微信小程序的蒙层

目录
微信小程序的蒙层
微信小程序的蒙层(遮挡层挡后方数据,只能前方数据操作)
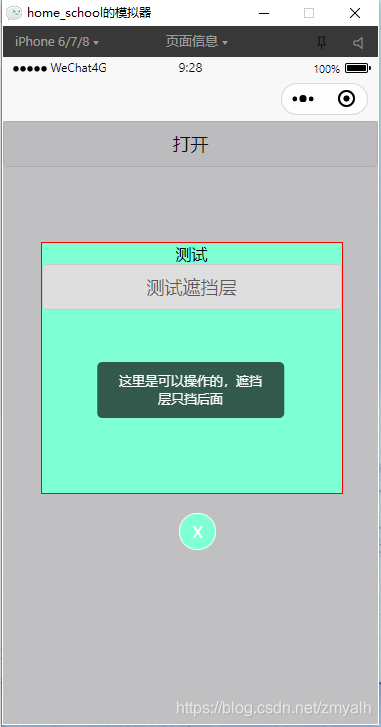
效果图 (后方任何数据按钮都无法点击,只有蒙层上方的数据按钮才能点击操作)

直接上源码
wxml:
<view class="tops">
<button bindtap="bar">打开</button>
<view class="{{show==true?'Mantle':''}}">
<view class="aa" wx:if="{{show}}">
测试
<button bindtap="art">测试遮挡层</button>
</view>
<view wx:if="{{show}}" class=" close" bindtap="close">X</view>
</view>
</view>wxss:
.tops{
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
background-color: #fefefe;
}
.aa{
text-align: center;
border: 1px solid red;
background-color: aquamarine;
width: 80%;
height: 500rpx;
position: fixed;
top: 20%;
left: 10%;
}
//主要蒙层代码
.Mantle{
width: 100%;
height: 100%;
background: rgb(49, 48, 53,0.3);
position: absolute;
top: 0rpx;
left: 0rpx;
z-index: 99;
}
.close{
text-align: center;
border: 1px solid #ffffff;
border-radius: 50rpx;
background-color: aquamarine;
color: #fefefe;
width: 70rpx;
height:70rpx;
line-height: 70rpx;
position: fixed;
top: 65%;
left: 47%;
}js:
Page({
data: {
show:false,
},
bar(){
this.setData({
show:true
})
},
close(){
this.setData({
show:false
})
},
art(){
wx.showToast({
title: '这里是可以操作的,遮挡层只挡后面',
icon: "none", //success 成功
duration: 2000
})
},
})