基于JavaVueuniapp微信小程序商品展示系统设计和实现

基于Java+Vue+uniapp微信小程序商品展示系统设计和实现
博主介绍 : ✌ 全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌
🍅 文末获取源码联系 🍅
👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到哟
感兴趣的可以 先收藏起来 ,还有大家在毕设选题,项目以及论文编写等相关问题都可以 给我留言咨询 ,希望帮助更多的人

系统介绍:
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,微信小程序被用户普遍使用,为方便用户能够可以随时进行小程序的相应信息内容的管理,特开发了基于微信小程序的商品展示系统小程序。
商品展示系统的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
商品展示系统平台开发使系统能够更加方便快捷,同时也促使商品展示系统变的更加系统化、有序化。系统界面较友好,易于操作。具体在系统设计上,微信端使用微信开发者,后台也使用java技术在动态页面上进行了设计,Mysql数据库,是一个非常优秀的商品展示系统
关键词: 商品展示系统 ;微信开发者 java语言 Mysql 数据库 SSM框架
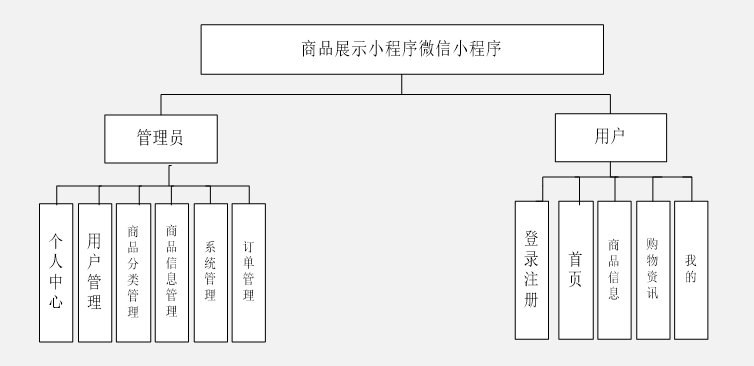
3C产品售卖微信小程序操作系统的结构,功能模块如下图4-3。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
本系统使用了微信开发者结合java和mysql结合的结构开发了商品展示系统 应用,系统中所有和数据库有关系的操作都通过一个通用类来实现,大大提高了代码的耦合性,当数据库类型等信息变化后直接修改类文件就可以了,不再需要每个页面都修改。另外本系统解决了中文的问题,也是在配置文件中添加了编码方式的形式解决的,本系统另外一个大的特点是系统对数据库的操作都单独的写在了一个类里,这样对系统的所有数据库操作都只访问这个类就可以了,不要每个页面都去写数据库的操作,提高了系统的集成性。
5.1管理员服务端功能界面
管理员通过填写账号、密码、角色进行登录如图5-7所示。

图5.1管理员登录界面图
管理员进入到首页界面,通过界面的任务大厅,进入到系统可以进行查看个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等功能模块,进行相对应操作。
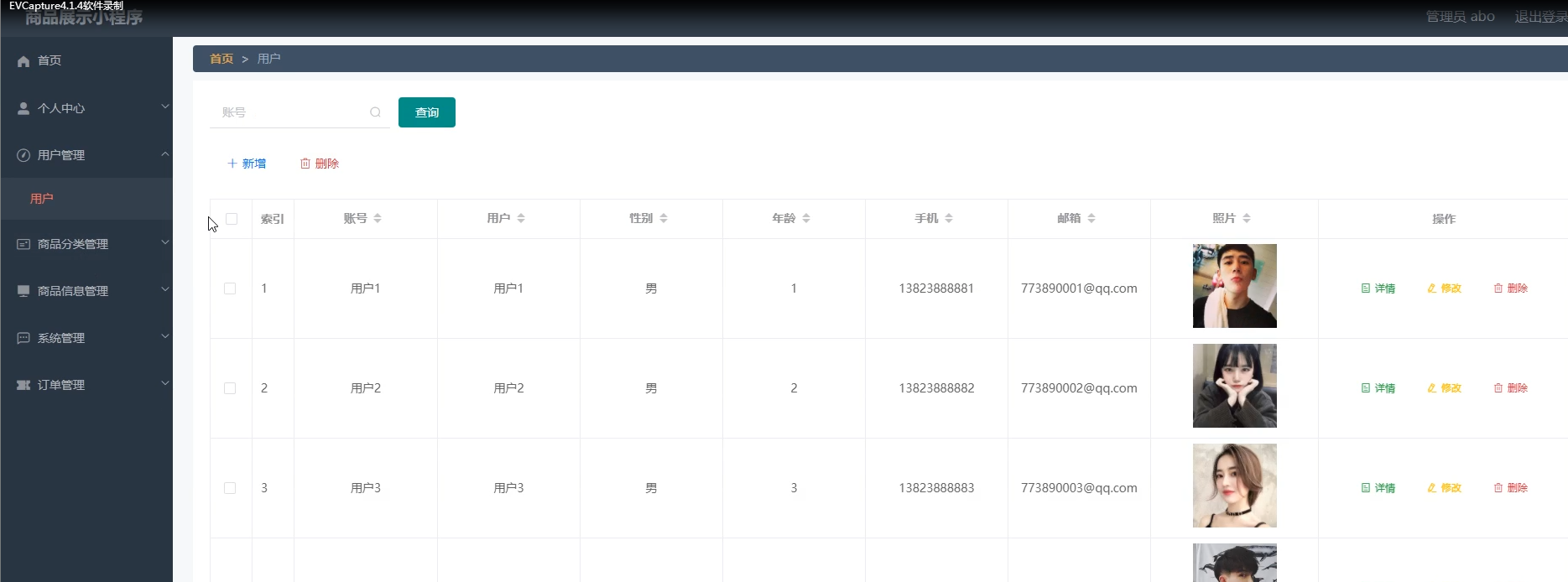
用户管理:通过列表可以获取账号、用户、性别、年龄、手机、邮箱、照片等信息,进行查看详情、修改或删除操作,或通过新增进行查看或删除操作,并通过输入账号进行查询操作,如图5-2所示。

