HarmonyOS-发送http网络请求

目录
HarmonyOS 发送http网络请求
好 本文 我们来说 http请求
首先 我们要操作网络内容 需要申请权限
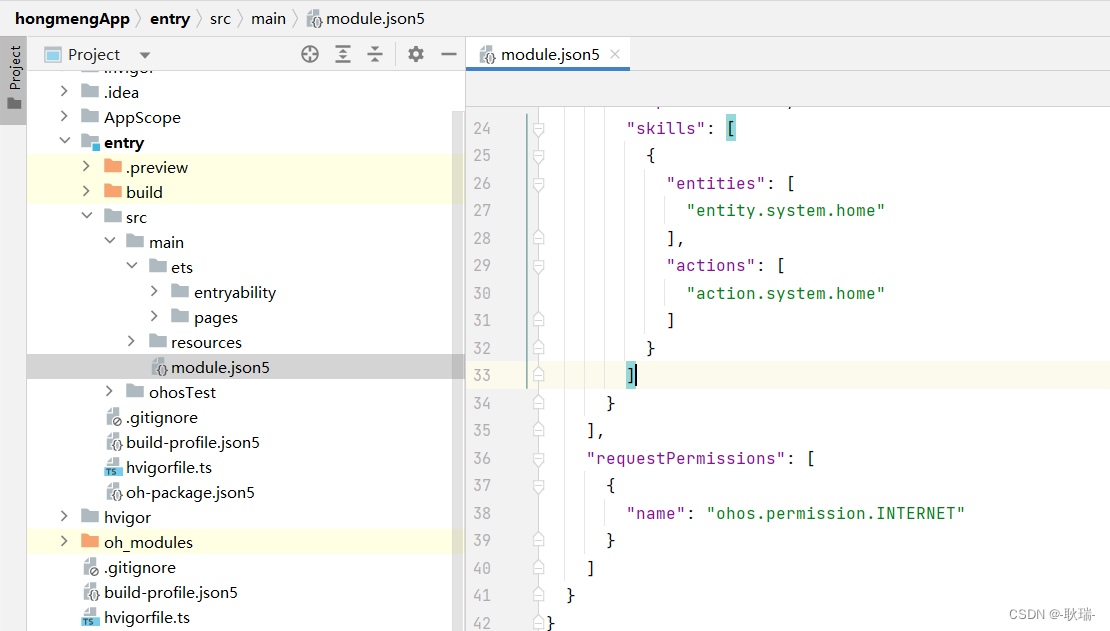
项目中找到 main目录下的module.json5
最下面加上
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
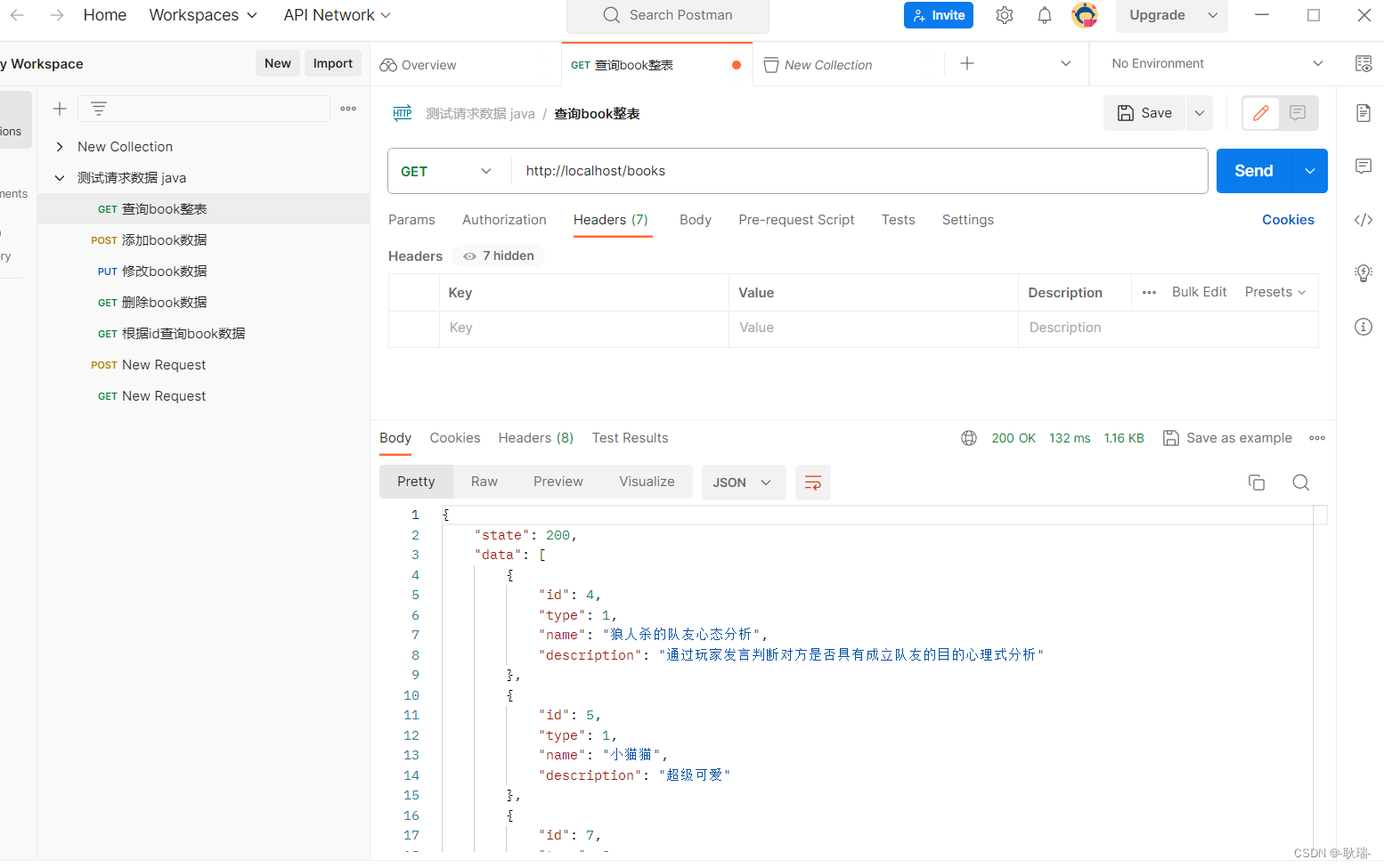
这里 我在本地写了一个get接口 大家可以想办法 弄一个后端接口

首先 我们编写一个组件雏形
import http from '@ohos.net.http'
@Entry
@Component
struct Index {
