如何连接实验室服务器xshellxftpvscode

目录
如何连接实验室服务器(xshell+xftp+vscode)
总览
经常需要在服务器上跑一些代码,主要用到xshell、xftp以及vscode。
其中:
- xshell用于连接服务器之后执行命令行命令;
- xftp主要用于本地与服务器之间拖动文件;
- vscode用于直接修改服务器端的代码内容。
xshell连接服务器
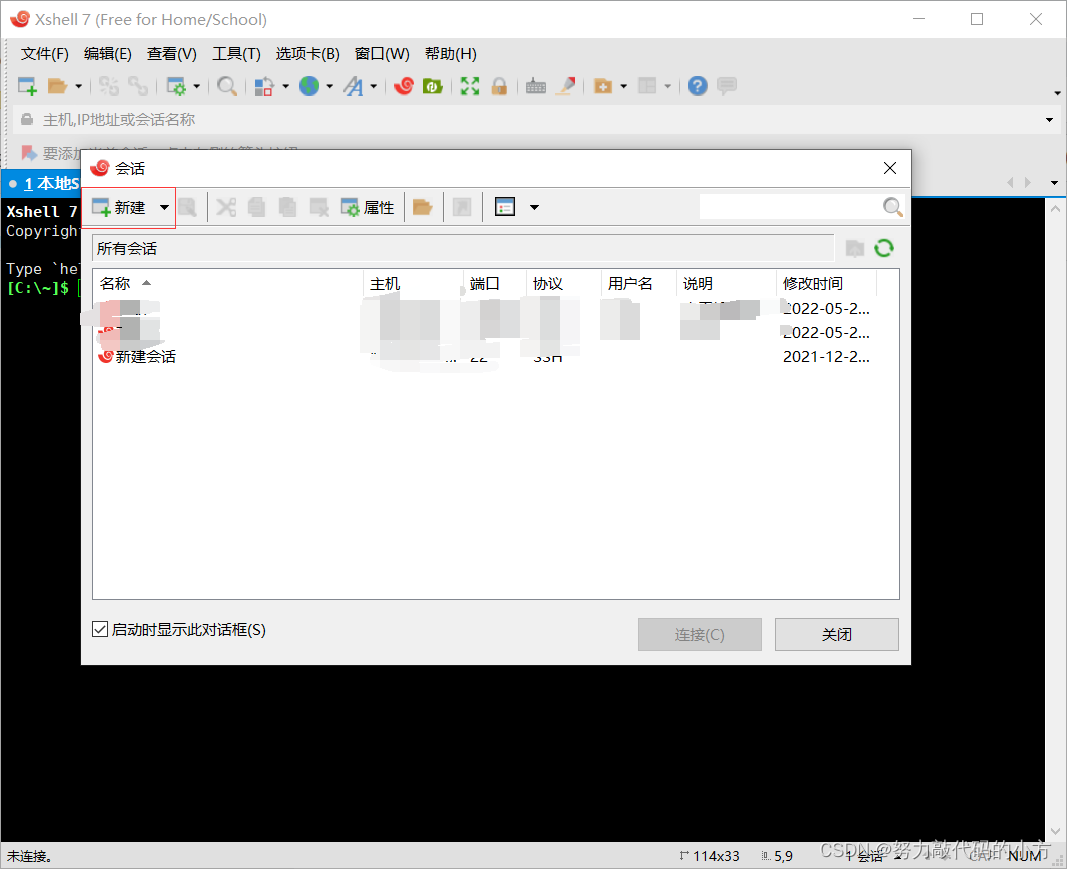
新建会话