图5.2用户管理界面图
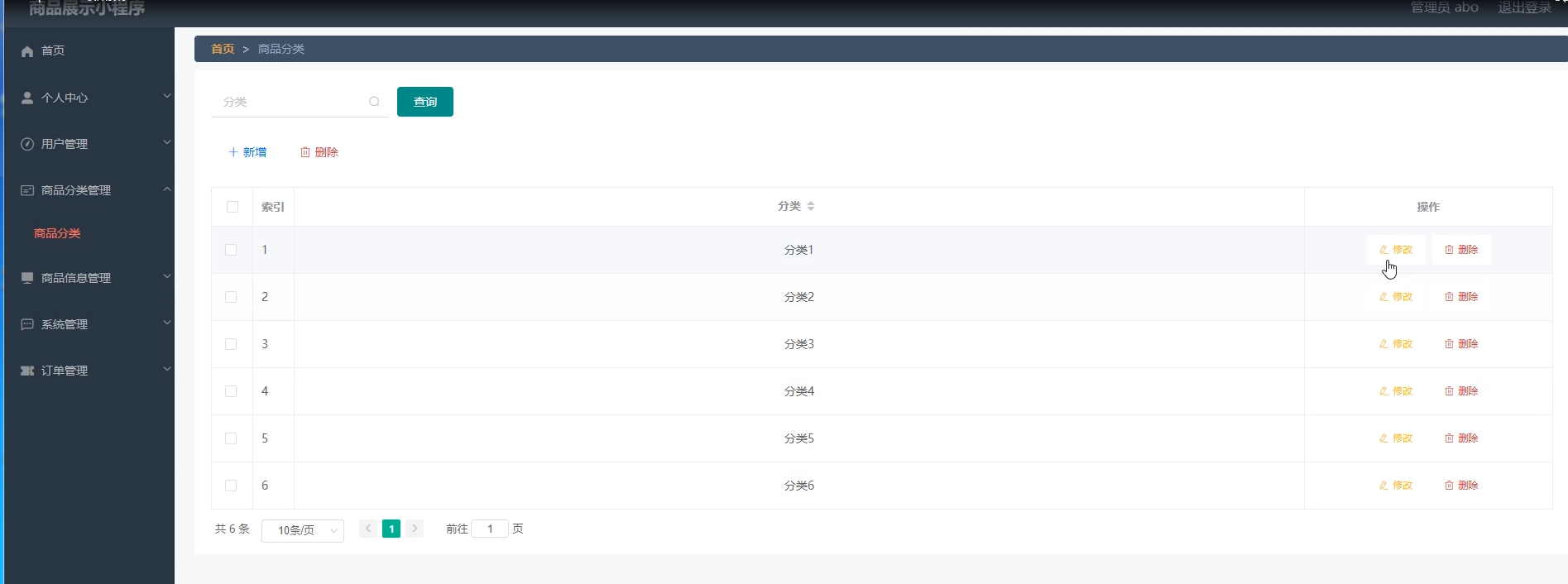
商品分类管理:通过列表可以获取分类等信息,进行查看详情、修改或删除操作,并通过新增进行添加分类或输入分类进行查询操作,如图5-3所示。

