Visual-Studio-VS2017提交代码到Git服务器流程GitCode

Visual Studio (VS2017)提交代码到Git服务器流程(GitCode)
一、前言
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 有了Git之后团队协作,版本控制都非常方便。
场景:
(1)版本管理。 Git提供了版本管理的功能。可以很方便的上传当前项目到服务器,如果本地代码修改错误,想回退之前版本,只需几条命令,就能轻松回退到某个版本之前的状态。
(2)团队开发。团队开发就是多个人对同一份项目进行编写和修改。Git提供了很好的机制,保证团队开发之间畅通无阻。很多公司都会使用git作为代码的存储仓库。
(3)公司,家里多台设备开发项目:在公司有公司电脑开发项目,假期回家线上项目紧急问题处理或者遇到疫情居家办公,也可以在家里设备上直接拉取最新代码修改提交,非常方便。
…
目前免费的Git服务器非常多,比如大名鼎鼎的GitHub就是可以免费使用的Git服务器,里面有非常多的开源好项目,只要会搜索,就能找到不少的轮子拿来直接用;只不过针对国内来说,GitHub访问速度比较慢,需要开代理才能访问顺畅。 国内目前也有不少可免费使用的Git服务器, 访问速度那自然不用多说,比如:码云、腾讯的工蜂、CSDN的GitCode等等,其实只要是标准的Git服务器,操作办法都是一样,用哪家的都可以。
要上传代码到Git服务器,或者拉取服务器代码,与服务器交互,那自然需要Git客户端(也就是git命令),Git客命令是安装在本地电脑的,通过git命令就可以与Git服务器交互,完成各种操作。
下面就介绍如果windows系统本地安装Git命令,介绍Git的基本使用办法,介绍如何命令行提交,拉取代码,如何在Visual Studio 项目里进行代码提交,拉取等操作。
如果在linux系统上安装Git命令更加简单,直接一条命令从仓库源里安装就行了。 比如:ubuntu上执行
sudo apt install git
即可。
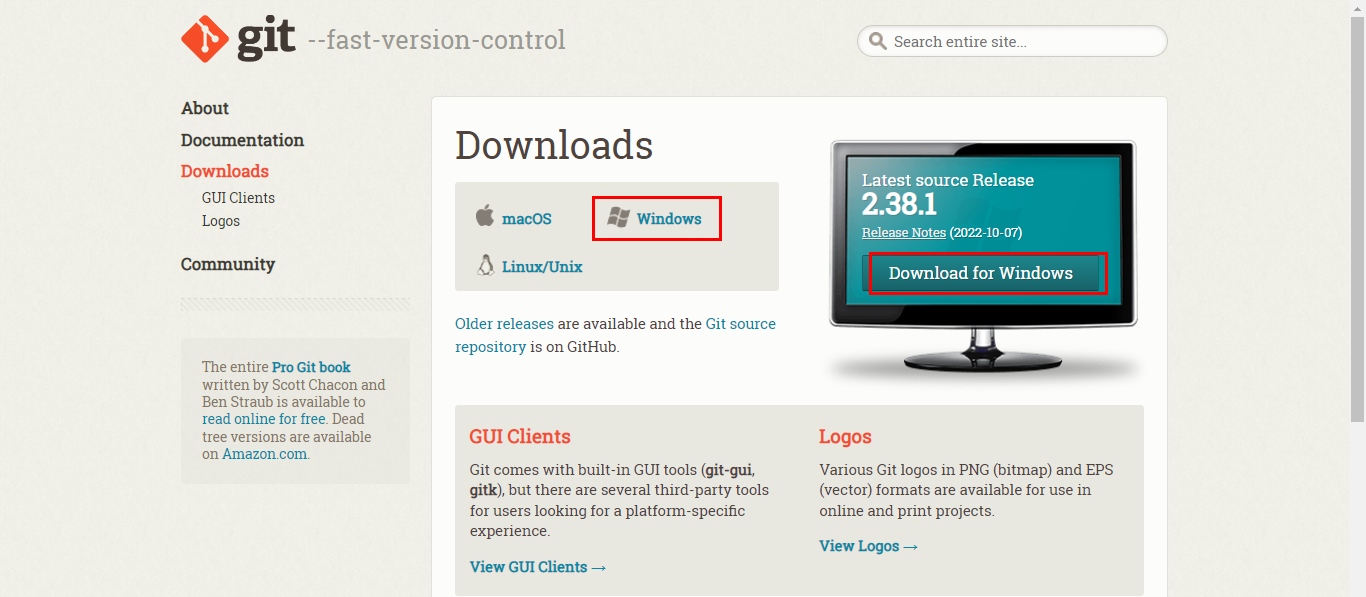
二、下载Git客户端
下载地址:

下载下来之后,双击安装,安装过程中如果遇到需要勾选的选项,如果搞不清楚功能,就全部选上总没错,点击下一步下一步即可。
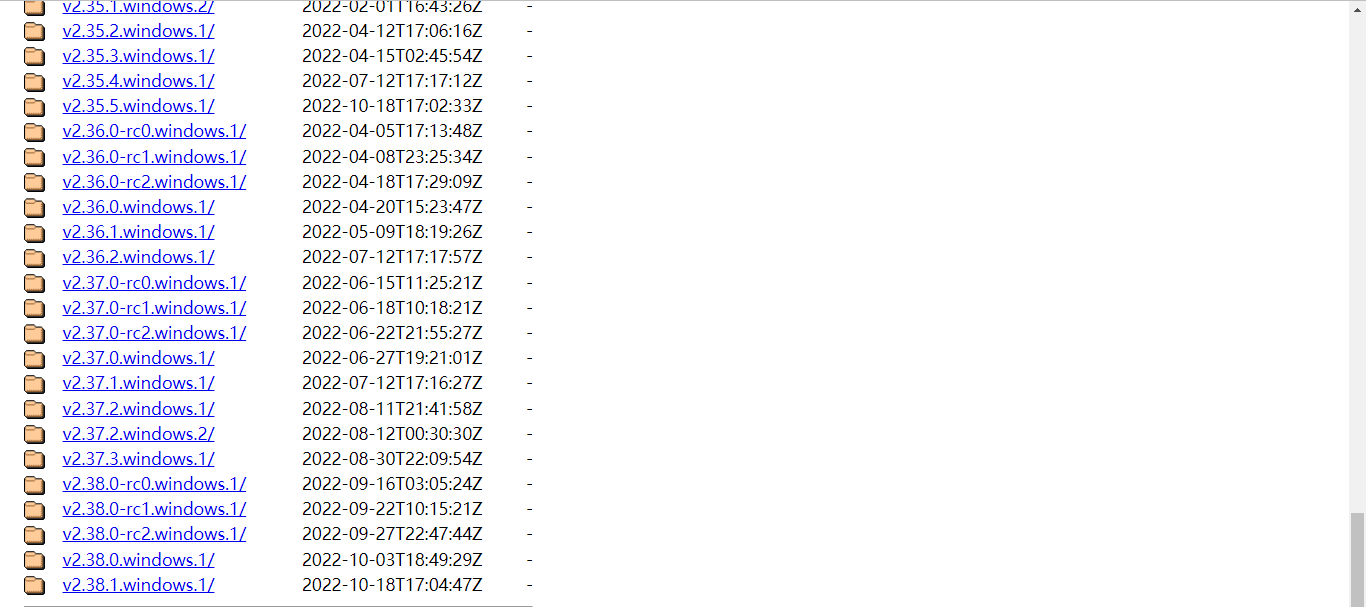
如果官网下载比较,可以使用阿里云的镜像下载:

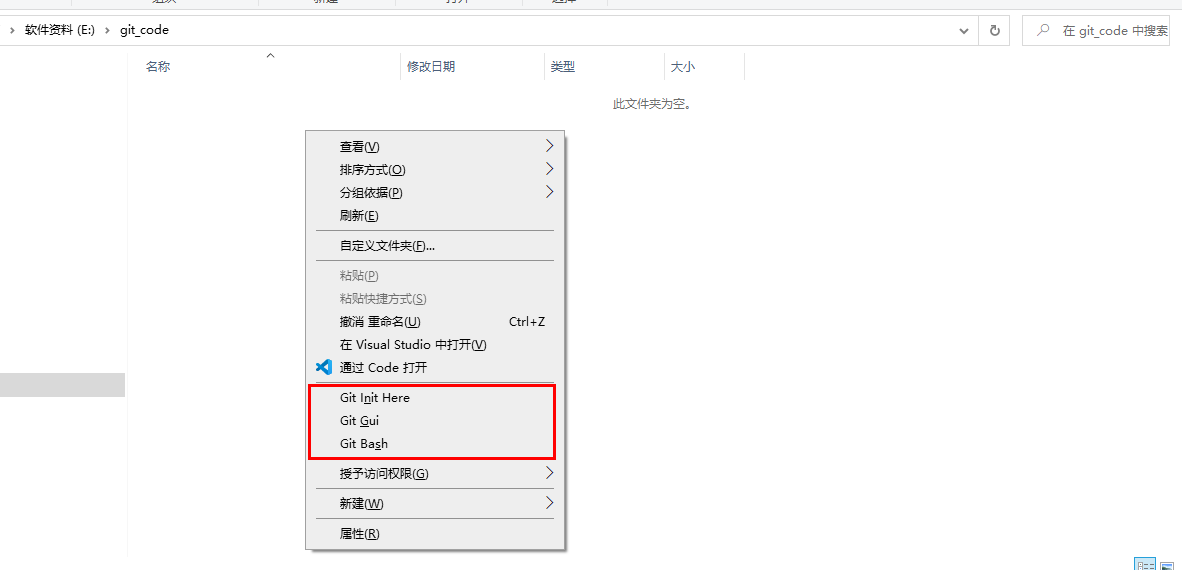
安装好之后,在鼠标右键菜单里会有打开git命令行,图形界面的快捷方式。

三、Git服务器创建仓库
我这里选择的Git服务器是CSDN的GitCode。
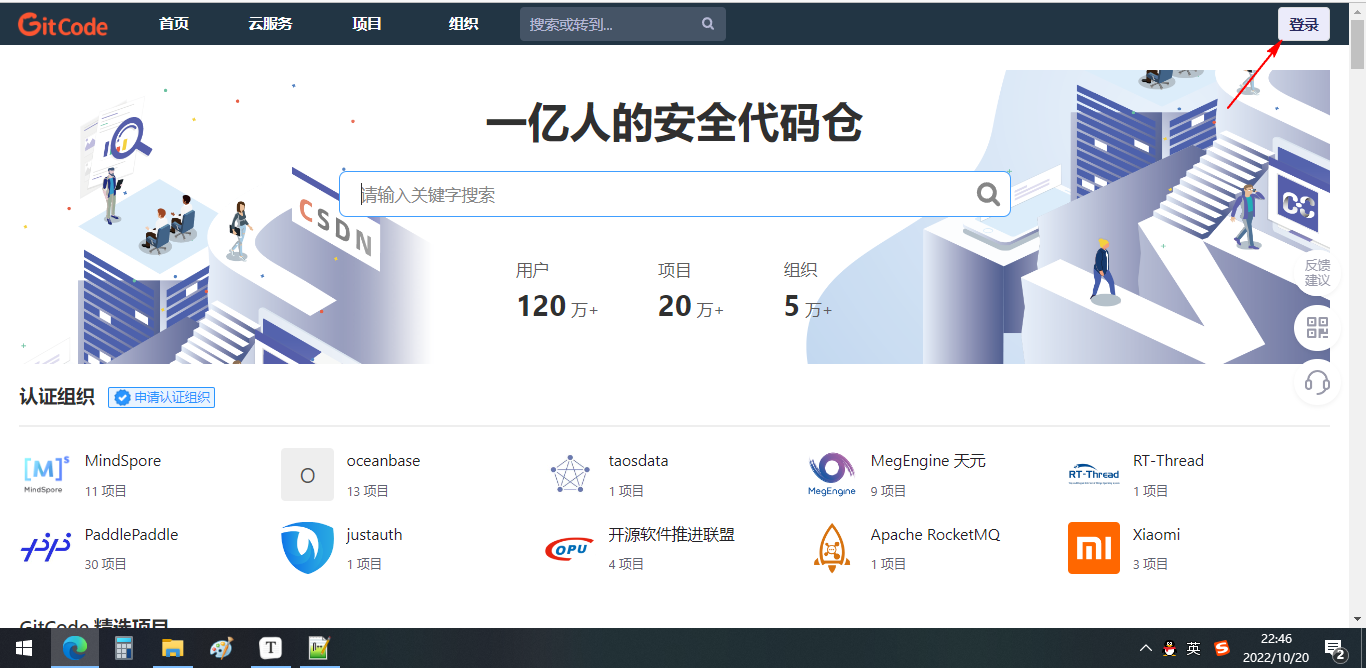
地址:
【1】登录

