基于JavaVueuniapp微信小程序电影订票系统设计和实现

基于Java+Vue+uniapp微信小程序电影订票系统设计和实现
博主介绍 : ✌ 全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌
🍅 文末获取源码联系 🍅
👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到哟
感兴趣的可以 先收藏起来 ,还有大家在毕设选题,项目以及论文编写等相关问题都可以 给我留言咨询 ,希望帮助更多的人

系统介绍:
社会的发展和科学技术的进步,互联网技术越来越受欢迎。
手机也
逐渐受到广大人民群众的喜爱,也逐渐进入了每个
用户
的使用。
手机
具有便利性,速度快,效率高,成本低等优点。 因此,构建符合自己要求的操作系统是非常有意义的。
本文从
管理员、用户
的功能要求出发,
电影订票系统小程序
中的功能模块主要是实现
管理员服务端;首页、个人中心、用户管理、电影类型管理、放映厅管理、电影信息管理、电影评价管理、系统管理、订单管理,用户客户端:首页、电影信息、电影资讯、我的。
经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与
电影订票系统小程序
实现的实际需求相结合,讨论了
Java技术
开发
电影订票系统小程序
的使用。
关键字:
电影订票系统小程序
Java技术
电影订票系统小程序
的设计主要是为了满足
用户
的实际需求。 因此,它需要通过Internet实现,因此它必须具备硬件和软件基础。该平台最终可以通过科学技术和各种方式达到支持智能化的信息管理的目的。因此,它必须具备
电影订票系统小程序管理
所需的环境和各种资料,并保证实现开放性,模块性和实用性三个原则。
电影订票系统小程序
,主要包括管理员、
用户二个权限角色
,对于
用户角色
不同,所使用的功能模块相应不同。
本
电影订票系统小程序
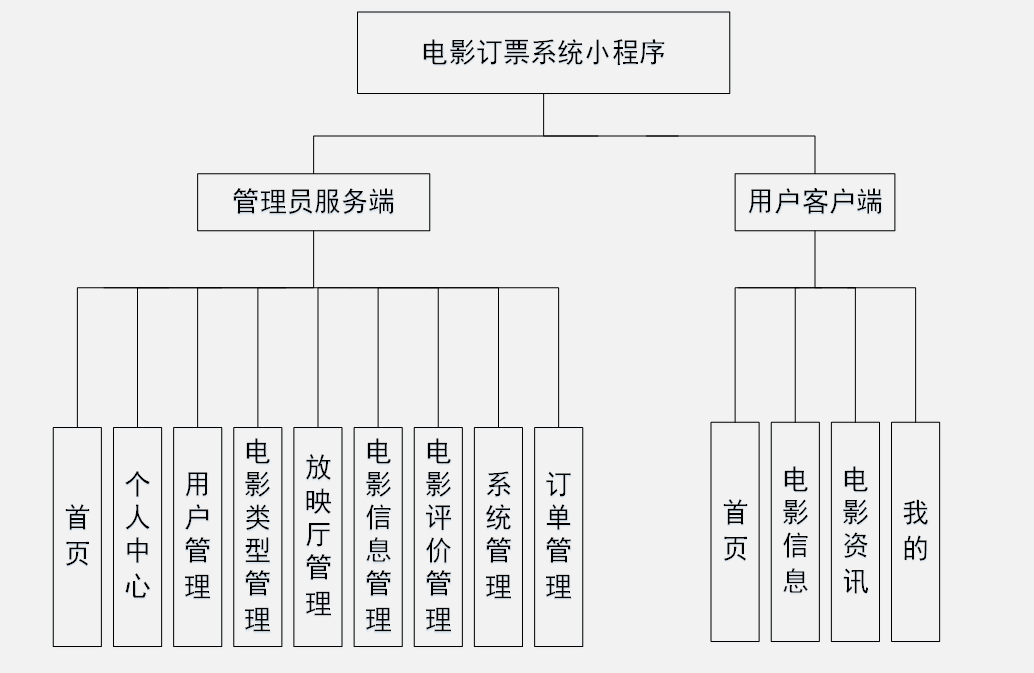
结构
,如下图4-1所示。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
管理员、用户
登录功能是系统中一个非常重要的功能模块。这个函数模块需要做的第一件事是设计系统的安全性。不能说任何打开登录界面的人都可以进入系统。我们想控制管理。
用户
的账号和密码,只有拥有权限的
用户
才能通过这个登录界面进入
系统管理
界面,这是非常重要的。
用户
想要登录和使用系统首先进入登录账户和登录密码,然后我们使用程序来检索,检索数据库中的账户信息一致输入账号密码,如果输入账号信息让
用户
登录时,如果它不存在,给一个提示,非法登陆,所以这个功能模块是非常重要的。
5.1 管理员服务端 功能 模块
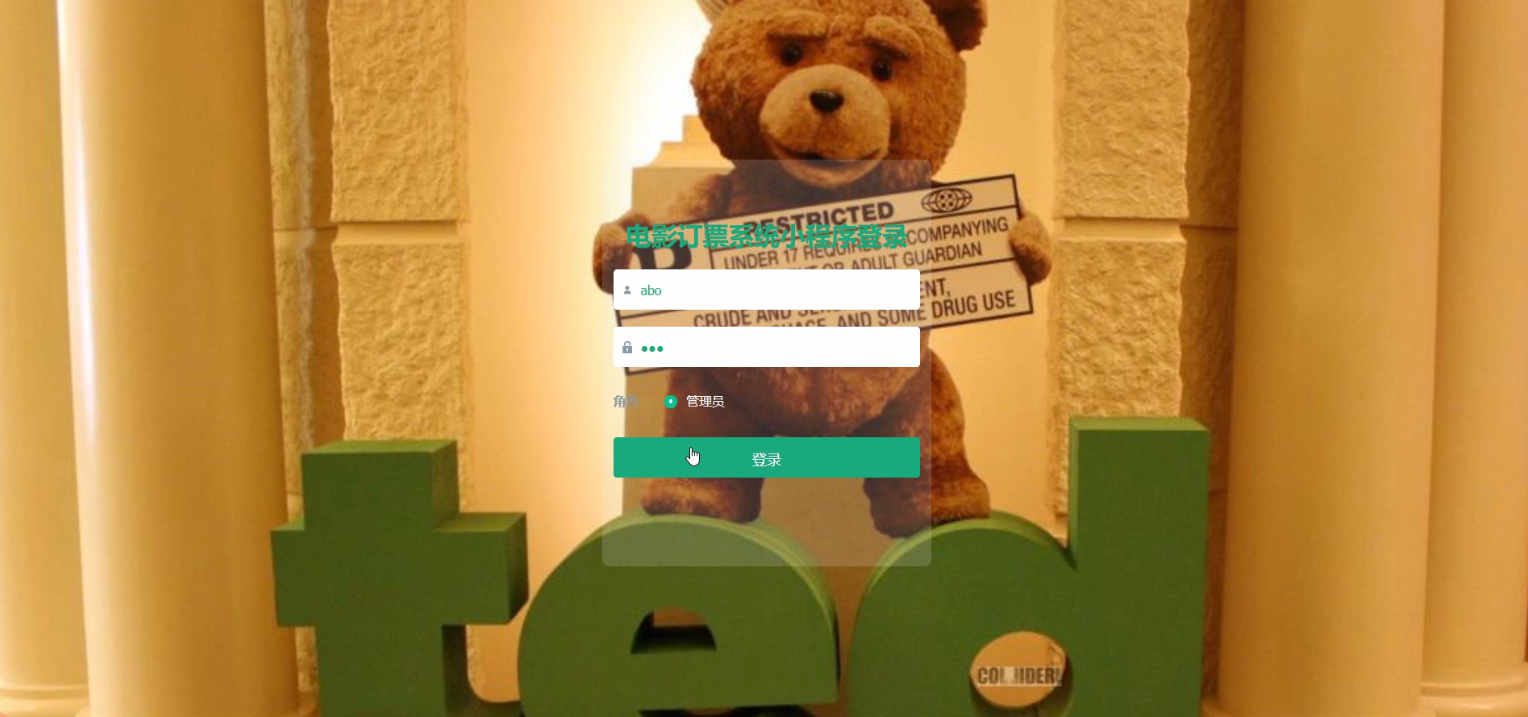
管理员通过点击后台管理,进入页面可以输入用户名、密码、角色进行登录操作
,如图5-
1
所示。