图5.3商品分类界面图
商品信息管理:通过列表可以获取商品名称、商品类型、商品图片、商品介绍、价格等信息,进行查看详情、修改或删除操作,并查看评论操作,并通过输入商品名称进行查询操作,如图5-4所示。

图5-4商品信息界面图
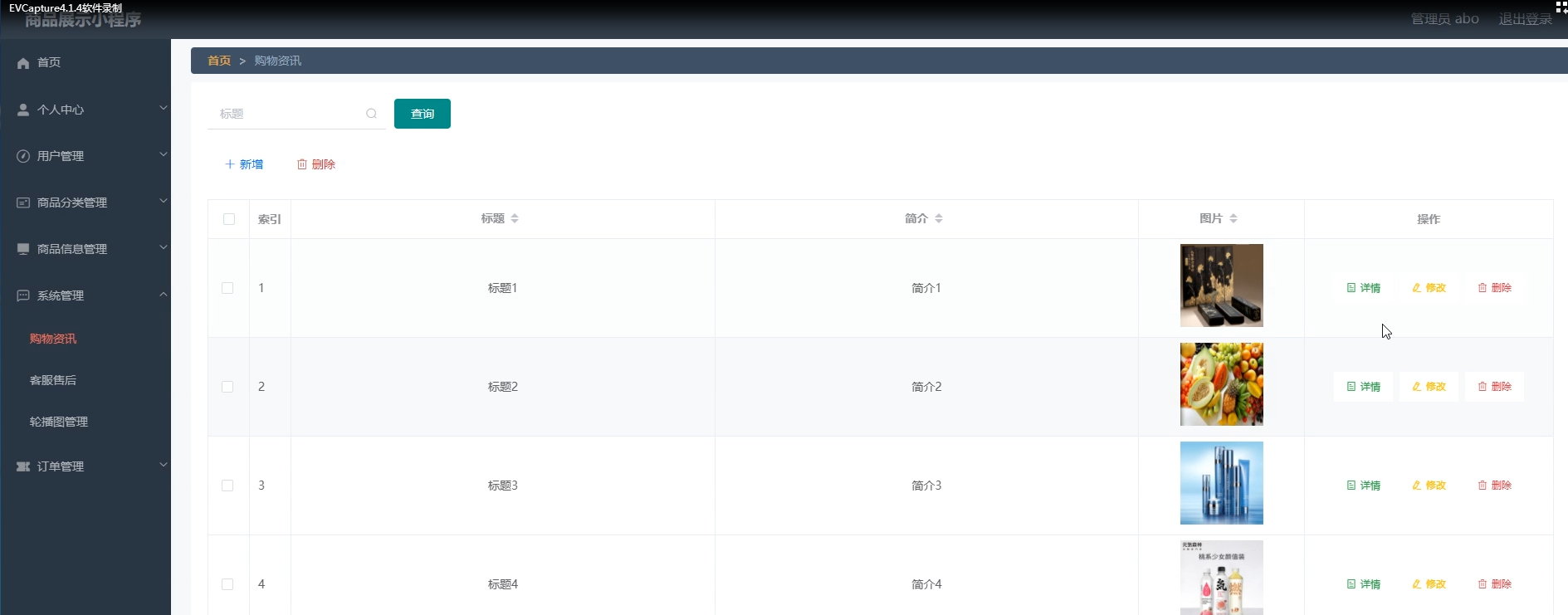
购物资讯管理:通过列表可以获取标题、简介、图片等信息,进行详情、修改、删除操作,并通过新增进行添加信息,或输入标题进行查询,如图5-5所示。

图5-5购物资讯管理界面图
订单管理:通过列表可以获取已取消订单、以支付订单、已退款订单、已完成订单、已发货订单、未支付订单等信息,进行查看订单的订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址等信息,进行在线查看或删除操作,并通过输入订单编号、商品名称进行查询,如图5-6所示。