【2】新建项目

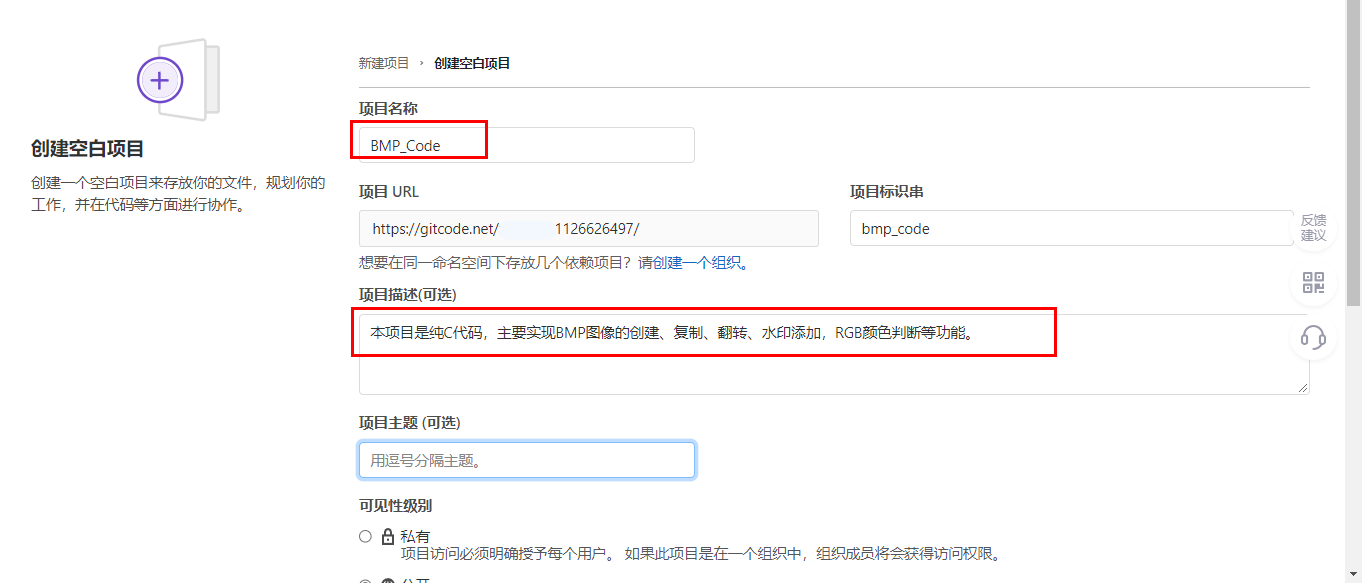
这里选择新建一个空白项目:

然后写上自己的项目名称,一些项目的介绍说明等等。

如果项目你需要公开出去,这里权限就选择公开权限,否则选择私有的权限。 如果选择私有权限,别的成员要协同开发,需要自己在仓库添加成员的权限。

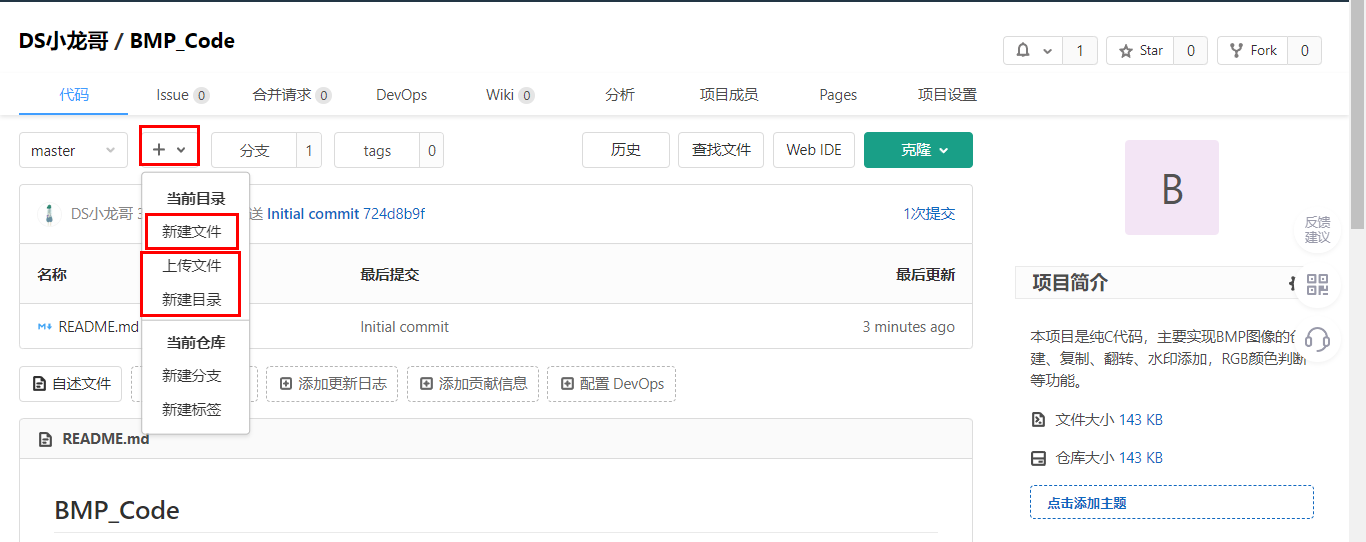
好了,现在仓库创建完成。接下来本地git就可以克隆这个项目下来。(刚才创建仓库选择了创建自述文件)

在网页上也可以添加文件,修改文件的。

【3】克隆仓库到本地
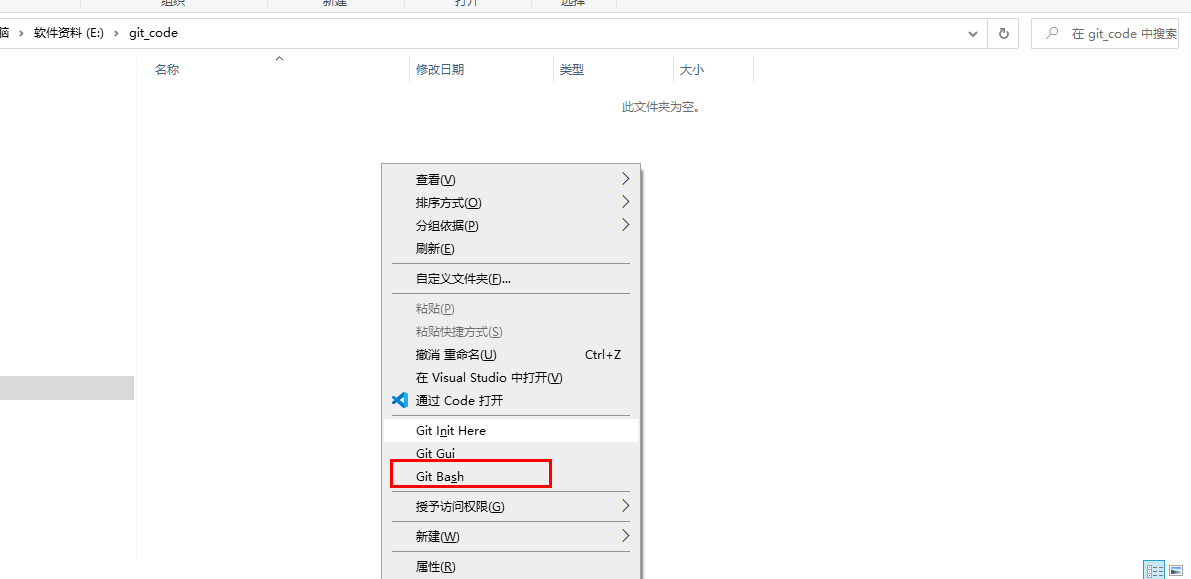
在自己需要保存项目的目录,打开git命令行终端。

打开了命令行:

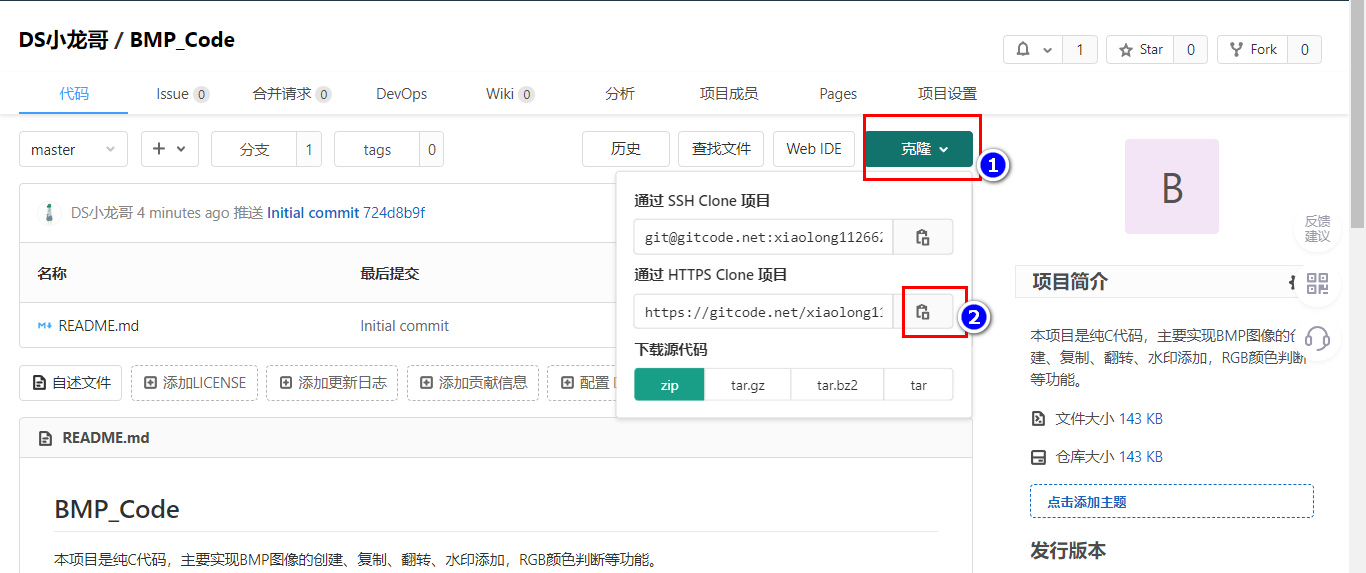
在git服务器上复制自己的仓库地址:

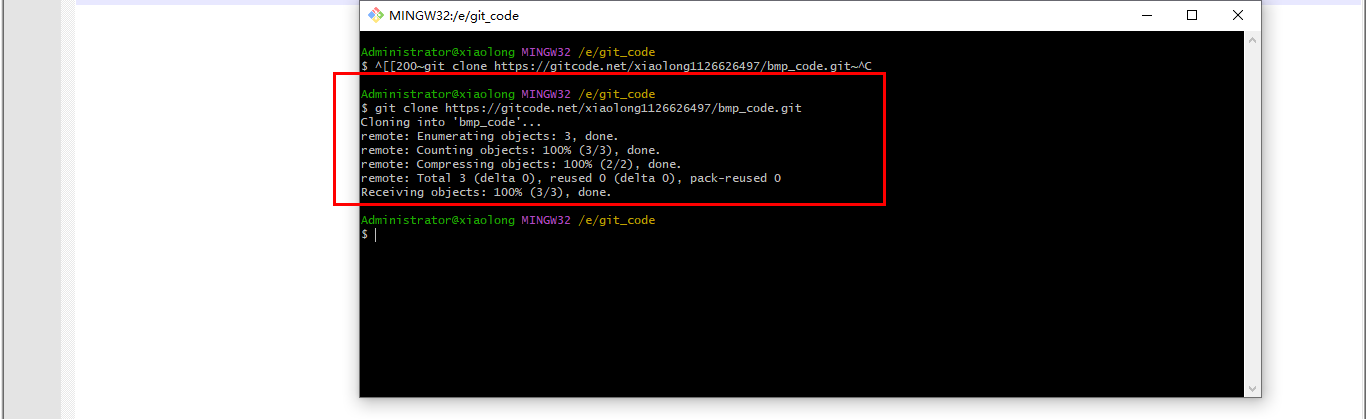
然后在git命令行敲命令:
git clone https://gitcode.net/xiaolong1126626497/bmp_code.git

如果在克隆项目时遇到这个问题:
error:1407742E:SSL routines:SSL23_GET_SERVER_HELLO:tlsv1 alert protocol version解决办法:下载安装最新版的Git就可以了。
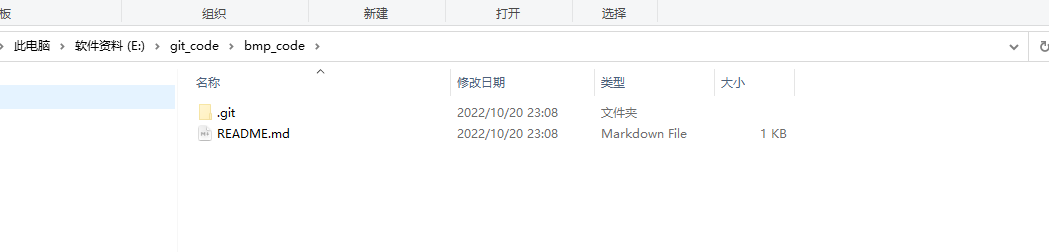
项目已经克隆成功。

【4】上传代码到仓库
下面介绍如何通过命令行上传项目到Git仓库。
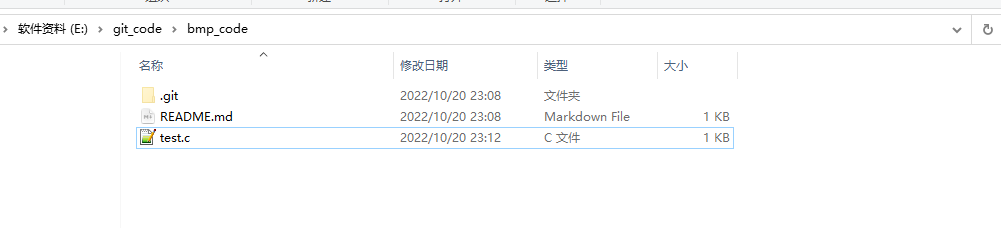
(1)新建一个.c文件
新建一个test.c文件,写入一些代码。

(2)打开git命令行
陆续输入以下命令上传代码到仓库。
#上传者姓名(设置一次即可)
git config --global user.name "xl"
#上传者邮箱 (设置一次即可)
git config --global user.email "1126626497@qq.com"
#添加远程仓库地址(就是服务器地址) --第一次时使用
git remote add origin https://gitcode.net/xiaolong1126626497/bmp_code.git
#修改远程仓库地址(就是服务器地址),如果之前已经设置过其他地址,就使用修改命令
git remote set-url origin https://gitcode.net/xiaolong1126626497/bmp_code.git
#添加所有文件
git add -A
#写上修改说明
git commit -m "添加test.c"
#上传至仓库
git push -u origin master
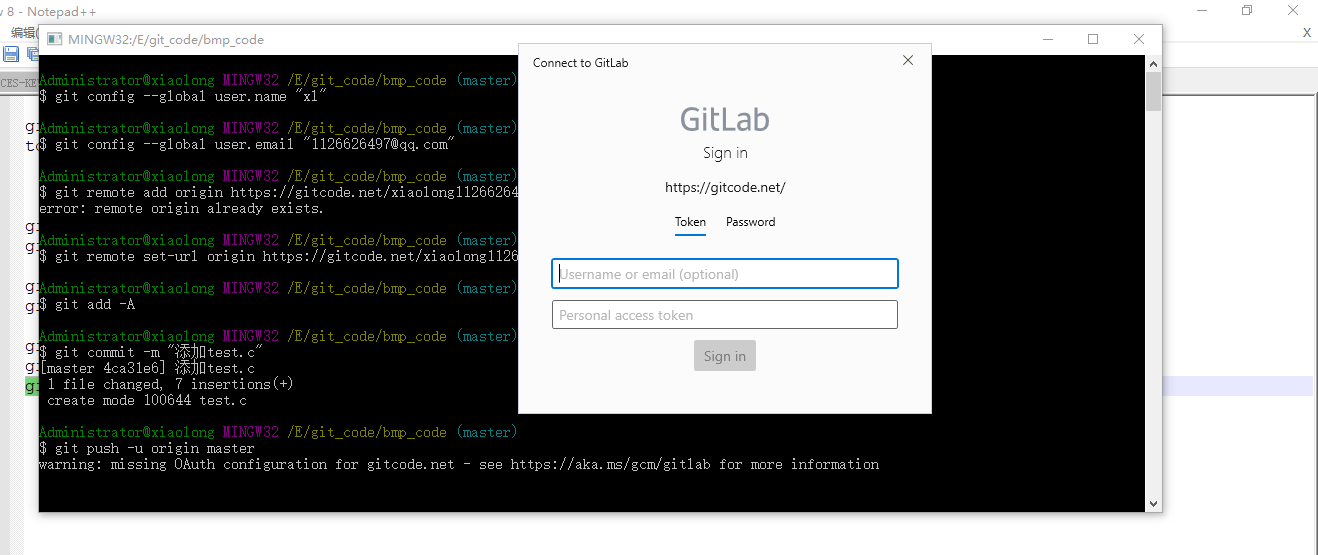
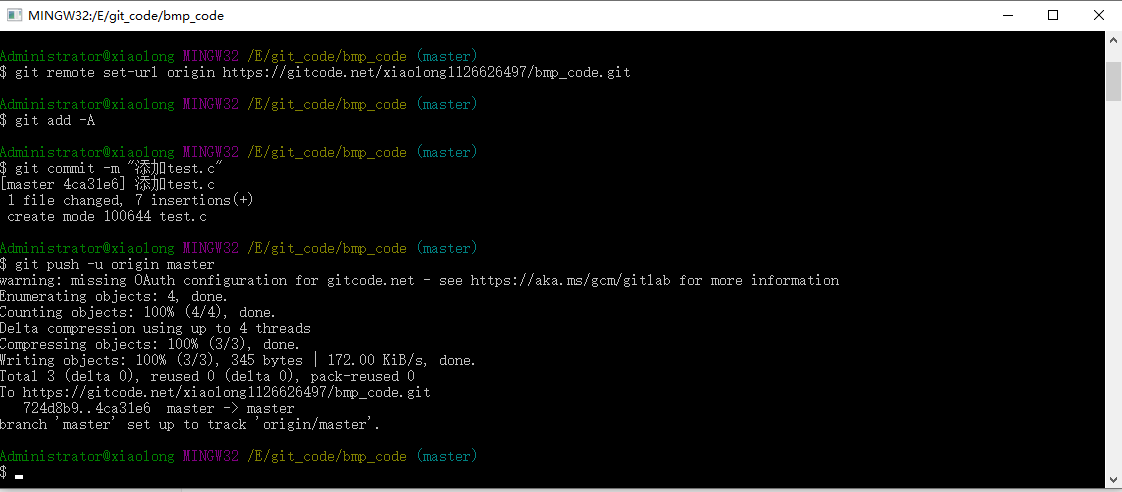
上传代码时,需要输入账号密码进行验证身份。 验证可以选择token令牌和密码账号验证。
弹出的窗口如下:

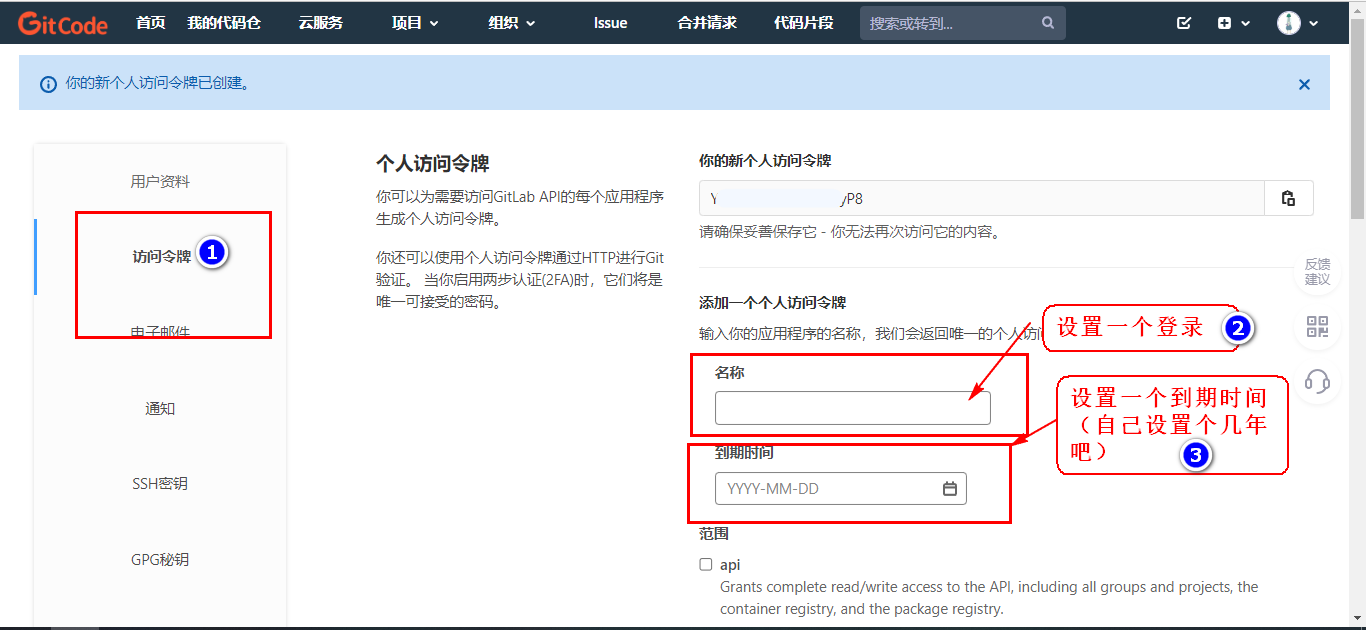
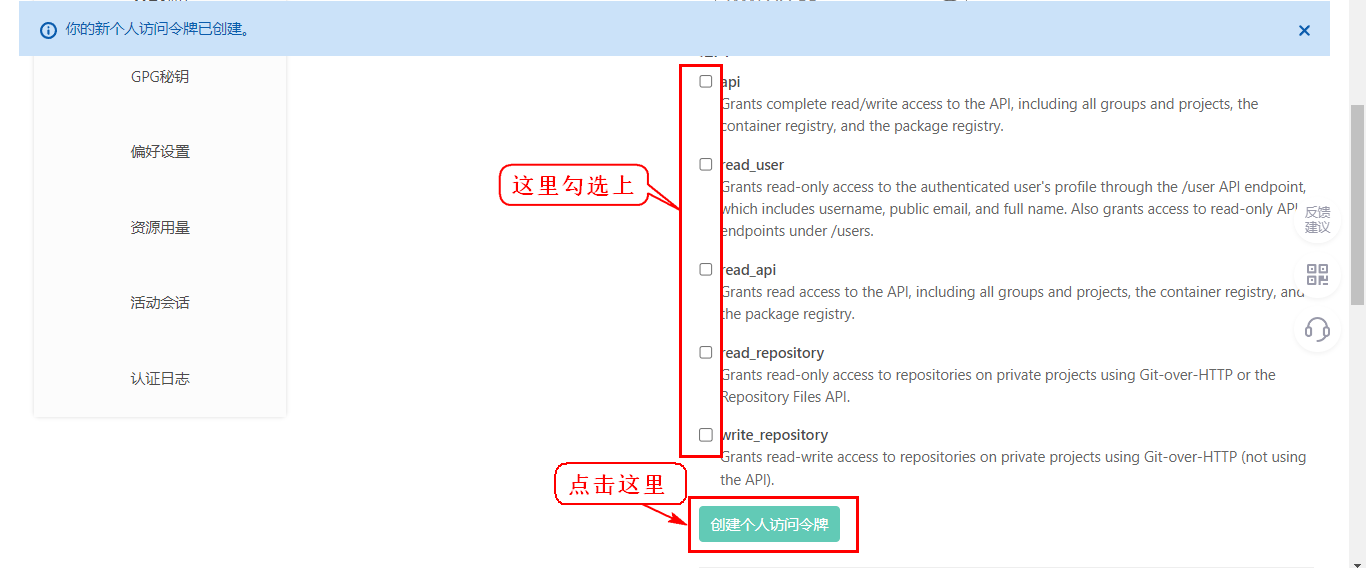
如果选择token验证,需要在仓库的设置页面进行添加令牌。