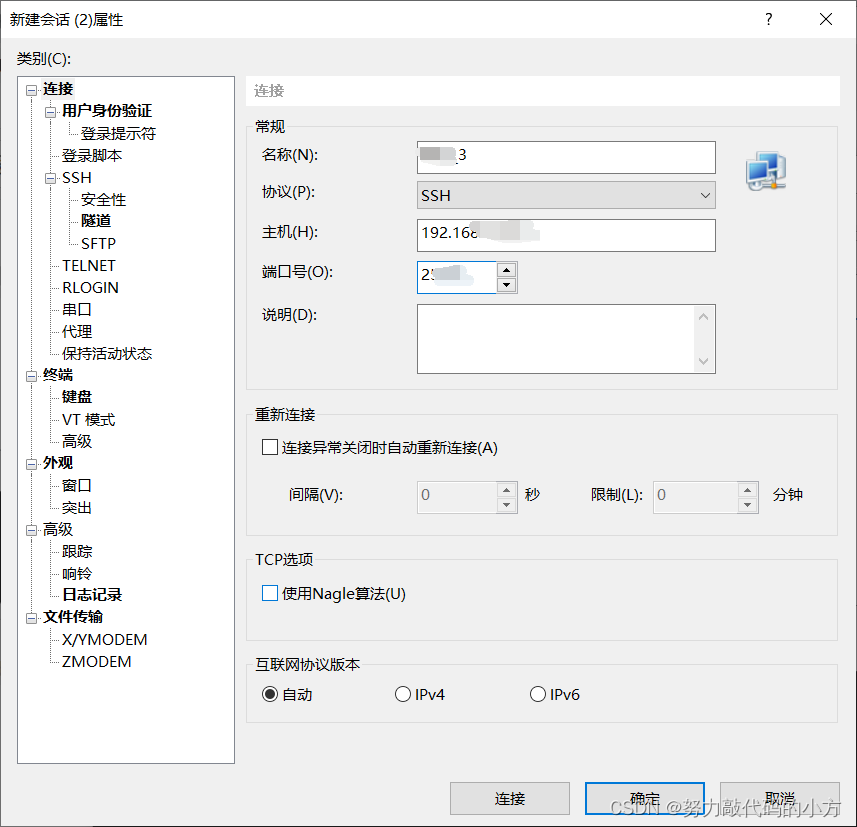
输入名称、主机地址以及端口号 点击确定

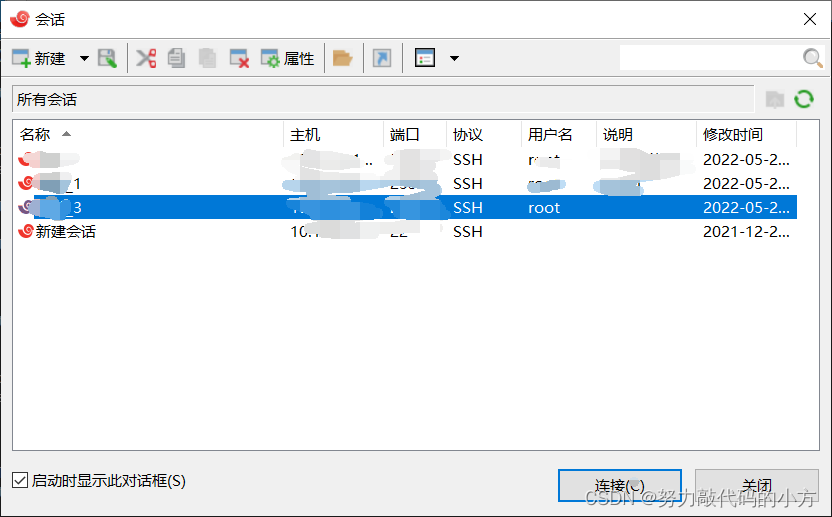
选中新建的会话点击连接

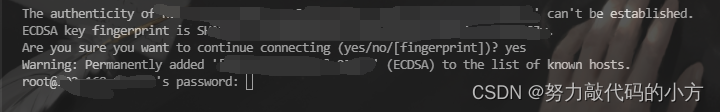
接受并保存主机密钥
输入用户 输入密码
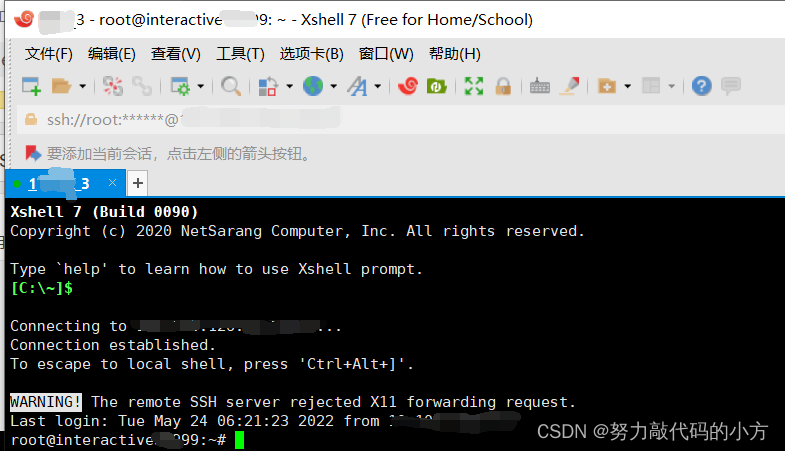
连接成功