图5-6订单管理界面图
5.1用户微信端功能模块
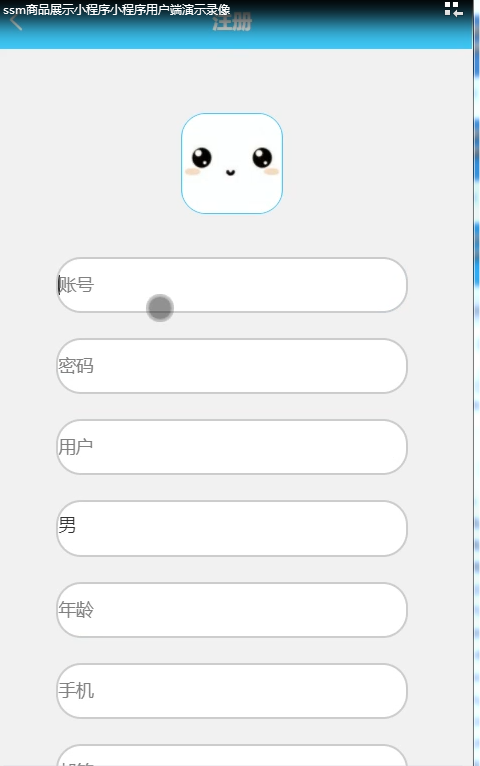
用户注册,在用户注册页面可以填写用户名、姓名、性别、联系电话等信息,进行注册如图5-7所示。

图5-7用户注册界面图
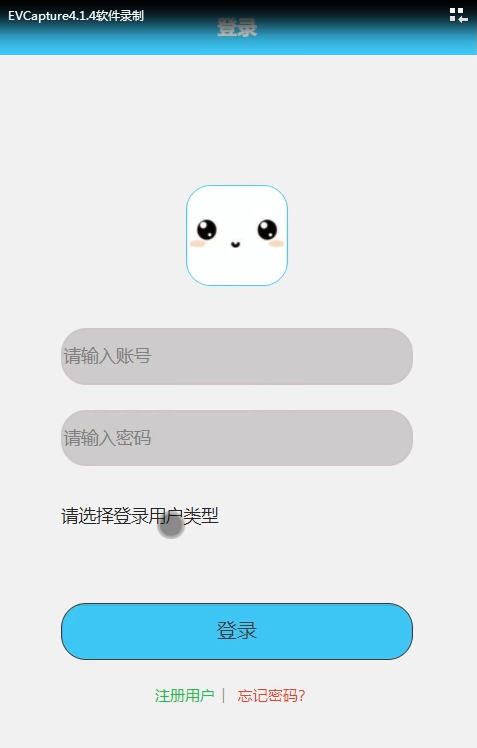
用户登录,在用户登录页面填写账号、密码进行登录,如图5-8所示。