aboutToAppear() {
let httpReq = http.createHttp();
httpReq.request(
"http://localhost/books",
{},
(err,data)=>{
})
}
build() {
Column({space: 30}) {
}
.width('100%')
.height('100%')
}
}我们导入 @ohos.net.http
然后 通过 createHttp 获取一个 http 对象
然后通过对象调用 request
这就是发送请求的函数
我们选择在 aboutToAppear 组件准备加载时触发的生命周期函数中执行请求逻辑
request 有三个参数
第一个是 url 路径参数 这里 我们写了接口路径 http://localhost/books
第二个参数 是一个 jons 对象 配置 请求参数
第三个参数 是请求返回后的回调函数 方法接受两个行参 第一个 err 错误信息 只有请求出错时才会有内容 然后 第二个 是 data 就是返回的数据内容
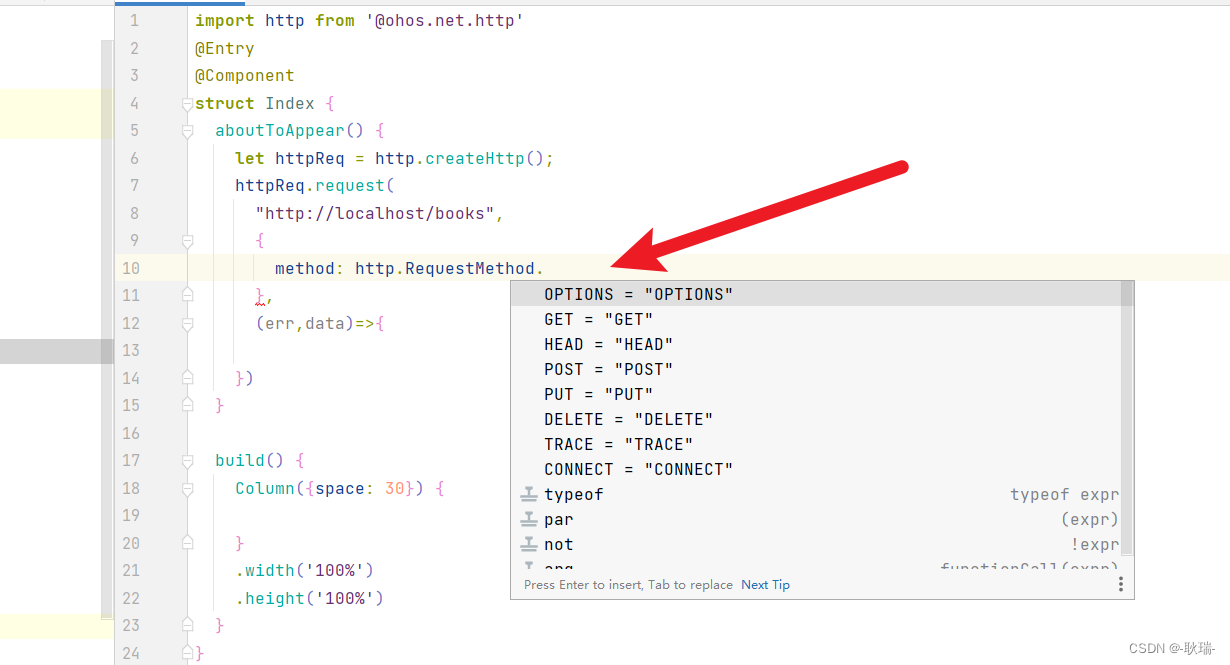
然后 我们还要设置请求类型
我们只需要在第二个 json 中 打出
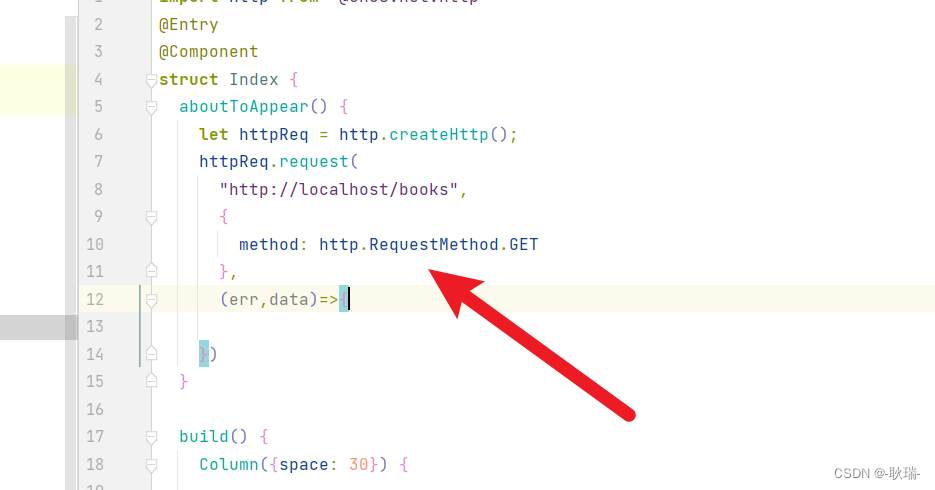
method: http.RequestMethod.它就会提示我们有哪些内容

我们选择 get

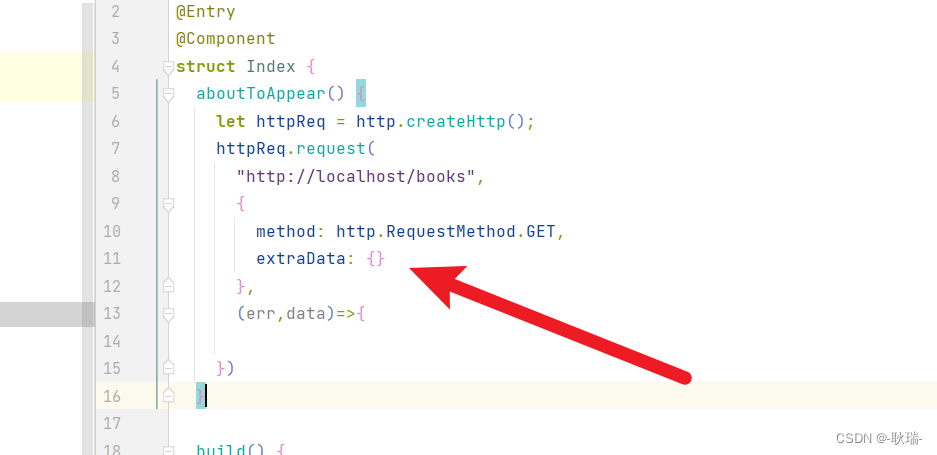
如果是 post 传参字段是 extraData

