vue模板框架-配置路由-跟后端数据连起来

目录
vue模板框架 配置路由 跟后端数据连起来
1.新建一个vue类型的文件

2.配置路由

3.在home.vue 添加跳转

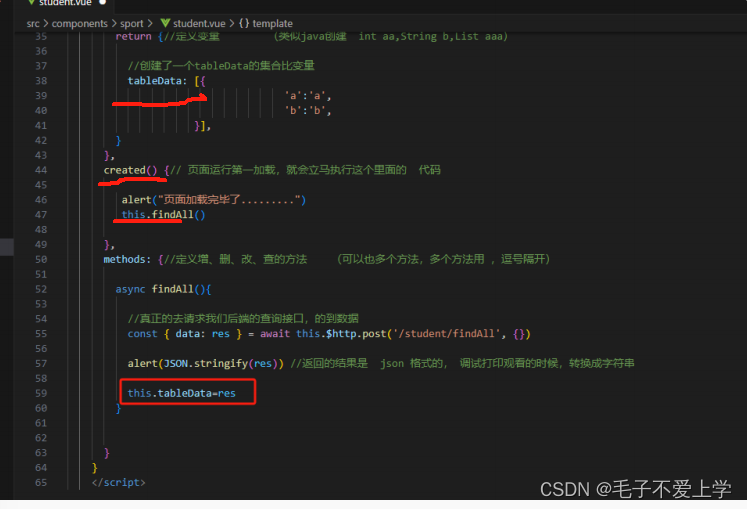
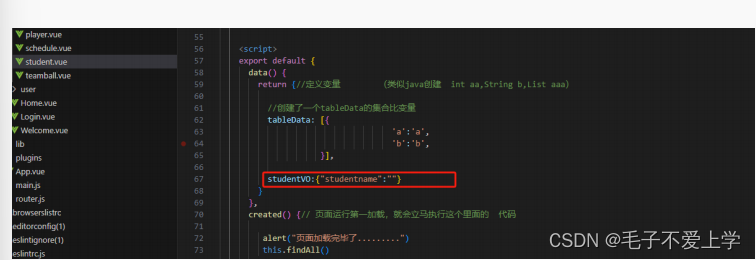
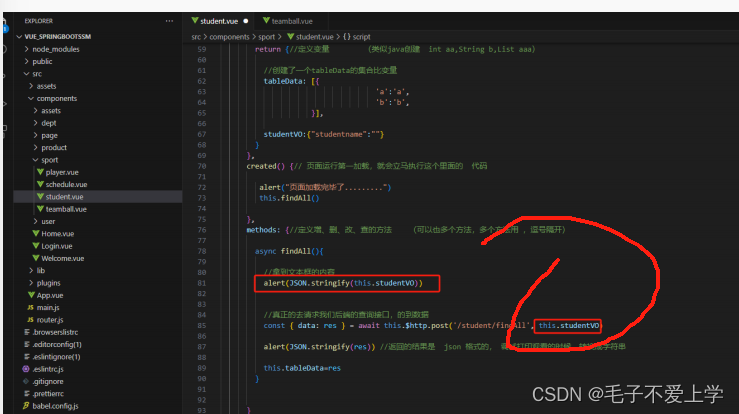
- 学生页面已加载 立马请求 后台查询拿到结果 打印


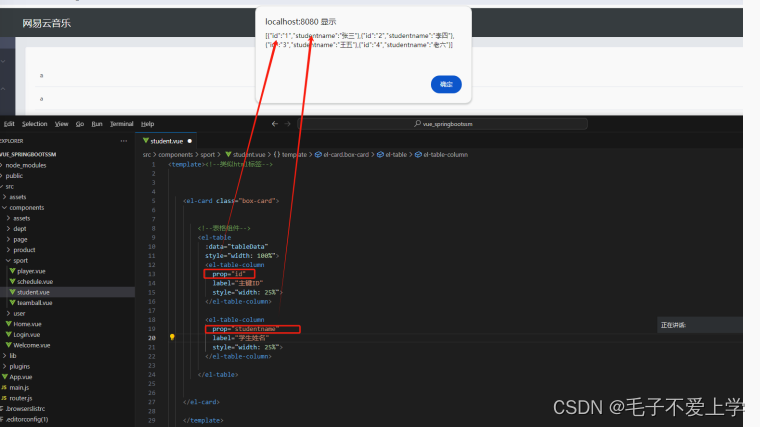
5.把数据绑定给我们的集合变量 定义一个变量 在table组件使用这个变量 并显示 这个变量的指定属性