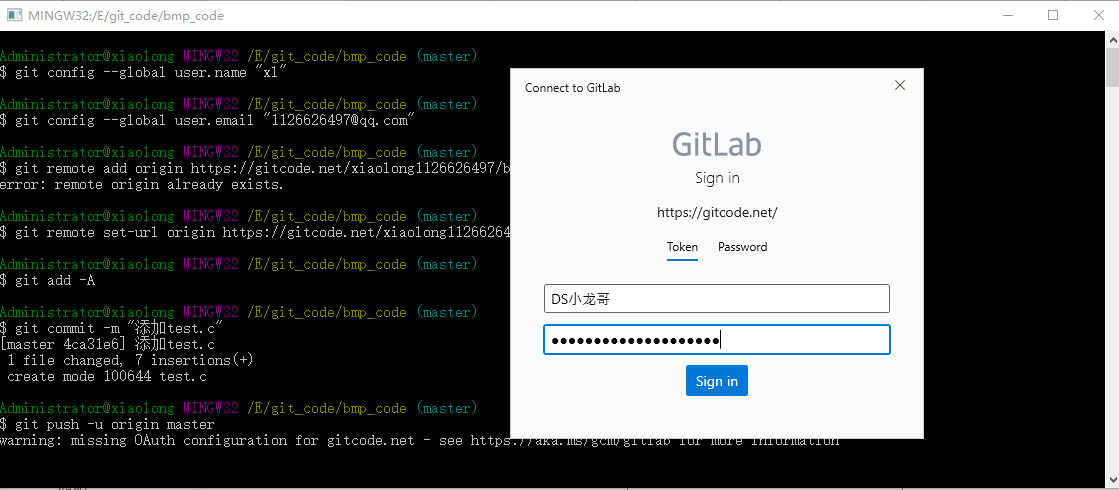
最后输入名称和生成的密码,登录即可:

最后可以看到,代码已经上传成功:

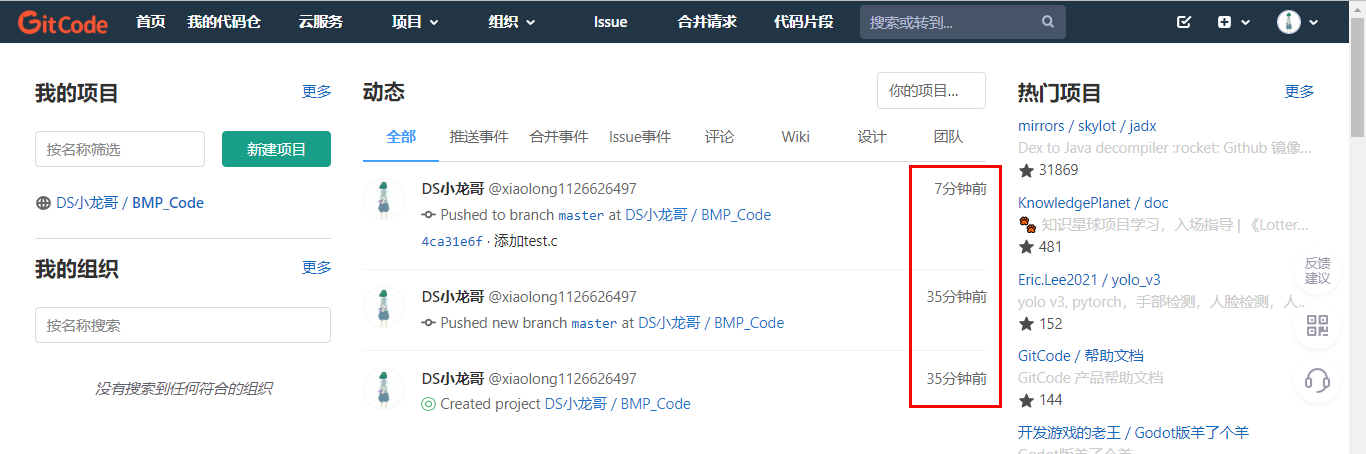
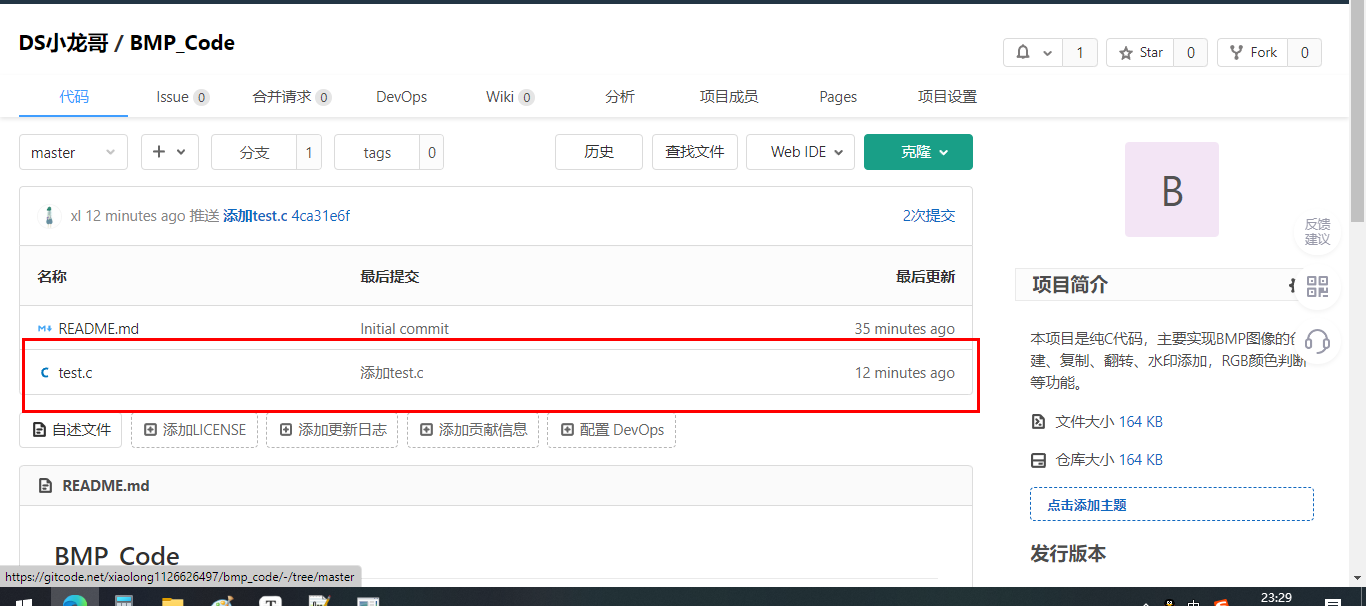
【5】登录仓库查看状态
可以看到已经上传成功了。


四、Visual Studio 新建项目上传仓库
一般开发时,都会有不少的代码文件,以项目的形式进行管理。比如在Visual Studio下进行项目项目。 在Visual Studio里上传代码,拉取代码更方便,不需要写命令,点几个按钮就完成了,下面就演示一下效果。
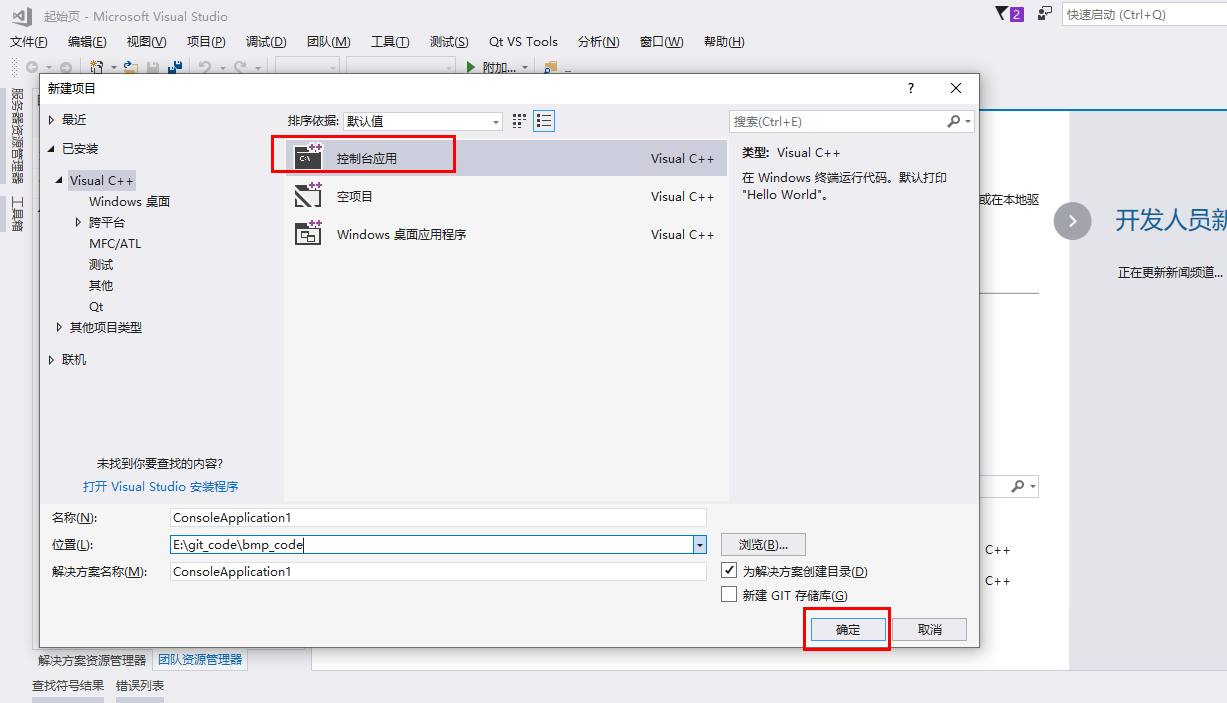
4.1 新建工程
先在刚才的仓库目录下新建一个工程。我这里选择创建一个C++控制台程序,来开发BMP图片处理的一些应用。

新建完成:

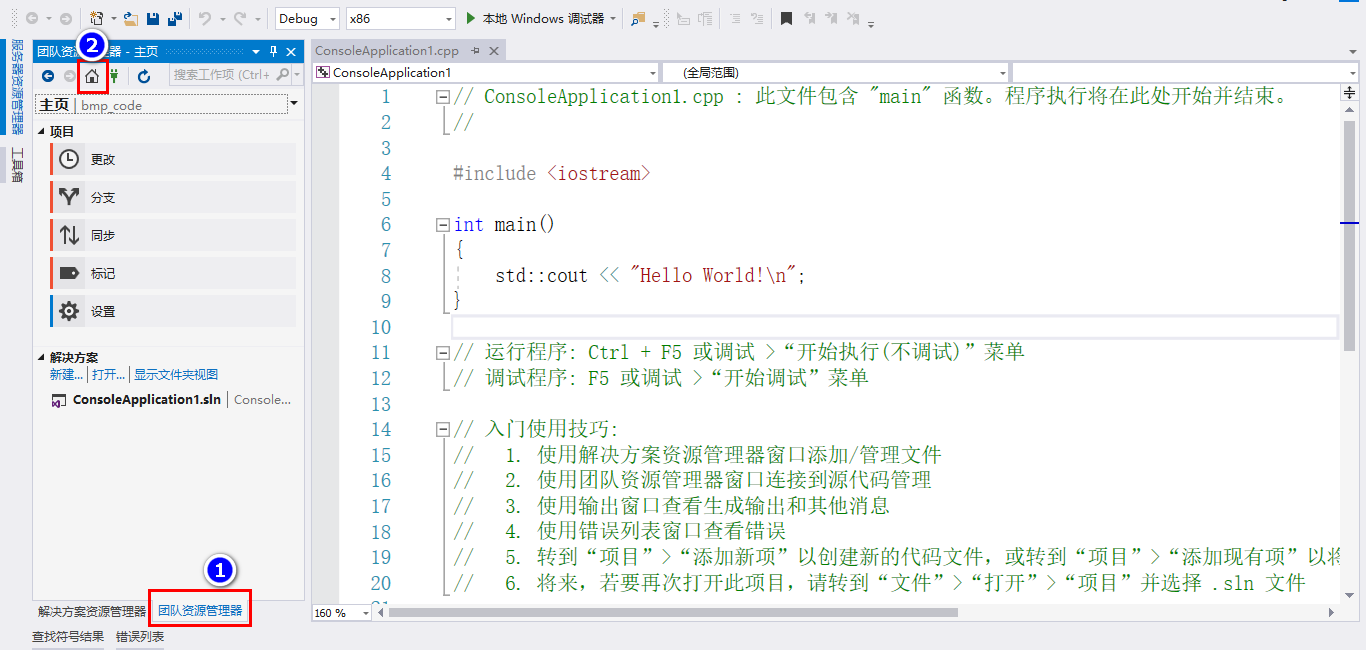
4.2 团队管理器
点击团队管理器,可以看到Visual Studio2017 已经自动识别到上层目录的Git目录了。

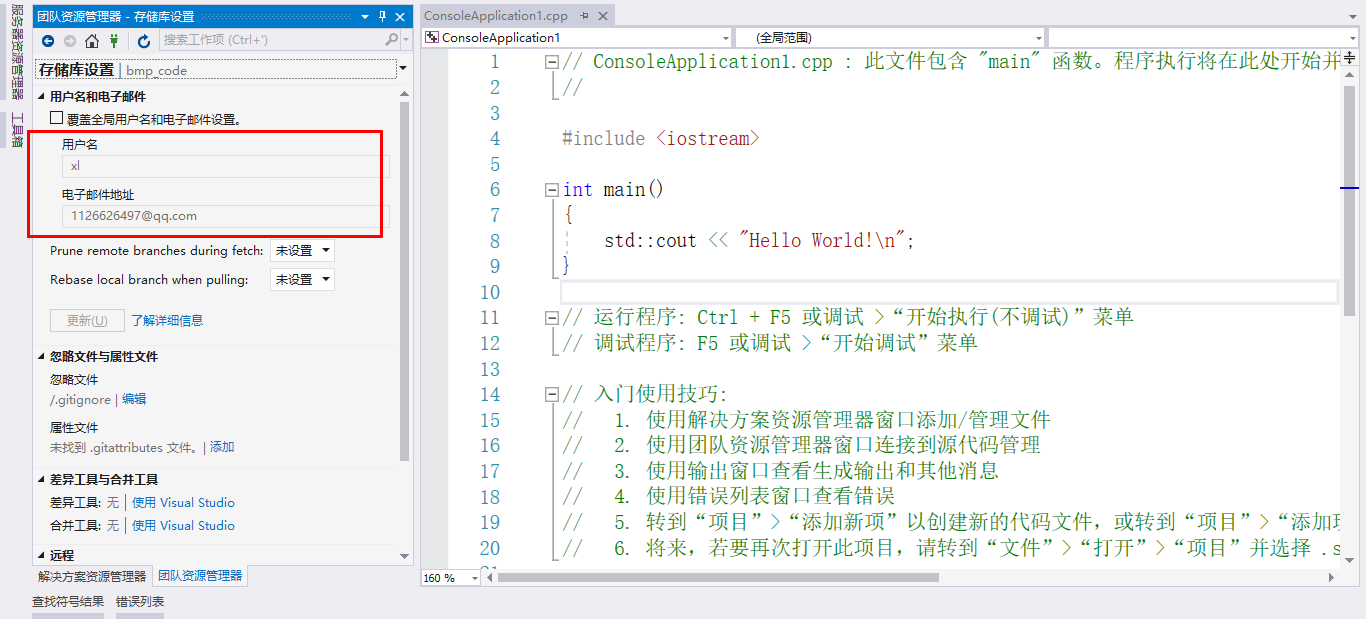
在设置按钮里可以设置仓库的一些参数。



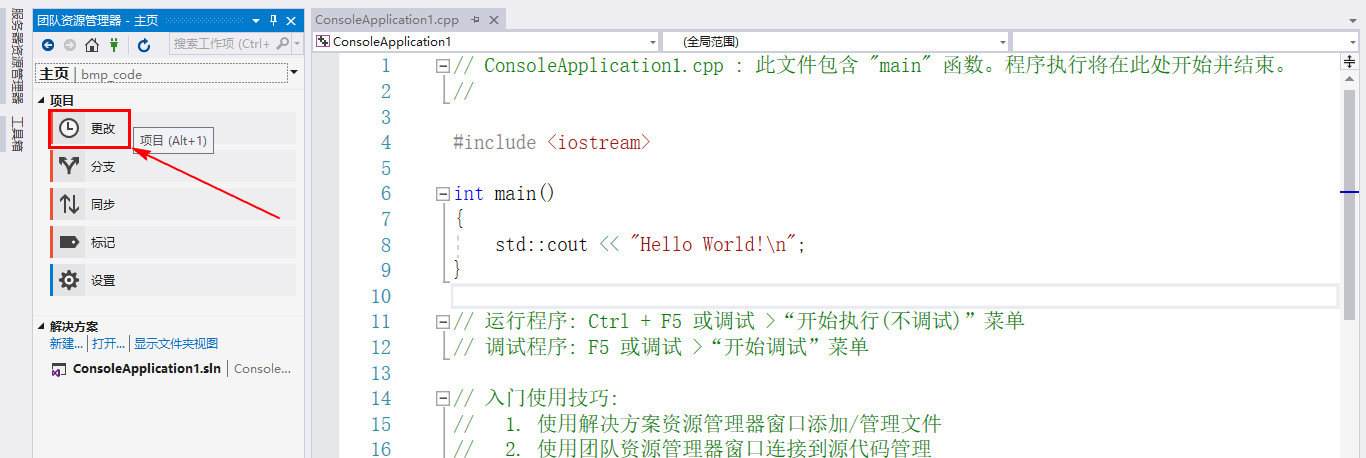
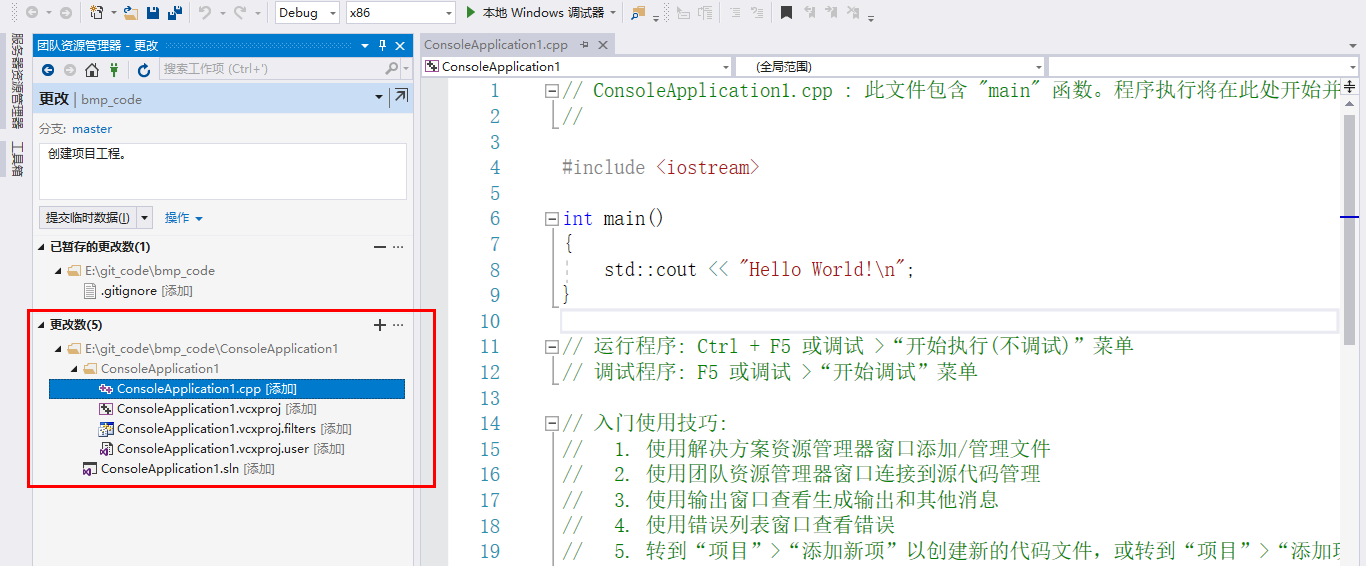
如果要上传代码,点击这里的更改。

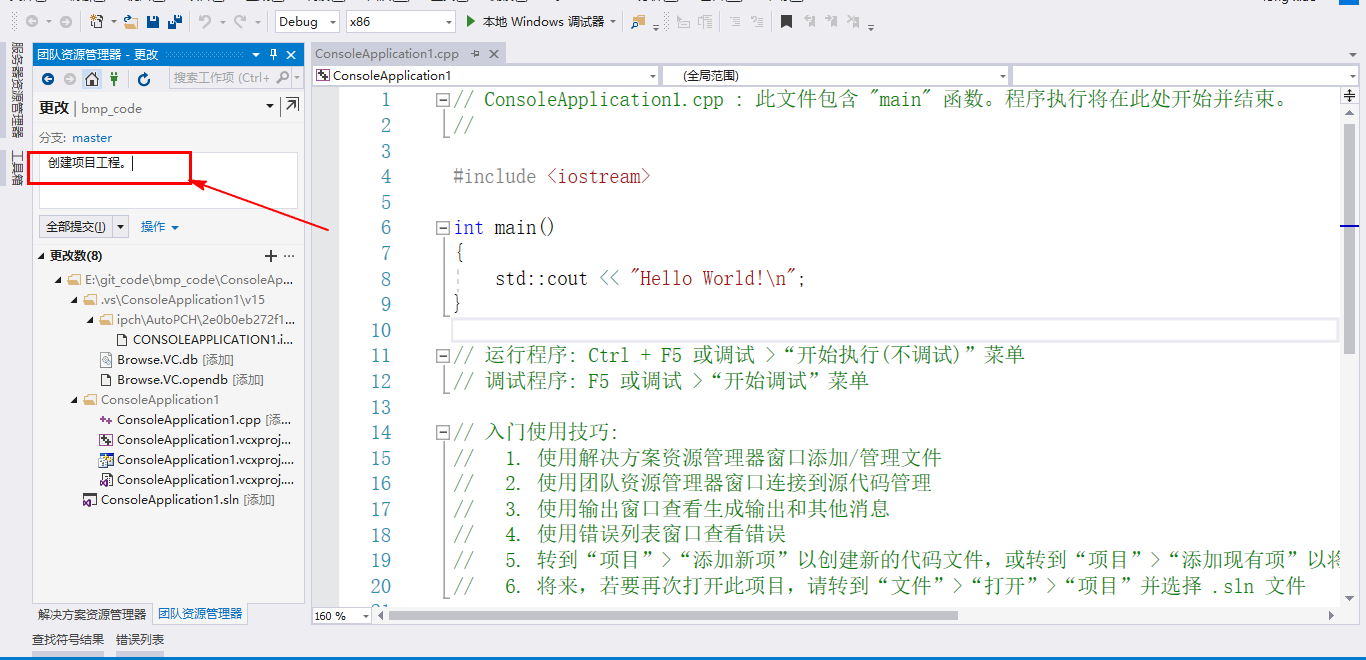
写上本次修改的内容说明。(这次这次提交的版本你主要是做了什么,方便后续自己或者别人看)。

