鸿蒙开发教程HarmonyOS-实现List-列表

【鸿蒙开发教程】HarmonyOS 实现List 列表
前言:
随着信息技术的飞速发展,智能设备已经深入到我们生活的每一个角落。无论是智能手机、平板电脑,还是智能穿戴设备,它们都在不断地改变着我们的生活方式。在这样的背景下,操作系统作为智能设备的核心,其重要性不言而喻。HarmonyOS,作为华为推出的全新分布式操作系统,旨在为用户提供更加流畅、高效、安全的智能体验。
根据研究机构Counterpoint Research发布的最新数据,2024年第一季度,鸿蒙OS份额由去年一季度的8%上涨至17%,iOS份额则从20%下降至16%。
这意味着,华为鸿蒙OS在中国市场的份额超越苹果iOS,已成中国第二大操作系统
随着鸿蒙市场份额的不断提升,相应的岗位也会迎来一个爆发式的增长。这对于想要换赛道的程序员来说是一个非常好的消息,话说大家最近有想法转型鸿蒙开发吗?
本文主要讲一下HarmonyOS 开发中实现List 列表
在HarmonyOS中,List列表是一种常见且重要的界面元素。它不仅可以展示大量的数据,还可以通过滑动操作方便地查看更多内容。因此,熟练掌握List列表的实现方法,对于开发者来说至关重要。
本文将详细介绍如何在HarmonyOS中实现List列表功能。我们将从基础概念入手,逐步深入,探讨List列表的创建、数据绑定、样式定制以及交互响应等方面的内容。通过本文的学习,读者将能够掌握HarmonyOS中List列表的基本实现方法,并能够在实际项目中灵活运用。
值得一提的是,HarmonyOS采用了全新的分布式技术,使得不同设备之间可以无缝协同工作。这也意味着,在HarmonyOS中实现的List列表,不仅可以在单一设备上展示,还可以跨设备共享和同步,为用户带来更加便捷的使用体验。
总之,掌握HarmonyOS中List列表的实现方法,对于提升应用的用户体验和竞争力具有重要意义。希望本文能够为读者在HarmonyOS开发道路上提供一些有益的参考和启示。
一、基础概念与原理
基础概念:
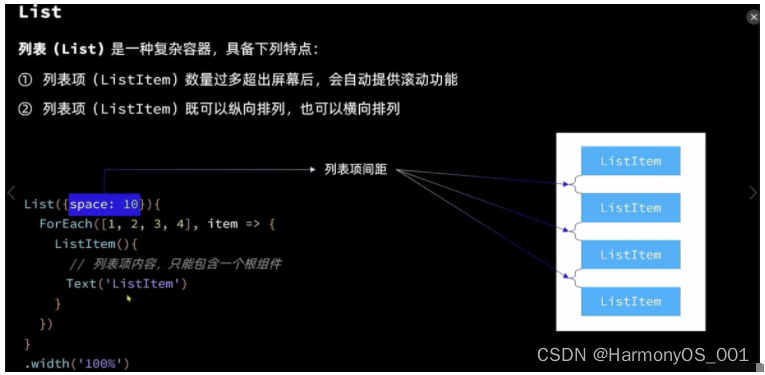
List在HarmonyOS中是一种重要的界面元素,主要用于展示一系列数据项。这些数据项可以是同类型或不同类型的数据集合,如商品列表、图片列表、文本列表等。List的主要功能是为用户提供一个结构化的视图,允许他们轻松地浏览和交互大量的数据项。通过List,开发者可以有效地组织和呈现应用中的信息,提高用户的使用效率和体验。
原理:
List组件的工作原理基于其内部的数据管理和布局机制。在HarmonyOS中,List组件能够自动管理其内部子元素的复用和滚动行为。当列表项达到一定数量,内容超过屏幕大小时,List组件会自动提供滚动功能,允许用户上下滑动查看更多内容。此外,List组件还支持条件渲染、循环渲染、懒加载等渲染控制方式,以优化性能和提高用户体验。
在布局方面,List组件按垂直或水平方向线性排列子组件,为列表中的行或列提供单个视图。开发者可以通过配置List组件的属性,如方向、间距、样式等,来自定义列表的外观和行为。同时,List组件还支持与其他UI元素的交互,如点击事件、滑动事件等,从而为用户提供丰富的交互体验。
总之,HarmonyOS中的List组件通过其高效的数据管理和布局机制,为开发者提供了一个强大而灵活的工具来构建复杂的列表界面。无论是简单的商品列表还是复杂的嵌套列表,List组件都能帮助开发者实现高效、美观、易用的用户界面。

