React中拼接HTML代码,后端返回的是p段落p格式文件举例

目录
React中拼接HTML代码,后端返回的是
段落
格式文件举例1、
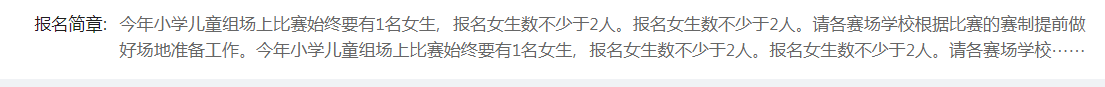
效果

2、
业务场景
:前端需要请求后端数据渲染,后端接口数据返回的是HTML段落格式
(<p></p>)
3、 实现方法
- 页面代码
const newDescription = description.replace(/</g, '<').replace(/>/g, '>');
//正则进行转换
let Informations = null;
if(newDescription){
Informations = (
<Descriptions >
<Descriptions.Item label="报名简章" >
//注意这里的写法 是需要在div中进行包裹
<div dangerouslySetInnerHTML = {{ __html: newDescription }} />
</Descriptions.Item>
</Descriptions>
)
}