4.3 忽略不需要上传的文件或目录
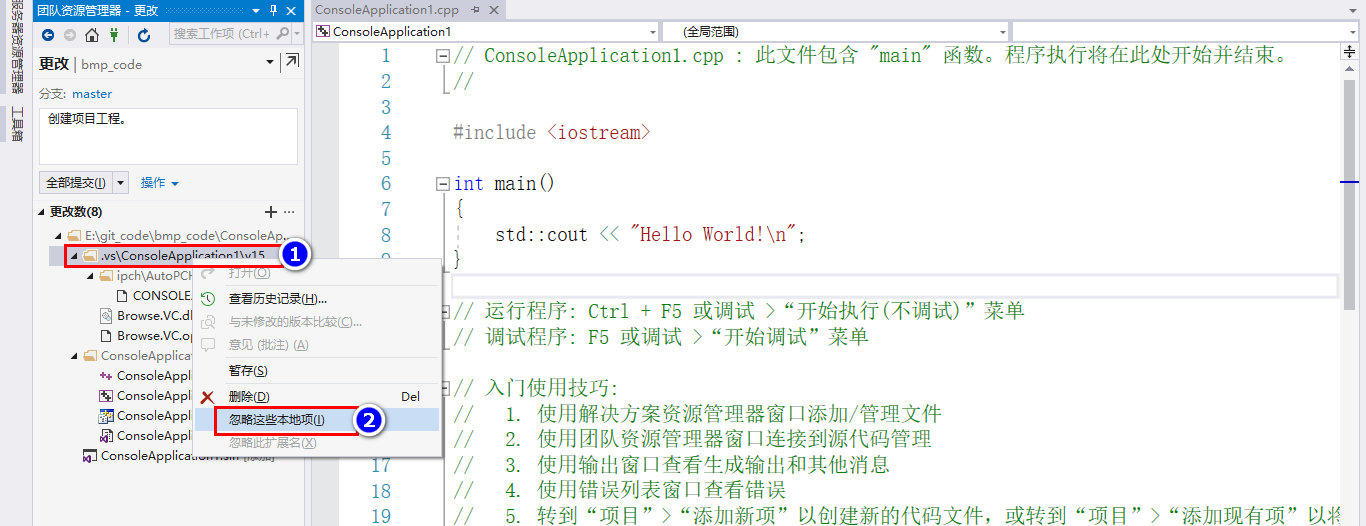
VS项目创建后,一般在工程目录下都会生成一个.VS的缓存目录,这个目录不需要上传的,可以在上传的时候,忽略这个目录。

