后端接口还没开发完,该如何进行测试

后端接口还没开发完,该如何进行测试?
后端接口还没开发完,该如何进行测试?

在测试的时候经常会碰到后端开发工程师的接口还没有开发完成,但是测试任务已经分配过来。
没有接口怎么测试呢?
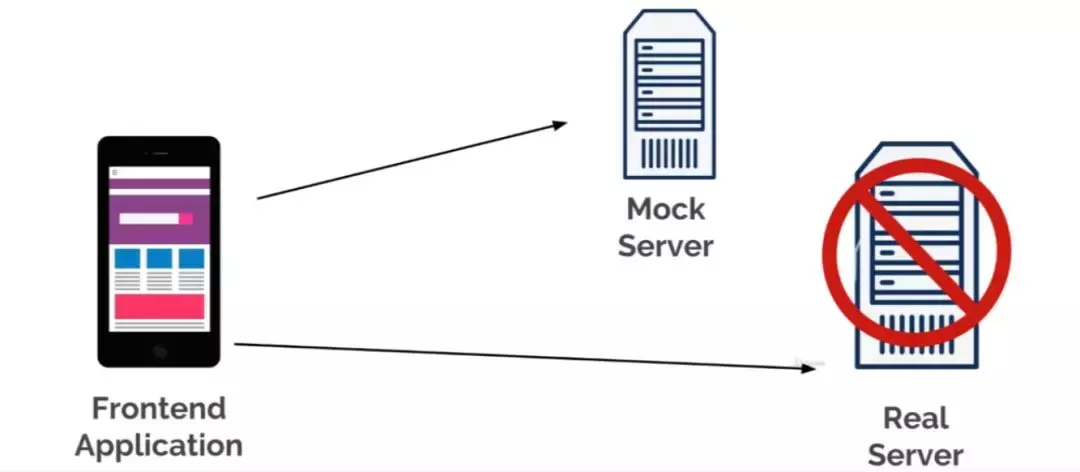
测试人员可以通过mock server自己去造一个接口来访问。
mock server可用于模拟真实的接口。
收到请求时,它会根据配置返回对应的请求。
在前后端分离的大背景下,mock server 在前端开发应用非广泛,也影响到测试人员。
前端人员可以很快上手类似于mock.js这样的库,但是测试人员苦于没有编程功底,怎么办呢?
实际上postman的mock server功能简单好用。
对于免费用户,每个月1000次的mock请求也勉强够用了。
今天我们介绍下使用postman来进行mock服务。
01、 注册mock server
◆ 第 1 步,点击 new;
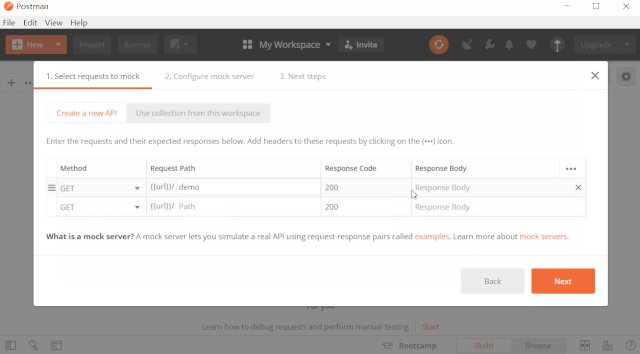
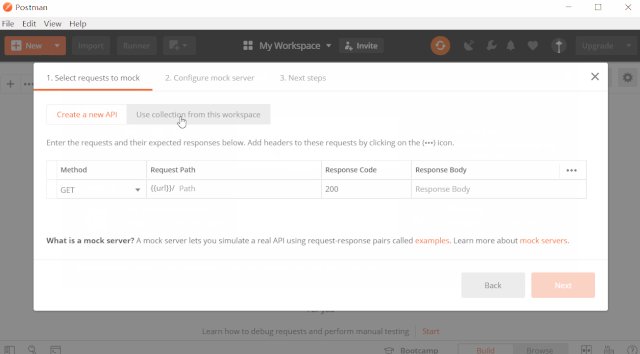
◆ 第 2 步,选择 mock server;
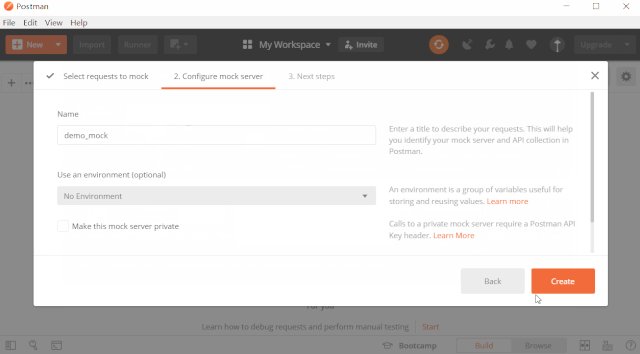
◆ 第 3 步,创建新的 api 和 mock server 的名字

