QtPython项目构建-01-首次配置-Qt-Creator-14.01-for-Python

【Qt+Python项目构建】- 01-首次配置 Qt Creator 14.01 for Python
前言:
如何用QT实现Python的配置的交互界面。本文从0开始,进行实践的介绍。
在上一节里面,我们做了社区版本的配置:
这一节,我们再上一节基础上,配置一下 QT creator for python
环境:
Product: Qt Creator 14.0.1
Based on: Qt 6.7.2 (MSVC 2019, x86_64)
Built on: Aug 6 2024 00:17:40
From revision: b567160861
步骤1: 首先,构建一个Python的项目


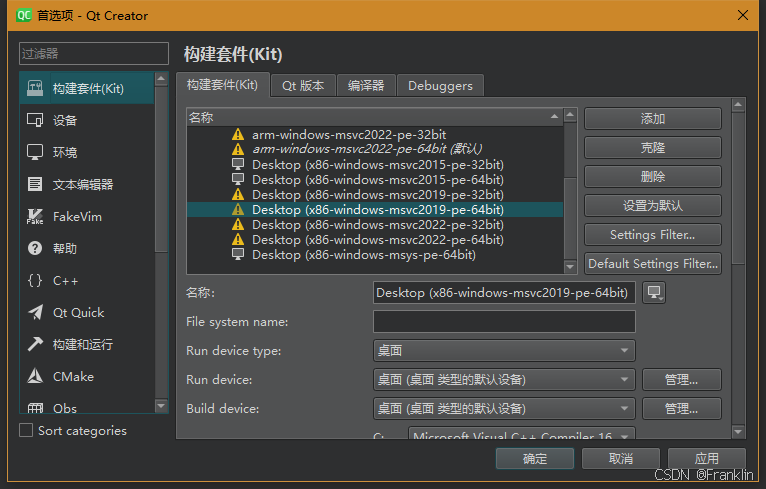
这里,会从系统里面拿一些默认的环境变量设定,比如,笔者已经安装的,MSVC2019编译器等,
不过,我们的目标是编译python能够接收的GUI文件,这里,
我们还已经安装python3.6支持的编译的环境,

下面是配置的所有内容,鼠标停一下,会展示出来。

Python 3.6的环境已经支持了。
【案】笔者后面升级到最新的python 3.12.6 的版本 ,可参见后面的配置小节。
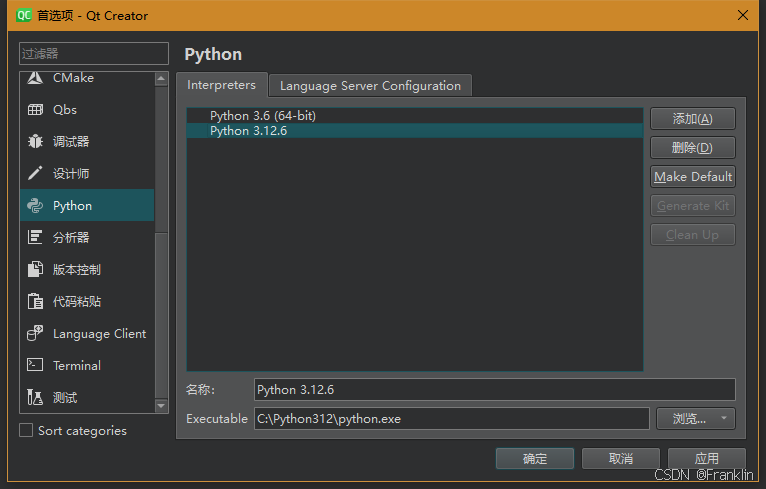
然后,我们在【项目】/【构建]里面,右键,【管理构建】这里面可以重新配置构建的库、编译器等,我们的目标是python,所以,这里我们选择python 3.12.6

步骤2:编译配置后自动的python的GUI文件:
在大致构建了项目后,笔者尝试运行GUI,看效果,
QT creator会自动给出下面的配置代码文件(widget.py):
如果我们run,这个代码,应该就是可以看到实际的GUI的显示效果。
# This Python file uses the following encoding: utf-8
import sys
import PySide6
from PySide6.QtWidgets import QApplication, QWidget
# Important:
# You need to run the following command to generate the ui_form.py file
# pyside6-uic form.ui -o ui_form.py, or
# pyside2-uic form.ui -o ui_form.py
from ui_form import Ui_Widget
class Widget(QWidget):
def __init__(self, parent=None):
super().__init__(parent)
self.ui = Ui_Widget()
self.ui.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
print(PySide6.__file__)
widget = Widget()
widget.show()
sys.exit(app.exec())【案,然后,笔者遇到了编译的错误】
步骤3 解决编译错误:
报错1:找不到PySide6


