VSCode插件开发三-调试及其他

目录
[VSCode插件开发(三) —— 调试及其他
系列文章目录
文章目录
调试方法
扩展里的
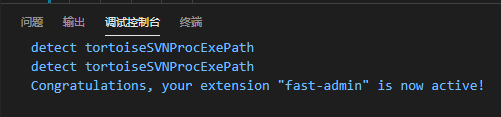
console.log()日志一般输出在旧窗口的 调试控制台 。
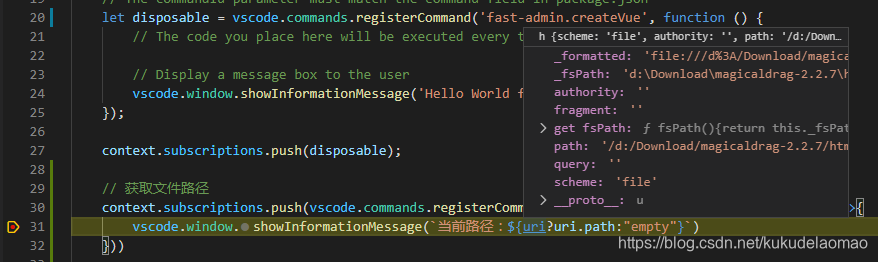
但结构较深的对象在旧窗口调试控制台无法显示,目前发现的唯一比较好的方法就是在想输出的地方打一个 断点 ,然后运行的时候会自动卡在这里,鼠标悬停在旧窗口的代码上就可以查看对象的内容。
F5运行/继续Shift+F5停止运行F10单步跳过

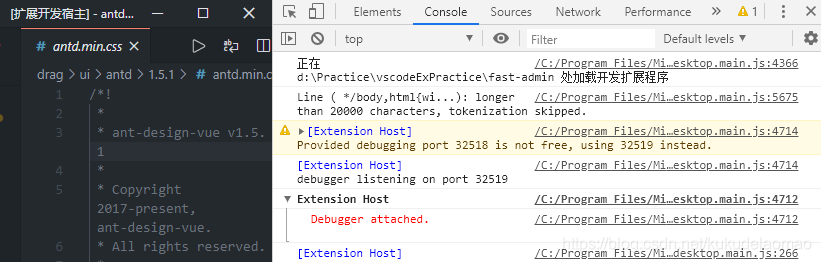
新窗口可以通过快捷键
Ctrl+Shift+I打开 开发者控制台 (或从帮助->切换开发人员工具打开)
Webview 的控制台比较特殊,需要特殊的命令才能打开,按下
Ctrl+Shift+P然后执行打开Webview开发工具,英文版应该是Open Webview Developer Tools。详情参见 。
插件存放目录
插件安装后根据操作系统不同会放在如下目录,可以学习查看其他插件的代码:
Windows系统:
%USERPROFILE%vscode\extensions
Mac/Linux:
~/.vscode/extensions
其他注意事项
- 调试控制台日志并不都可靠,如:当require一个function进来并打印输出时,虽然打印在控制台显示为null,但其实是有值的
- 代码为什么没生效:
activationEvents里面添加了吗?开发的时候如果老是忘记可以直接设置成*;- 代码是不是报错了?如前文所说,很多错误是不会暴露出来的,需要手动打开控制台查看;
- 代码是不是忘记引入了?有时候拆分多个文件之后可能忘了引入;
- 版本冲突。调试前最好卸载之前所有版本。
- 打开文件是
vscode.window.showTextDocument而不是vscode.workspace.openTextDocument。vscode.workspace.openTextDocument仅仅是加载文档并返回一个TextDocument对象,但是并不在vscode中打开;vscode.window.showTextDocument则是在vscode中打开一个文档;
- 工程根目录的获取方法:
vscode.workspace.workspaceFolders可以获取当前工作区所有根文件夹数组,下面是一个简单粗暴的方法
/**
* 获取当前所在工程根目录,有3种使用方法:<br>
* getProjectPath(uri) uri 表示工程内某个文件的路径<br>
* getProjectPath(document) document 表示当前被打开的文件document对象<br>
* getProjectPath() 会自动从 activeTextEditor 拿document对象,如果没有拿到则报错
* @param {*} document
*/
getProjectPath(document) {
if (!document) {
document = vscode.window.activeTextEditor ? vscode.window.activeTextEditor.document : null;
}
if (!document) {
this.showError('当前激活的编辑器不是文件或者没有文件被打开!');
return '';
}
const currentFile = (document.uri ? document.uri : document).fsPath;
let projectPath = null;
let workspaceFolders = vscode.workspace.workspaceFolders.map(item => item.uri.path);
// 由于存在Multi-root工作区,暂时没有特别好的判断方法,先这样粗暴判断
// 如果发现只有一个根文件夹,读取其子文件夹作为 workspaceFolders
if (workspaceFolders.length == 1 && workspaceFolders[0] === vscode.workspace.rootPath) {
const rootPath = workspaceFolders[0];
var files = fs.readdirSync(rootPath);
workspaceFolders = files.filter(name => !/^/g.test(name)).map(name => path.resolve(rootPath, name));
// vscode.workspace.rootPath会不准确,且已过时
// return vscode.workspace.rootPath + '/' + this._getProjectName(vscode, document);
}
workspaceFolders.forEach(folder => {
if (currentFile.indexOf(folder) === 0) {
projectPath = folder;
}
})
if (!projectPath) {
this.showError('获取工程根路径异常!');
return '';
}
return projectPath;
}更多细节可阅读