图5-
1管理员登录
界面
图
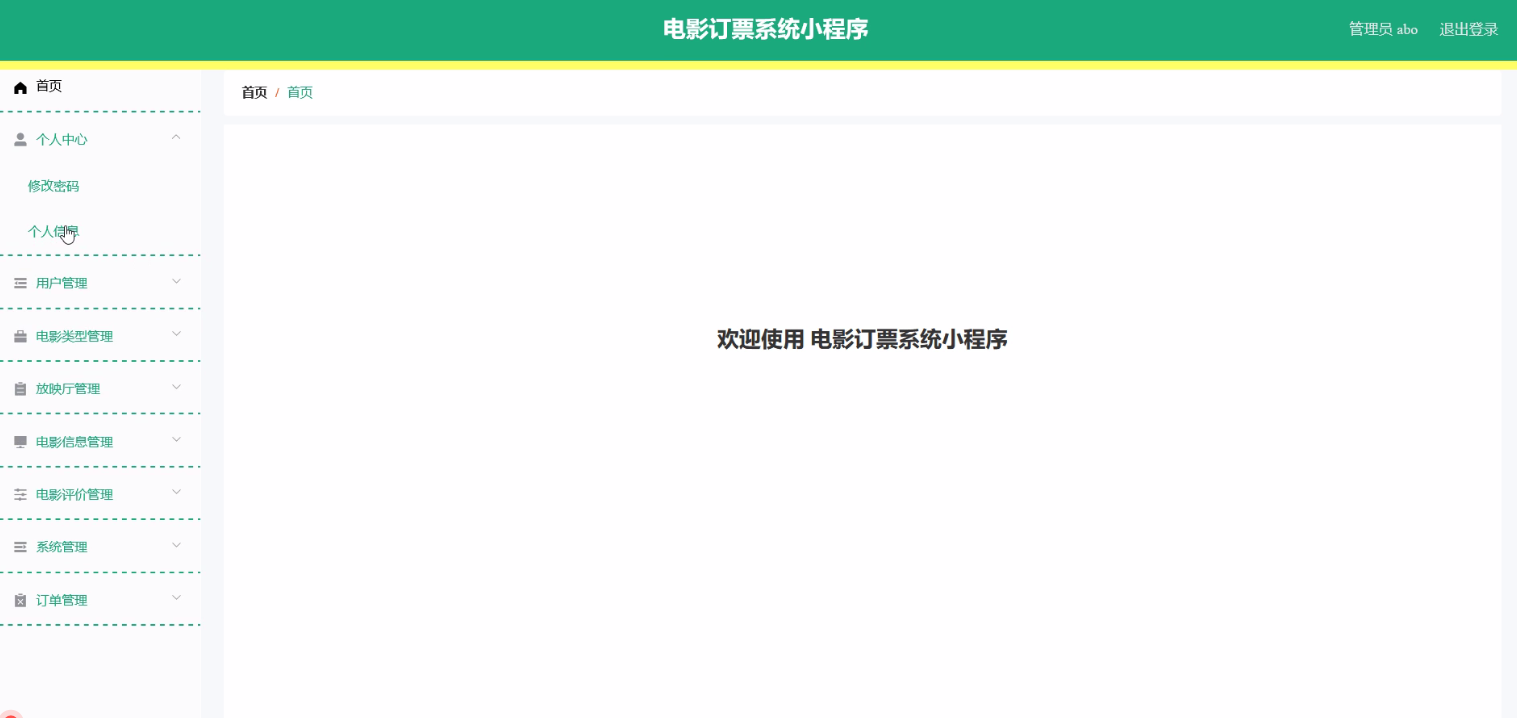
管理员通过点击后台管理,进入页面可以获取首页、个人中心、用户管理、电影类型管理、放映厅管理、电影信息管理、电影评价管理、系统管理、订单管理等功能模块,进行相对应操作
,如图5-
2
所示。

