web-图像技术前端引入图片的各种方式及其优缺点

web 图像技术:前端引入图片的各种方式及其优缺点
前端开发人员在构建网站时需要做的一个决定是引入图片的方式。它可以是
<img>
标签,或者是通过CSS
background
属性,还可以使用 SVG
<image>
。选择正确的方式是很重要的,它对性能和可访问性有很大的影响。
在本文中,我们会学习引入图像的各种方式,以及每种方式的优点和缺点,以及何时使用和为什么使用它们。
HTML img 元素
最简单的情况下,
img
元素必须包含
src
属性:
<img src="cool.jpg" alt="">设置宽度和高度属性
在页面加载时,它们会在页面图像加载时发生一些布局变化。为了避免这种情况,我们可以为它设置
width
和
height
属性:
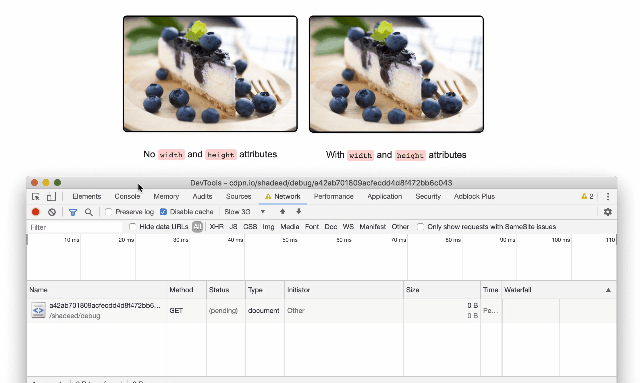
<img src="cool.jpg" width="200" height="100" alt="">虽然对某些人来说,这可能看起来太过简单了,但它是有用的。我们用图例的方式来理清这个概念:

我们看到到右侧图片即使尚未加载仍保留了空间?那是因为设置了宽度和高度。
通过 CSS 隐藏图像
图像可以用 CSS 隐藏。但是,它仍将加载在页面中。因此,在执行此操作时请小心。如果一个图像应该被隐藏,那么它可能是出于装饰的目的。
img {
display: none;
}同样,上面的方法也不能阻止浏览器加载图像,即使它在视觉上是隐藏的。原因是
<img>
被认为是一个被替换的元素,所以我们无法控制它所加载的内容。
可访问性问题
通过将
alt
属性设置为有意义的描述,用来访问 HTML 图像,这对于屏幕阅读器用户非常有帮助。
然而,如果一个
alt
描述是不需要的,请不要删除它,如果你这样做,图像
src
将被读出,这对可访问性非常不利。
不仅如此,如果图像因为某种原因没有加载,并且它有一个清晰的
alt
,它将作为一个回退显示。同样通过图例来演示一下。
假设我们有以下图片:
<img class="food-thumb" width="300" height="200" src="cheescake.jpg">
<img class="food-thumb" width="300" height="200" src="cheescake.jpg" alt="">当
src
无效,图片没有加载时。第一个没有
alt
属性,而第二个是空的
alt
属性,下面是它们的视觉效果:

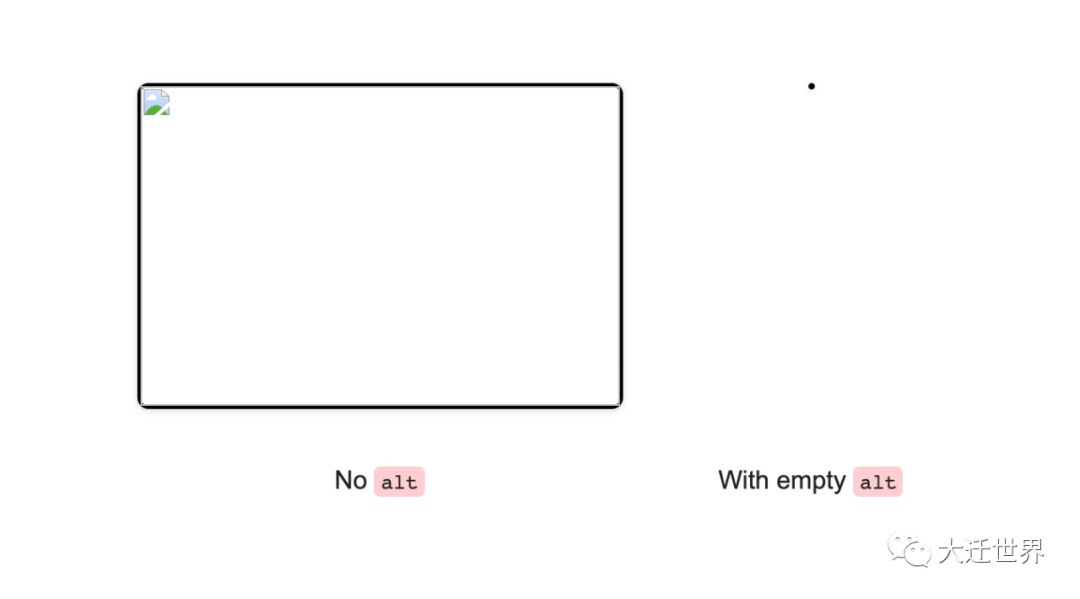
没有
alt
的图片仍然保留了它的空间,这很混乱,而且不利于访问。而另一个
alt
为空的图片,会折叠起来看起来像一个小点,这里因为它有边框。
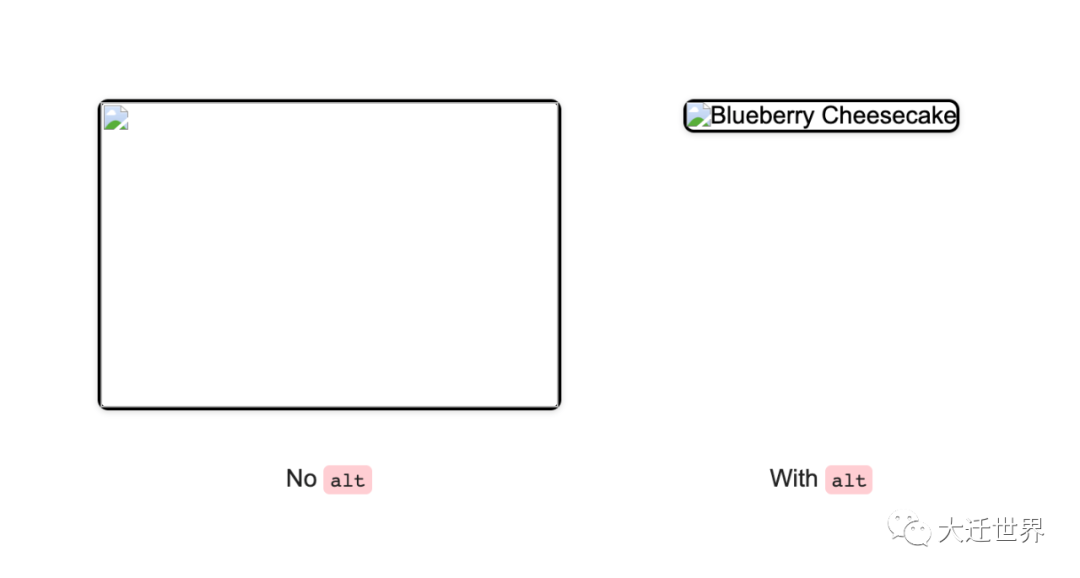
但是,当
alt
属性有值,它看起来是这样的:

这不是一个很好的反馈吗?此外,当图像源失败时,可以向它们添加伪元素。
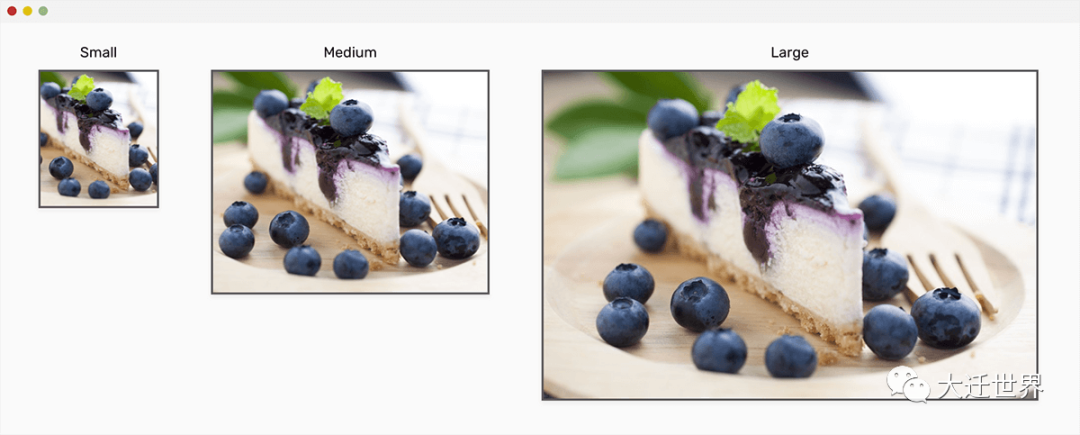
响应式图像

