从网页获取图标的简单方法

目录
从网页获取图标的简单方法
打开网页首页,以csdn为例

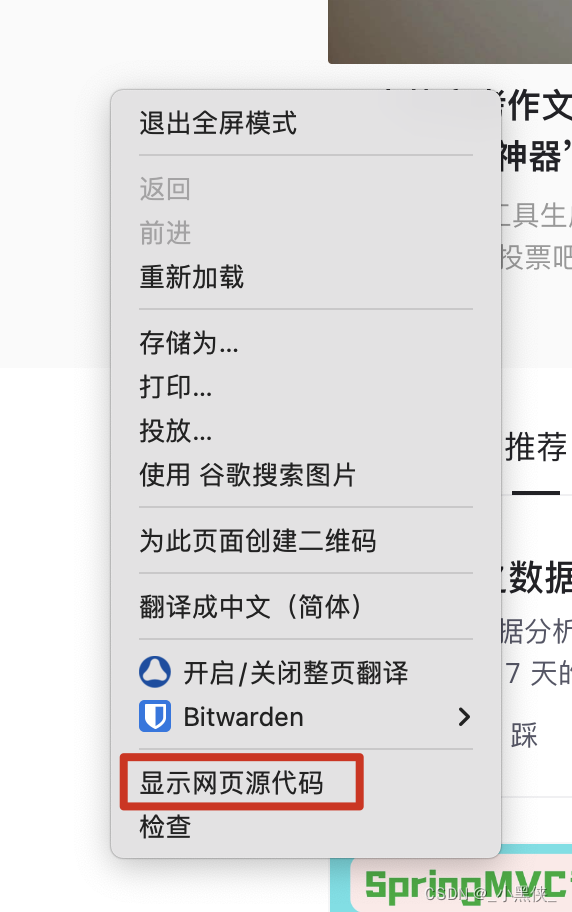
右键->显示网页源代码

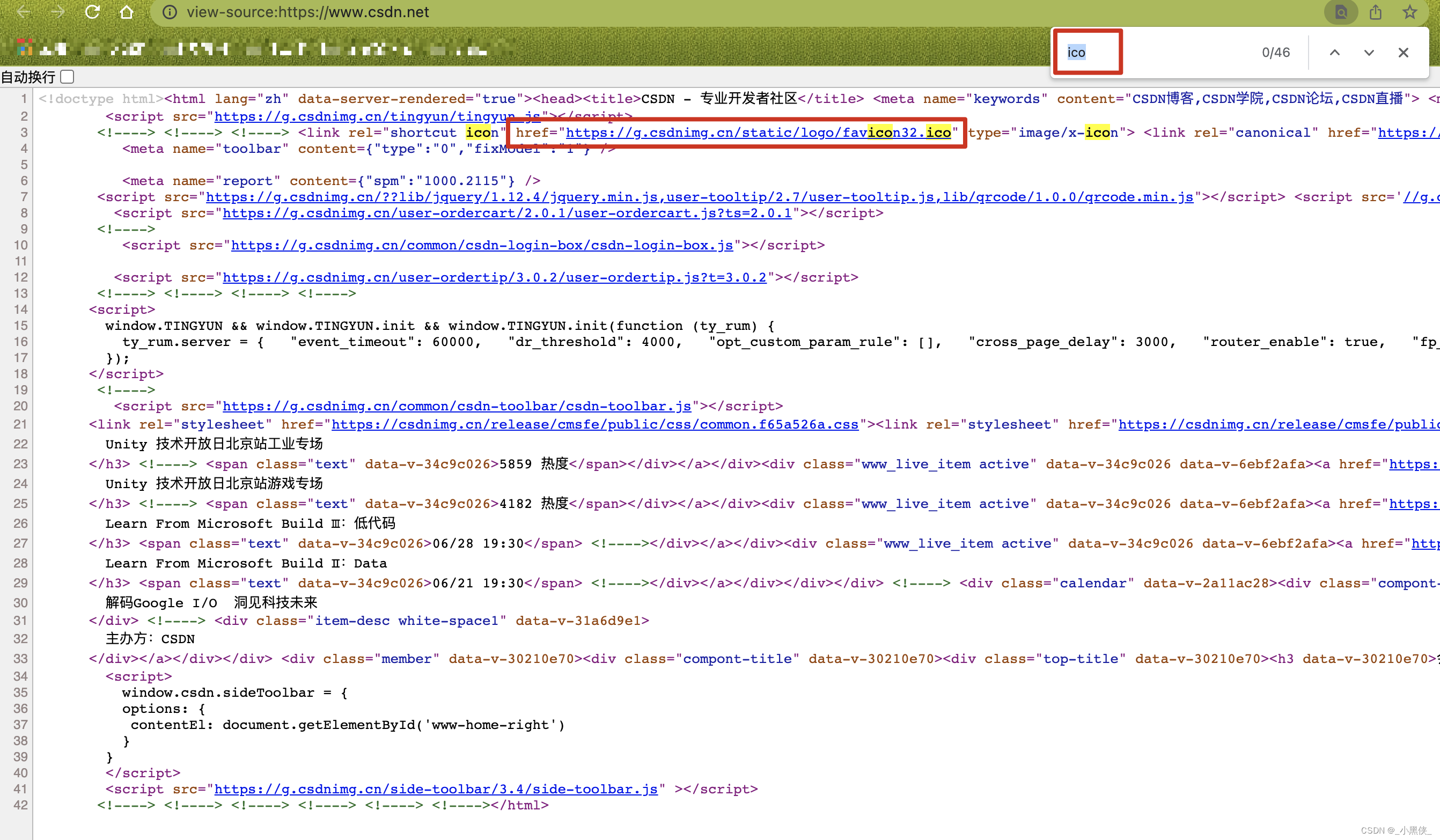
搜索ico

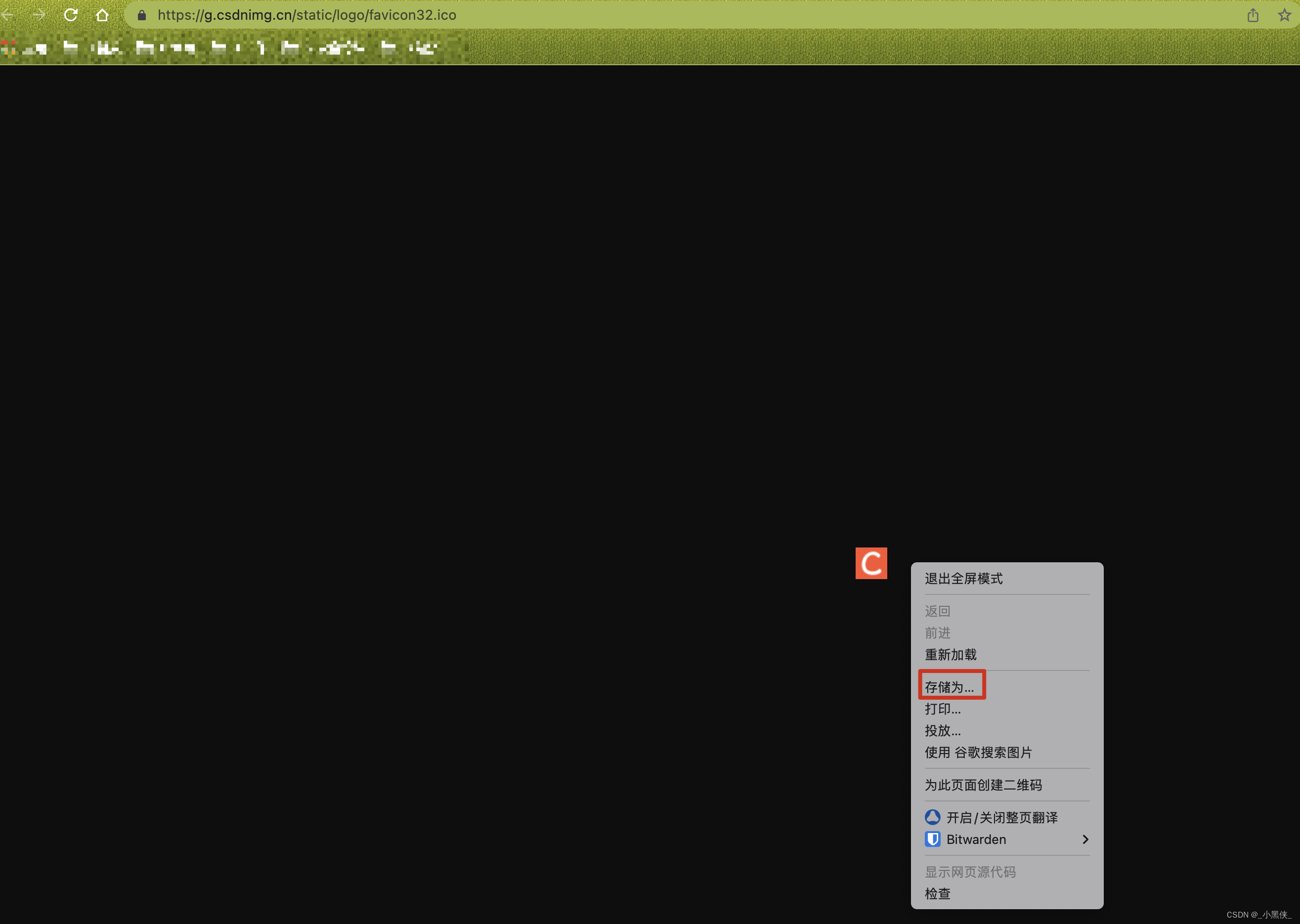
点击链接进去,右键保存图片

注意事项
主要是第三步的搜索这里,搜索ico会遇到三种情况,下面分开讲一下(搜索的快捷键是Ctrl+F,不会打开的去百度就行)
做logo的图标,后缀一般就是ico,所以只要链接里包含就能搜到
有些网站可能用了png格式,但是图片的命名一般会是"favicon.png"之类,而favicon单词中就包含ico,所以也能搜到
网站不规范,比如图标命名成1.png,这就搜不到了
遇到第三种情况的话,就只能人为去查看了,搜href,然后从上往下找,每个链接都点一下看看,一般就在代码头部位置
补充
- 关于第四步中的链接,大致说明一下,链接的样子一般是下面这样的,href=“https://g.csdnimg.cn/static/logo/favicon32.ico”,这个双引号里面的就是链接,直接单击就可以访问
- 关于保存之后的图片格式.看自己需要,另外转码就行,人家网页图标是什么格式,保存下来就是什么格式,你只能自己另外再去转码