微信小程序开发-配置文件详解

微信小程序开发-配置文件详解
文章目录
一,小程序创建的配置文件介绍

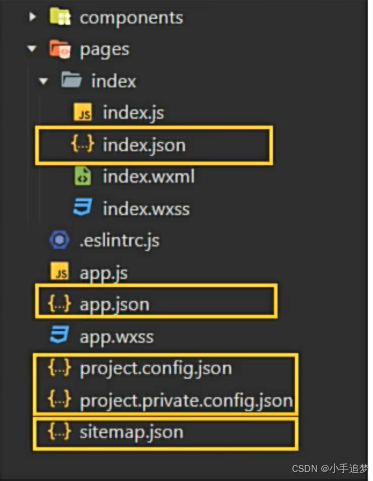
根据图片内容,微信小程序中包含几种不同的配置文件,每种文件都有其特定的用途和作用。以下是这些配置文件的介绍:
app.json :
- 这是小程序的全局配置文件。
- 用于配置小程序的一些全局属性和页面路由。
- 例如,你可以在这里设置小程序的页面路径、窗口表现、网络超时时间、底部 tab 等。
页面.json :
- 每个小程序页面都可以有一个对应的.json配置文件,称为局部配置文件。
- 用于配置当前页面的窗口样式、导航栏标题、导航栏颜色等。
- 这些配置仅对该页面有效。
project.config.json :
- 这是小程序项目的配置文件。
- 用于保存项目的一些配置信息,如项目名称、appid、项目目录结构等。
- 也用于保存开发者的个人设置。
sitemap.json :
- 用于配置小程序及其页面是否允许被微信索引。
- 通过这个文件,可以提高小程序在微信搜索引擎中的搜索概率,从而增加小程序的曝光率。
project.private.config.json :
- 这是一个私有的项目配置文件。
- 通常用于存储敏感信息或不应提交到版本控制系统的配置,如API密钥等。
二,配置文件-全局配置-pages 配置
在微信小程序的全局配置文件
app.json
中,
pages
字段扮演着至关重要的角色。以下是
pages
字段的作用和注意事项:
作用:
定义页面路径 :
pages字段用来指定小程序由哪些页面组成。- 它定义了小程序中所有页面的路径,让小程序知道页面定义在哪个目录。
页面路由 :
- 通过
pages数组,小程序框架能够知道如何根据路径加载对应的页面。 - 它不需要写文件后缀,框架会自动查找对应位置的
.json、.js、.wxml、.wxss四个文件进行处理。
- 通过
初始页面 :
- 如果没有指定
entryPagePath,数组的第一项代表小程序的初始页面(首页)。
- 如果没有指定
注意事项:
文件后缀 :
- 在配置
pages字段时,不需要写文件后缀,如index而不是index.wxml。
- 在配置
动态修改 :
- 小程序中新增或减少页面时,都需要对
pages数组进行相应的修改。
- 小程序中新增或减少页面时,都需要对
初始页面 :
- 如果没有指定
entryPagePath,数组的第一项自动成为小程序的初始页面。
- 如果没有指定
路径格式 :
- 路径应该以斜杠
/开头,表示相对于项目根目录的路径。
- 路径应该以斜杠
数组顺序 :
pages数组中的顺序会影响小程序的页面加载顺序。
示例:
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/about/about"
]
}在这个示例中:
pages/index/index是小程序的初始页面。pages/logs/logs和pages/about/about是其他页面。
通过合理配置
pages
字段,可以确保小程序的页面结构清晰,便于管理和维护。
三,配置文件-全局配置-window 配置