图5-
2管理员功能
界面
图
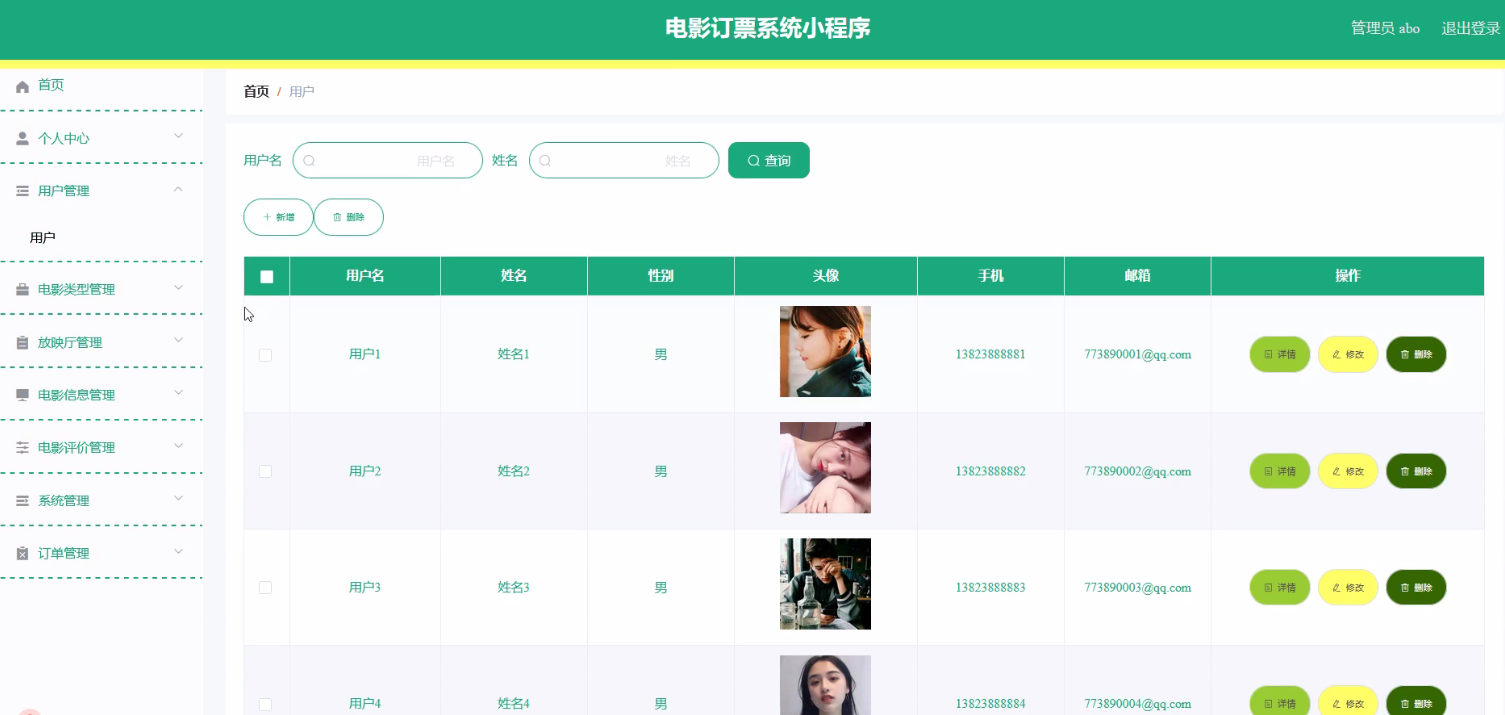
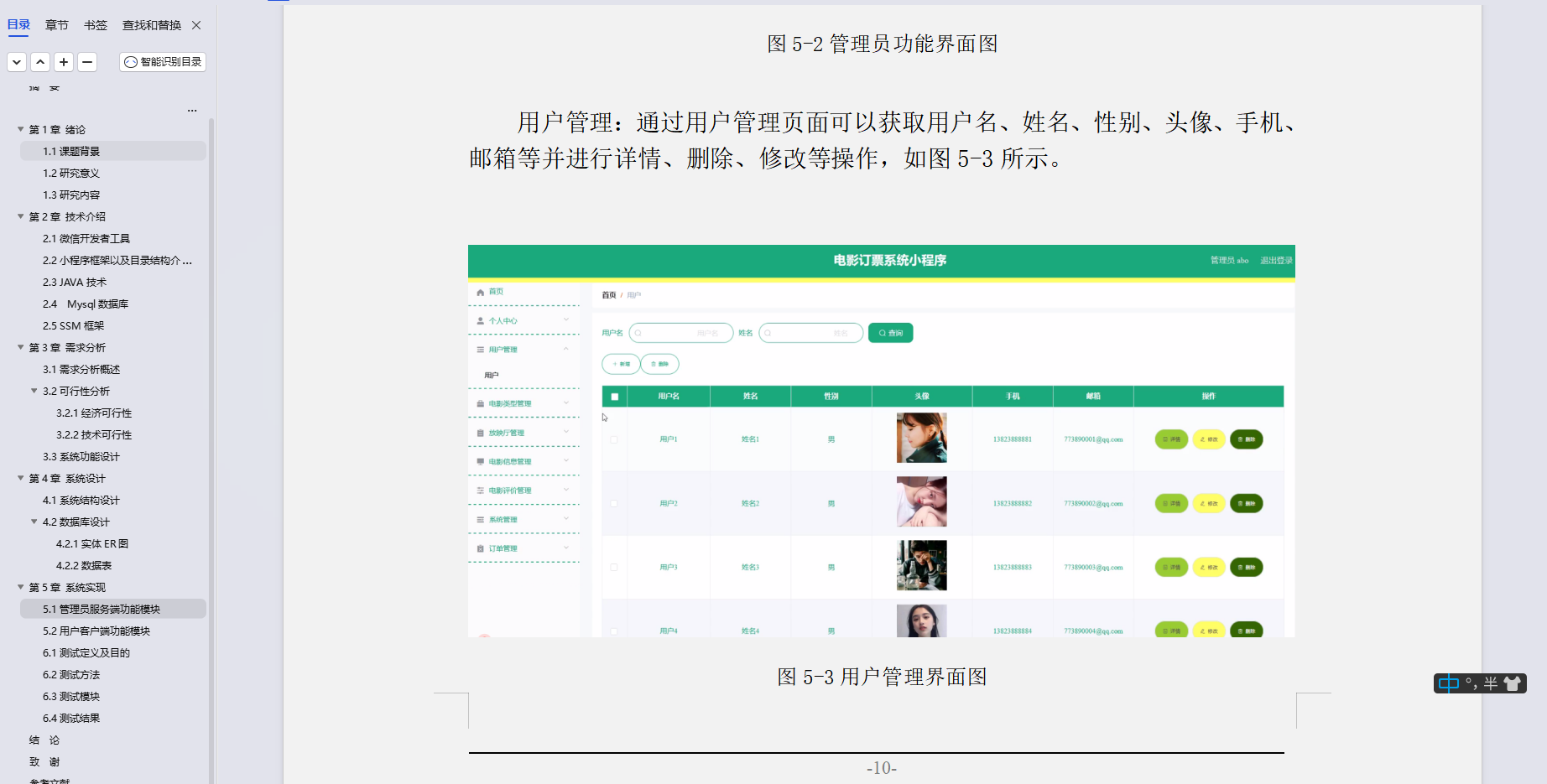
用户管理:通过用户管理页面可以获取用户名、姓名、性别、头像、手机、邮箱
等并进行详情、删除、修改等操作,
如图5-
3
所示。

