前端使用nginx进行代理设置

目录
前端使用nginx进行代理设置
1.开发为什么进行nginx代理设置?
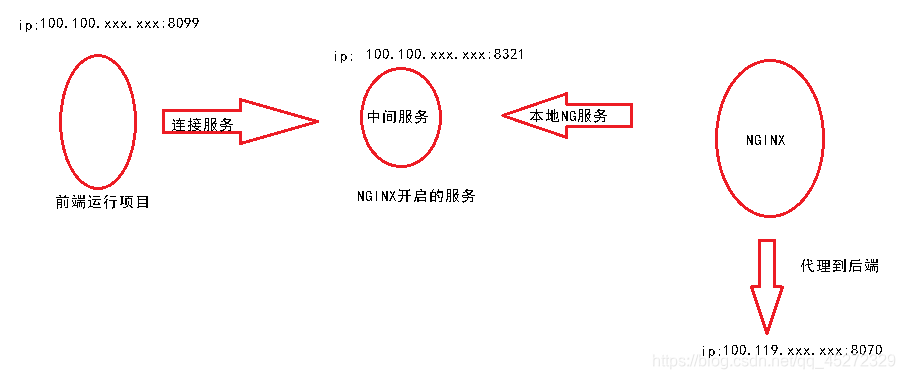
一般在前端开发中设置nginx代理是为了解决跨域问题,问什么要进跨域行为设置呢?因为浏览器的同源策略,导致在a站点拿不到b站点的资源,然而前后端分离开发,前端开起的服务和后端起的服务IP地址不同,导致拿不到资源。如下图所示:

上图两个cookie是后端设置在服务器端的用来验证请求是否合法,前端需要拿到这个cookie传给后端来通过验证,但是这个是在a站点,前端开发环境在b站点,那怎么拿到这个cookie并顺利通过验证呢?
2.上面问题有了,那该怎么解决问题呢?
那么下面我们就来进行nginx配置来解决这个问题,首先在前端项目进行,以vue-cli3为例:先在config文件中配置代理如下所示:
// vue.config.js
devServer: {
// contentBase: path.join(__dirname, 'dist'),
compress: true,
host: '100.110.xxx.xxx', // 本地IP
port: '8099', // 项目运行端口
proxy: {
'/api': {
target: 'http://100.119.xxx.xxx:8070', // 代理地址,api需要访问地址
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api' : ''
}
}
}
}
// dev.env.js
module.exports = {
NODE_ENV: '"development"',
ENV_CONFIG: '"dev"',
BASE_API: '"http://100.100.xxx.xxx:8321"' //访问本地ip地址服务,此服务由nginx开启
}这样配置之后前端访问的API地址已经变成了http://100.100.xxx.xxx:8321/api/login这样子,服务器在收到这个请求之后,会在http://100.100.xxx.xxx这个地址下面种下cookie,前端就可以顺利拿到cookie进行访问。
接下来我们看看nginx
upstream temple {
server 100.119.xxx.xxx:8070;
#check interval=3000 rise=2 fall=5 timeout=1000 type=http;
#check_http_send "HEAD /mwmonitor/check.jsp HTTP/1.0\r\n\r\n";
#check_http_expect_alive http_2xx;
}
server {
listen 8321; #监听端口
server_name localhost; #开启一个本地服务
location /api{
#rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://temple; #服务代理地址
}
}运行nginx,就可以了,总结一下关于nginx代理。