在微信小程序的全局配置文件
app.json
中,
window
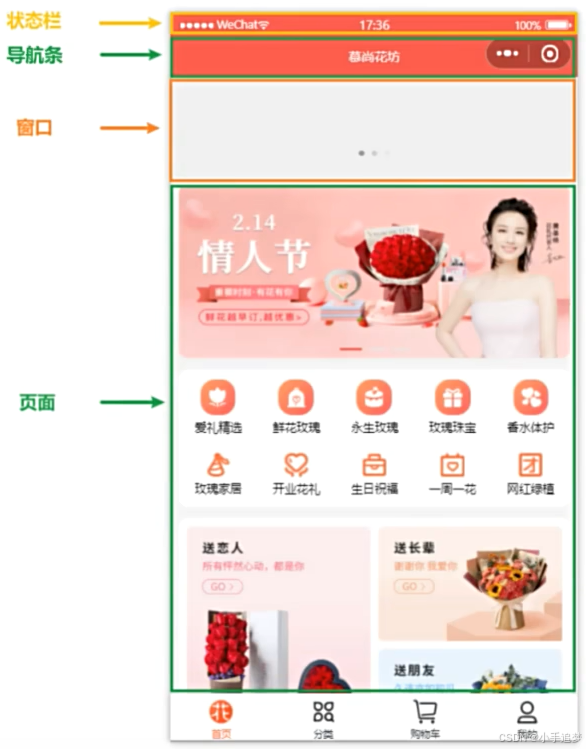
字段用于设置小程序的状态栏、导航条、标题、窗口背景色等全局样式属性。以下是
window
配置的作用:
状态栏样式 :
- 可以设置状态栏的颜色、隐藏或显示等。
导航栏样式 :
- 可以设置导航栏的颜色、字体颜色、背景色等。
导航栏标题 :
- 可以设置导航栏标题的文本内容、字体大小、字体颜色等。
窗口背景色 :
- 可以设置小程序窗口的背景颜色。
导航栏高度 :
- 可以设置导航栏的高度。
下拉背景字体色 :
- 可以设置下拉时背景字体的颜色。
下拉背景色 :
- 可以设置下拉时背景的颜色。
导航栏阴影 :
- 可以设置导航栏的阴影效果。
导航栏圆角 :
- 可以设置导航栏的圆角效果。
导航栏边框 :
- 可以设置导航栏的边框。
示例:
{
"window": {
"navigationBarTitleText": "小程序标题",
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"navigationBarShadow": "#000000",
"navigationStyle": "custom",
"enablePullDownRefresh": true
}
}在这个示例中:
navigationBarTitleText设置导航栏标题为“小程序标题”。navigationBarBackgroundColor设置导航栏背景颜色为白色。navigationBarTextStyle设置导航栏文字颜色为黑色。backgroundColor设置窗口的背景颜色为浅灰色。backgroundTextStyle设置下拉时背景字体颜色为浅色。navigationBarShadow设置导航栏的阴影效果。navigationStyle设置导航栏样式为自定义。enablePullDownRefresh启用下拉刷新功能。
通过合理配置
window
字段,可以确保小程序的界面风格统一,提升用户体验。
四,配置文件-全局配置-tabbar 配置
在微信小程序的全局配置文件
app.json
中,
tabBar
字段用于定义小程序的底部 tab 栏,它允许用户快速在不同的页面间切换。

以下是
tabBar
的核心作用和配置项。
核心作用:
页面快速切换 :
- 提供一个直观的界面元素,让用户可以快速在不同的页面间切换。
持久显示 :
- 在小程序的底部或顶部持久显示,方便用户随时访问。
提升用户体验 :
- 通过直观的图标和文本,提高用户的操作便利性和小程序的用户体验。
配置项:
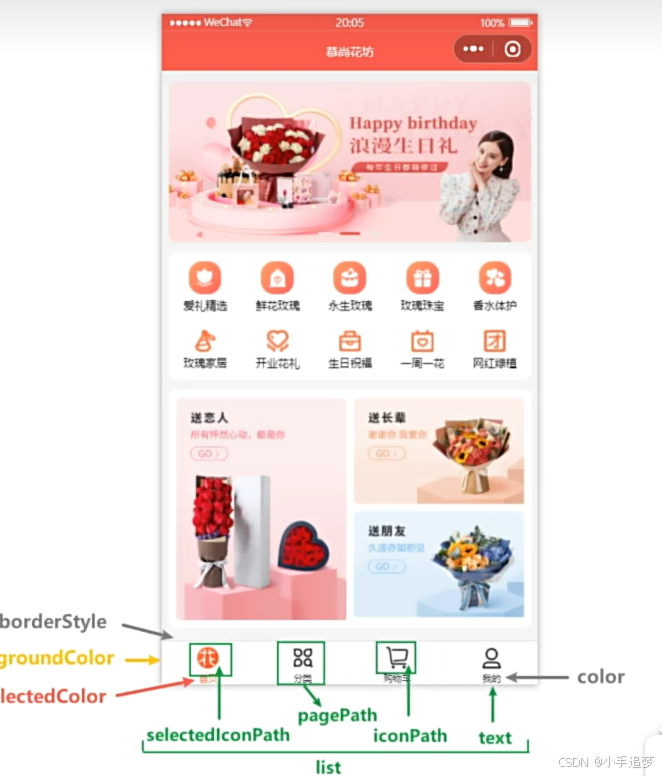
list :
- 一个数组,定义了 tab 栏中的所有 tab 项,最少包含 2 个,最多 5 个。
pagePath :
- 指定 tab 对应页面的路径。
iconPath :
- 指定 tab 的默认图标路径。
selectedIconPath :
- 指定 tab 被选中时的图标路径。
text :
- 指定 tab 的文字描述。
borderStyle :
- 指定 tab 栏边框的颜色。
backgroundColor :
- 指定 tab 栏的背景色。
color :
- 指定 tab 的文字和图标的默认颜色。
selectedColor :
- 指定 tab 被选中时的文字和图标颜色。
示例配置:
{
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "path/to/icon.png",
"selectedIconPath": "path/to/selected-icon.png"
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath": "path/to/icon.png",
"selectedIconPath": "path/to/selected-icon.png"
}
],
"borderStyle": "black",
"backgroundColor": "#ffffff",
"color": "#000000",
"selectedColor": "#3cc51f"
}
}在这个示例中:
list数组定义了两个 tab 项,每个项都包含页面路径、文本、默认图标和选中图标。borderStyle、backgroundColor、color和selectedColor分别定义了 tab 栏的边框颜色、背景色、默认文字颜色和选中文字颜色。
通过合理配置
tabBar
,开发者可以创建一个既美观又实用的导航栏,提升小程序的整体体验。