新浪云平台部署Java代码

目录
新浪云平台部署Java代码
新浪云服务平台提供了web服务的开发、运行平台,可以使用该平台部署自己的web应用或者服务器。
新浪云平台网址:
1、注册登录
首先注册账号登录管理界面(使用微博账号可直接登录),注册账号就会赠送500个云豆,这里的云豆就是平台为咱们提供各类服务时咱们需要支付的费用,没有了可以用钱买,或者申请成为开发者(每个月都会送10000以上云豆
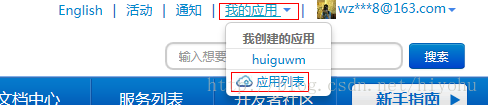
 )。点击我的应用->应用列表。
)。点击我的应用->应用列表。
2、创建应用
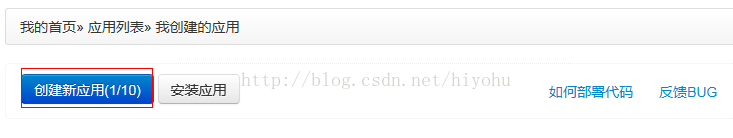
点击创建新应用来到创建应用界面
输入文本框中各项内容,由于部署的是java代码,这里的开发语言选Java,接下来设置虚拟机。
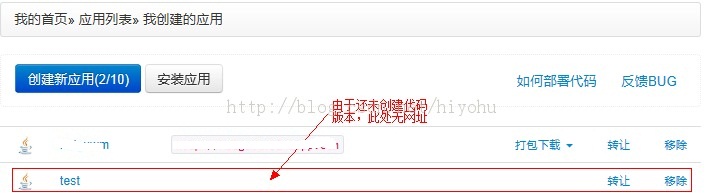
点击创建应用(如果弹出安全登录对话框,输入登录密码即可)完成应用创建,来到应用列表
3、创建一个代码版本
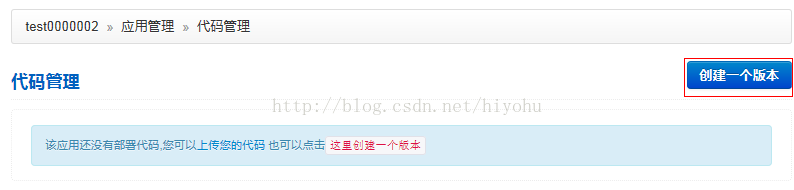
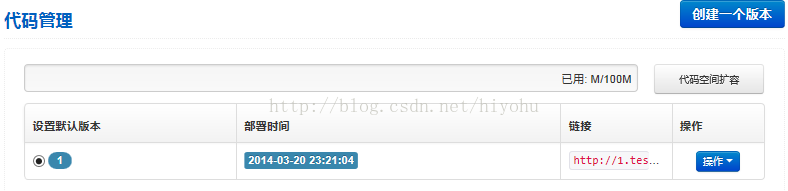
点击“test”->代码管理
点击创建一个版本,这样就完成了一个代码版本的创建。默认的版本不能被删除。
4、上传war文件
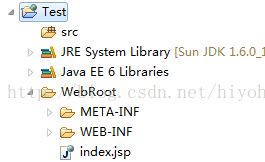
使用MyEclipse创建一个Test的Web项目
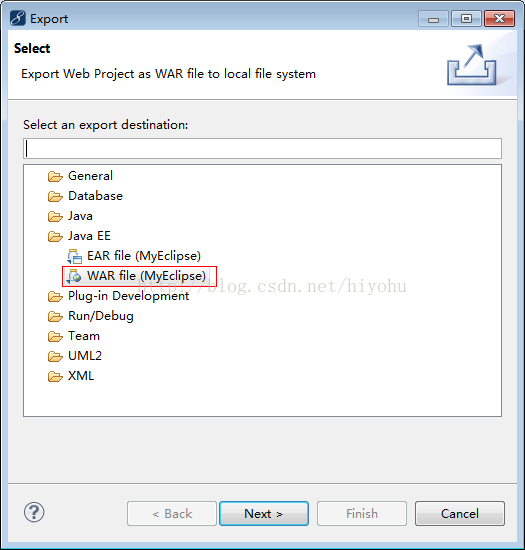
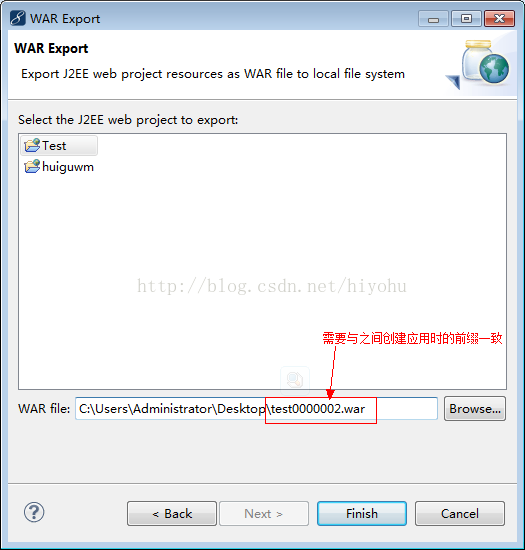
右键点击项目“Test”,导出war文件
导出war文件之后,点击“操作”->“上传war包”
选择test0000002.war文件,自动开始上传
完成之后点击关闭,即完成了war的上传。上图红色框标注的位置,如果使用IE浏览器,可能由于版本过低不能正常显示。
这样就完成了整个代码的部署,如在浏览器中输入
能跳转到index.jsp页面中。则代码部署就算成功了。