图5-
3
用户管理
界面
图
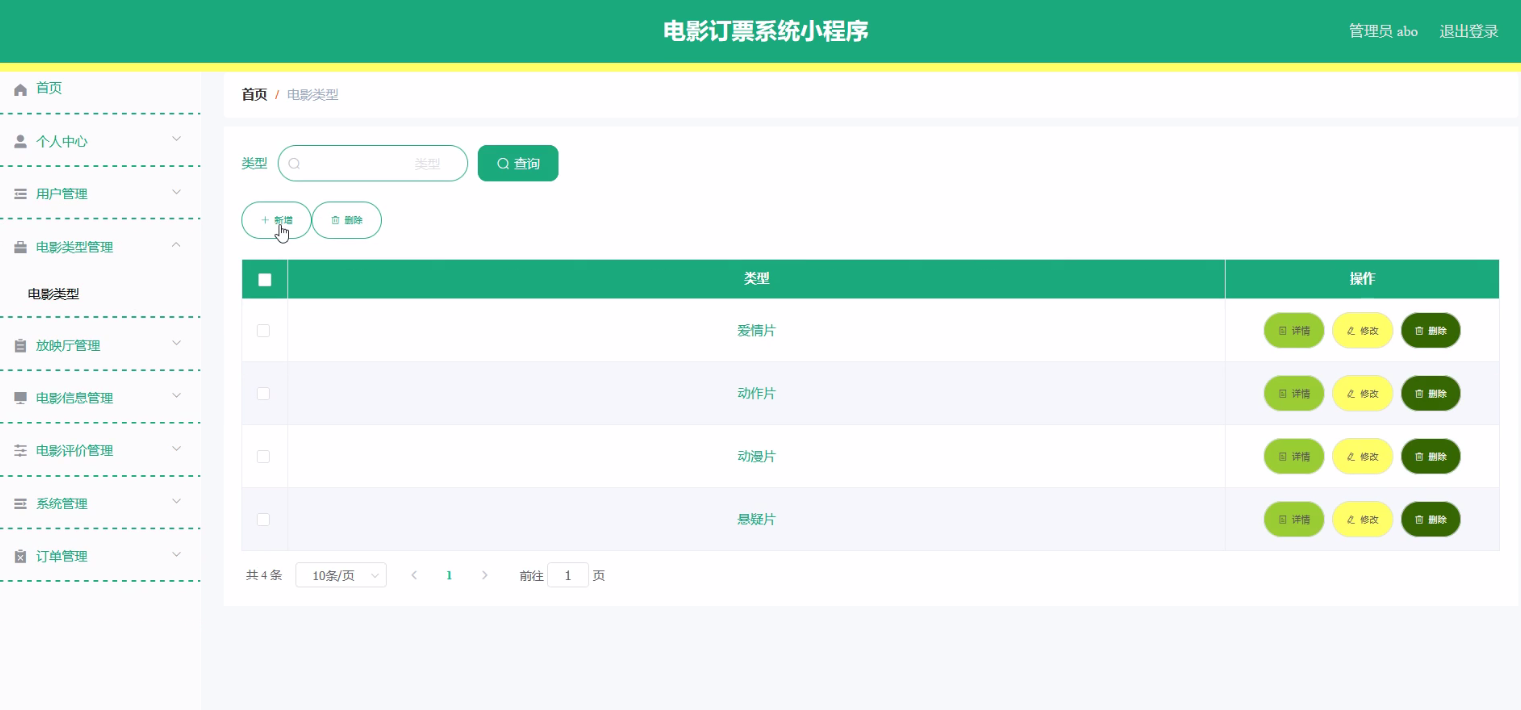
电影类型管理:通过电影类型管理页面可以获取类型等信息,
并进行详情、删除、修改等操作
,如图5-
4
所示。

图5-
4
电影类型管理
界面
图
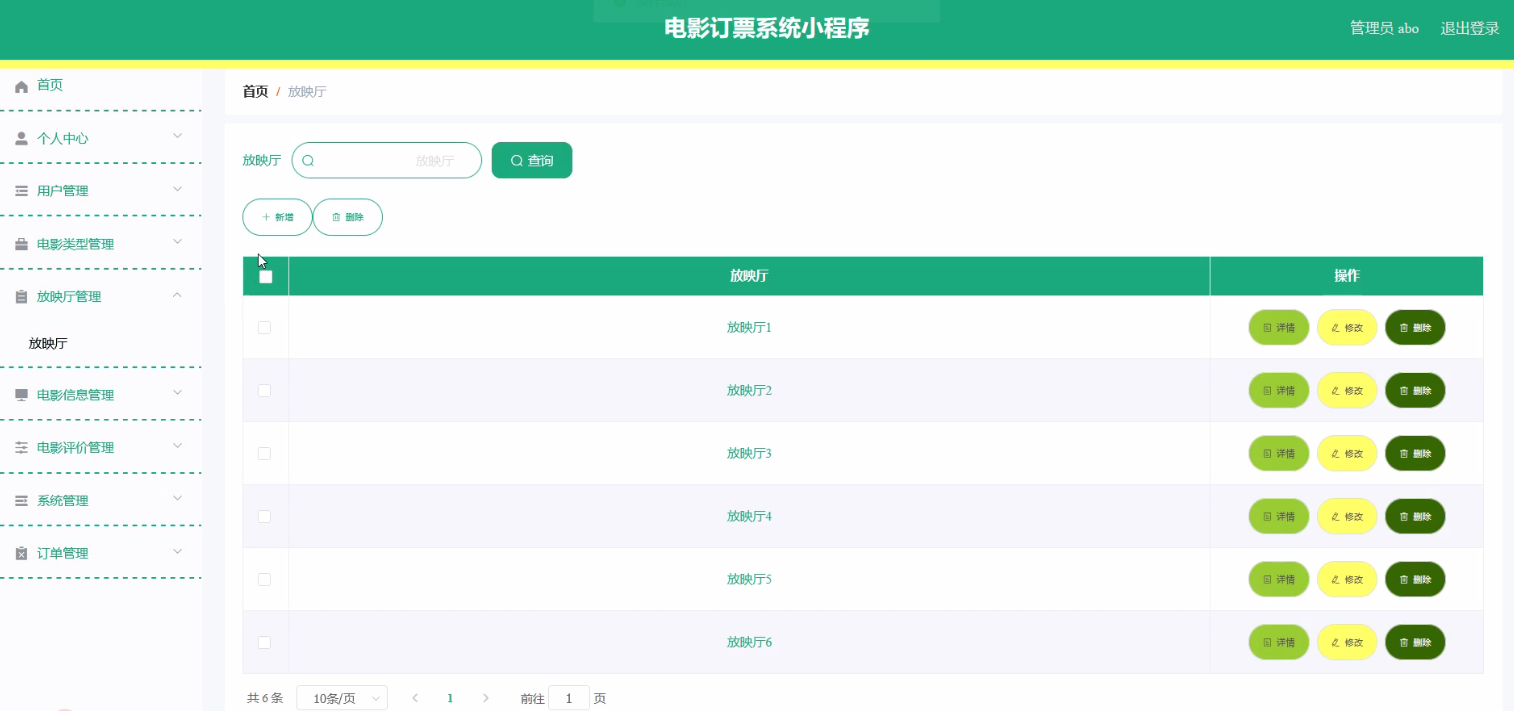
放映厅管理:通过放映厅管理页面可以获取放映厅等信息
并进行详情、删除、修改等操作,
如图5-
5
所示。