<img>
的优点在于可以针对特定视口大小将其扩展为具有多个版本的照片。我们有两种不同的方式来生成一组响应式图像:
srcset
属性
<img src="small.jpg" srcset="medium.jpg 500w, large.jpg 800w" alt="">这很简单。对我来说,
srcset
可以根据屏幕宽度显示多个图像尺寸,这并不是一种完美的解决方案。它让浏览器选择合适的图像,而我们对此无能为力。
picture
标签
<picture>
<source srcset="large.jpg" media="(min-width: 800px)" />
<source srcset="medium.jpg" media="(min-width: 500px)" />
<img src="small.jpg" />
</picture>另一种选择是使用
<picture>
元素。我更喜欢这种方式,因为它更容易预测。
事例源码:https://codepen.io/shadeed/pen/d703aee137f38c138f2323a0252548ac?editors=1100
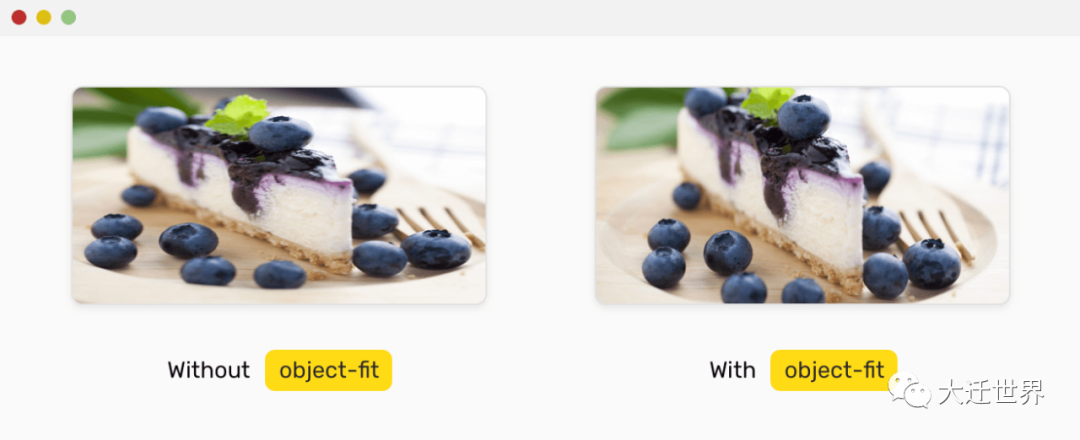
调整图像大小