11:15:35: Starting K:\Prj-Astro\prj_app_GUI\Astro_Vision_Demo1qtcreator\Python_3_6_64_bit_venv\Scripts\python.exe -u widget.py…
Traceback (most recent call last):
File “widget.py”, line 4, in
from PySide6.QtWidgets import QApplication, QWidget
ModuleNotFoundError: No module named ‘PySide6’
11:15:35: K:\Prj-Astro\prj_app_GUI\Astro_Vision_Demo1qtcreator\Python_3_6_64_bit_venv\Scripts\python.exe 退出,退出代码: 1
{1 ?} {2?}
11:16:12: Starting K:\Prj-Astro\prj_app_GUI\Astro_Vision_Demo1qtcreator\Python_3_6_64_bit_venv\Scripts\python.exe -u widget.py…
Traceback (most recent call last):
File “widget.py”, line 4, in
from PySide6.QtWidgets import QApplication, QWidget
ModuleNotFoundError: No module named ‘PySide6’
11:16:12: K:\Prj-Astro\prj_app_GUI\Astro_Vision_Demo1qtcreator\Python_3_6_64_bit_venv\Scripts\python.exe 退出,退出代码: 1
{1 ?} {2?}
解决方案一:直接从提示里面点击安装:
点击安装:
【案,有可能会有源访问的问题,这时候,需要更换下载的源】

步骤4 重新配置新版的Python 3.12:
1 确认你的系统的python的版本:

如果没有python,那么安装一下:

最新的版本,是支持的。当然,先考虑你的操作系统,一般windows选windwos的,






然后,记得重启CMD,再输入Python就OK了

2 在你的qt creator里面添加你的python版本
在你的项目的,【构建】里面,右键,打开【管理构建套件】

这里面,找到python选项,

选取刚才安装的python的版本,
重新打开你的项目,会弹出配置项目,

他应该是贵搞一个虚拟的环境,
我们可以勾选虚拟的的一个项目文件夹内的本地环境:


再出现运行错误,缺PySide6,
👎 error: ModuleNotFoundError: No module named ‘PySide6’

这时候,我们可以系统终端输入,来进行安装配置了。
点击,终端,

然后,缺啥,安装啥就好了。

K:\Prj-Astro\prj_app_GUI\Astro_Vision_Demo1>^Z
K:\Prj-Astro\prj_app_GUI\Astro_Vision_Demo1>pip install pyside6
Looking in indexes: , , , , ,
Collecting pyside6
Using cached PySide6-6.7.3-cp39-abi3-win_amd64.whl.metadata (5.5 kB)
Collecting shiboken6==6.7.3 (from pyside6)
Using cached shiboken6-6.7.3-cp39-abi3-win_amd64.whl.metadata (2.6 kB)
Collecting PySide6-Essentials==6.7.3 (from pyside6)
Using cached PySide6_Essentials-6.7.3-cp39-abi3-win_amd64.whl.metadata (3.8 kB)
Collecting PySide6-Addons==6.7.3 (from pyside6)
Using cached PySide6_Addons-6.7.3-cp39-abi3-win_amd64.whl.metadata (4.1 kB)
Using cached PySide6-6.7.3-cp39-abi3-win_amd64.whl (539 kB)
Using cached PySide6_Addons-6.7.3-cp39-abi3-win_amd64.whl (123.6 MB)
Downloading PySide6_Essentials-6.7.3-cp39-abi3-win_amd64.whl (68.9 MB)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 68.9/68.9 MB 4.0 MB/s eta 0:00:00
Downloading shiboken6-6.7.3-cp39-abi3-win_amd64.whl (1.1 MB)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 1.1/1.1 MB 658.5 kB/s eta 0:00:00
Installing collected packages: shiboken6, PySide6-Essentials, PySide6-Addons, pyside6
Successfully installed PySide6-Addons-6.7.3 PySide6-Essentials-6.7.3 pyside6-6.7.3 shiboken6-6.7.3
问题2 ui_form
👎 error: ModuleNotFoundError: No module named ‘ui_form’
这个错误的原因是执行了
from ui_form import Ui_Widget这是一个默认的模板的自动生成的代码,为啥编译不过去呢?
其实这段自动生成的代码的最开始,已经有了很明确的注解,看下面,你需要生成一个ui_form.py的文件。
Important:
# You need to run the following command to generate the ui_form.py file
pyside6-uic form.ui -o ui_form.py, or
pyside2-uic form.ui -o ui_form.py
from ui_form import Ui_Widget
在命令行,执行下面的命令:
>pyside6-uic form.ui -o ui_form.py会生成ui_form.py的文件,然后,在重新运行QT Creator,就可以出来你的界面了。