接着就可以直接输入命令行执行
xftp连接服务器
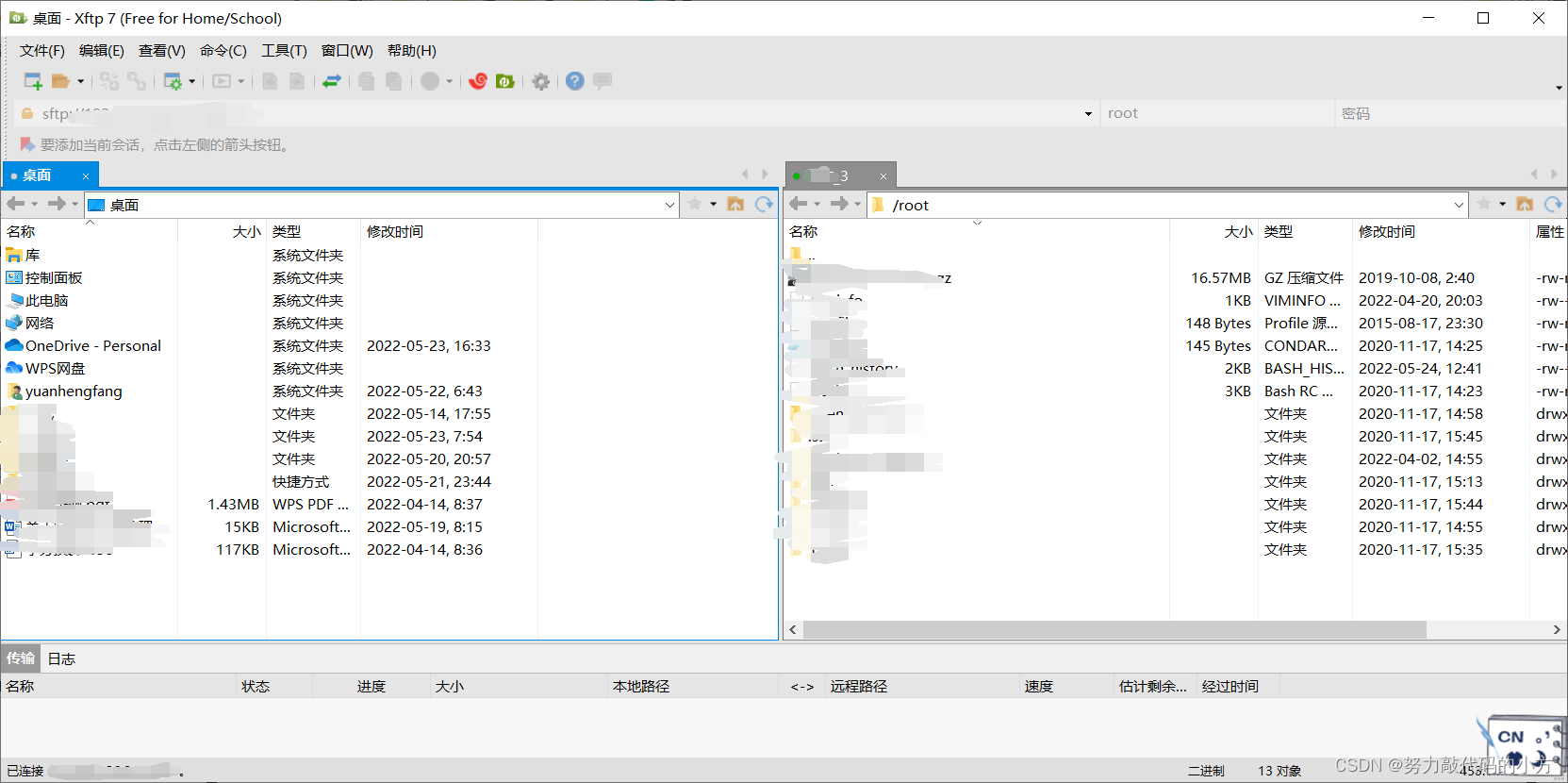
点击红框所示图标,自动启动xftp

即可以在本地与服务器之间进行文件传输(直接拖拽即可)