对于
<img>
,我们还可以使用的一组很好的特性
object-fit
和
object-position
。它们可以控制
<img>
的大小和定位,就像 CSS 背景图像。
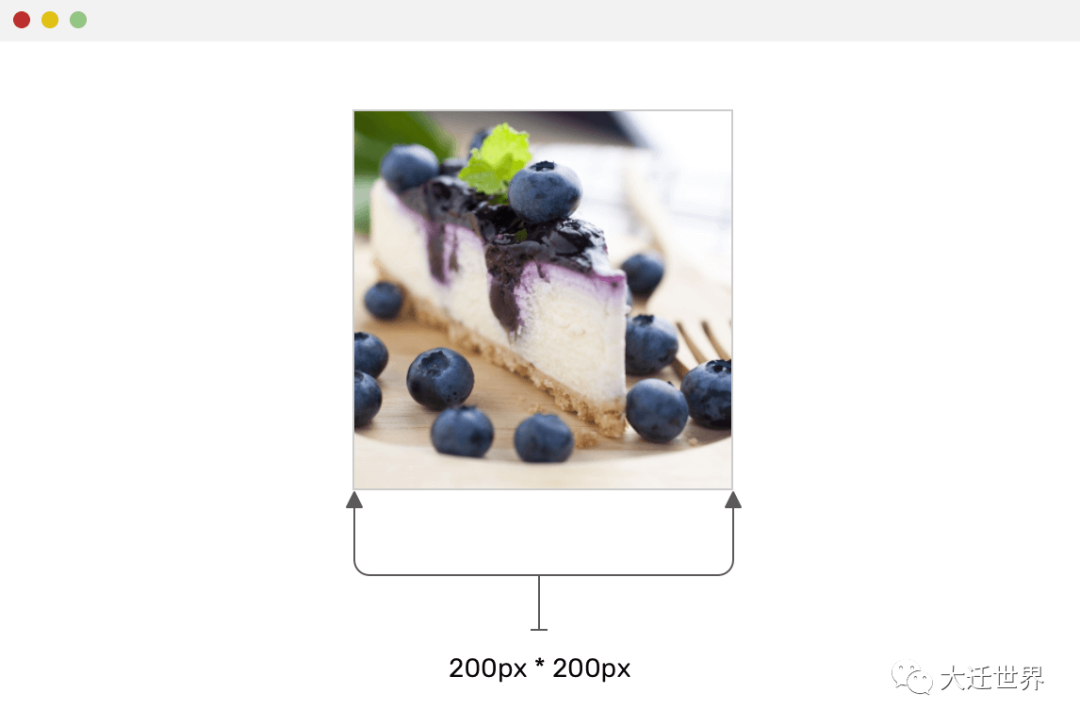
object-fit
值有:
fill, contain, cover, none, scale-down
。例如:
img {
object-fit: cover;
object-position: 50% 50%;
}CSS 背景图片
使用 CSS 背景显示图像时,它需要一个具有内容或特定宽度或高度的元素。通常,背景图像的主要用途应该是用于装饰目的。
何使用 CSS 背景图片
首先,我们需要一个元素
// html
<div class="element">Some content</div>
// css
.element {
background: url('cool.jpg');
}多个背景
使用 CSS 背景图片的好处是可以设置多个背景。考虑以下示例:
.element {
background: url('cool-1.jpg'), url('cool-2.jpg');
}隐藏图像
我们可以在特定视口中隐藏和显示图像,如果未使用 CSS 设置图片,则不会下载该图片。与使用
<img>
相比,这是一个额外的好处。
在上面的示例中,我们有一个背景图像,仅在视口宽度大于
700px
时显示。
可访问性问题
如果使用不当,背景图像可能会影响可访问性。例如,将其用于文章主题,这对于文章至关重要。
非开发人员无法下载
普通人知道,如果要保存图像,只需单击鼠标左键,然后选择保存即可。CSS 背景图片并非如此,我们必须先检查元素,然后在
DevTools
中的
url
中打开链接,然后才能下载随 CSS 添加的图像。
伪元素
可以将伪元素与 CSS 背景图像一起使用,例如在图像顶部显示覆盖图。对于
<img>
这是不可能的,直到我们为叠加层添加单独的元素。
SVG Image
SVG
被认为是一种图像,它最大的功能是在不影响质量的情况下进行缩放。此外,使用
SVG
,我们可以嵌入
JPG
、
PNG
或
SVG
图像。参见下面的 HTML:
<svg width="200" height="200">
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
你是否注意到了
prepareAspectRatio
?它的作用是可以让图像占据 SVG 的整个宽度和高度,而不会被拉伸或压缩。
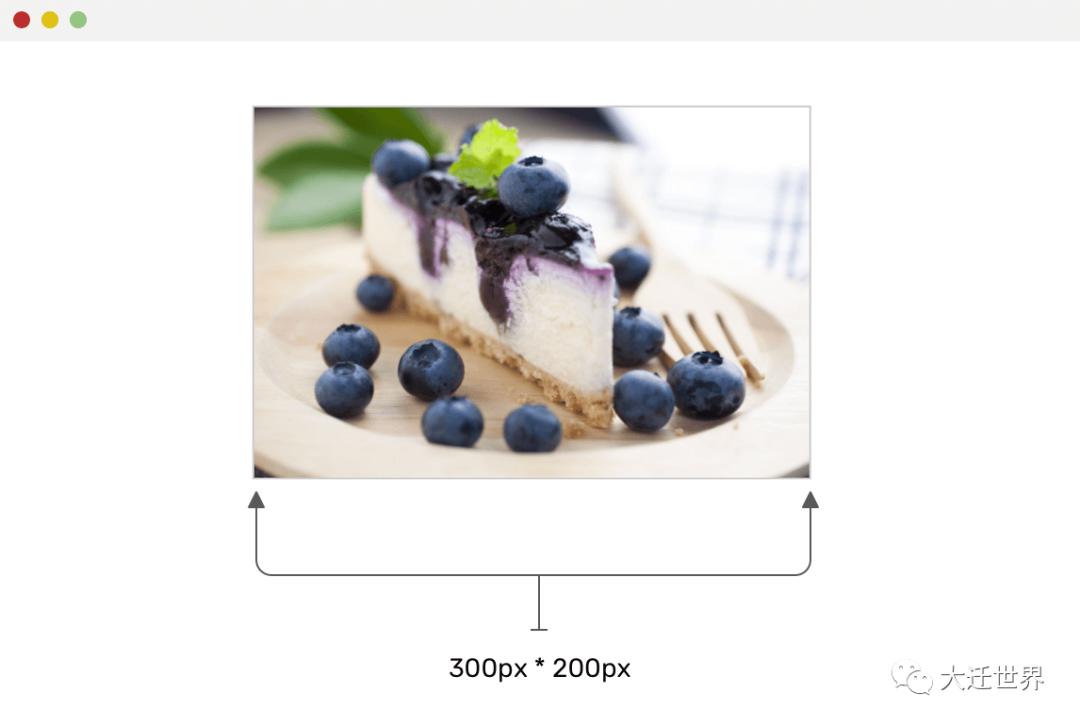
当
<image>
宽度较大时,它将填充其父级(SVG)宽度而不会拉伸。