图5-
5
放映厅管理
界面
图
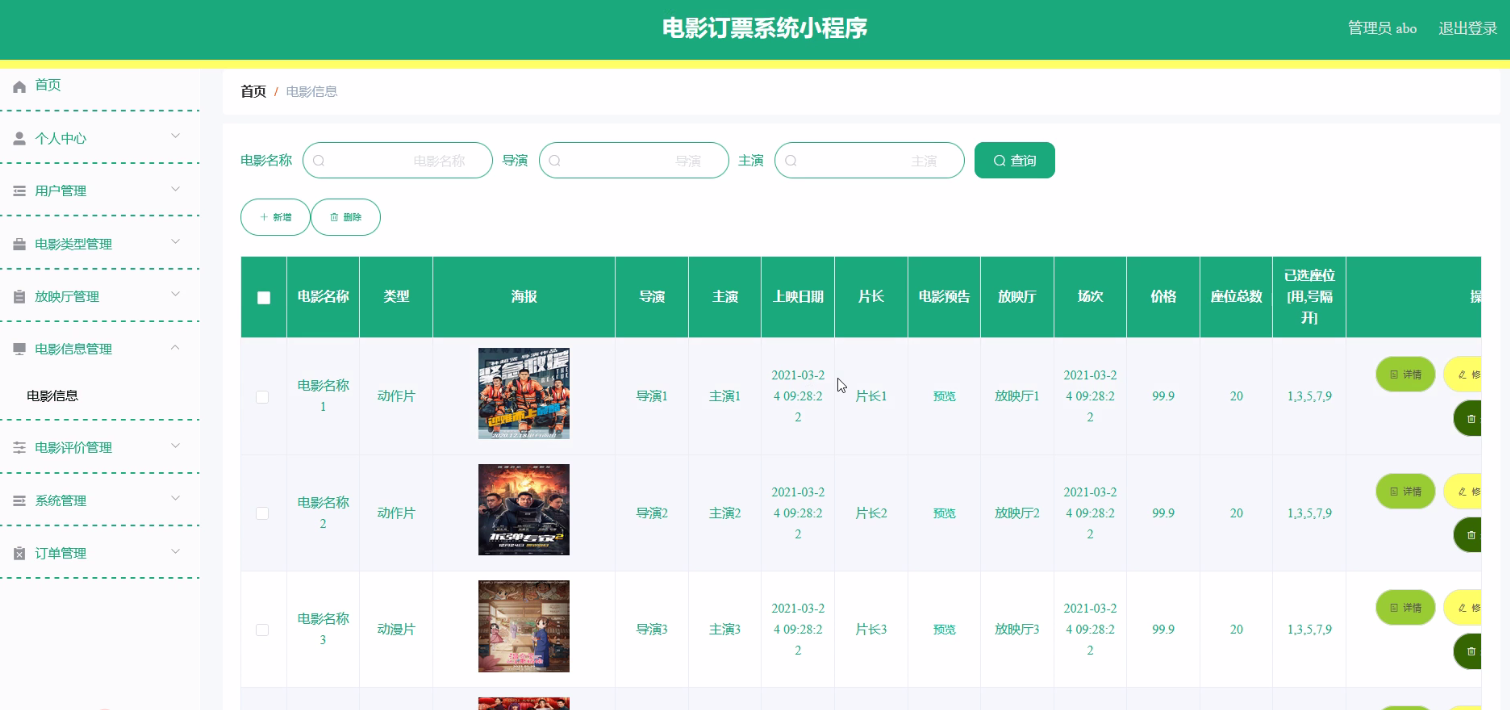
电影信息管理:通过电影信息管理页面可以获取电影名称、类型、海报、导演、主演、上映日期、片长、电影预告、放映厅、场次、价格、座位总数、已选座位等信息,
并进行详情、删除、修改等操作
,如图5-
6
所示。

图5-
6
电影信息管理
界面
图
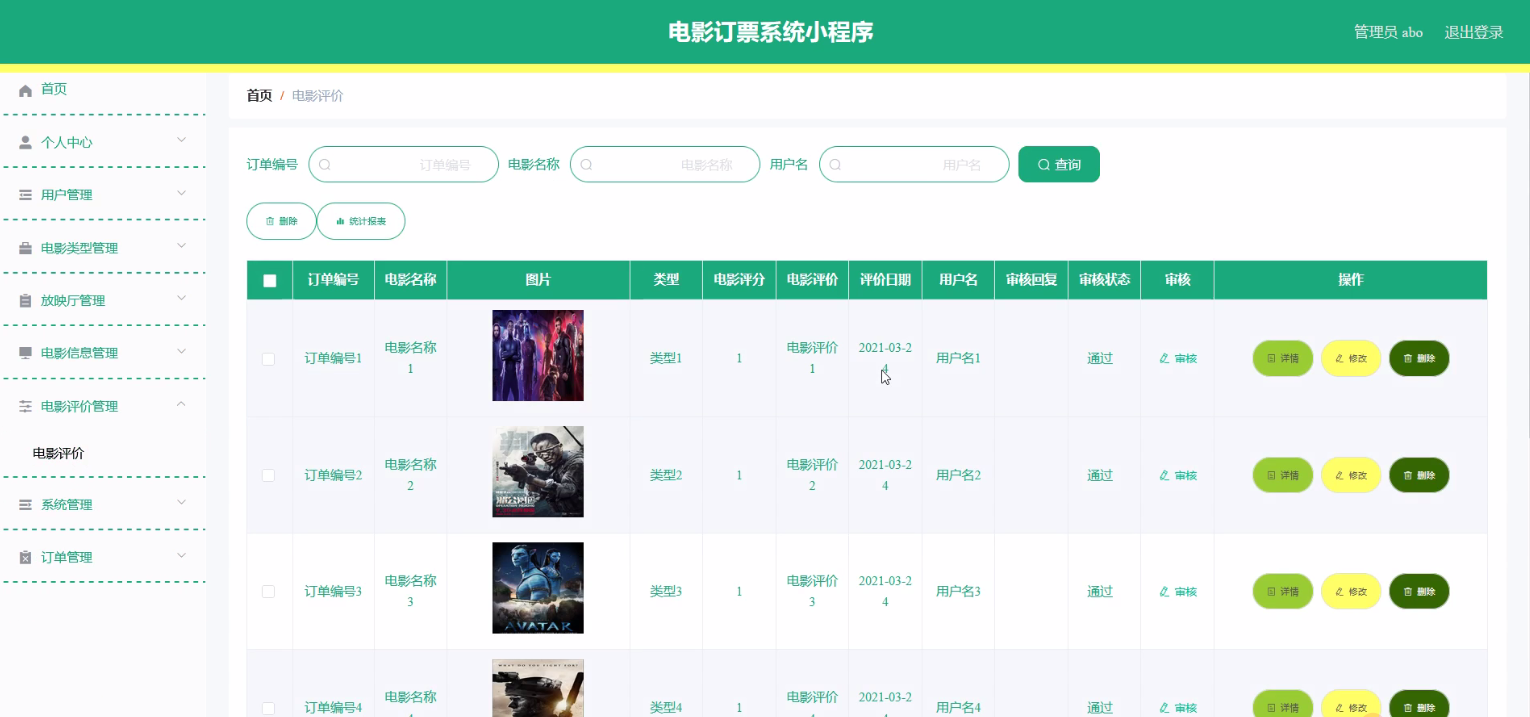
电影评价管理:通过电影评价管理页面可以获取订单编号、电影名称、图片、类型、电影评分、电影评价、评价日期、用户名、审核回复、审核状态、审核等信息,
并进行详情、删除、修改等操作,
如图5-
7
所示。