忽略之后,剩下的文件就一起上传。 忽略的目录或者文件的配置就存放在git目录下的
.gitignore
文件里。

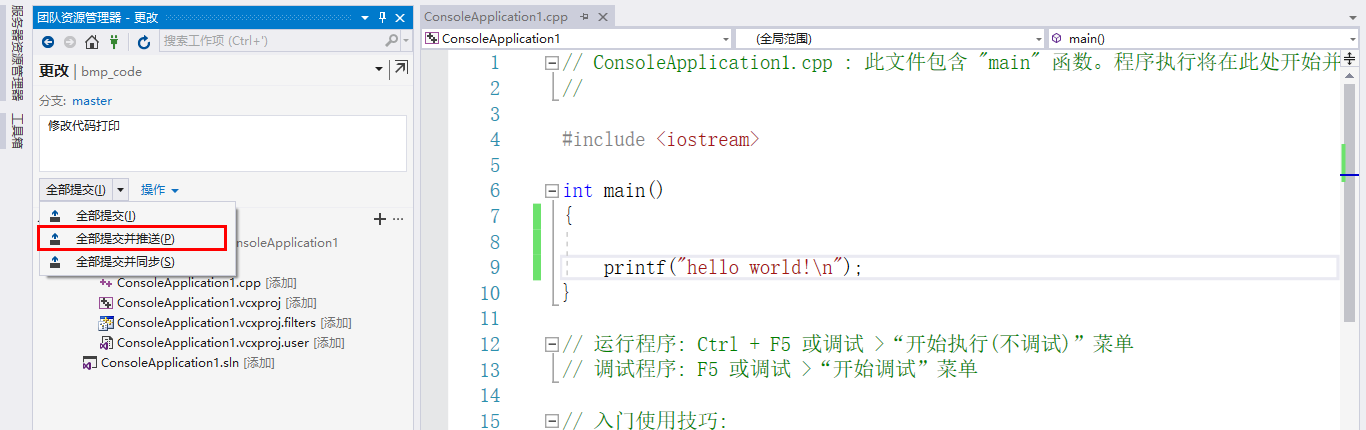
4.4 选择提交代码到仓库
确定修改之后,点击提交并推送即可。

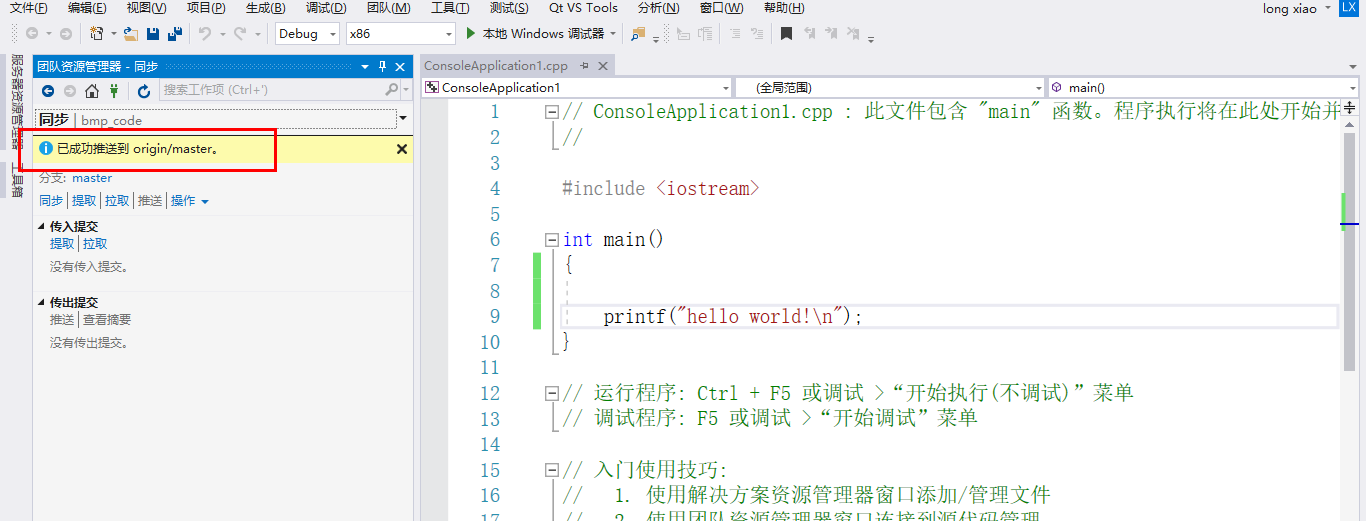
等待一段时间之后,就看到已经上传成功了。

4.5 查看远程仓库状态
可以看到已经上传成功。


4.6 拉取合并代码
如果仓库代码在其他设备上修改上传了,当前设备需要拉取最新代码合并之后才能上传。
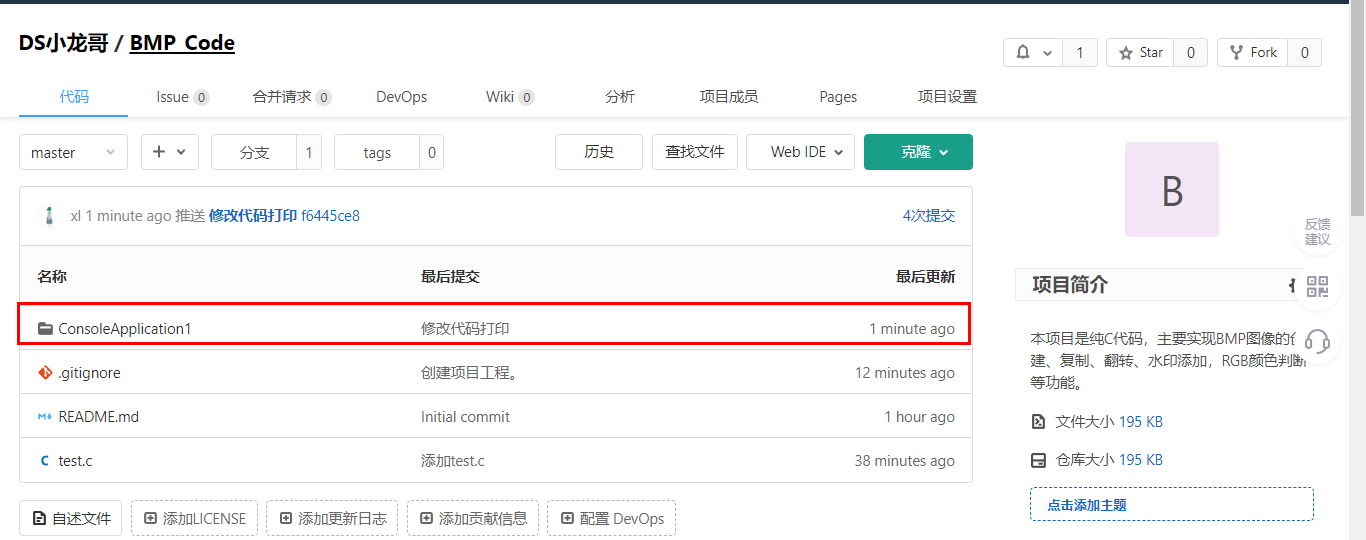
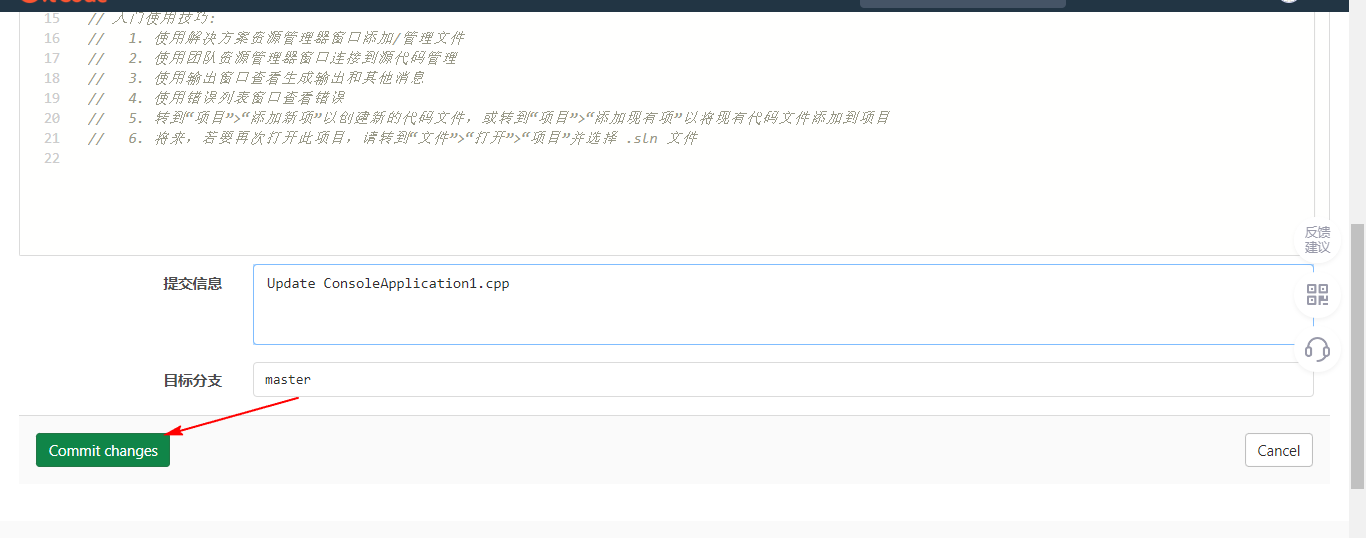
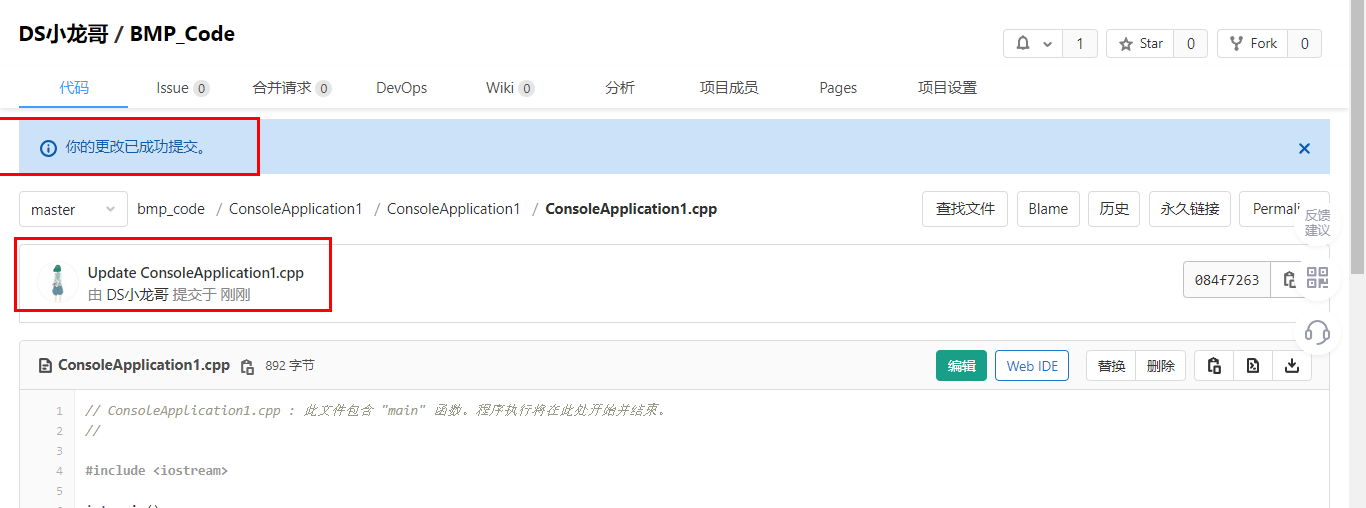
(1)我这里在网页上修改代码。

提交修改:


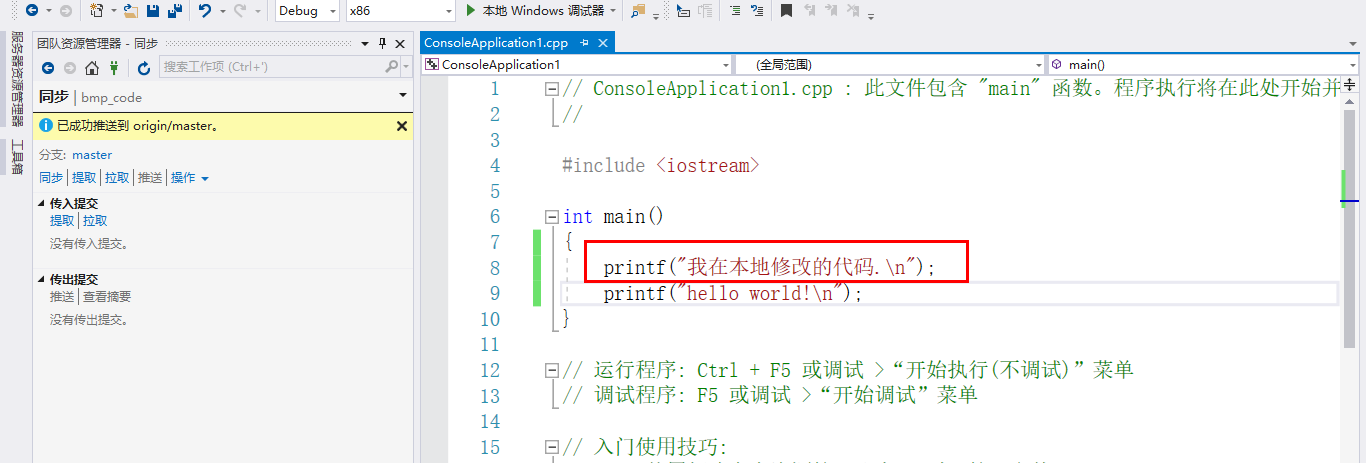
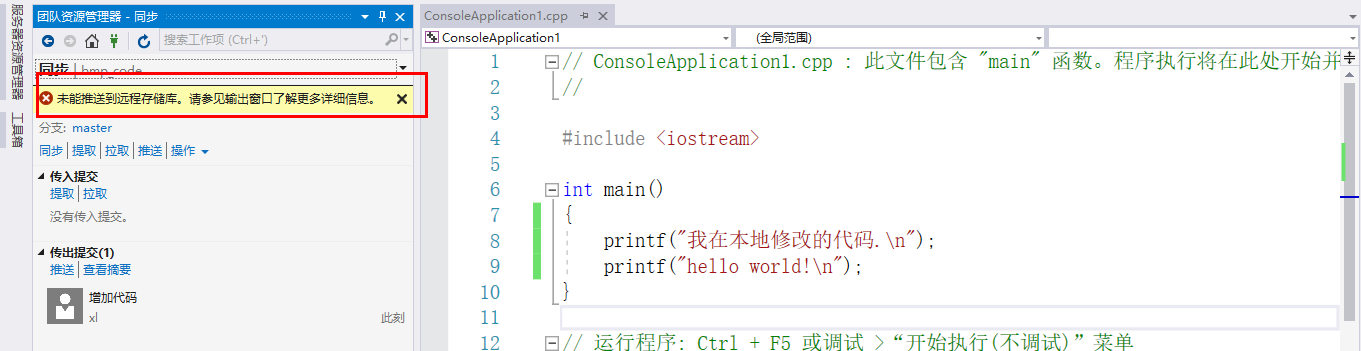
(2)本地修改代码