这非常类似于 CSS 中的
object-fit: cover
或
background-size: cover
。
可访问性问题
关于 SVG 的可访问性,这使我想起了
<title>
元素。例如,我们可以像下面这样添加它:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>我们还可以使用
<desc>
元素
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<desc>A meaningful description about the image</desc>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>非开发人员无法下载
必须先检查元素并复制图像的
URL
,然后才能下载嵌入
SVG
的图像。但是,如果我们要防止用户下载特定的图像,这可能是一件好事。
用例
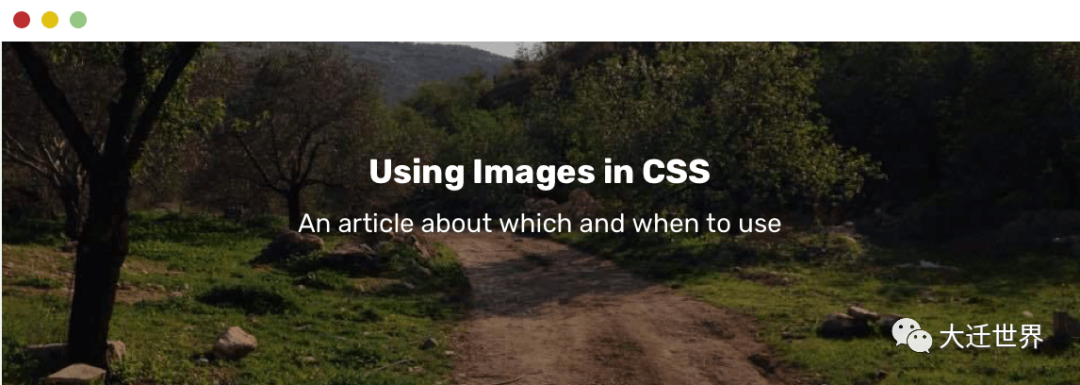
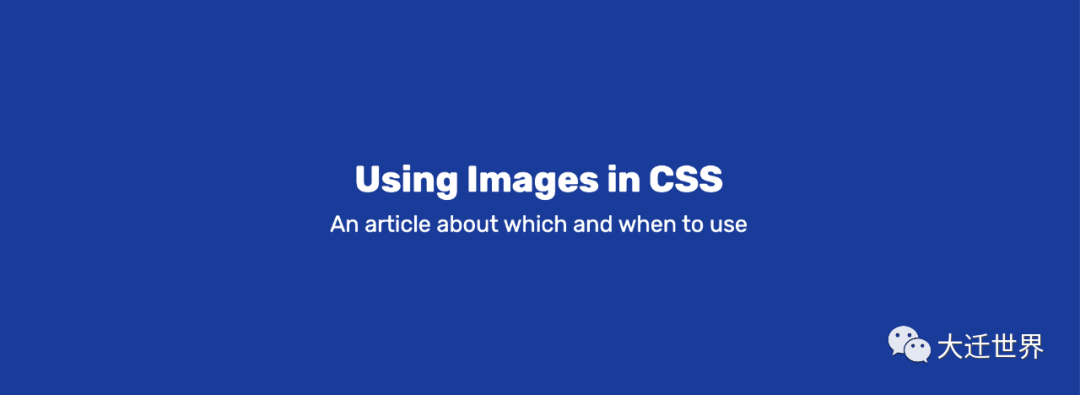
Hero Section
在构建
hero p
时,有时我们需要在标题和其他内容下方的图像。参见下图:

一些要求:
- 背景图片能够动态替换
- 图片有一个覆盖层,让阅读更容易
- 图像有三种尺寸:小号、中号和大号。每一个都是针对一个特定的视口。
在开始解决方案之前,让我们先问问自己这种背景的性质。这是一些入门问题:
- 为用户保留这个图像很重要吗,还是可以跳过它?
- 我们是否需要在所有视口尺寸上使用它?
- 它是静态的还是动态变化的?
解决方案 1
通过使用多个 CSS 背景,我们可以将一个背景作为叠加层,将另一个背景作为实际图像。请看下面的 CSS:
.hero {
background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), var('landscape.jpg');
background-repeat: no-repeat;
background-size: 100%, cover;
}虽然此解决方案有效,但可以使用 JavaScript 动态更改背景图片。见下面:
<p class="hero" style="background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('landscape.jpg');">
<!-- Hero content -->
</p>这里添加了一个内联样式。虽然这是可行的,但它看起来很丑,而且不实用。
也许我们可以使用 CSS 变量?让我们来探索一下。
<p class="hero" style="--bg-url: url('landscape.jpg')">
<!-- Hero content -->
</p>
现在,我们可以轻松地更新
--bg-url
变量来动态更改背, 这比内联的东西好一百万倍。
小结:
- 这种方案只有在图片不重要才适用
- 这种方案只适合一些静态网站,因为没有从后台拉取图片
事例源码:https://codepen.io/shadeed/pen/17978a2d824fd51a3b27c2c2d099a522
解决方案 2
该方案是可以使用一个
img
标签:
<p class="hero">
<h2 class="hero**title">Using Images in CSS</h2>
<p class="hero**desc">An article about which and when to use</p>
<img src="landscape.jpg" alt="">
</p>在 CSS 中,我们需要将图片绝对定位在内容下方,并且还需要使用伪元素作为叠加层。
.hero {
position: relative;
}
.hero img {
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
}此解决方案的优点在于,可以轻松更改图片的
src
属性。同样,如果图像很重要,它将会更加有用。
另外,我喜欢使用 HTML
<img>
的功能是能够在未加载图片的情况下添加回退。回退至少可以使内容保持可读性。
.hero img {
/_ Other styles _/
background: #2962ff;
}
在图片源路径不对时,背景颜色是一个代替方面。
事例源码:https://codepen.io/shadeed/pen/73a2ca78141fcab39d6db9d5bd982728?editors=1100
网站 Logo
网站
Logo
是很重要的,因为它可以将网站与其他网站区分开。要嵌入徽标,我们有一些选择:
img->png,jpg, orsvg- 内联 SVG
- 背景图
接下来,我们来看看哪种方式更合适。
带有很多细节的 Logo
当徽标具有许多细节或形状时,将其用作嵌入式
SVG
可能没有好处。我建议使用
<img>
,图像类型可以是
png
,
jpg
或
svg
。

需要动画的简单 Logo

我们有一个简单的 logo ,其中包含形状和文字。悬停时,形状和文本需要更改颜色。怎么做?对我来说最好的解决方案是使用嵌入式 SVG。
HTML
<a href="#">
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#D8D8D8" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="25" font-weight="400" fill="#6F6F6F">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
</a>CSS
.logo rect,
.logo text {
transition: 0.3s ease-out;
}
.logo:hover rect,
.logo:hover text {
fill: #4a7def;
}事例源码:https://codepen.io/shadeed/pen/4005077cc543647148007f4834c0585c?editors=0100
响应 Logo
这让我想起了 Smashing Magazine 的 logo。我喜欢它从一个小图标变成一个完整的徽标。参见下面的模型:

完美的解决方案是使用
<picture>
元素,可以在其中添 加 logo 的两个版本。如下所示:
<a class="logo" href="/">
<picture>
<source media="(min-width: 1350px)" srcset="sm-logo--full.svg"><img src="sm-logo.svg" alt="Smashing Magazine"></picture>
</a>在 CSS 中,我们需要将视口的宽度更改为等于或大于
1350px
。
.logo {
display: inline-block;
width: 45px;
}
@media (min-width: 1350px) {
.logo {
width: 180px;
}
}这是简单而直接的解决方案。
事例源码:https://codepen.io/shadeed/pen/6cf55d4e87b7c443820bd5f8694587a8?editors=1100
带有渐变的 Logo

当 logo 具有渐变时,从
Illustrator
或
Sketch
等设计应用程序将其导出的过程可能并不完美,有时会中断。
使用 SVG,我们可以轻松地为
logo
添加渐变。我添加了
<linearGradient>
并将其用作文本填充。
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="gradient" x1="0%" y1="100%" x2="0%" y2="0%">
<stop offset="0%" stop-color="#4a7def"></stop>
<stop offset="50%" stop-color="#ab4787"></stop>
</linearGradient>
</defs>
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#AB4787" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="30" font-weight="400" fill="url(#gradient)">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>事例源码:https://codepen.io/shadeed/pen/9bf3bee3d08a40411effb5d65f25b5c1?editors=1100
用户头像
对于用户头像,它们具有很多形状,但最常见的是矩形或圆形。在此用例中,会介绍一个对你有用的重要技巧。
首先,让我们看下面的模型。请注意,我们有一个完美的化身,并且
100%
清晰。