get 的话 直接跟在地址栏后面 问号就好了
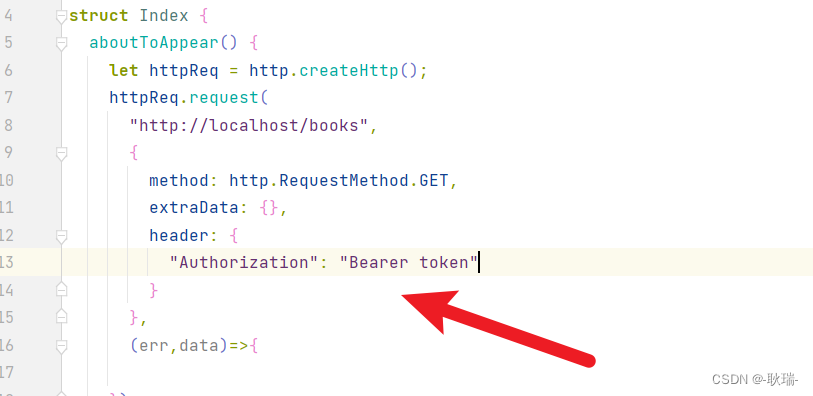
header 可以设置请求头信息

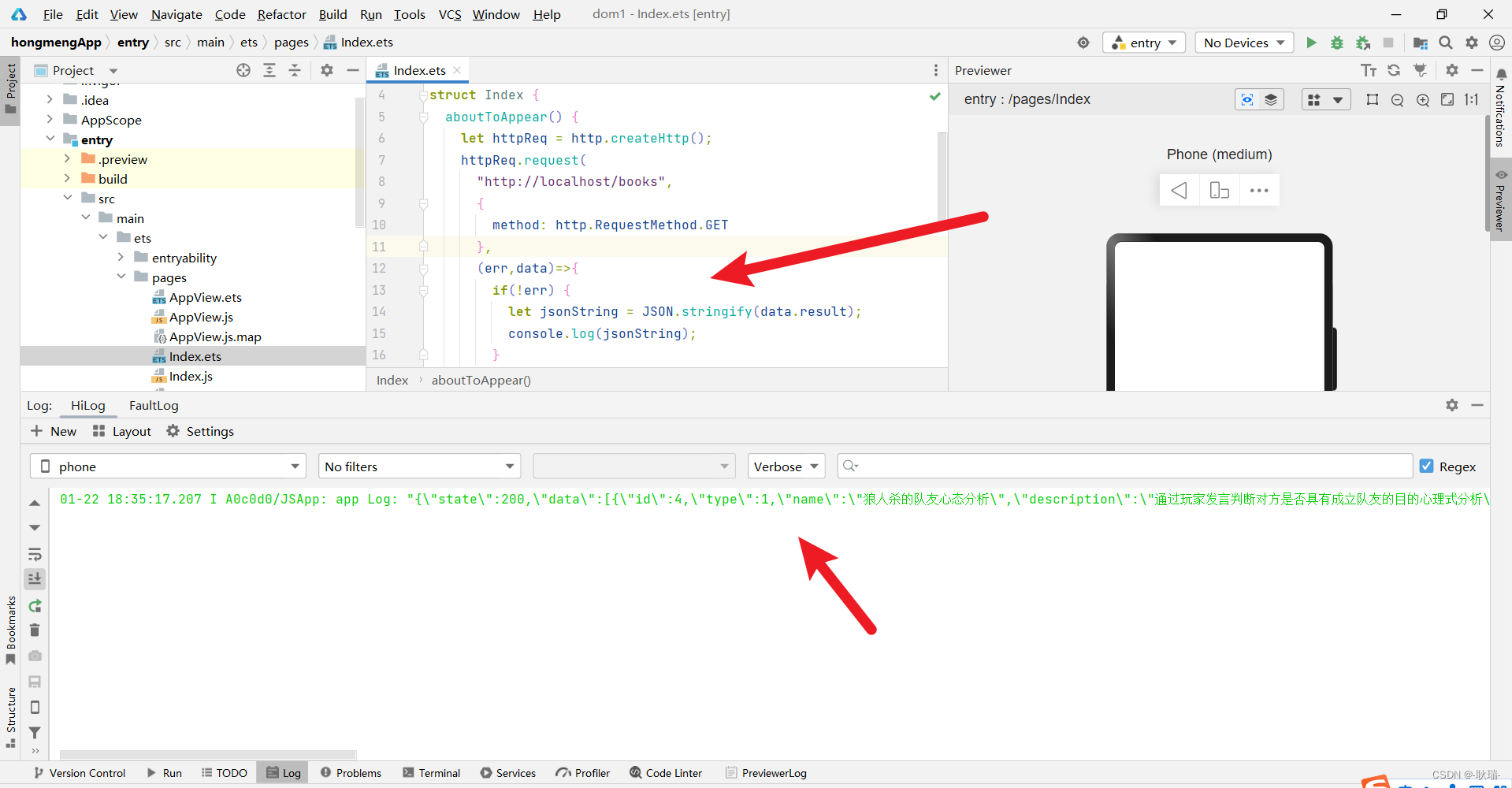
我们最后可以编写代码如下
import http from '@ohos.net.http'
@Entry
@Component
struct Index {
aboutToAppear() {
let httpReq = http.createHttp();
httpReq.request(
"http://localhost/books",
{
method: http.RequestMethod.GET
},
(err,data)=>{
if(!err) {
let jsonString = JSON.stringify(data.result);
console.log(jsonString);
}
}
)
}
build() {
Column({space: 30}) {
}
.width('100%')
.height('100%')
}
}这里 主要是 request 回到内容的改动
首先 我们拿 err 取反 因为只有失败请求 才会有 err
那么 没有 则表示请求成功了 我们继续往下走进 if 判断
然后 我们将 data 下的 result 拿到 这就是 请求回来的数据对象
但是 因为 harmonyos 中的 console.log 是只支持 字符串输出的 所以 我们通过 JSON.stringify 将 data.result 转成字符串 然后输出在控制台上
运行结果如下