图5-
7
电影评价管理
界面
图
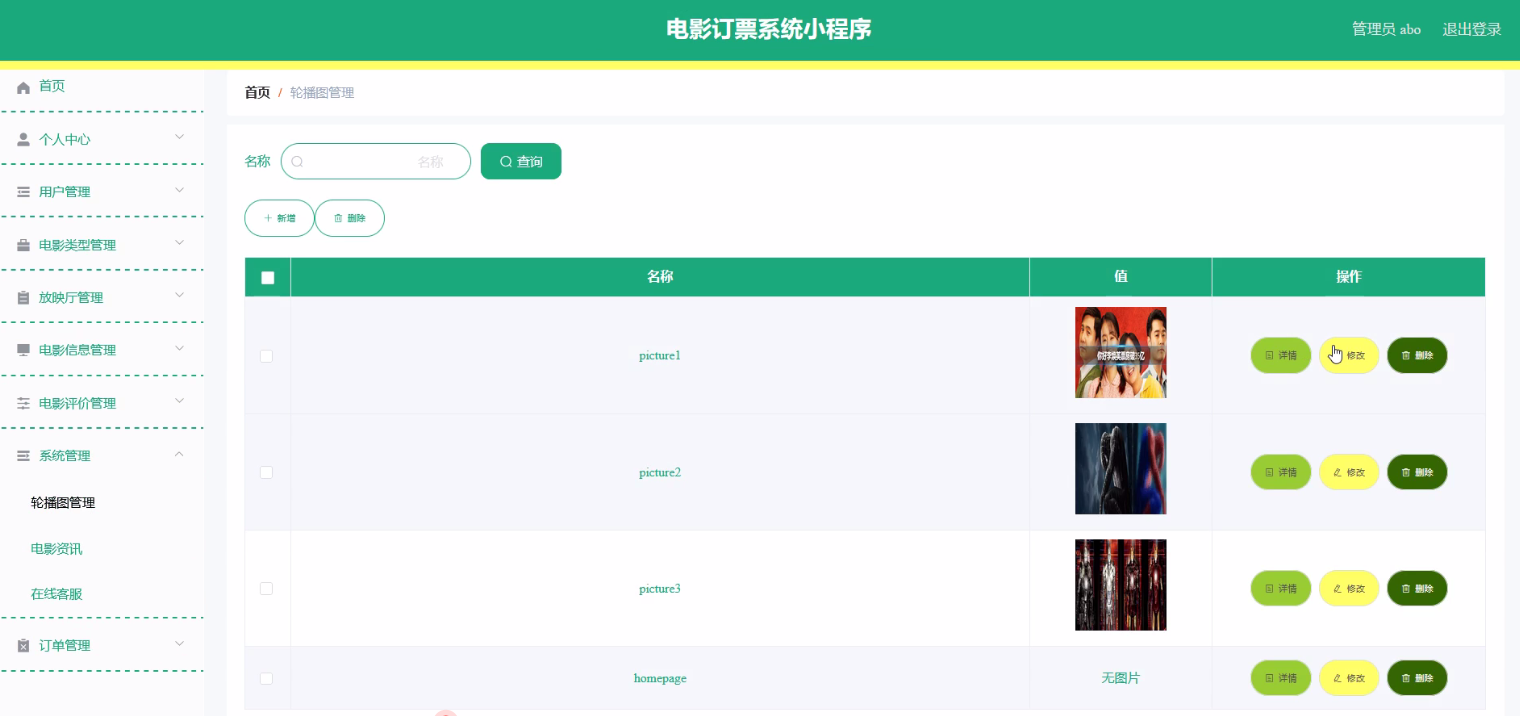
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
,
如图5-
8
所示。

图5-
8
轮播图管理界面
图
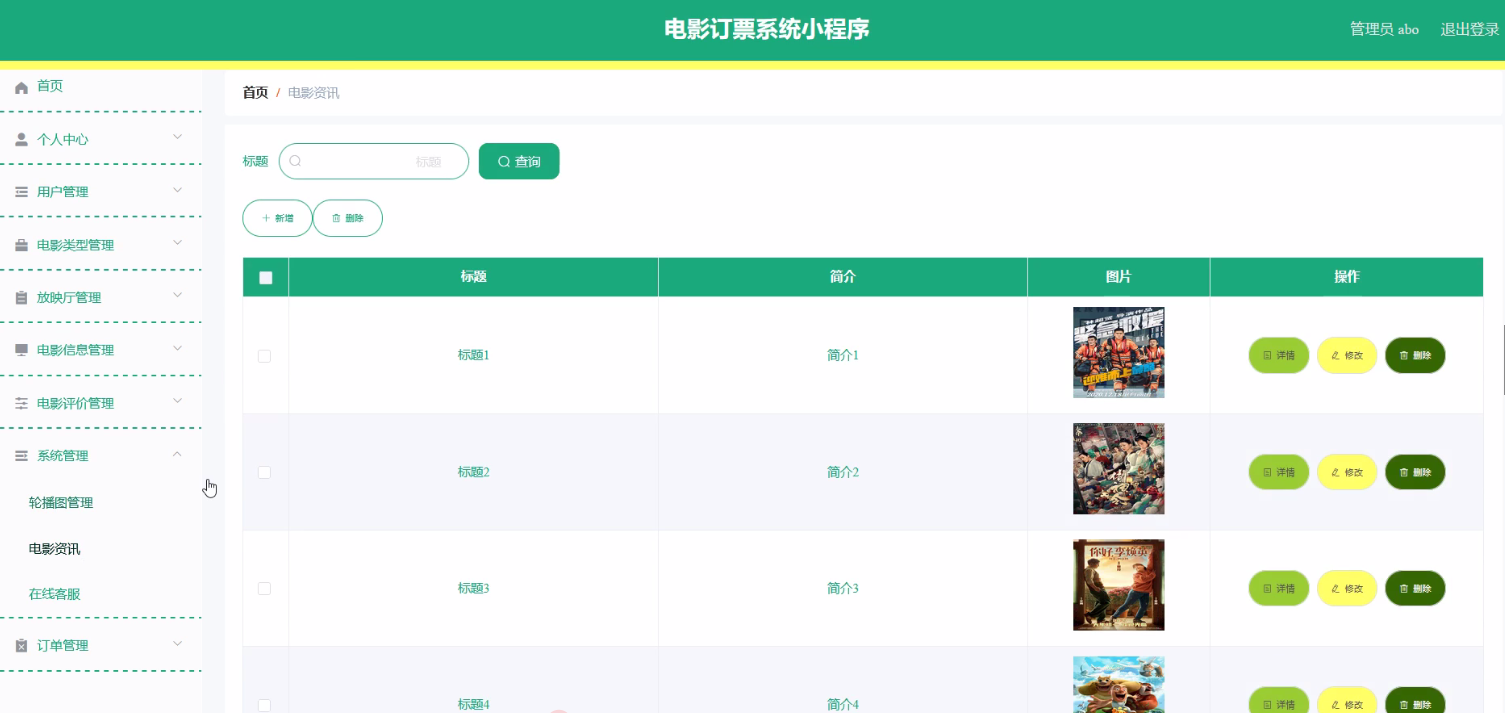
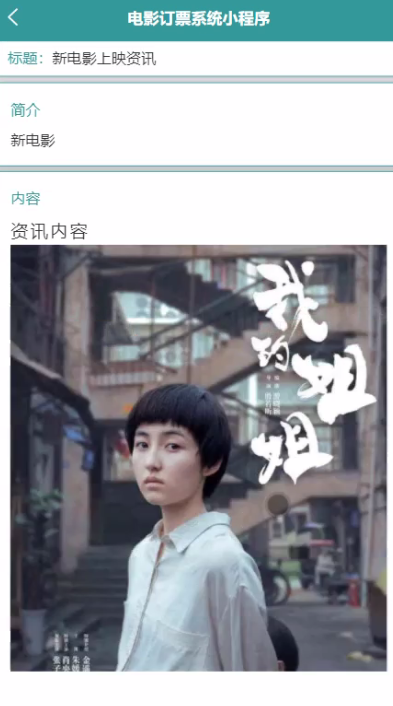
电影资讯:通过电影资讯页面可以获取标题、简介、图片等信息,
并进行详情、删除、修改等操作,
如图5-
9
所示。