这里list 是一种容器,需要注意的是ListItem 是一个标记,代表的是list 内部的一项。listItem 是需要写组件的,里面只能包含一个根组件。如果需要多个组件,listItem 不是一个容器,list 才是。
二、List列表的创建与布局
(1) 数据的创建
首先,我们来自己定义一些数据,用来页面的战术。
private items:Array<Item>=[
new Item('Mate60',$r('app.media.a'),6999,500),
new Item('小米',$r('app.media.b'),4999),
new Item('oppo',$r('app.media.c'),2000),
new Item('Vivo',$r('app.media.d'),2344),
new Item('苹果',$r('app.media.e'),3000),
new Item('荣耀',$r('app.media.f'),8000),
new Item('苹果',$r('app.media.e'),3000)
](2)创建一个Item类
class Item{
name:String
image :ResourceStr
price:number
discount : number
constructor(name:String,imagee:ResourceStr,price:number, discount : number = 0) {
this.name = name
this.image = imagee
this.price = price
this.discount = discount
}
}(3) 创建 Item 布局
Row(){
Image(item.image)
.width(100)
.height(100)
Column({space:4}){
if (item.discount) {
Text(item.name.toString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('原价¥ '+item.price)
.fontSize(14)
.fontColor('#ccc')
.decoration({type:TextDecorationType.LineThrough})
Text('折扣价 ¥ :'+(item.price -item.discount))
.fontSize(20)
.fontColor('#f36')
Text('补贴¥ '+item.discount )
.fontSize(18)
.fontColor('#f36')
}else {
Text(item.name.toString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('¥ '+item.price)
.fontSize(18)
.fontColor('#f36')
}
}
.alignItems(HorizontalAlign.Start)
}
.width('100%')
.backgroundColor('#FFF')
.borderRadius(20)
.height(120)
.padding(10)(4) 使用 ForEach 进行渲染数据。
ForEach(
this.items,
(item:Item)=>{
}
)总结:以上是实现 List 的主要代码,从代码来看,HarmonyOS 还是比较简单的,有一定其他语言基础的同学很容易看懂。
三、完整代码与运行结果
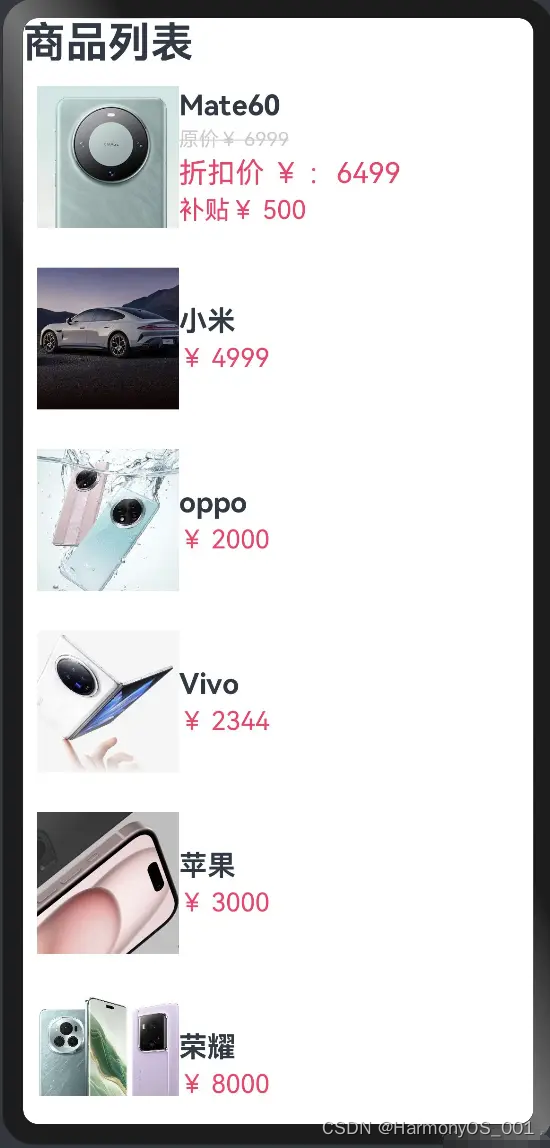
运行结果

