10个强大的工具,让Web开发更快

10个强大的工具,让Web开发更快
10个强大的工具,让Web开发更快

这10个出色的Web开发工具将提升你的生产力,实现你的编码目标比以往更快。
从炫彩的样式效果到更快的输入,这些工具将提升你的工作流程,让许多事情变得更容易。
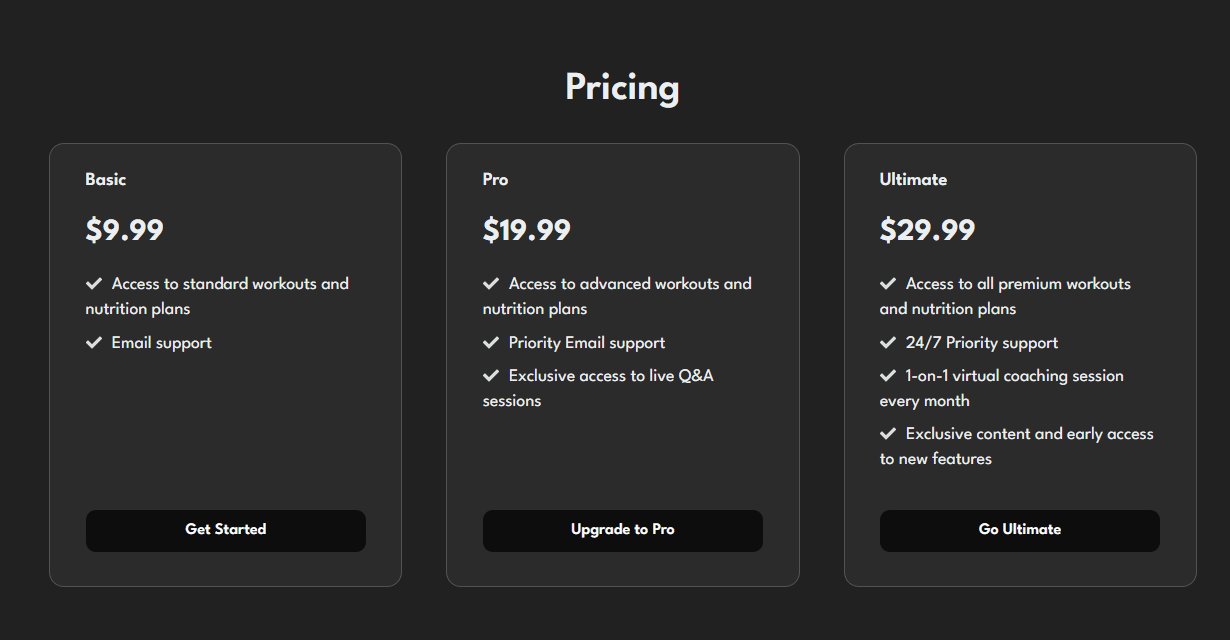