图5-
9
电影资讯
界面
图
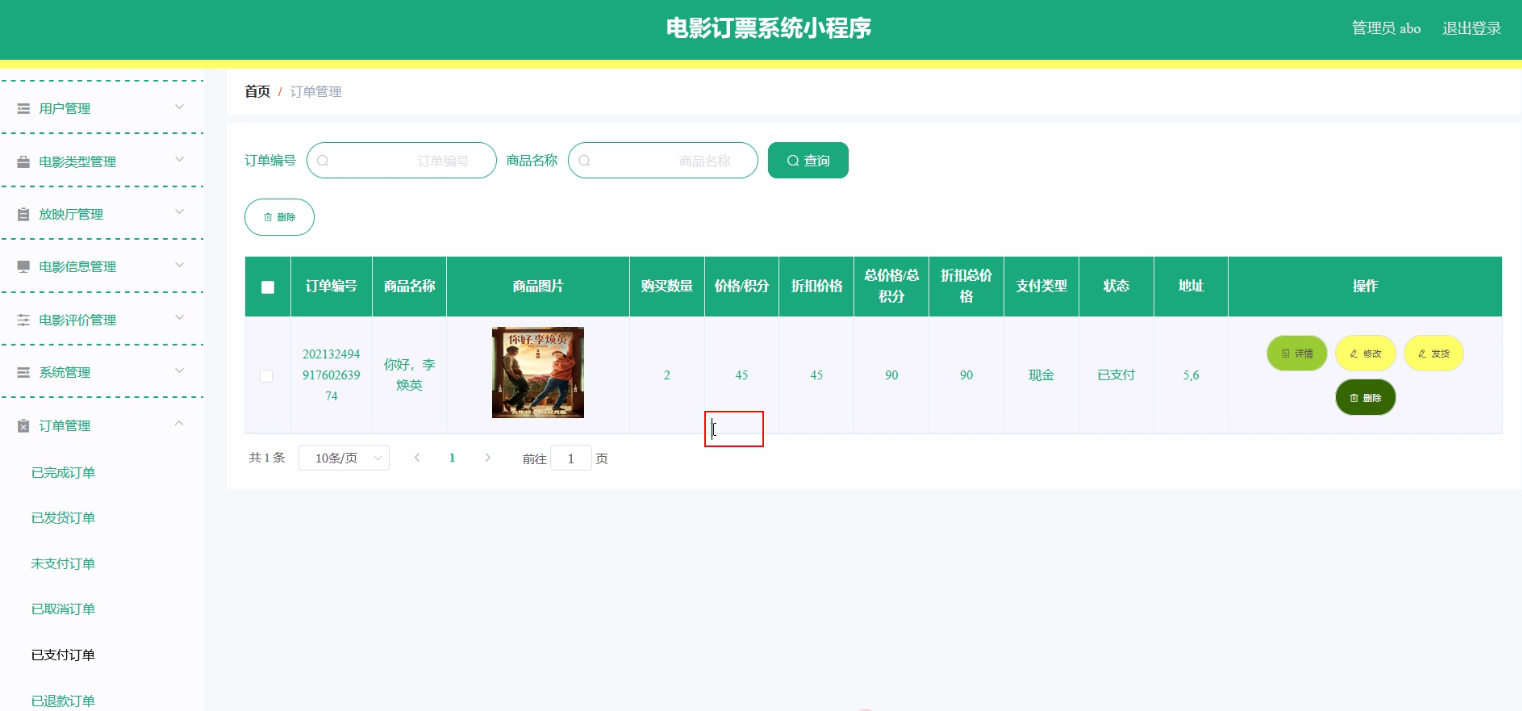
订单管理:通过订单管理页面可以获取订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,
并进行详情、删除、发货、修改等操作,
如图5-
10
所示。

图5-
10
订单管理
界面
图
5. 2用户客户端 功能模块
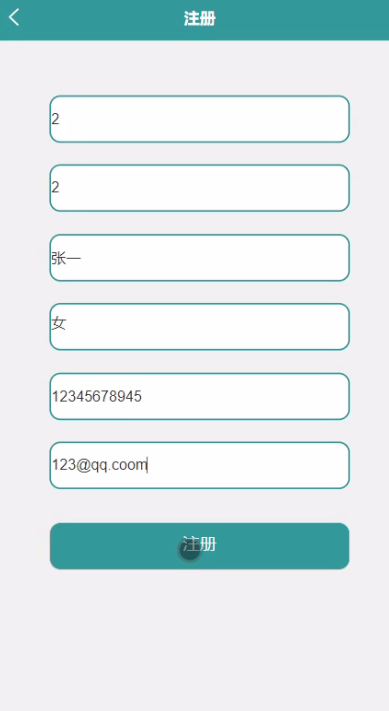
用户注册,
在
注册页面填写用户名、密码、姓名、性别、手机、邮箱进行注册操作,
如图5
11
所示。

图5
-11
用户注册
界面图
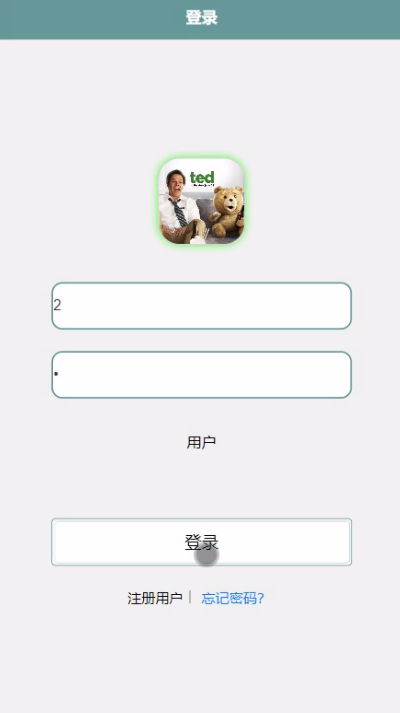
用户登录,
在
登录页面填写账号、密码进行登录,
如图5
12
所示。