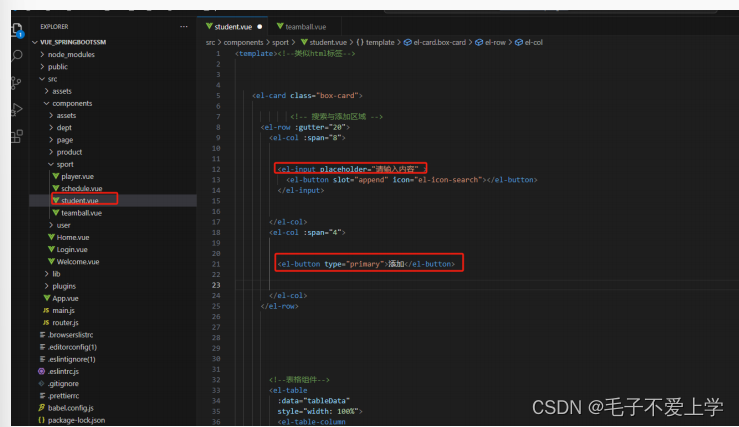
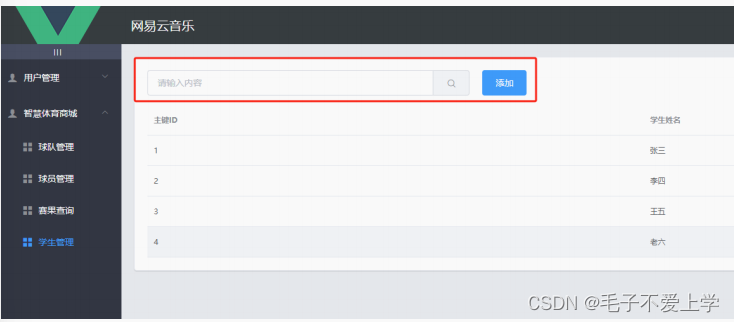
6在页面加上搜索框


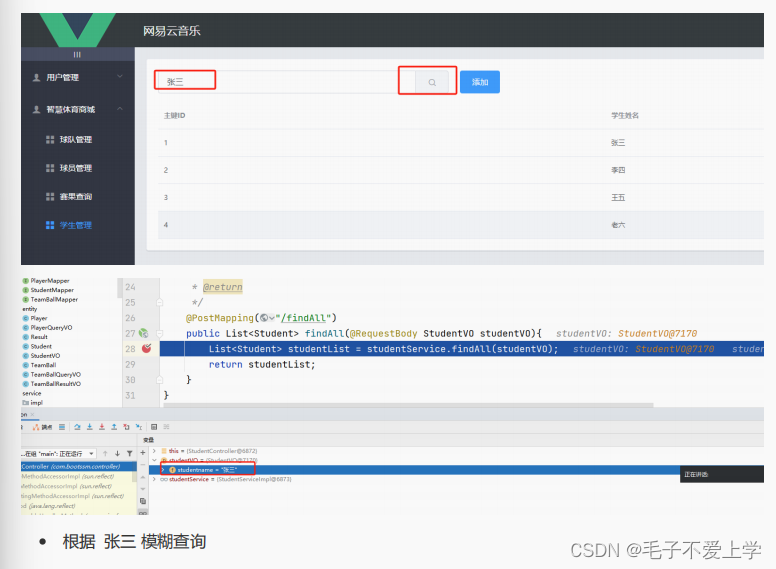
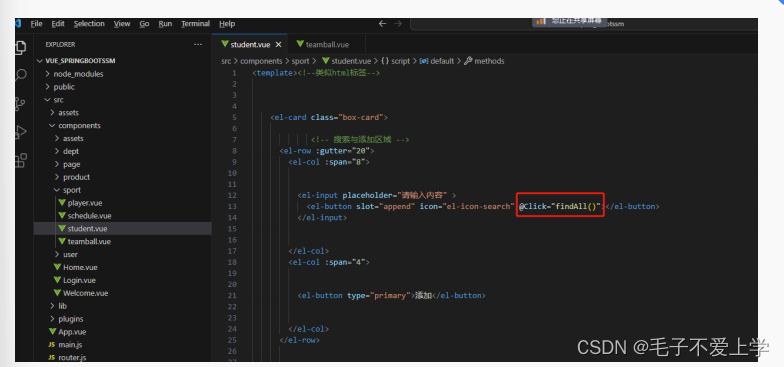
7.点击放大镜 调findAll 方法

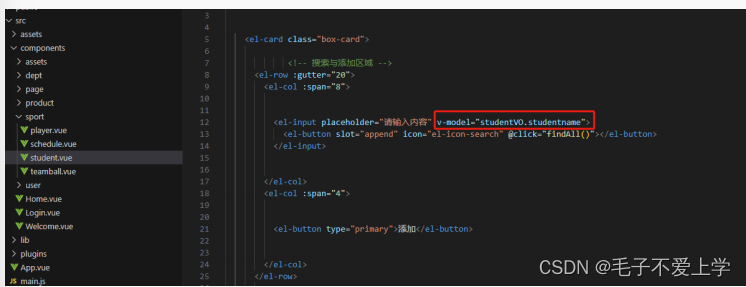
8.点击放大镜查询按钮 给文本双向绑定一个查询条件 这个条件对象是要传到后台接口去的 默认现在查询条件是空


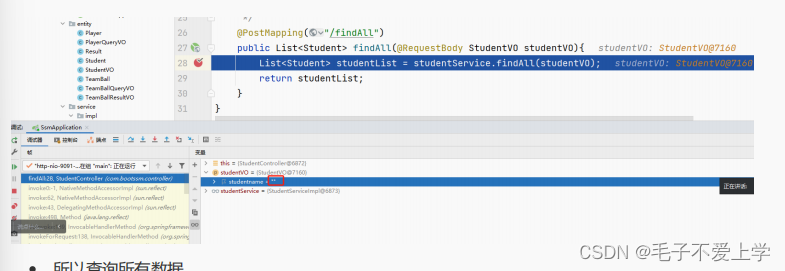
9.把查询条件 传递到接口

现在测试
第一次运行的时候
 点放大镜查询
点放大镜查询