02、 已有api创建mock服务
如果你早就在postman上创建了相关的api collection,可以直接在这个 collection上创建mock服务。
◆ 点击 `new
◆ 选择 use collection from workspace

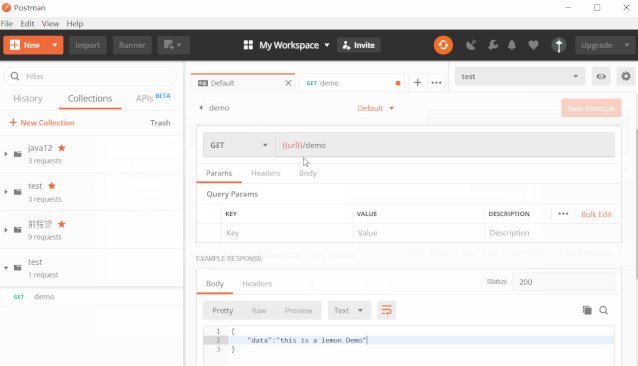
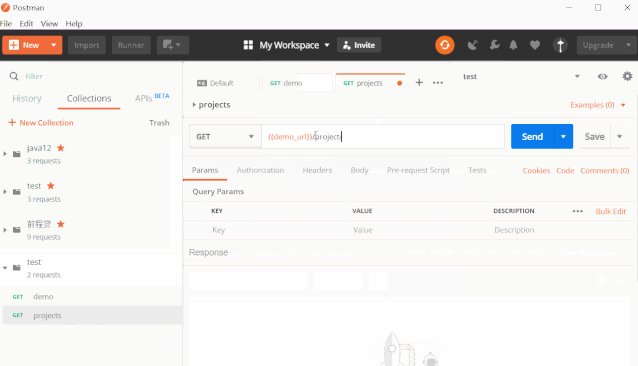
03、 创建接口
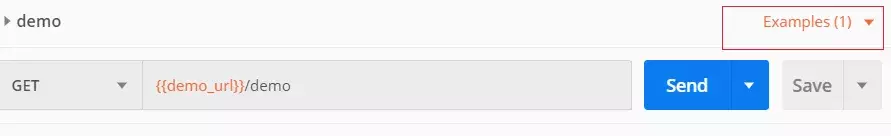
◆ 创建接口mock example:
在api上,我们可以为他创建一个mock example。
之后访问mock服务器地址,就能得到指定的数据了。