图5
-12
用户登录
界面图
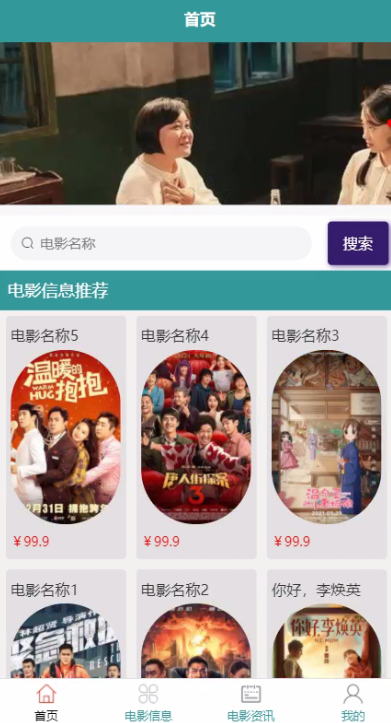
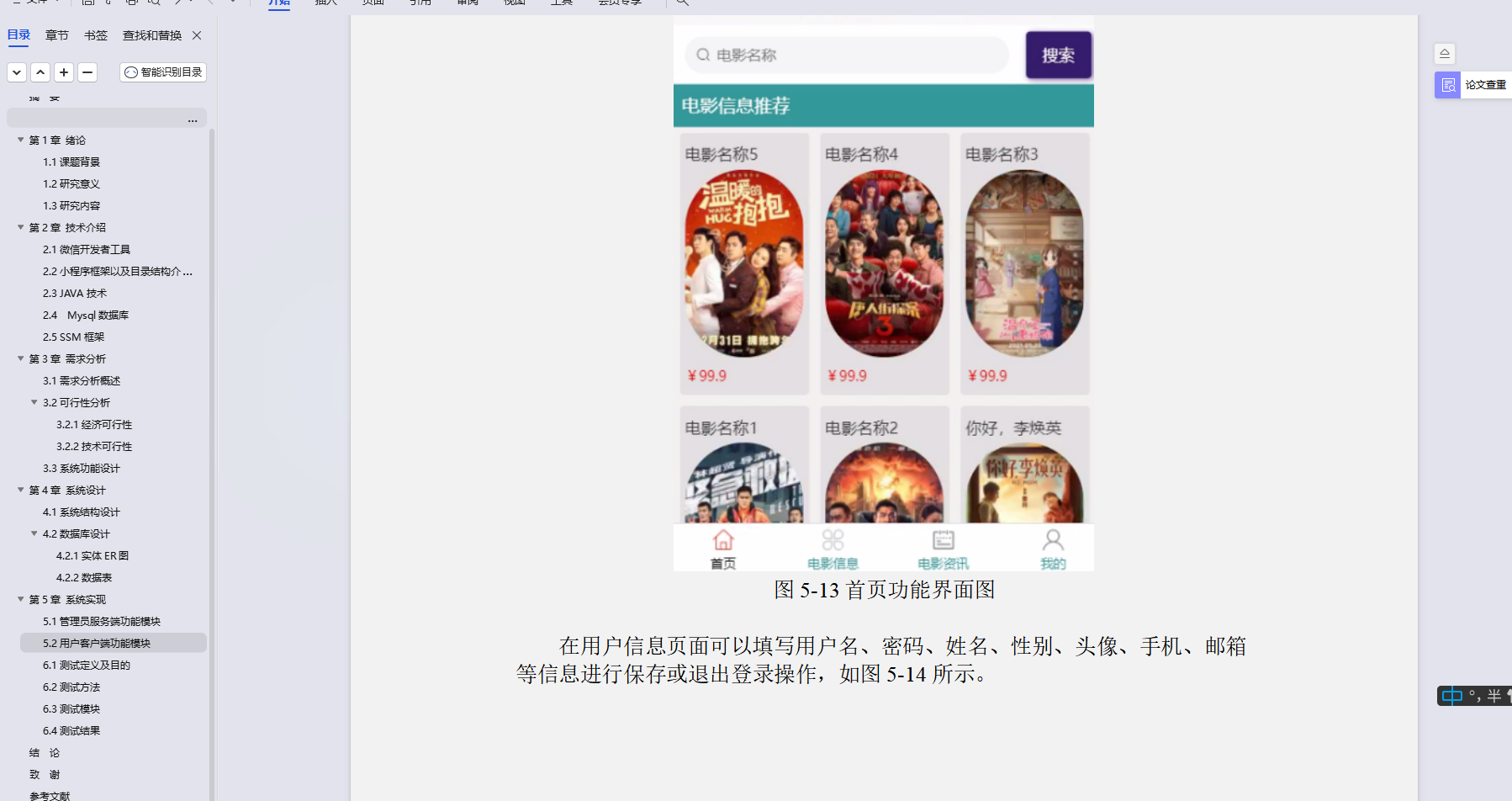
用户登录
到首页
可以
查看首页、电影信息、电影资讯、我的
等内容,如图5
-13
所示
。

图5
-13首页功能
界面图
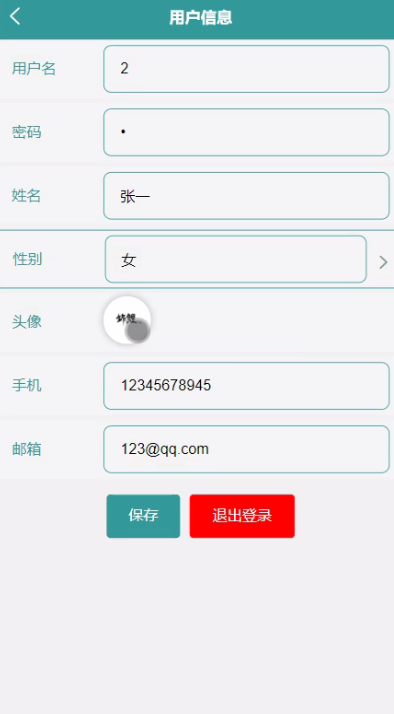
在
用户信息
页面可以
填写用户名、密码、姓名、性别、头像、手机、邮箱等信息进行保存或退出登录操作
,如图5
-14
所示。

图5
-14
用户信息
界面图
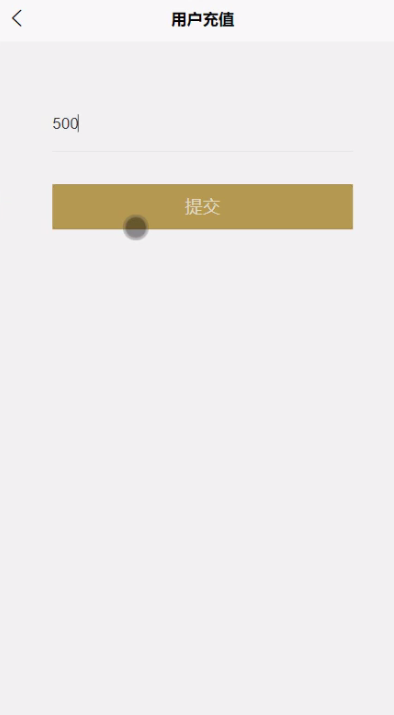
在
用户充值
页面可以
填写金额
等
内容
,并可根据需要进行
提交操作
,如图5
-15
所示
。

图5
-15
用户充值
界面图
在
电影信息页面
可以
查看电影名称、类型、海报、导演、主演、上映日期、片长、电影预告、放映厅、场次、价格、座位总数、已选座位
等
信息
,并可根据需要对
电影信息
进行
预定、点我收藏操作
,如图5
-16
所示
。

5
-16
电影信息
界面图
在
电影资讯
页面可以
查看标题、简介、图片
等
信息
,并可根据需要对
电影资讯
进行
操作
,如图5
-17
所示
。

图5
-17
电影资讯
界面图
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:



源码获取:
大家 点赞、收藏、关注、评论 啦 、 查看 👇🏻 获取微信联系方式 👇🏻
精彩专栏 推荐订阅 : 在 下方专栏 👇🏻