用与发展,得到不断地完善和扩展。 它是一种详细规定了浏览器和万维网服务器之间互相通信的规则 ,通过因特网传送万维网文档的数据传送协议。客户端与服务端通信时传输的内容我们称之为 报文 。 HTTP协议就是规定报文的格式。 HTTP就是一个通信规则,这个规则规定了客户端发送给服务器的报文格式,也规定了服务器发送给客户端的报文格式。实际我们要学习的就是这两种报文 。客户端发送给服务器的称为"请求报文 “, 服务器发送给客户端的称为"响应报文” 。
有关http的发展和分类请自行了解
HTTP协议的会话方式
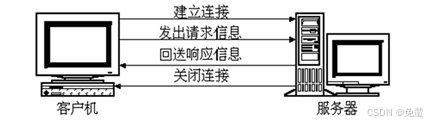
浏览器与服务器之间的通信过程要经历四个步骤
- 浏览器与WEB服务器的连接过程是短暂的,每次连接只处理一个请求和响应。对每一个页面的访问,浏览器与WEB服务器都要建立一次单独的连接。
- 浏览器到WEB服务器之间的所有通讯都是完全独立分开的请求和响应对。
请求和响应报文
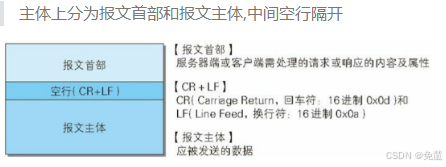
报文的格式


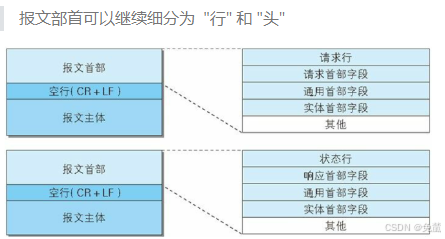
请求报文
请求报文格式
- 请求首行( 请求行 ); GET/POST 资源路径?参数 HTTP/1.1
- 请求头信息( 请求头 );
- 空行;
- 请求体;POST请求才有请求体
响应报文
- 响应报文格式
- 响应首行( 响应行 ); 协议/版本 状态码 状态码描述
- 响应头信息( 响应头 );
- 空行;
- 响应体;
请求体、响应体都是数据和资源:文件、图片、视频等
Servlet
Servlet简介
Servlet (server applet) 是运行在服务端(tomcat)的Java小程序,是sun公司提供一套定义动态资源规范; 从代码层面上来讲Servlet就是一个接口
动态资源和静态资源
静态资源
- 无需在程序运行时通过代码运行生成的资源,在程序运行之前就写好的资源. 例如:html css js img ,音频文件和视频文件
动态资源
- 需要在程序运行时通过代码运行生成的资源,在程序运行之前无法确定的数据,运行时动态生成,例如Servlet,Thymeleaf … …
- 动态资源指的不是视图上的动画效果或者是简单的人机交互效果
生活举例
去蛋糕店买蛋糕
- 直接买柜台上已经做好的 : 静态资源
- 和柜员说要求后现场制作 : 动态资源
Servlet开发流程
1.创建一个web项目
2.开发一个servlet类,继承HttpServlet类,重写service方法(或者deGet/doPost方法)
3.在web.xml文件中为Servlet类配置请求的映射路径(就是建立Servlet类和请求路径的关联)
如:就是
和 由 建立的连接
userServlet
com.atguigu.servlet.UserServlet
userServlet
/userServlet 4.其余的就是前端页面或者请求资源等等……
Servlet的注解方式
这个可以几乎代替上面为Servlet做配置@WebServlet为Servlet类做注解,其余的自行了解
Servlet的生命周期
它的生命周期是由toncat服务器去解决的,大概了解有哪些?
| 生命周期 | 对应方法 | 执行时机 | 执行次数 |
|---|---|---|---|
| 构造对象 | 构造器 | 第一次请求或者容器启动 | 1 |
| 初始化 | init() | 构造完毕后 | 1 |
| 处理服务 | service(HttpServletRequest req,HttpServletResponse resp) | 每次请求 | 多次 |
| 销毁 | destory() | 容器关闭 | 1 |
请求转发和重定向
概述
什么是请求转发和响应重定向
- 请求转发和响应重定向是web应用中间接访问项目资源的两种手段,也是Servlet控制页面跳转的两种手段
- 请求转发通过HttpServletRequest实现,响应重定向通过HttpServletResponse实现
- 请求转发生活举例: 张三找李四借钱,李四没有,李四找王五,让王五借给张三
- 响应重定向生活举例:张三找李四借钱,李四没有,李四让张三去找王五,张三自己再去找王五借钱
从知识上讲,请求转发就是请求和响应的服务器内部转移和处理(不允许访问外部资源,可访问WEB-INF文件夹);响应重定向就是多次请求多次响应(允许访问外部资源,不能访问WEB-INF文件夹)
MVC架构模式
主要分为M-V-C三个板块,下面先来简单说说他们各是什么:
M:M层也叫Model层,主要负责web项目中核心的业务部分,可以先简单的理解为纯后端
V:V层也叫View层,主要负责静态资源和html、css、js等前端代码的管理和编写,可以先简单理解为前端
C:C层也叫Control层,主要负责作为模型和视图的中介,负责接收用户的输入并调用模型和视图去完成用户的请求。 处理业务逻辑之外的请求,如用户输入、按钮点击等,并决定调用哪个模型构件或者哪个视图去响应请求。其实,也可以先简单的理解为“后端的control”
MVC架构的优点:
- 分离关注点 :将应用程序的不同方面(数据、用户界面、控制逻辑)分离,使得开发和维护更加清晰和简单。
- 可维护性 :由于关注点分离,修改模型、视图或控制器中的一个部分不会直接影响其他部分,降低了维护成本。
- 可扩展性 :随着应用程序的增长,可以更容易地添加新功能或修改现有功能。
- 可测试性 :每个组件可以独立测试,提高了测试的效率和覆盖率。
MVC架构的工作流程:
- 用户通过视图发送请求到控制器。
- 控制器接收请求并调用相应的模型处理数据。
- 模型处理完毕后,控制器选择一个视图来展示处理结果。
- 视图将结果呈现给用户。
68747470733a2f2f626c6f:672e6373646e2e6e65742f323330335f37393338303137312f:61727469636c652f64657461696c732f313430353436303335