修改了直接推送是不能成功的,因为远程仓库代码与本地不一致。 需要先拉取最新的合并后在上传。

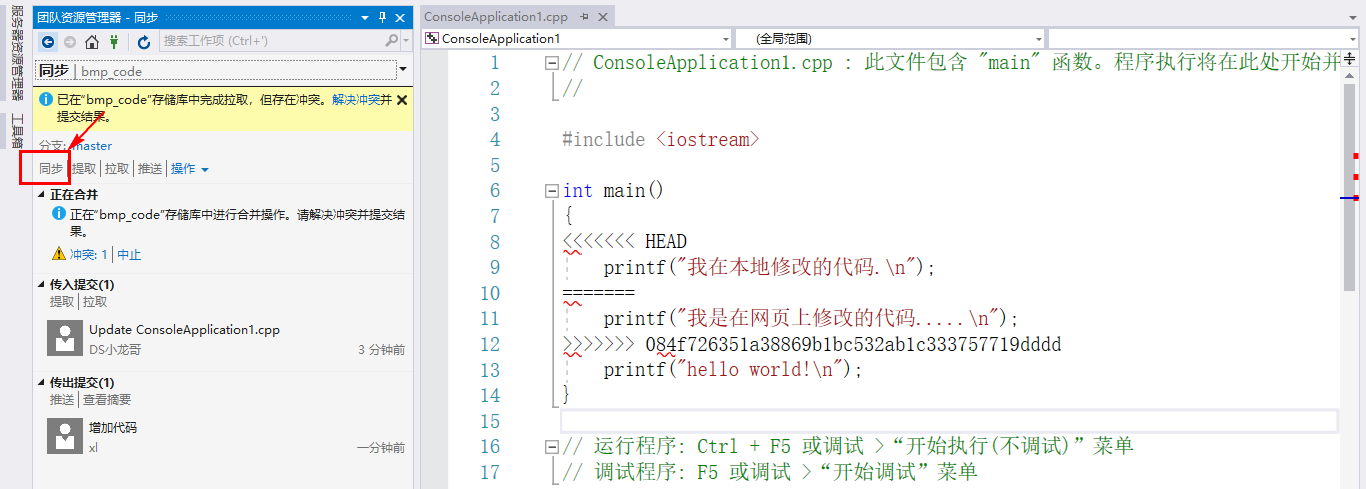
可以点击同步按钮拉取代码合并,解决冲突。


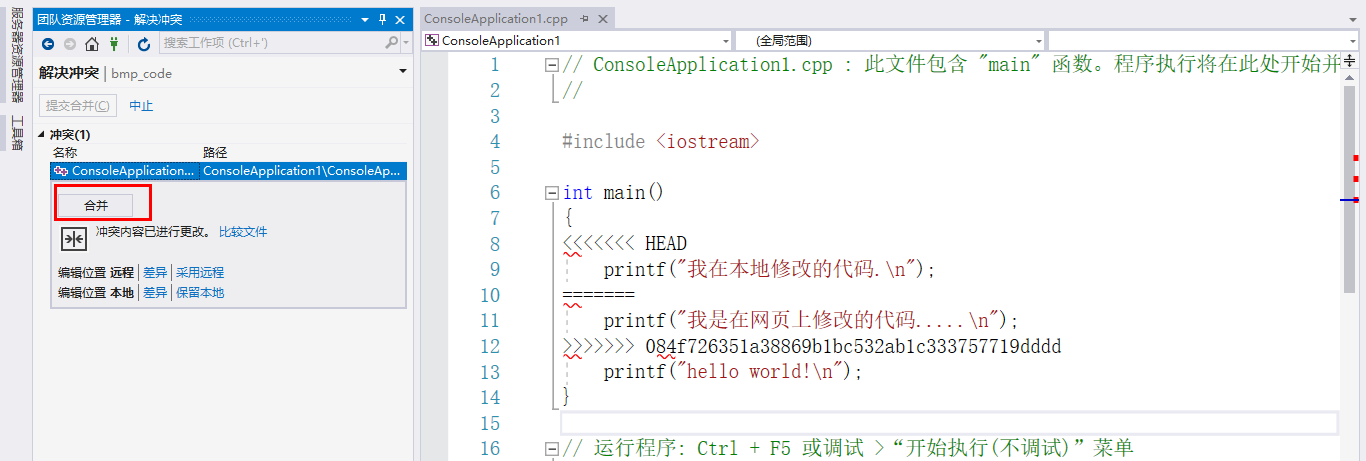
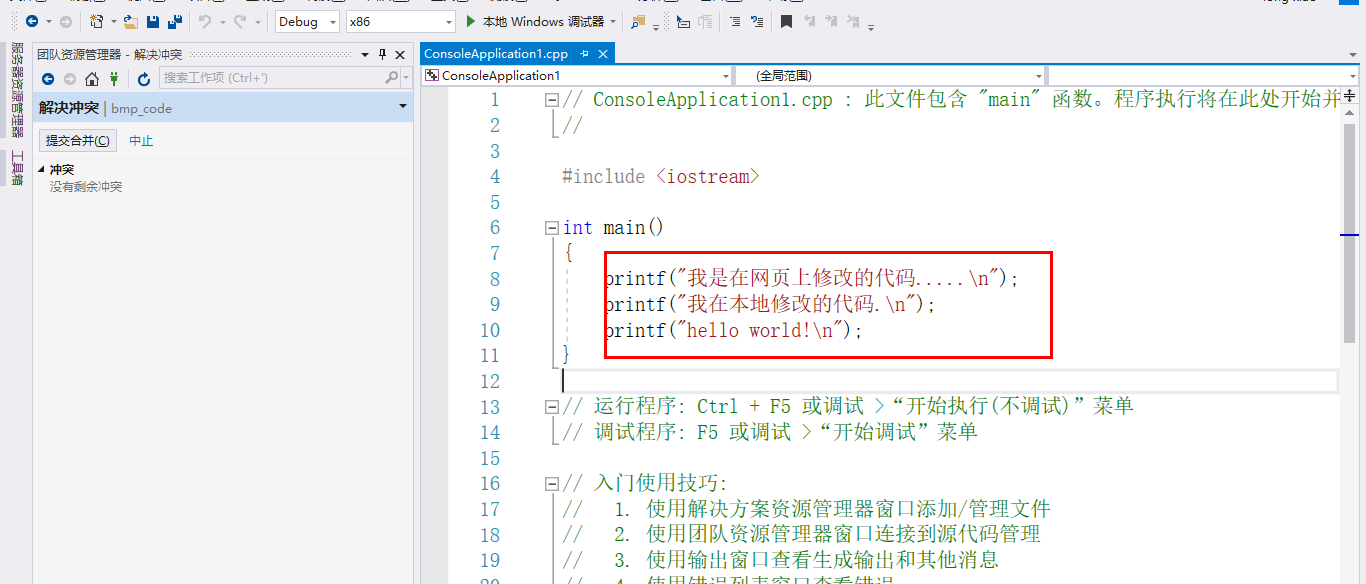
合并的时候,因为远程仓库与本地仓库的代码不一致,需要解决冲突,点击解决冲突就进入到下面的页面。
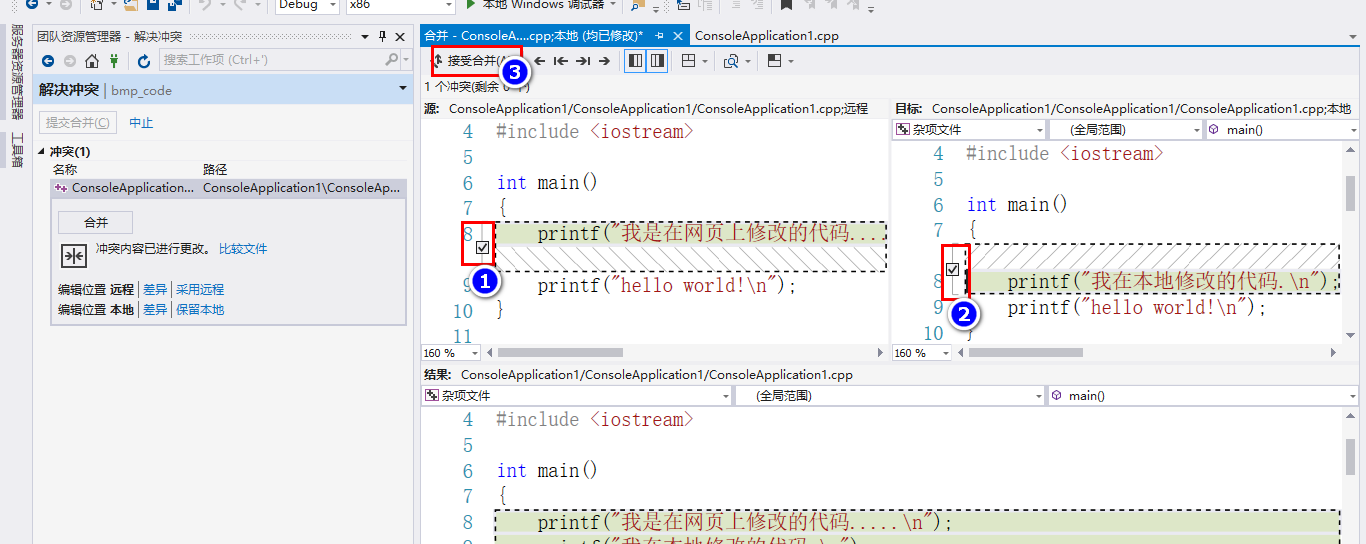
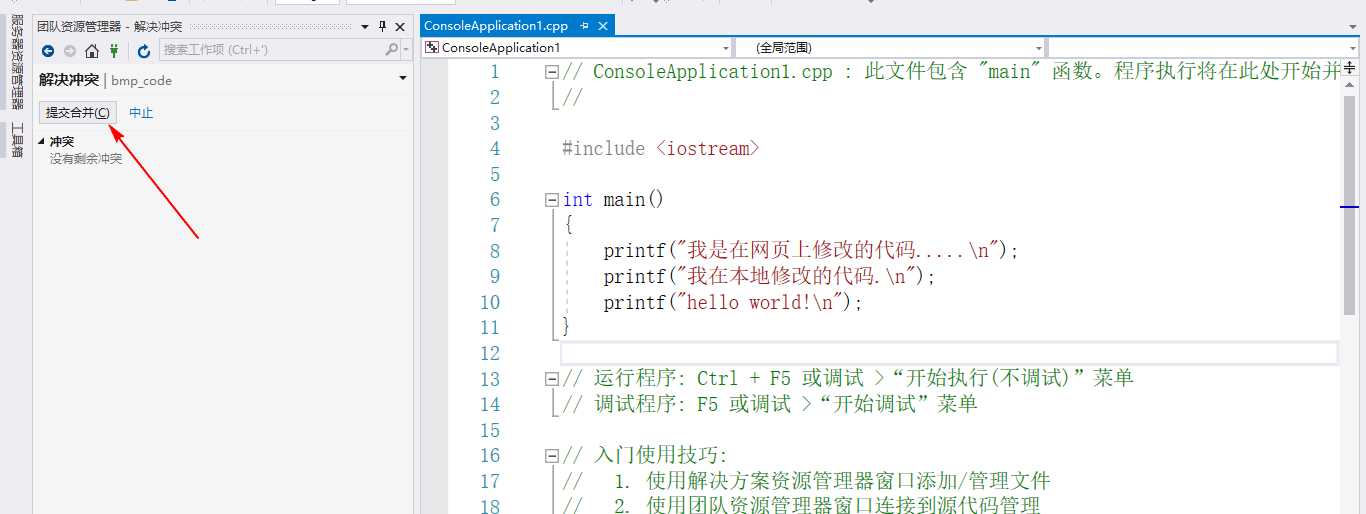
根据自己的代码情况,自己选择如何合并。选择完毕之后,点击上面的
接受合并
即可。

这是合并成功之后的代码: (本地仓库、远程仓库的代码都保留了)

4.7 提交代码
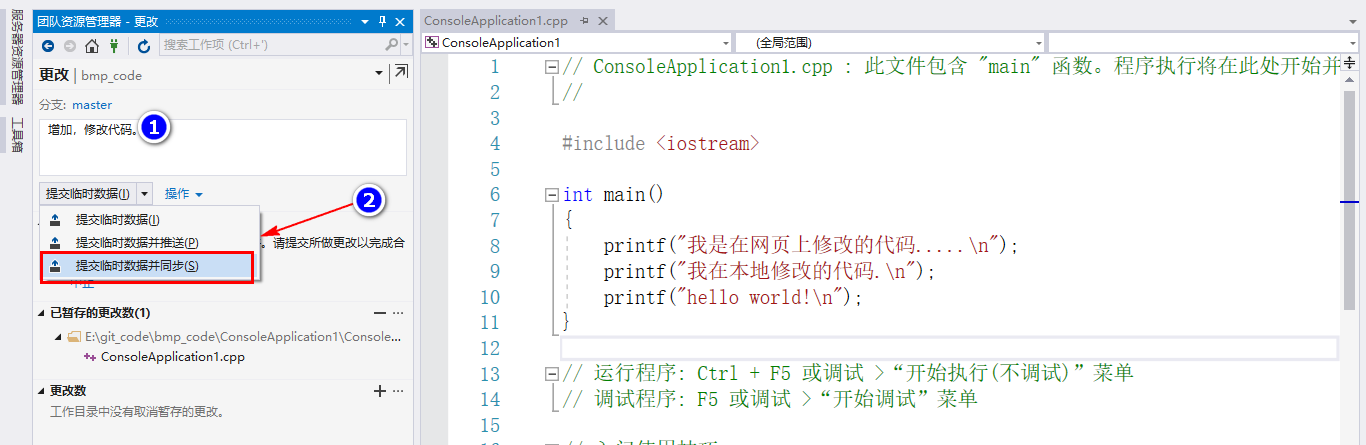
合并之后再次提交到仓库。

写上本次修改的内容,然后点击
提交数据并同步
。

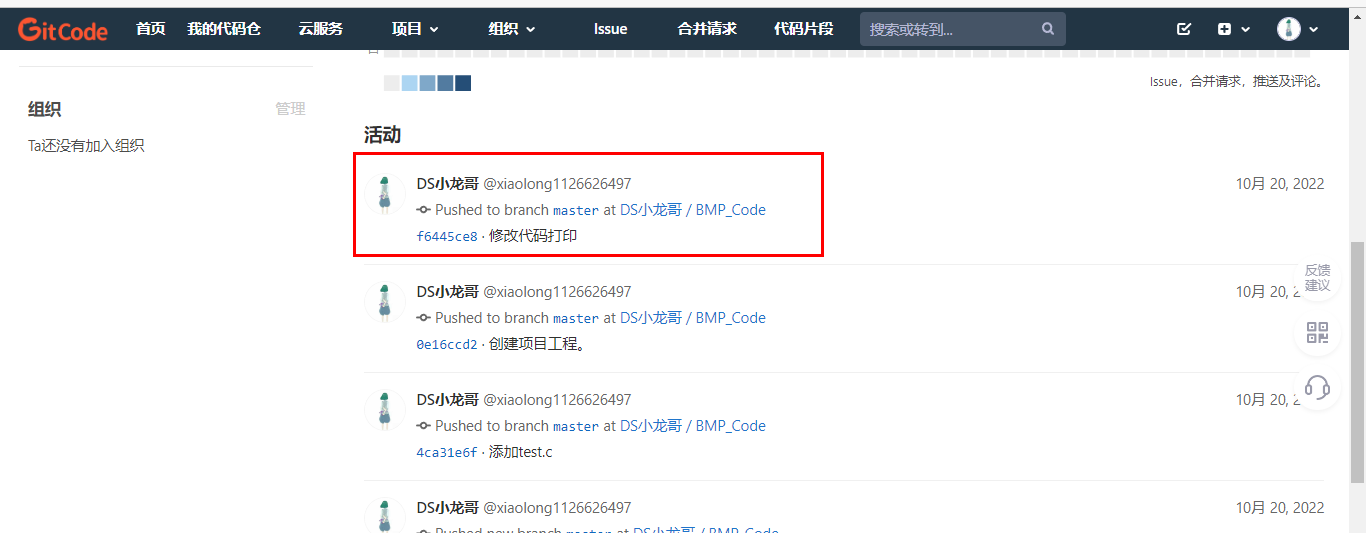
4.8 查看远程仓库状态
在网页上可以看到,代码已经上传成功了。

到此,基本的git仓库使用就到这里。