关于微信小程序input获取焦点页面上移的解决

目录
关于微信小程序input获取焦点页面上移的解决
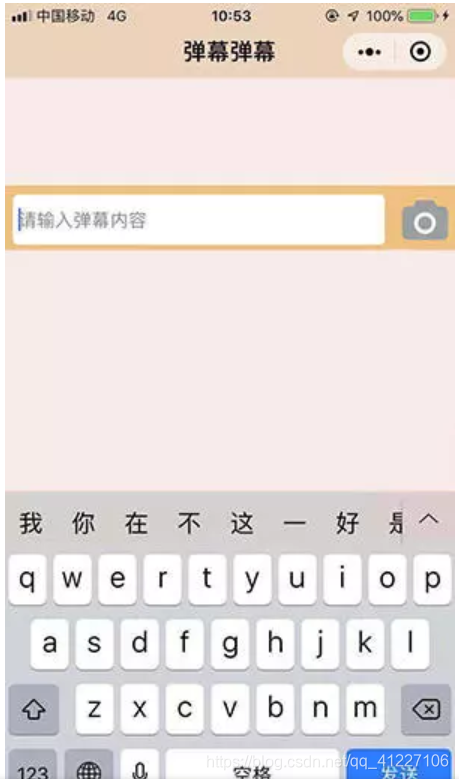
在微信小程序中,input标签获取焦点时会弹出软键盘,若你的input位置是通过定位来设计样式的话,如position:absolute;bottom:0,那么当软键盘弹起来时你的input会上移到软键盘的上面,也就是整个页面进行了上移操作,主要原因是input里有adjust-position属性,这个属性就是设置软键盘弹出时时候上推页面,默认值五为true,那么就会出现一下情况


可以清晰的看待哦当前页面会上移,上移的高度就是软键盘的高度,想要解决这个问题,如下
1、设置input的adjust-position属性为false,阻止上移页面,但是由于我们的输入框是采取定位的方式存在底部,那么当我禁止页面上推时我们的输入框就会隐藏掉,那么我们就无法看到自己输入了什么内容
2、动态设置输入框的位置,分别通过设置输入框获取焦点弹出键盘与input框失去焦点时隐藏键盘的样式,在底部框设置内敛样式style=“bottom:{ {bottom}}rpx”,获取焦点事件bindfocus, 屎渠焦点的事件bindblur
// 获取焦点
focusEven:function (e) {
this.setData({
bottom: e.detail.height *2
})
},
// 屎渠焦点
blurEven:function (e) {
this.setData({
bottom: 0
})
},