Unity-live2D-实战篇笔记游戏界面背景设置,使用live2d框架去加载模型,UI九宫贴图

目录
Unity-live2D 实战篇笔记(游戏界面背景设置,使用live2d框架去加载模型,UI九宫贴图)
Unity-live2D
概述 :经过之前第一章的学习,一些基础的关于live2D的操作学的差不多了,然后跟着课程进入了第二章,开始实战篇。就这里做个笔记吧。
游戏界面背景设置
- 有关背景的设置,首先就是需要把相机调整为正交相机固态颜色,这些之前笔记就有
- 然后需要创建一个空的游戏物体作为背景版的承载体,为其加上组件Sprite Renderer,然后拖动事先准备好的贴图文件到组件上的sprite即可。
- 最后调整相机以及背景的契合程度
使用live2d框架去加载模型
重要 :由于版本原故,我暂时没法实践这玩意,暂时就记下使用流程(不过有上传框架资源包)
首先就是导入live2d的框架了,这个直接下载我上传的框架资源就好。
然后导入模型资源。
接着创建一个空的游戏物体,挂载上Mesh Filter组件,选择挂载Mesh时选择导入的live2d框架里的Live 2D_Canvas。
添加组件Mesh Collider
添加组件Audio Source
添加脚本L App Model Proxy
在器path参数中写入要加载的模型json文件的路径(默认从Resources文件夹下找起,所以路径从该文件夹之下开找) 例如:haru/haru.model.json
添加脚本My Game Controller
注 :可能会有些Unity版本无法使用我上传的Live2d框架包,我用的版本由于Audioclip没有无参构造函数,所以导致FileManager这个脚本中的LoadAssetsSound方法会报错,可以将这个方法修改成以下代码来用
public static AudioClip LoadAssetsSound(string filename)
{
if(LAppDefine.DEBUG_LOG) Debug.Log( "Load voice : "+filename);
AudioClip player = (AudioClip)(Resources.Load(filename)) as AudioClip;
return player;
}UI九宫贴图
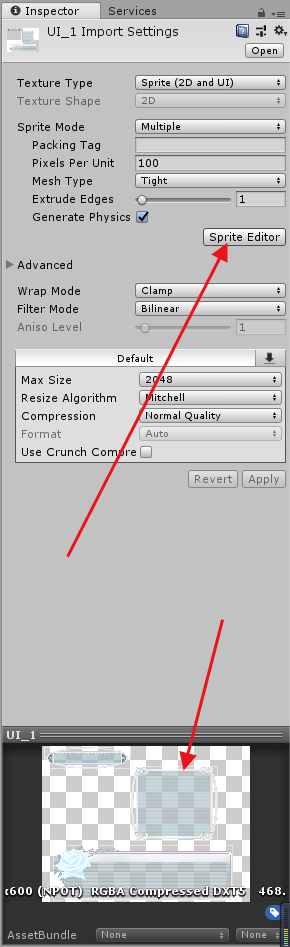
UI贴图一般都是可以进行九宫贴图划分的,选择图片后点击Sprite Editor 如下进入界面

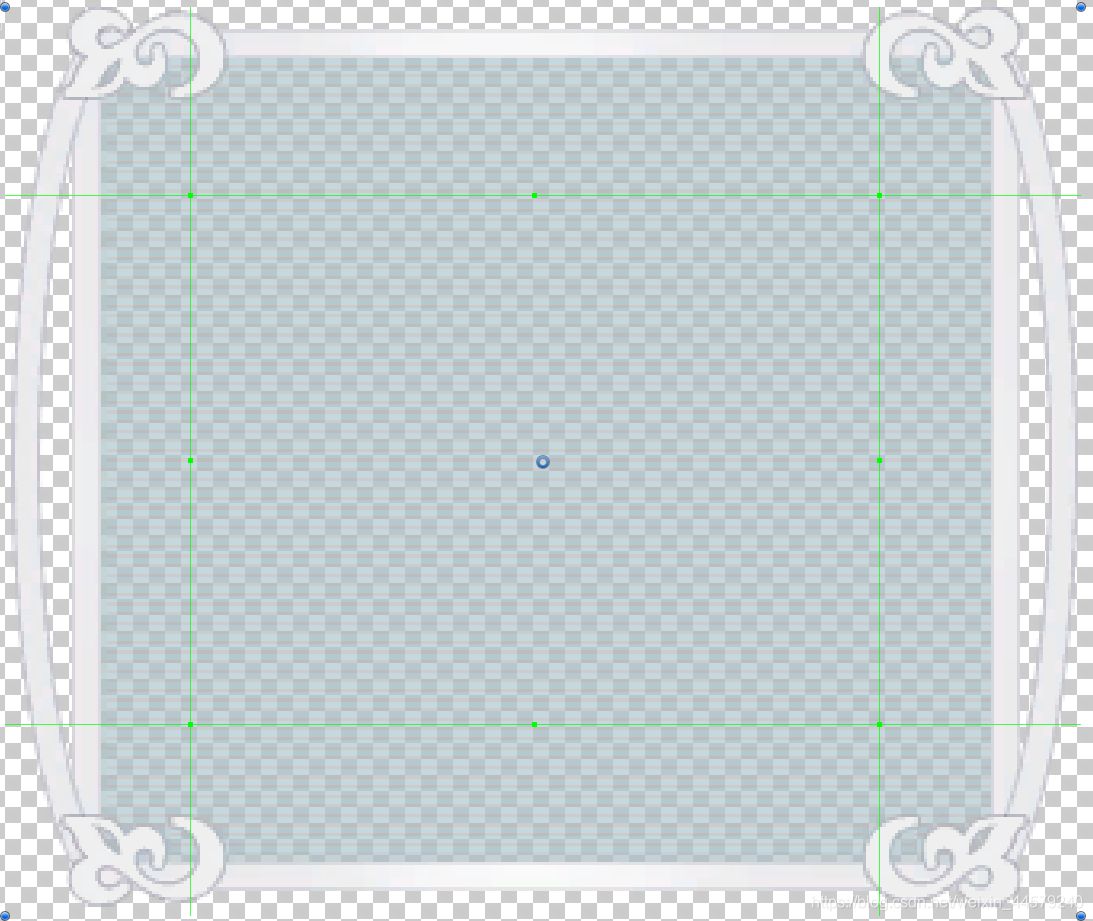
进入以后放大图如下,绿色线分割图片为九部分,当选择九宫贴图形式后,拉伸图片默认主要最中间的部分,其他部分尽可能不拉伸。

打开九宫贴图模式 :创建UI—Image后,附上贴图素材,再选择Image Type—sliced。