小程序云函数生成带参数的小程序码并解析SCENE

目录
小程序云函数生成带参数的小程序码并解析SCENE
业务需求:
近期小程序要做一个分享海报,带小程序码携带用户分享的参数。
接口文档:
使用小程序云函数,先去看下文档吧
地址:
为满足不同需求和场景,这里提供了两个接口,开发者可挑选适合自己的接口。
- 生成小程序码,可接受 path 参数较长,生成个数受限,数量限制见 ,请谨慎使用。
- 生成小程序码,可接受页面参数较短,生成个数不受限。
我们要求是能带参数,又生成比较多所以用B接口
代码实现
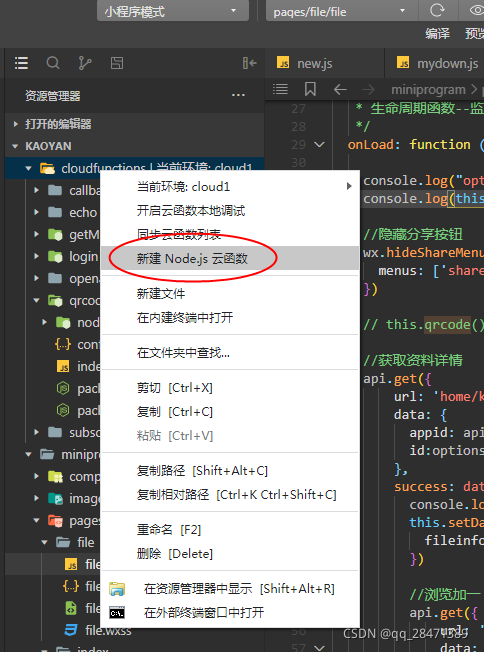
建立云函数

我们建一个qrcode云函数,然后在index.js里面写我们的业务逻辑,具体代码如下 :
// 云函数入口文件
const cloud = require('wx-server-sdk')
const rp = require('request-promise')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const page = event.page
const scene = event.scene
//appid和秘钥
const appid = '小程序的appid',
secret = '小程序的secret 在小程序后台设置里获取下';
const AccessToken_options = {
method: 'GET',
url: 'https://api.weixin.qq.com/cgi-bin/token',
qs: {
appid,
secret,
grant_type: 'client_credential'
},
json: true
};
//获取AccessToken
const resultValue = await rp(AccessToken_options);
const token = resultValue.access_token;
//获取小程序码配置
const code_options = {
method: 'POST',
url: 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + token,
body: {
'page': page,
'width': 430,
'scene': scene
},
json: true,
encoding: null
};
//获取二进制图片
const buffer = await rp(code_options);
const upload = await cloud.uploadFile({
cloudPath: 'qr/' + new Date().getTime() + '.png',
fileContent: buffer,
})
return {
wxacodefileID: upload.fileID
}
}前端调用
需要生成小程序码的页面写以下代码
qrcode:function(){
// 调用云函数
wx.cloud.callFunction({
// 需调用的云函数名
name: 'qrcode',
// 传给云函数的参数
data: {
page: 'pages/file/file',
scene:'id=504&uid=123',
},
// 成功回调
complete: console.log
})
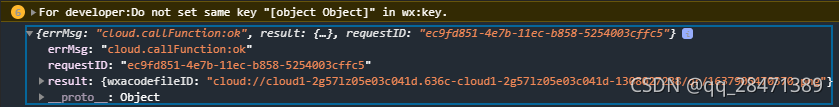
},在需要生成的按钮上添加你写的动作this.qrcode();,page就是你小程序的页面,scene就是你要携带的参数,注意这个参数长度是有限制的尽量不要写太长。运行看到如下信息:

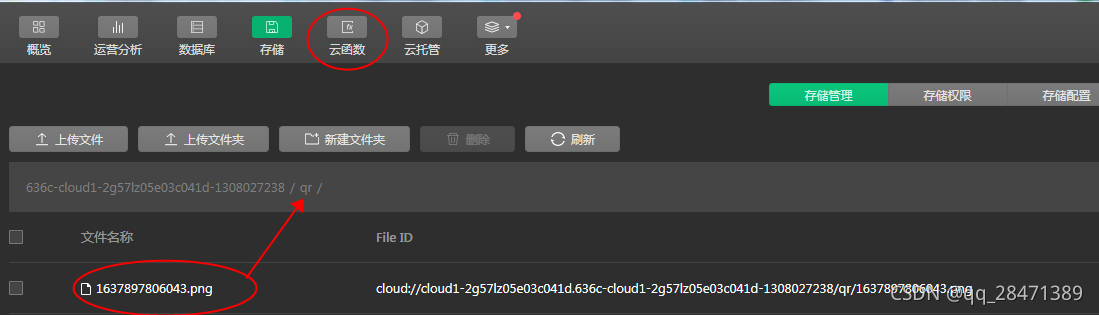
那第恭喜你页面的二维码已经生成了,去小程序云平台你就可以看到你生成的小程序码了。

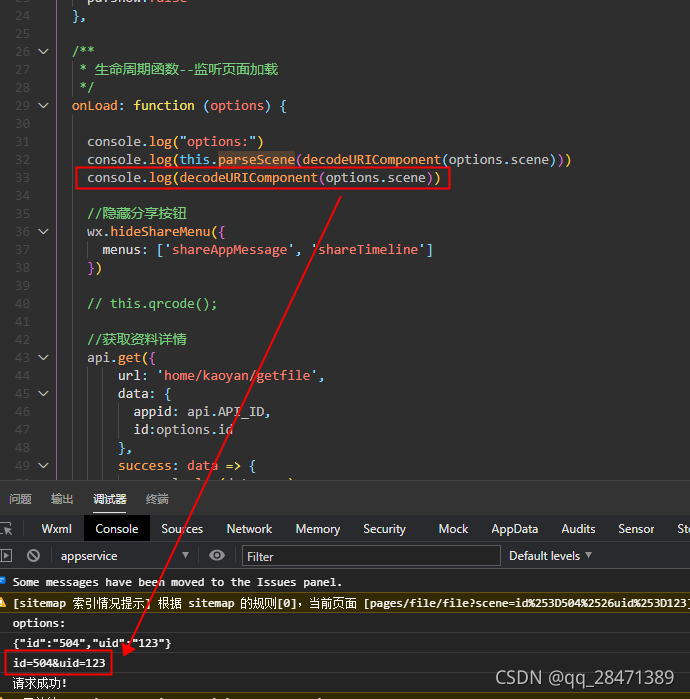
识别SCENE
生成的二维码你扫描后发现所带参数是无法直接识别的,我们稍加处理即可获得生成时传递的参数
console.log(this.parseScene(decodeURIComponent(options.scene)))参数的解析函数
parseScene(scene) {
var params = new Object(); // var params = {};也行
var scene = decodeURIComponent(scene).split('&');
for (var i = 0; i < scene.length; i++) {
params[scene[i].split('=')[0]] = scene[i].split('=')[1];
}
let args = JSON.stringify(params);
return args;
// wx.navigateTo({url: `/shop/pages/detail/detail?args=${args}`});
}
通过判断scene我们就可以利用我们的参数
直接用decodeURIComponent直接可以获取当时传递的参数字符串