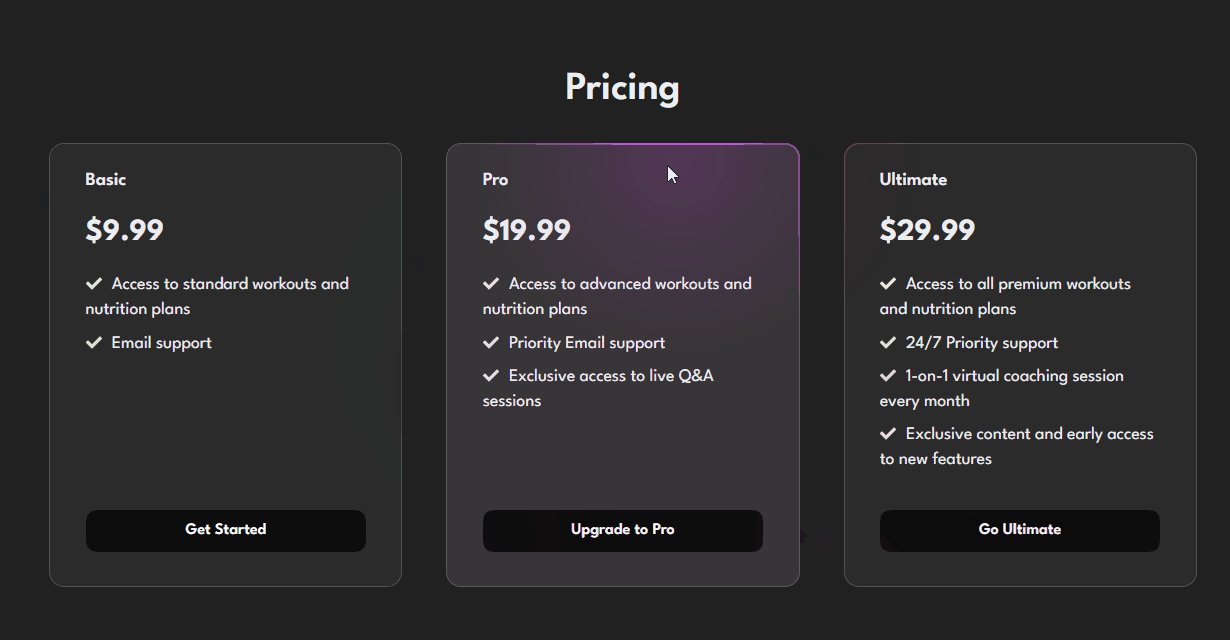
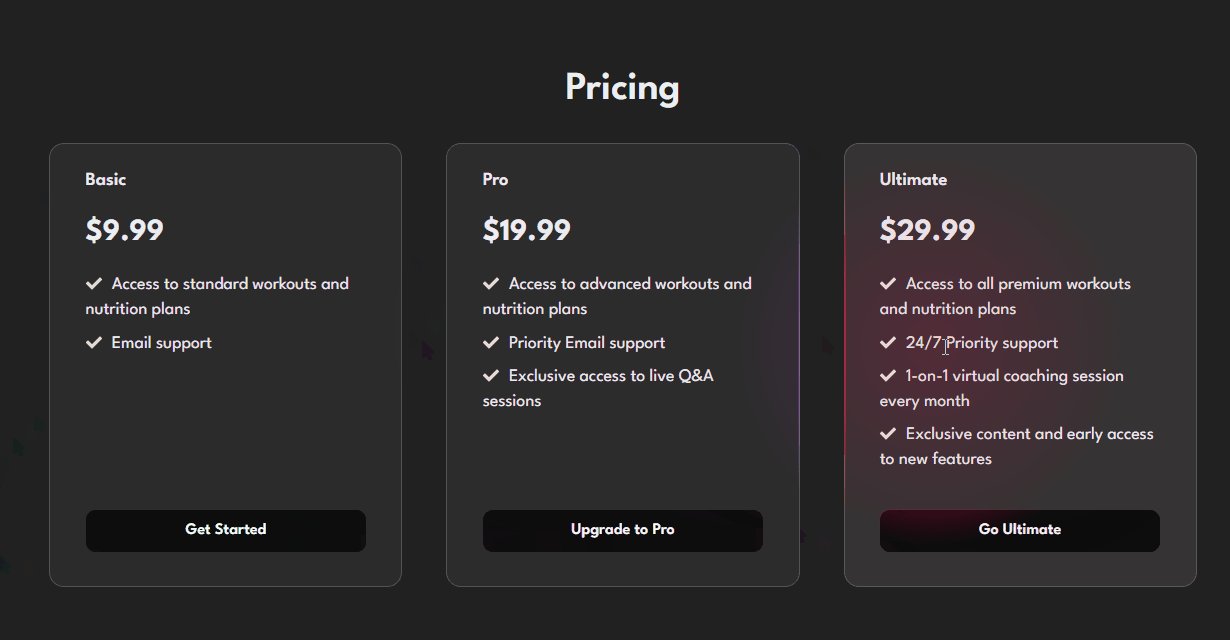
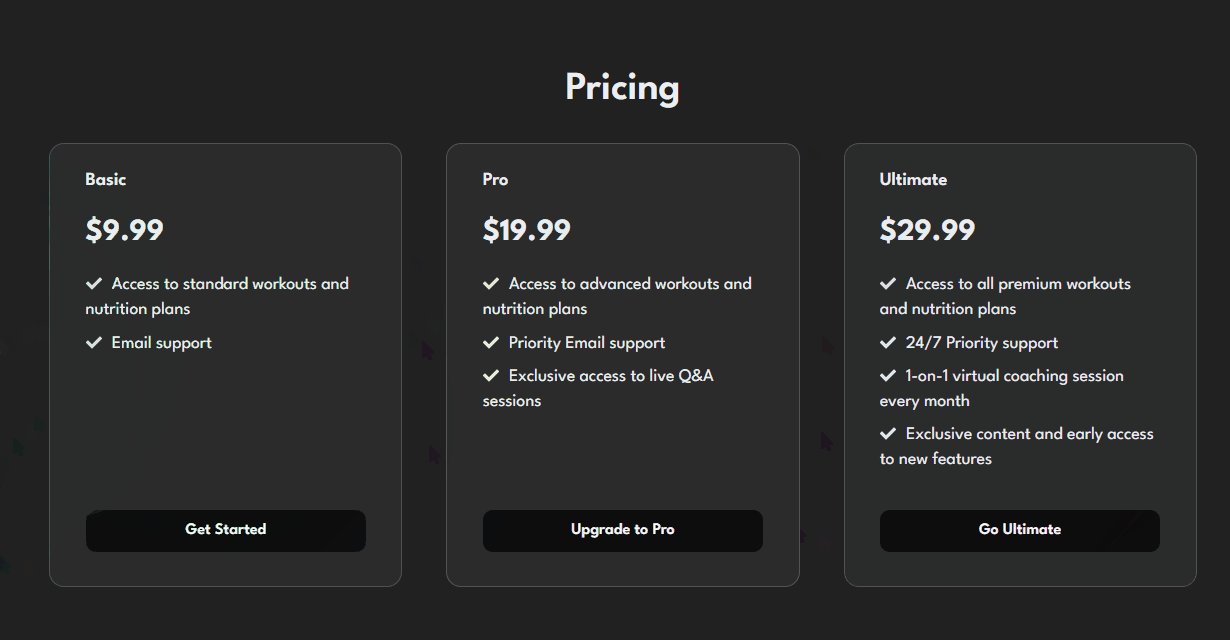
1. React Glow
创建一个随着用户鼠标移动而闪烁的有趣光效,为你的界面增添一丝魔力:

每当我在页面上看到这样的效果时,它就给我一种复杂和高质量的感觉。
2. Vite
告别Create React App,用Vite让开发变得轻而易举。

迎接闪电般快速的热模块替换和内置的TypeScript支持。
无需担心过时的依赖项或易受攻击的软件包——与Create React App不同:

另一方面,这是我在一个Electron项目中使用老旧的Create React App时得到的结果:

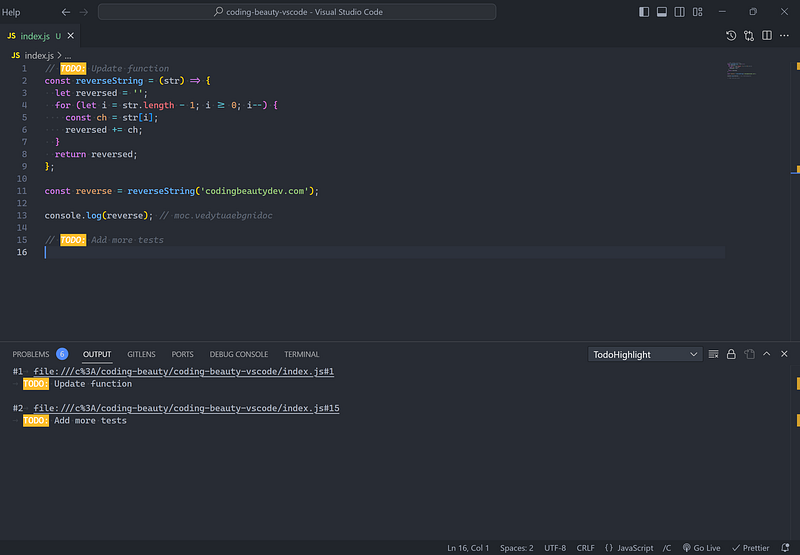
3. TODO Highlight for VS Code
使用TODO Highlight,我可以在代码库中的任何地方快速添加TODO注释,并轻松跟踪所有这些注释。

你可以快速添加带有
TODO:
前缀的注释

然后在运行
TODO-Highlight: List highlighted annotations
命令后在
Output
窗口中查看:

我发现它是存储在待办事项列表应用程序中的一个很好的替代方案,尤其是当它们是非常低级和上下文相关的内容时,例如:“TODO:使用两个map()代替reduce()”。
4. Rough Notation
强大的JS库,用于在网页上创建和动画 色彩丰富的注释 ,具有 手绘外观和感觉 。

当我看到这个时,我看到了刻意的不完美中的人性化触感;它很突出。
所以有下划线、框、圆圈、高亮、删除线……许多注释样式可供选择,并且可以自定义持续时间和颜色。
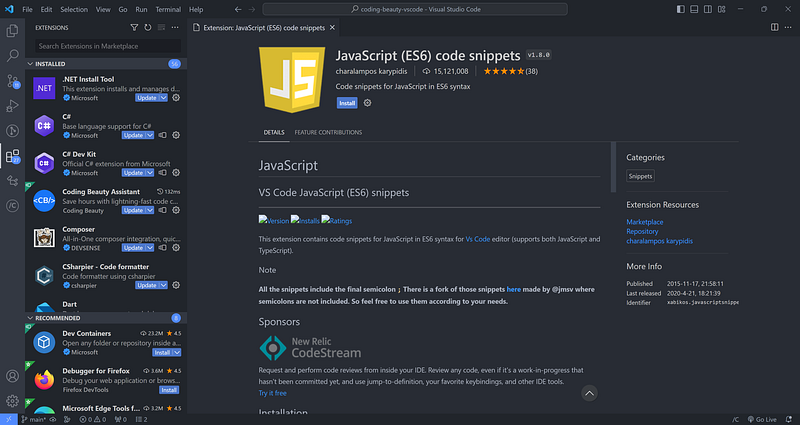
5. JavaScript (ES6) Code Snippets for VS Code
VS Code扩展,内置大量节省时间的ES6 JavaScript代码片段。

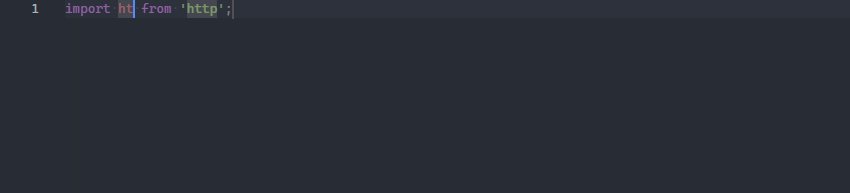
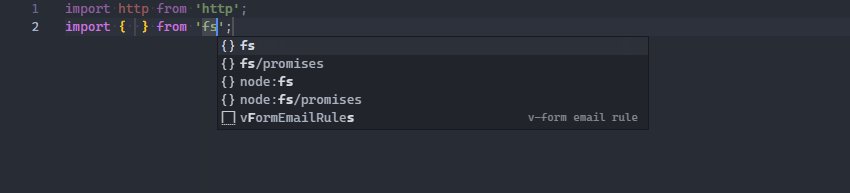
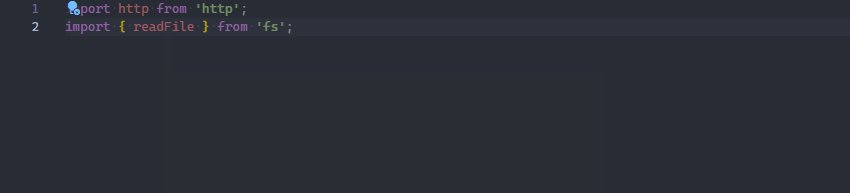
像
imp
和
imd
这样的片段:

6. background-removal-js
这个免费的基于浏览器的JavaScript库可以让你轻松地从图像中移除背景,同时保持数据隐私。

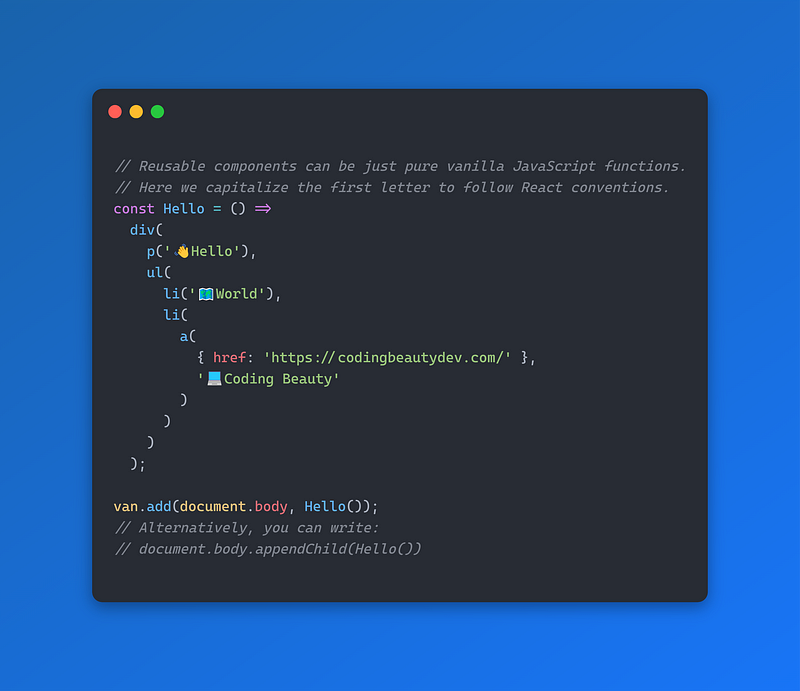
7. VanJS
这是一个超小且简单的库,用于构建用户界面。

它使用纯JavaScript和内置DOM功能,就像React一样。但与React不同的是,它不需要任何特殊语法来定义UI元素。

8. Mailo
这个拖放构建器使得制作漂亮、响应式的电子邮件变得轻而易举。再也不用为编码头疼,只需看着你的电子邮件在所有设备上闪耀。

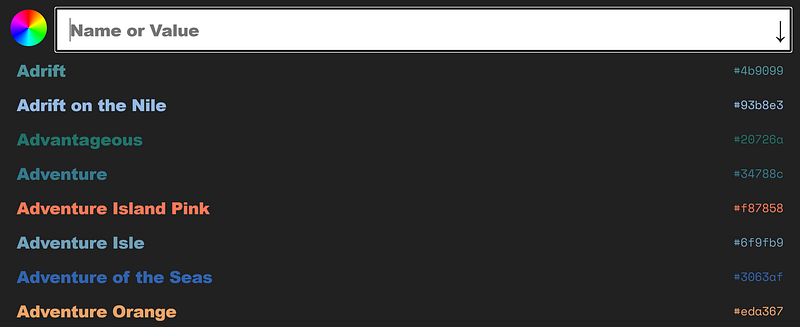
9. Color Names
深入探索来自网络各处并由成千上万热情用户精心丰富的超过30,000种颜色名称的宝库。

找到完美的色调,激发你的创造力,让你的设计栩栩如生。
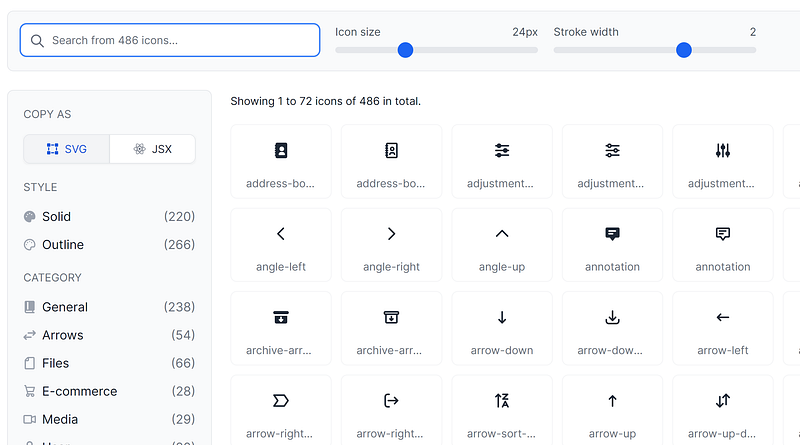
10. Flowbite Icons
释放450多个令人惊叹的SVG图标宝藏,所有图标都是开源的,准备好为你的Web项目增色添彩。

无论你喜欢粗体实线还是清晰轮廓,这些图标都能无缝集成到Flowbite和Tailwind CSS中,使得自定义变得轻而易举。
喜欢这些资源吗?这里还有更多 👇
(记得订阅该专栏~)
点赞,收藏,关注,订阅,每天都可以看到博主推荐的优秀开源项目