一个基于腾讯云实时音视频的SDKdemo

目录
一个基于腾讯云实时音视频的SDKdemo
哈咯大家好,这里是码农的搬运工!!
这几天也是一时兴起,想到腾讯云的实时音视频的SDK来进行一个真正的视频通话,也是编写了一个小小的demo

话不多说,整活,开干!!!
首先哈,我们评估下腾讯云的这个实时音视频SDK【有利也有弊】(此篇文档仅针对web端的SDK哈):
一、本身腾讯云的实时音视频SDK使用的是Chrome推出的WebRTC的协议,会有一定的限制性,参考腾讯云官方文档哈:
二、也就是他的特性,拥有一个低延时高品质的音视频互动,还是参考腾讯云官方文档哈:
———————————–分割线———————————–
好,下面我们就正式开始哈:
界面展示:
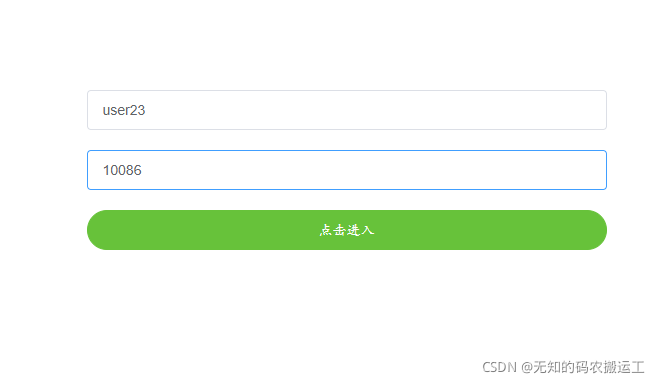
登录界面:

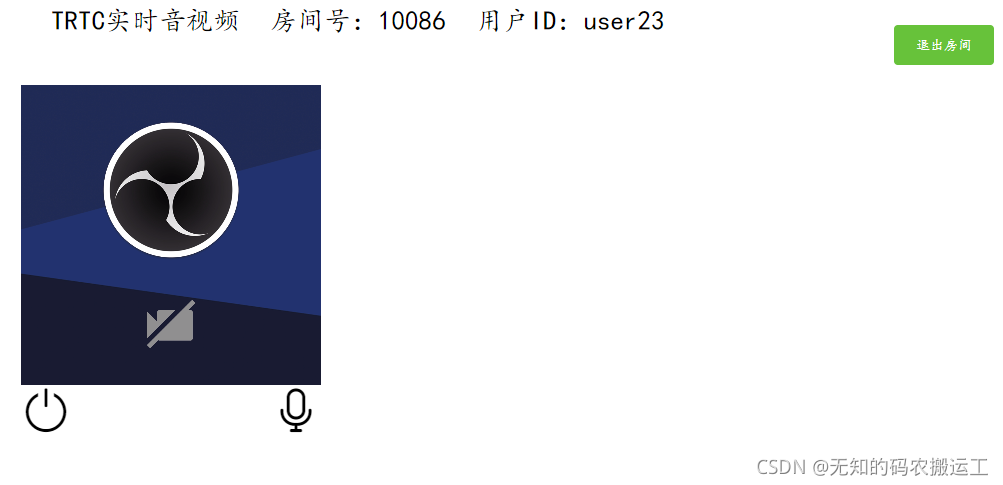
通话界面:

界面有点low,请勿介意~
各位铁子们别着急,代码我会一一奉上。
说几个我踩过的坑吧!!
1、这是一个vue2的项目,腾讯云官方很贴心哈,给到了一个本地生成userSig的工具。
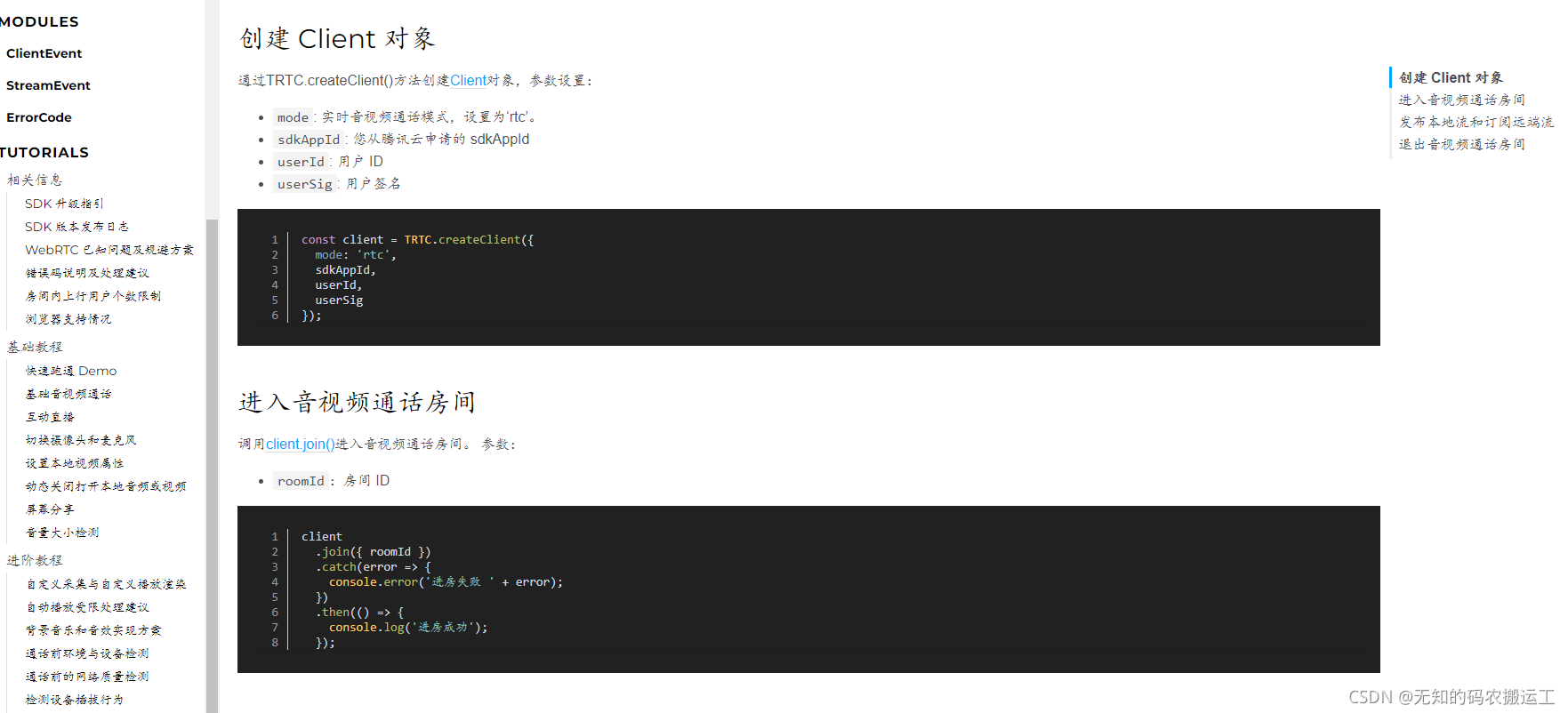
userSig是什么呢,来看看哈:在TRTC这边createClient的时候需要传入参数sdkappid,userid,userSig,简单说就是一个用户在使用SDK的时候的账号密码。一般来说都是需要服务器生成之后传给前端的,但是我在测试,就只好本地生成啦
但是呢,Vue针对这个本地生成的userSig工具不是很友好,目前只研究了vue2的架构,能做到出现一个警告,但是去除不掉【很石头大咩~】,至于Vue3更加严格,会出现一个签名工具的报错,导致无法正常使用【也可能是我太菜,大家有解决的话,欢迎留言私信哦~】
2、腾讯云官方提供了一个基础视频通话的顺序:

从创建,到最后的退出,算是蛮良心了,跟着这个都是可以正常跑通的哦~
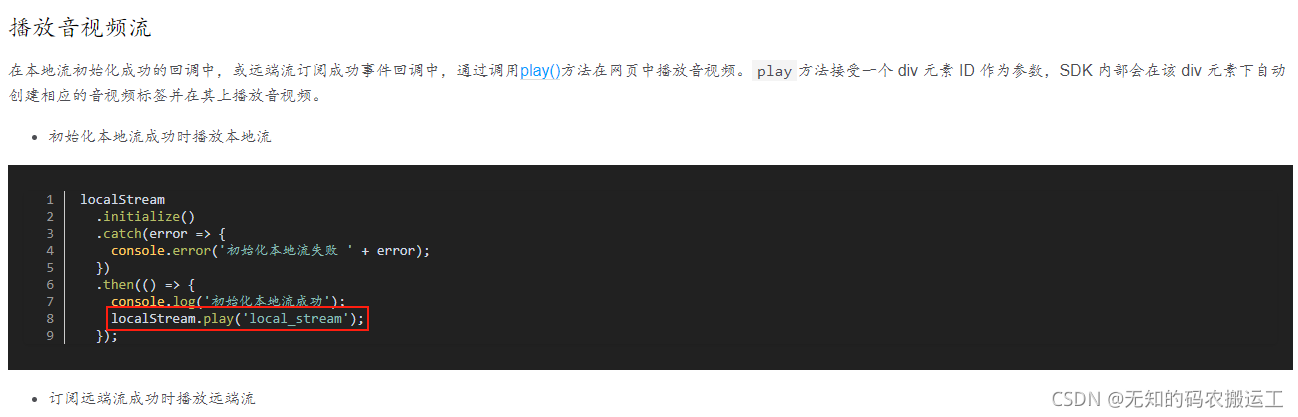
值得说的是这个play的方法

这个地方很容易让人忽略,当时踩过一个坑,定义一个localStream但是我给了一个class,并没有给ID,这个时候SDK竟然拿不到,拿不到呀拿不到,后来我发现文档中的描述是【HTML标签 ID 或者 HTMLDivElement 对象,该方法内部自动创建的音视频标签将被添加到该容器中。】:
很容易忽略哈~
后面真的写不下去了,不知道该怎么介绍!!!(急死我了,烦!)
我还是直接上代码吧【以下是我自己的码云仓库地址】:
制作不易,帮忙点个赞呗~
—————————————————分割线—————————————————–
第一次写文章,多多少少有点紧张,希望大家多多包涵!!
欢迎大家随时留言私信,我们一起交流!!!

很容易忽略哈~
后面真的写不下去了,不知道该怎么介绍!!!(急死我了,烦!)
我还是直接上代码吧【以下是我自己的码云仓库地址】:
制作不易,帮忙点个赞呗~
—————————————————分割线—————————————————–