后续也可以点击红框图标查看已连接过的服务器快速进行连接

vscode连接服务器
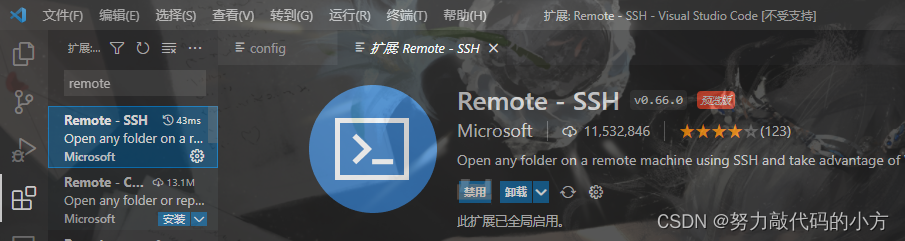
下载安装Remote -SSH 插件

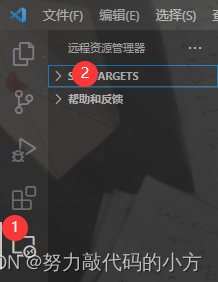
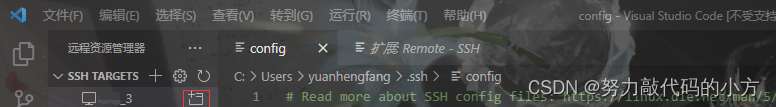
如图所示点击远程连接图标以及SSH TARGETS

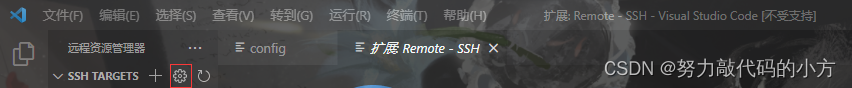
点击齿轮

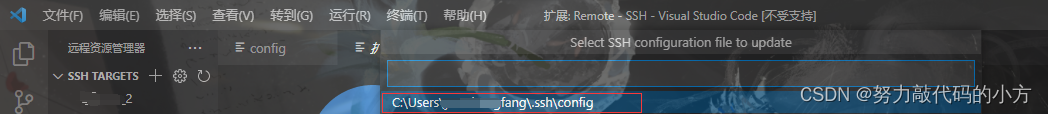
点击第一个config

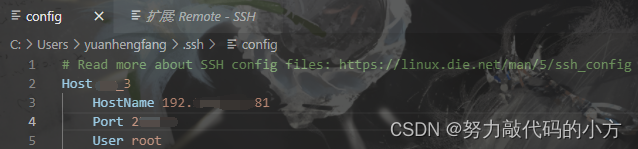
按格式输入要连接的服务器的相关信息,包括自定义的名称、主机地址、端口号以及登录用户

保存以后左边SSH TARGETS便会显示这个服务器,点击红框图标建立连接

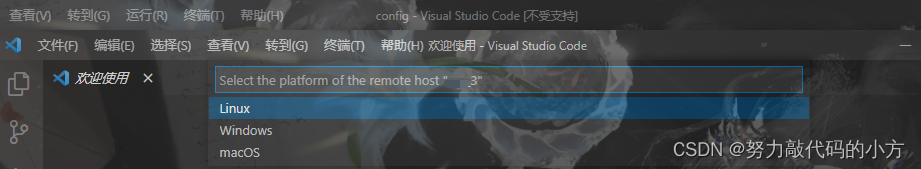
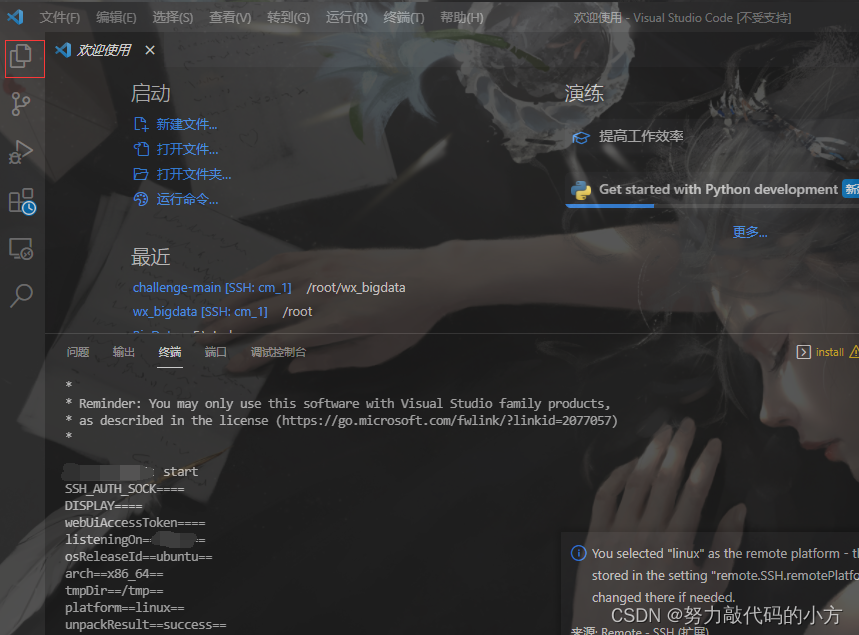
选择服务器平台 一般是Linux