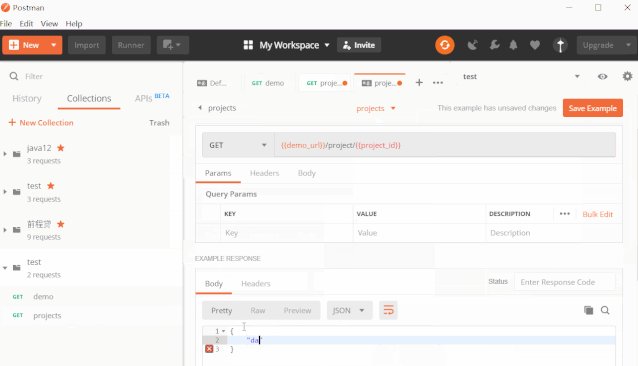
◆ 点击Examples
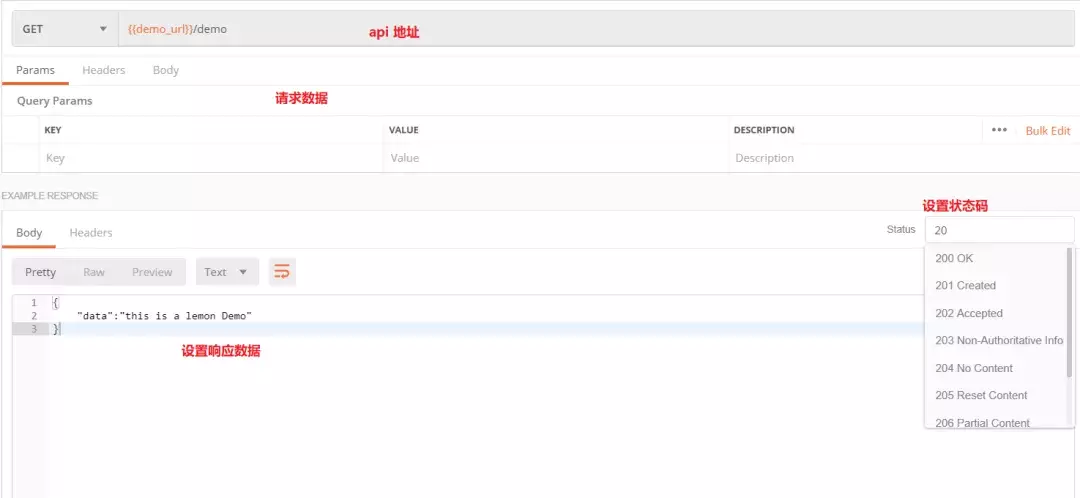
◆ add example
◆ 修改需要传入的参数
◆ 设置response返回数据。