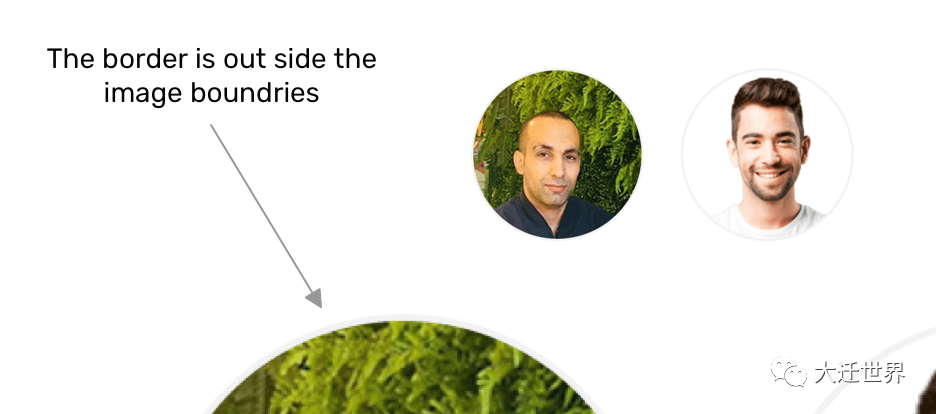
但是,当用户上传半白色头像或非常浅的头像时,这个设计就不太好了。

请注意,在上面的模型中,除非真正专注看,否则尚不清楚其中是否有一个圆圈。这是一个问题。为了解决这个问题,我们应该在头像内添加边框,以防图像太亮看不清除。

我们有几个选择
img元素img和div元素div与 CSS 背景- SVG
image
哪一个最好?我们来探索探索。
使用 HTML <img>
你可能首先想到的是添加一个边框,对吧?让我们来探讨一下这个问题。
.avatar {
border: 2px solid #f2f2f2;
}
我们的目标是使内部边框与图像融合在一起,这种不太实用。
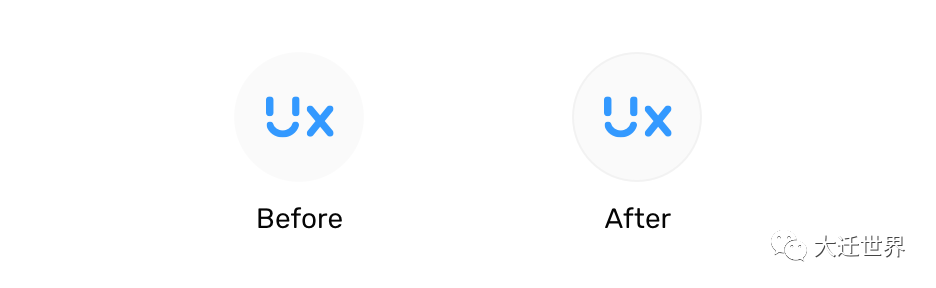
使用 <img> 和 <div> 元素
现在的问题是,要添加内部边框,我们不能使用
box-shadow
,因为它无法在图像上使用。解决方案用
<div>
包裹 头像中,并添加专用于内部边框的元素。
HTML
<div class="avatar-wrapper">
<img class="avatar" src="shadeed2.jpg" alt="A photo of Ahmad Shadeed">
<div class="avatar-border"></div>
</div>CSS
.avatar-wrapper {
position: relative;
width: 150px;
height: 150px;
}
.avatar-border {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
border: 2px solid rgba(0, 0, 0, 0.1);
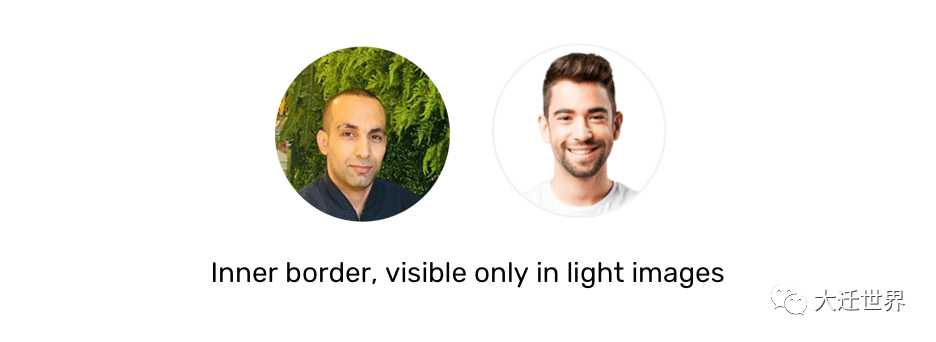
}通过在
<div>
上使用透明度 10%黑色的边框,我们可以确保边框与深色图像融合,并且只有在图像较亮的情况下才可见。参见下面的模型:

事例地址:https://codepen.io/shadeed/pen/da23d9a18dac14692a97e1bc6e86a5ff?editors=1100
使用<div>与 CSS 背景
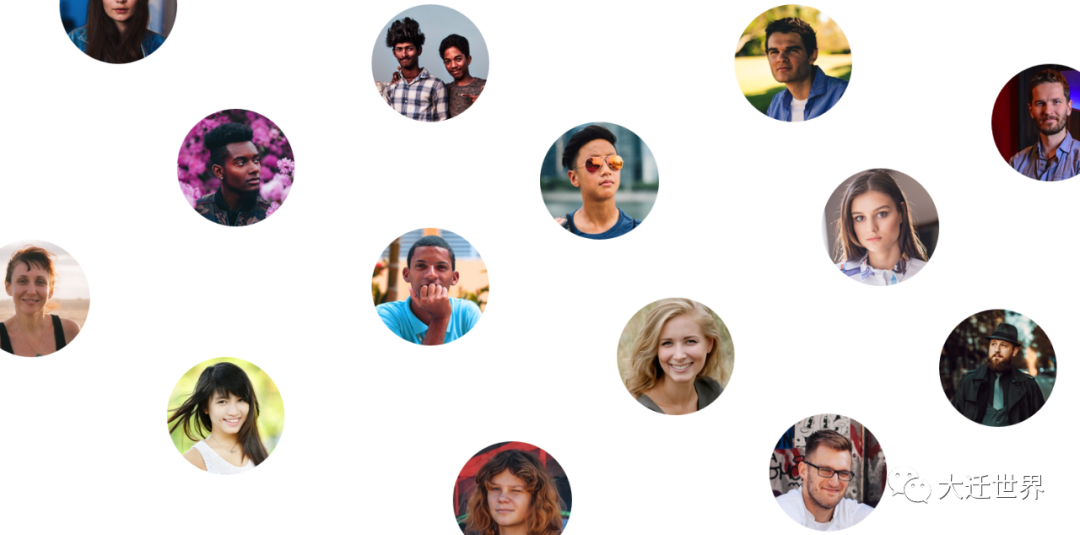
如果我要使用
<div>
来显示头像,则可能表示该图像具有装饰性。我记得一个用例,它是分散在页面中的随机头像。

HTML
<div class="avatar" style="--img-url: url(shadeed2.jpg)"></div>CSS
.avatar {
background: var(--img-url) center/cover;
width: 150px;
height: 150px;
border-radius: 50%;
box-shadow: inset 0 0 0 2px rgba(#000, 0.1);
}事例地址:https://codepen.io/shadeed/pen/39eb9dac364ec15b9ab9bae7fe3a7148?editors=0100
使用 SVG <image>
对我来说,这是最有趣的解决方案。我在检查 Facebook 的新设计时注意到了它。
<svg role="none" style="height: 36px; width: 36px;">
<mask id="avatar">
<circle cx="18" cy="18" fill="white" r="18"></circle>
</mask>
<g mask="url(#avatar)">
<image x="0" y="0" height="100%" preserveAspectRatio="xMidYMid slice" width="100%" xlink:href="avatar.jpg" style="height: 36px; width: 36px;"></image>
<circle cx="18" cy="18" r="18"></circle>
</g>
</svg>先对其进行剖析,它包含以下内容:
- 用于将图像剪切为圆形(circle )的蒙版(mask )
- 对其应用了蒙版的组
image本身带有preserveAspectRatio =“ xMidYMid”- 用于内边界的圆
circle {
stroke-width: 2;
stroke: rgba(0, 0, 0, 0.1);
fill: none;
}事例地址:https://codepen.io/shadeed/pen/b17d34b5c23cc90fdc4573779544c8c7?editors=0100
作者:ahmad shadeed 译者:前端小智
原文:https://developers.google.com/web/fundamentals/design-and-ux/responsive/images
交流
