第一次部署项目,尝试一个服务器部署两个项目

第一次部署项目,尝试一个服务器部署两个项目
1.环境的安装
项目是一个基础教学组织的系统,涉及到了springboot、vue、MongoDB
部署的时候安装了docker,nginx、redis、MongoDB
服务器:阿里云ECS云服务器
部署工具:XShell7、Xftp7
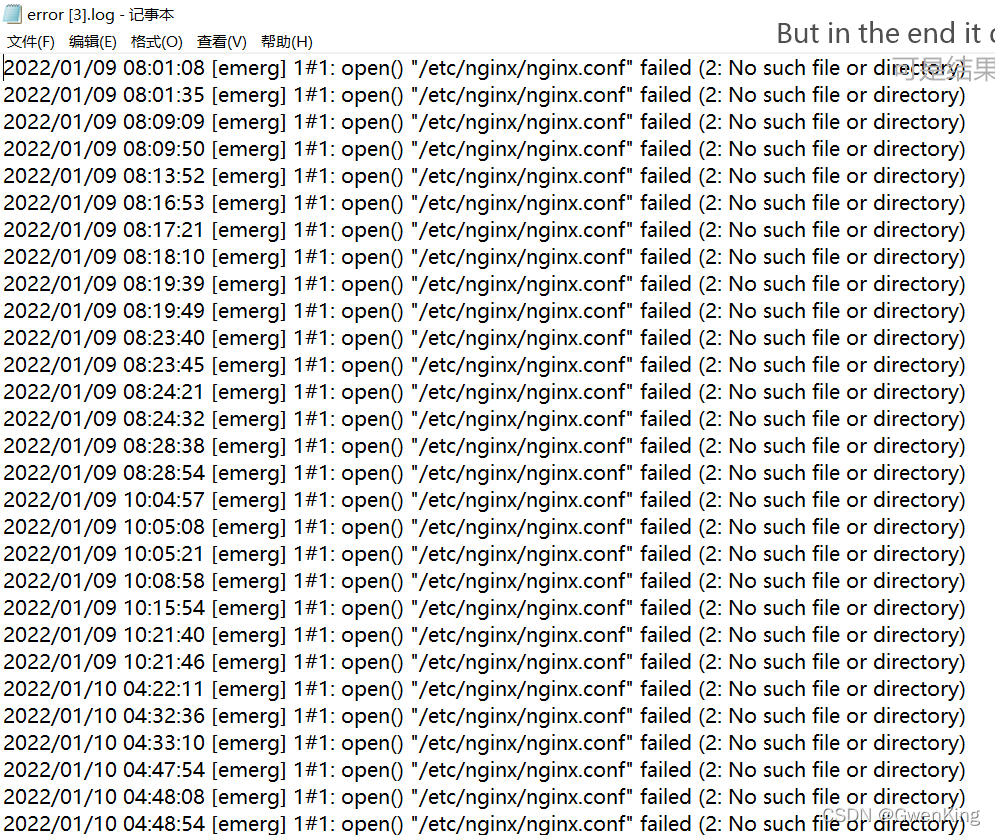
部署环境的时候使用docker命令完成,但在安装运行nginx的时候,发现nginx安装之后不管怎么样都无法运行,于是打开nginx/log/error.log日志文件查看

在网上搜了很多解决方法,发现了一篇比较有用的博客:
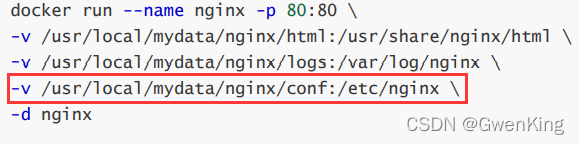
大致就是说这一行代码的问题,确实,我将这一行代码去掉,发现nginx可以正常运行,访问80端口也正常显示nginx的页面,博客里有彻底解决的方法,但是我直接去掉了这一行代码使用了,目前没有任何问题。

