前端模块与组件模块化与组件化编程

目录
前端模块与组件、模块化与组件化编程
文章目录
前言
提示:文章来源于禹神的学习总结以及网络搜集
1.前端模块化
模块化 是一种概念,这一概念也适用于软件开发,可以让软件按模块单独开发,各模块通常都用一个标准化的接口来进行通信。
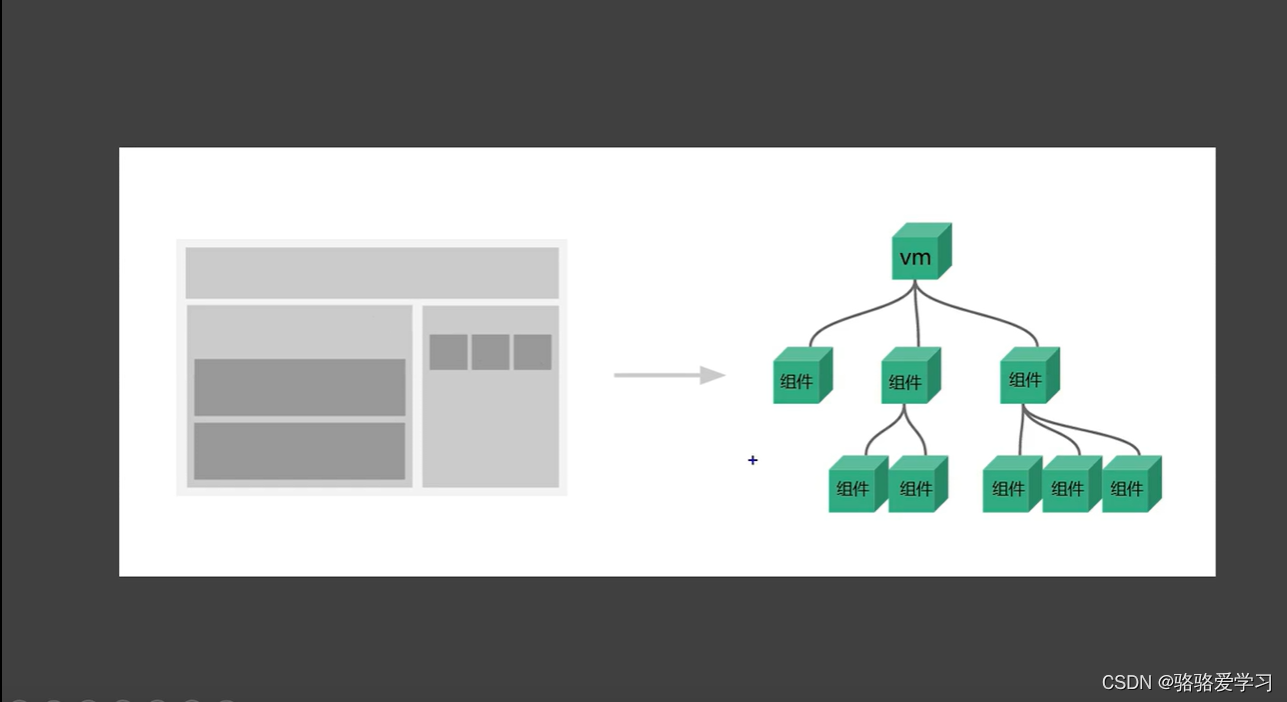
2.前端组件化
组件化 的概念在前端用的比较多。组件和模块表达的意思比较相近。这里讲的组件是 vue中的组件 ,指前端中构建页面的基本组成单位。组件是对业务逻辑的封装,一个页面由多个组件组成,组件又可以由其他组件组成。
一、模块与组件的理解,存在的意义以及作用
1.模块
- 理解:向外提供特定功能的js程序,一般就是一个js文件
- 为什么:js很多,很复杂
- 作用:复用、简化js的编写,提高js的运行效率
2.组件—实现应用中局部功能代码和资源的集合
- 理解:用来实现局部(特定)功能效果的代码集合(例如:html、css、js、images、video等)
- 为什么:一个界面的功能很复杂
- 作用:复用、简化项目编码,提高j运行效率
2.1 单文件组件与非单文件组件
1.单文件组件:一个文件只包含一个组件
2.非单文件组件:一个文件包含n个组件
二、模块化与组件化的定义
1.模块化的定义
当应用中的js都以模块来编写的,那这个应用就是一个模块化的应用
2.组件化的定义
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用