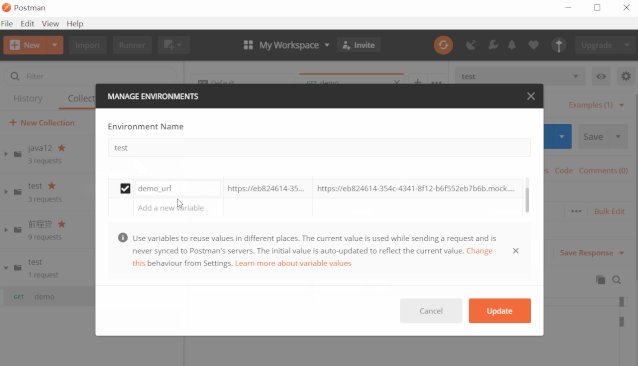
04、 设置环境
每一个mock server都会对应有一个环境,可以直接通过设置按钮修改环境变量。
如果你存在多个mock server, 最好重新修改一下服务器地址对应的变量,否则容易冲突。
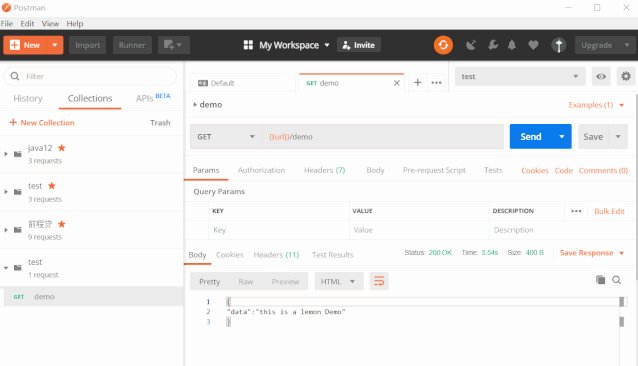
在demo中,我执行了以下操作:
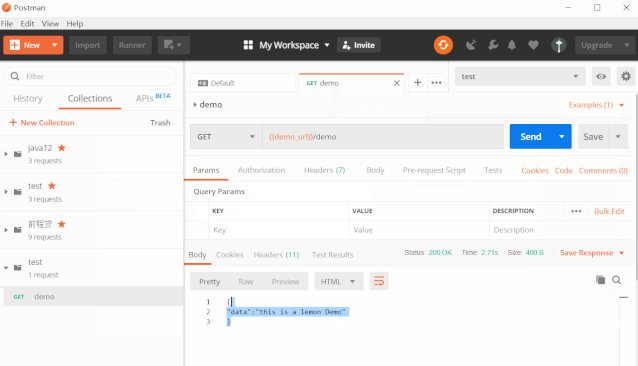
◆ 把环境里面的url变量改成了demo_url,;
◆ 在example中选择test这个环境;
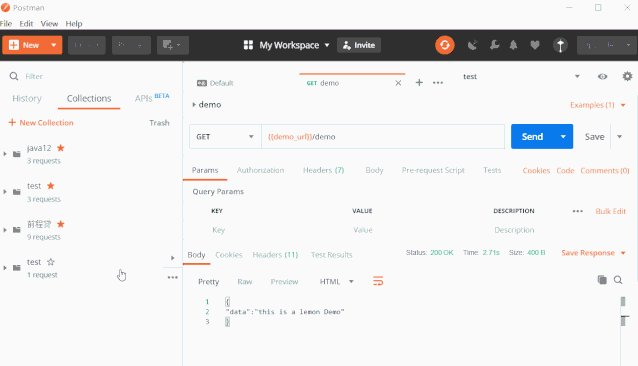
◆ 在api请求中,选择test这个环境。

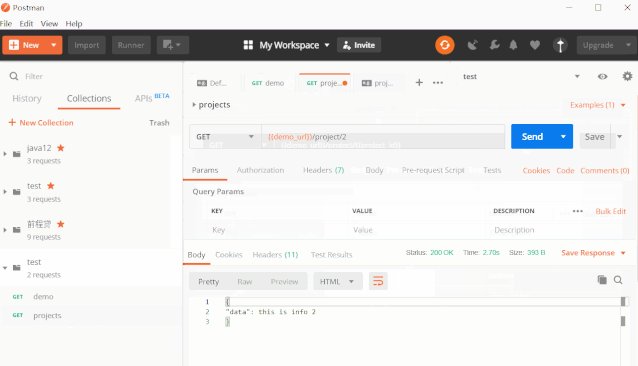
05、 返回动态参数
postman支持简单的一些动态处理,如果想在response响应中返回对应的id数据,用 { {id}} 配置,然后在响应中通过 { {id}} 返回。

06、 总结
postman的mock server简单好用,在后端真实环境没有准备好的情况下不失为一个好选择;
◆ Java的moco也是一个知名的mock服务库,使用非常简单;
◆ 如果会JS,可以尝试mock.js
◆ 学了测试开发课程的,赶紧自己做一个。
推荐一个软件测试学习交流群:785128166,群里有分享的视频,面试指导,测试资料,还有思维导图、群里有视频,都是干货的,你可以下载来看。主要分享测试基础、接口测试、性能测试、自动化测试、TestOps架构、Jmeter、LoadRunner、Fiddler、MySql、Linux、简历优化、面试技巧以及大型测试项目实战视频资料。合理利用自己每一分每一秒的时间来学习提升自己,不要再用"没有时间“来掩饰自己思想上的懒惰!趁年轻,使劲拼,给未来的自己一个交代!
公众号:程序员二黑, 关注后免费领取海量学习资料。
好东西要和朋友一起分享哦