可以使用 dockers ps 查看开启的容器,如果nginx还是没有启动,看看你的服务器是否打开了80端口,阿里云的服务器80端口默认是关闭的。访问页面出现nginx就是成功了。
2.前端打包部署
执行代码打包,将生成的dist目录下的所有文件放到 /nginx/html 里
npm run build3.数据库初始化
打开MongoDB Compass远程连接到服务器,这里需要用到你部署MongoDB是创建的超级管理员的用户名和密码登录,同时的你的服务器需要打开27017端口。
成功打开之后创建数据库以及集合。
导入数据库文件,MongoDB支持导入的文件格式:JSON、CSV。
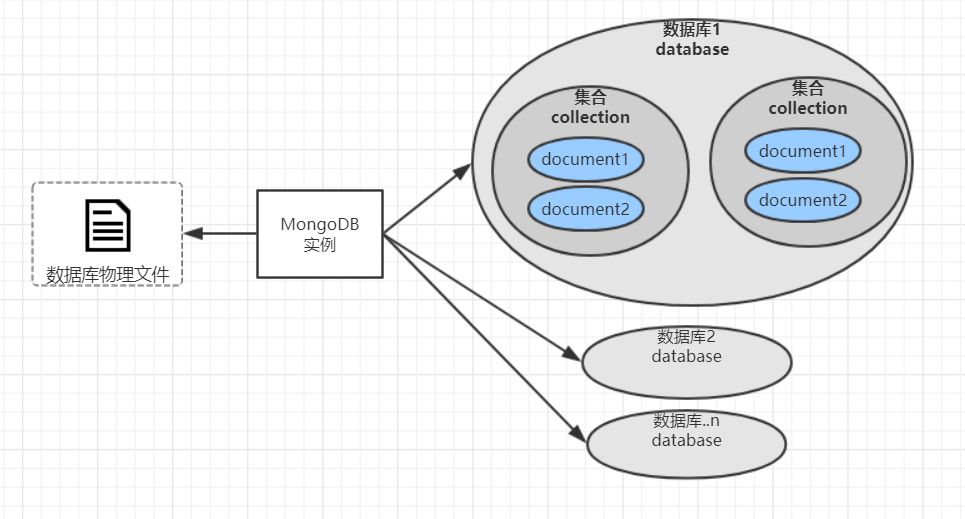
MongoDB和MySQL不同的是MongoDB的数据库里装的不是表,而是集合(collection),相应的MySQL中的表的每一行数据相当于MongoDB集合中的每个文档。

4. 后端部署
打好jar包,放到一个单独的文件夹里,建议以项目名命名。
执行运行命令。
nohup java -jar [jar-name] &
//查看是否运行成功
ps -ef | grep java之后就完成了 ,完成的一瞬间,看着页面从自己的服务器上出现,喜悦呼之欲出,编程就是这么的有魅力。这是我第一次正经意义上接触服务器,在部署过程中遇到的种种问题,都要去网上查找,各种命令代码都是第一次使用,总之,这几天的努力没有白费。
完成之后,我便试着将之前我做的一个博客系统也给部署上去,我首先创建一个新的文件夹,在里面部署环境,同时我将nginx的端口改为81,也在阿里云服务器打开了81端口,访问成功!
这个文件没有用到数据库,就没有部署,在部署nginx时,同样也是没有使用那行会出错的代码。
docker run --name nginx-blog -p 81:80 \
-v /usr/local/mydata/nginx/html:/usr/share/nginx/html \
-v /usr/local/mydata/nginx/logs:/var/log/nginx \
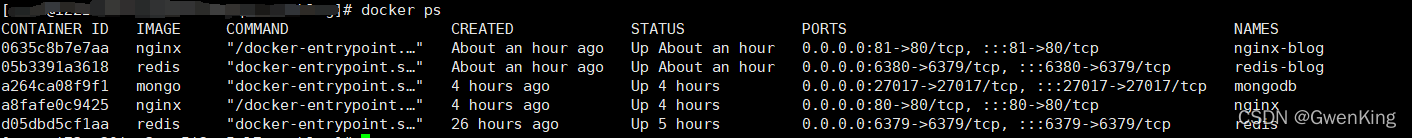
-d nginx这是运行成功后的服务器容器展示:

但是在之后访问项目时,发现项目只有开始页面会显示,其他页面都是404,报了一堆错,才想起来项目中的路径都是本地路径,想来也是这个原因了。