图5-8用户登录界面图
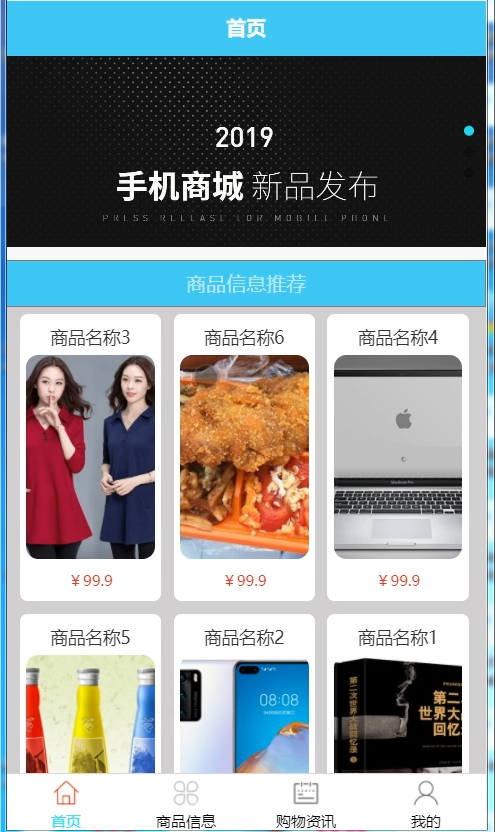
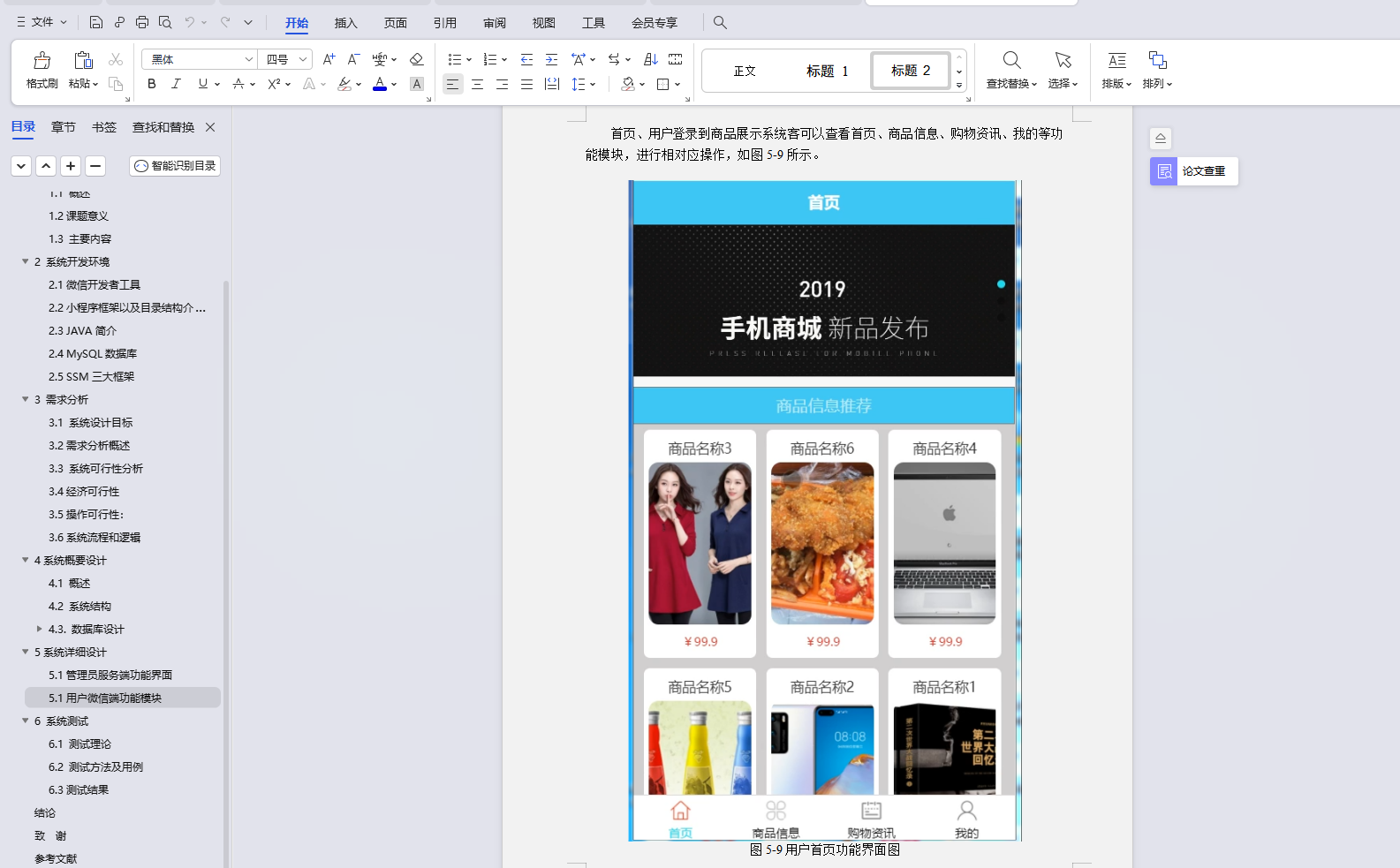
首页、用户登录到商品展示系统客可以查看首页、商品信息、购物资讯、我的等功能模块,进行相对应操作,如图5-9所示。

图5-9用户首页功能界面图
商品信息详情页面:通过列表可以获取商品图片、商品价格、商品名称、商品类型、赞、踩、商品介绍、、评论等信息,进行查看信息详情或加入购物车或立即订购、在线评论操作,如图5-10所示。