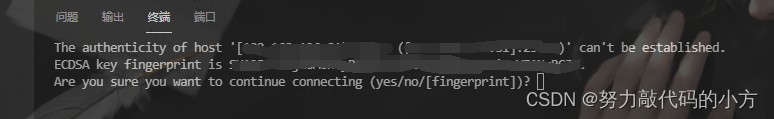
输入yes 并输入密码

注意输入密码的时候是没显示的 输入完之后回车就行

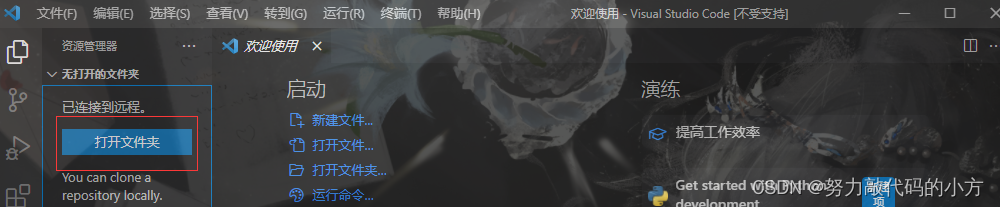
回车后会下载相关数据 下载完以后点击红框的文件图标

点击打开文件夹

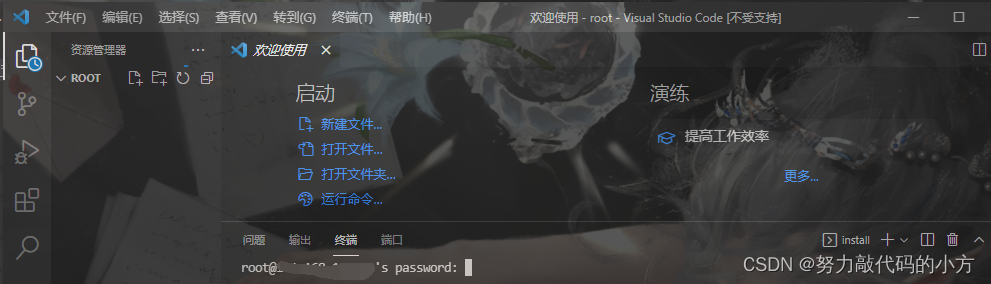
选择要打开的文件夹并确定

再次输入密码

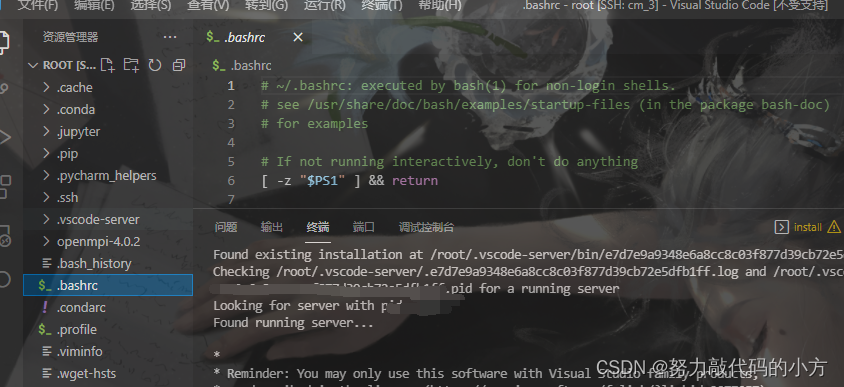
即可查看文件并直接修改啦

这样我们就可以直接通过vscode修改服务器端的代码,而不用在本地修改以后再覆盖服务器端文件。