微信小程序实现页面内的跳转scroll-view

微信小程序实现页面内的跳转——scroll-view
微信小程序实现页面内的跳转 —— scroll-view
需求:在页面内我们常常会写这样一个效果,一个 a 标签
href= ”#id” 点击会跳转到本页面的某个模块。微信小程序里我们要实现这个效果需要用到 scroll-view 组件
官方组件介绍:
问题:我第一次尝试这个组件的时候应用到自己的项目里发现完全没有反应
然后我开始检查我的代码:
Scroll-y=”true” 设置 –ok
目标元素 Id 设置
–ok
Scroll-into-view 点击跳转时设置为
id–ok
将 scroll-view 组件包裹在整个页面外面并且设置高度为整个页面的高度
–ok
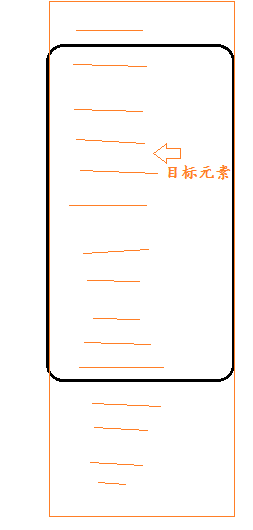
表面看完全遵从官方文档,但在我把官方给出的例子看了之后对这个组件有了更清楚的认识,我意识到他其实给我之前写的图片轮播用了一样的思路,在固定大小的视觉窗口里有一个超出这个窗口大小的页面,通过滚动这个大页面的位置让它的不同部位显示在窗口的可视部分这就给我们造成了页面或图片其实是在滚动的感觉。
Scroll-view 的官方介绍里说需要给
scroll-view
组件一个固定高度就是这个意思,所以我其实不应该设置
scroll-view
的固定高度为整个页面的高度,只需要设置为整个屏幕的可视区域高度就可以了。
就像上面这张图展示的, scroll-view 组件的高度要设置为移动设备屏幕可视区域高度。
而得到设备高度就又需要微信小程序提供的 API :
wx.getSystemInfo
Js 页
Page({
onLoad:function(){
var that=this
wx.getSystemInfo({
success: function(res) {
that.setData({
systemInfo:res
})
that.update()
}
})
},
data:{
viewID:‘main’,
systemInfo:{}
},
toBuyCar:function(){
var id=‘buyCar’
this.setData({
viewID:id
})
}
})
页面上 wxml
<scroll-view style=“height:{ {systemInfo.windowHeight}}px;” scroll-into-view="{ {viewID}}" scroll-y=“true”>
成功!