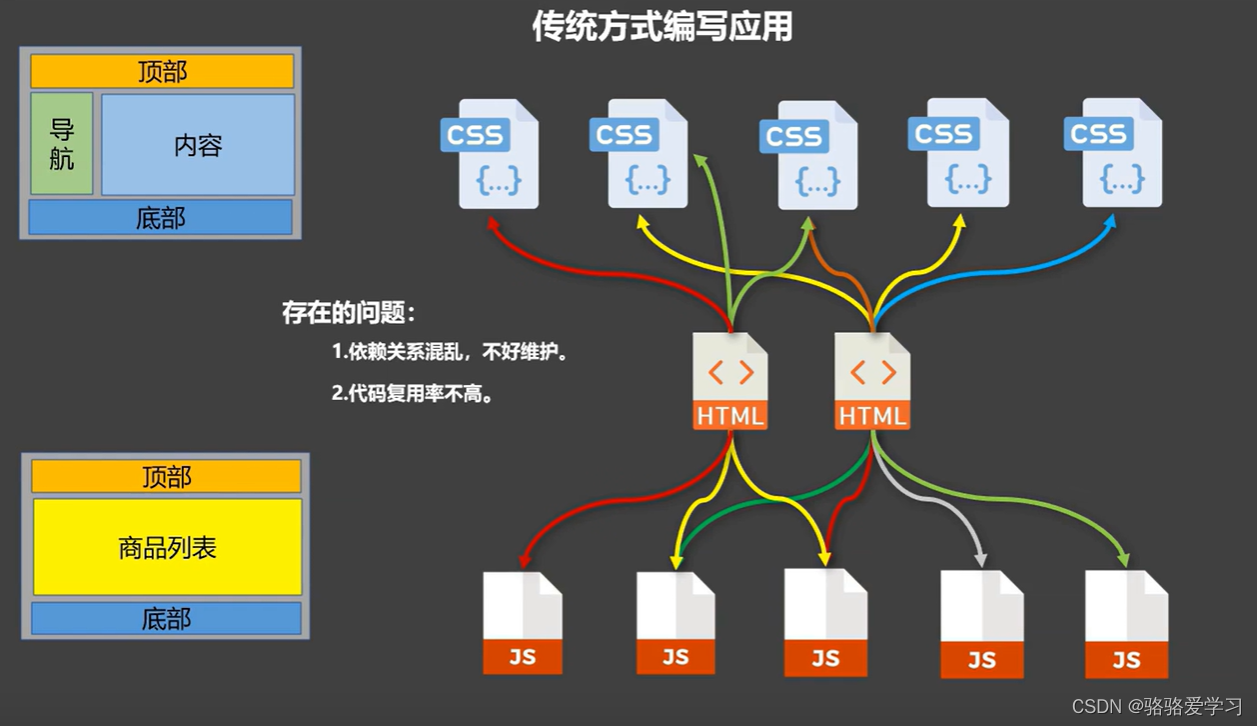
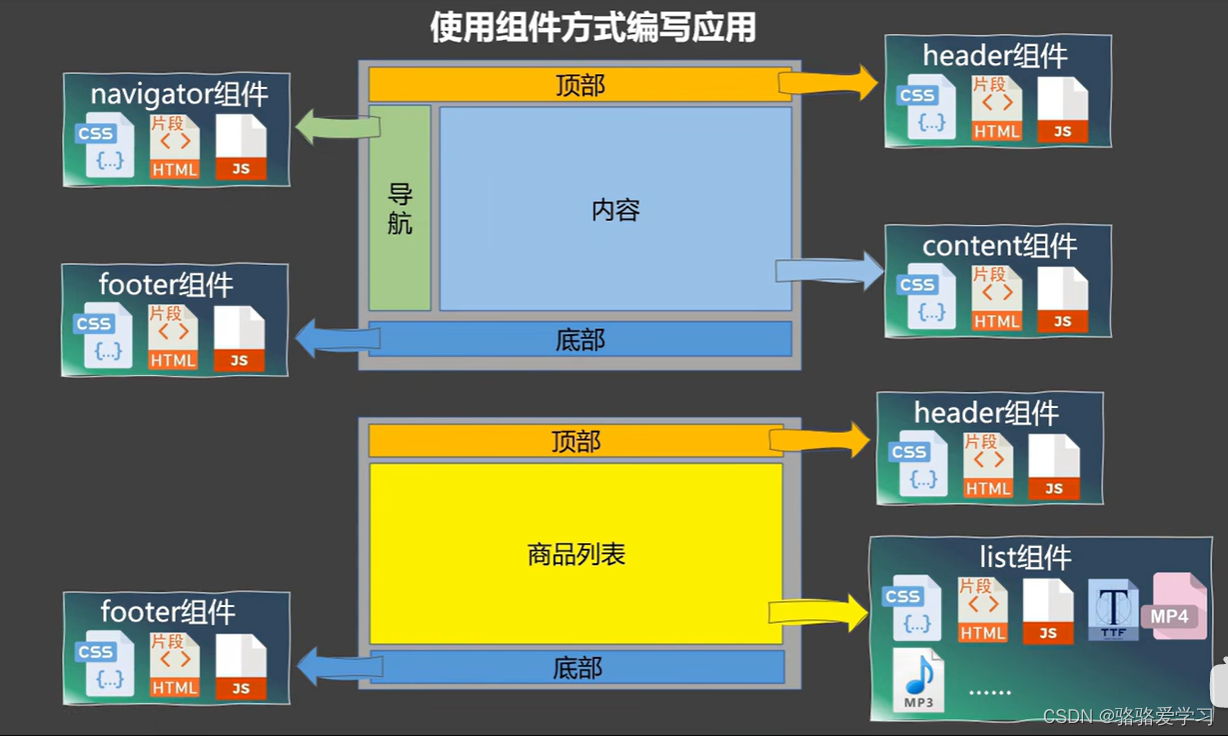
三、传统方式编写应用与使用组件方式编写应用的区别


总结
Tips:模块化和组件化一个最大的好处就是复用,同时也存在一个理念,模块化和组件化除了复用之外就是分而治之,能够在不影响其他代码的情况下,按需修改某一独立的模块或是组件,因此很多地方即使没有很强烈的复用需求也可以根据项目要求进行模块化或组件化开发。