完整代码
class Item{
name:String
image :ResourceStr
price:number
discount : number
constructor(name:String,imagee:ResourceStr,price:number, discount : number = 0) {
this.name = name
this.image = imagee
this.price = price
this.discount = discount
}
}
@Entry
@Component
struct ItemPage {
private items:Array<Item>=[
new Item('Mate60',$r('app.media.a'),6999,500),
new Item('小米',$r('app.media.b'),4999),
new Item('oppo',$r('app.media.c'),2000),
new Item('Vivo',$r('app.media.d'),2344),
new Item('苹果',$r('app.media.e'),3000),
new Item('荣耀',$r('app.media.f'),8000),
new Item('苹果',$r('app.media.e'),3000)
]
build() {
Column({space:8}) {
Row(){
Text('商品列表')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height(30)
List({space:8}){
ForEach(
this.items,
(item:Item)=>{
ListItem(){
Row(){
Image(item.image)
.width(100)
.height(100)
Column({space:4}){
if (item.discount) {
Text(item.name.toString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('原价¥ '+item.price)
.fontSize(14)
.fontColor('#ccc')
.decoration({type:TextDecorationType.LineThrough})
Text('折扣价 ¥ :'+(item.price -item.discount))
.fontSize(20)
.fontColor('#f36')
Text('补贴¥ '+item.discount )
.fontSize(18)
.fontColor('#f36')
}else {
Text(item.name.toString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('¥ '+item.price)
.fontSize(18)
.fontColor('#f36')
}
}
.alignItems(HorizontalAlign.Start)
}
.width('100%')
.backgroundColor('#FFF')
.borderRadius(20)
.height(120)
.padding(10)
}
}
)
}
.width('100%')
.layoutWeight(1)
}
.width('100%')
.margin({bottom:20})
}
}四、总结与展望
HarmonyOS 中的 List 列表作为界面设计中的核心元素,已经在实际应用中展现出了其强大的功能和灵活性。它不仅能够高效地展示大量数据,而且通过数据绑定机制,能够实时地反映数据模型的变化,为用户提供流畅的交互体验。
在 List 列表的实现过程中,我们深入探讨了其基础概念、创建布局、数据绑定、样式定制以及交互响应等方面。通过合理的布局和样式定制,List 列表可以呈现出多样化的外观和风格,满足不同应用场景的需求。同时,通过数据绑定和交互响应的实现,List 列表能够与用户进行紧密的互动,提升用户体验。
写在最后
有很多小伙伴不知道该从哪里开始学习 鸿蒙开发技术 ?也不知道鸿蒙开发的知识点重点掌握的又有哪些?自学时频繁踩坑,导致浪费大量时间。结果还是一知半解。所以有一份实用的 鸿蒙(HarmonyOS NEXT)全栈开发 资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了
最新鸿蒙全栈开发学习线路 在这里插入图片描述
鸿蒙 HarmonyOS 开发教学视频


大厂面试真题


鸿蒙 OpenHarmony 源码剖析