图5-10商品详情界面图
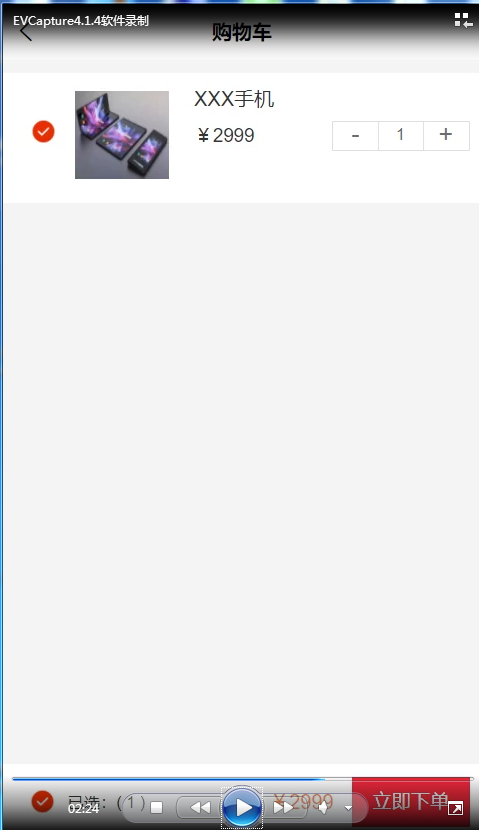
用户通过购物车可以进行查看商品名称、价格、图片等信息进行添加减少数量等信息,进行查看总价并进行立即下单操作,如图5-11所示。

图5-11购物车界面图
订单确认:通过列表可以选择地址、购买清单、图片、商品名称、价格、总价等信息进行确认支付操作,如图5-12所示。

图5-12订单确认界面图
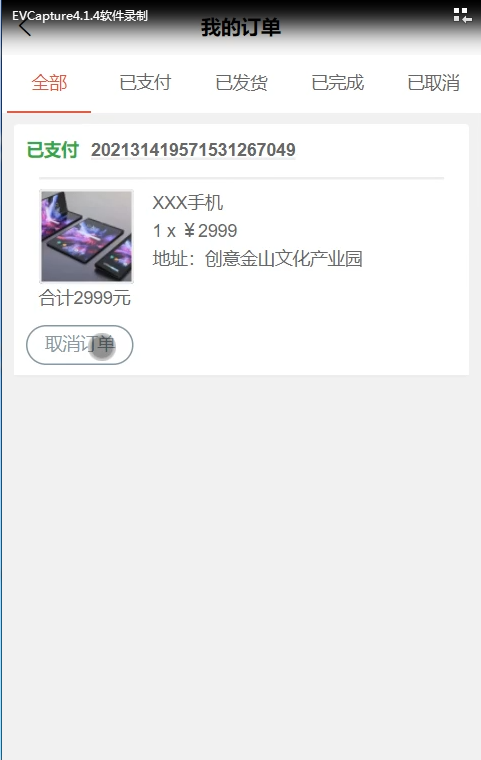
我的订单:通过页面可以进行获取以支付、已发货、已完成、已取消等订单信息,通过查看订单编号、商品名称、价格、地址、合计等信息,进行查看订单或取消订单操作,如图5-13所示。

图5-13我的订单界面图
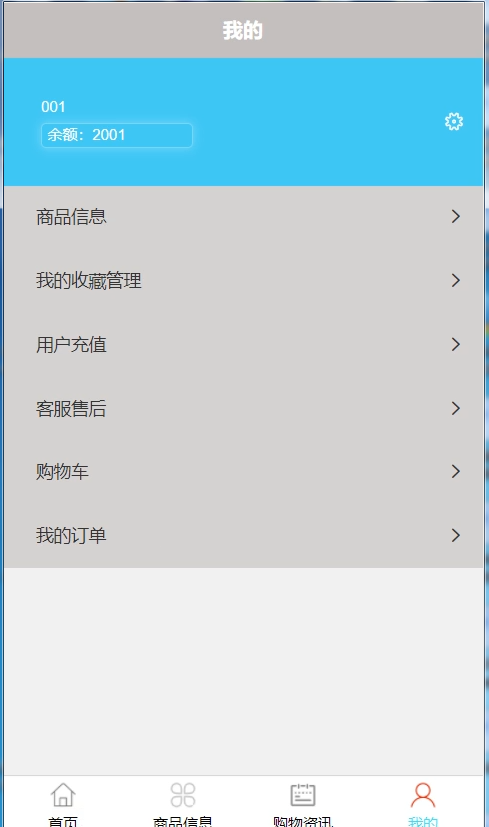
我的:通过页面可以进行获取商品信息、我的收藏管理、用户充值、客服售后、购物车、我的订单等信息,进行相对应操作,如图5-14所示。

5-14我的界面
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


源码获取:
大家 点赞、收藏、关注、评论 啦 、 查看 👇🏻 获取微信联系方式 👇🏻
精彩专栏 推荐订阅 : 在 下方专栏 👇🏻