uniapp开发微信小程序时input标签input事件在微信小程序真机调试不管用

目录
uniapp开发微信小程序时input标签@input事件在微信小程序真机调试不管用。
前言
我们在使用 uniapp 开发微信小程序的总能遇到一些奇奇怪怪的问题。
下面我们就来说一下 input 标签的 @input 事件在真机调试时不管用
首先是代码
在项目开发中,我们有时候肯定会用到,在输入框输入数据的同时修改试图
我们看下面的代码
<template>
<view class="index">
<input type="number" v-model="number" @input="inputFuc" @blur="inputBlur">
{{ number }}
</view>
</template>
<script>
export default {
data() {
return {
number: ''
}
},
mounted() {
},
methods: {
// 输入框input事件
checkNum(e) {
let value = e.detail.value
this.number = value
console.log(e.detail.value)
},
// 输入框失去焦点事件
inputBlur(e) {
this.number = e.detail.value
}
}
}
</script>首先是在H5中运行时的效果

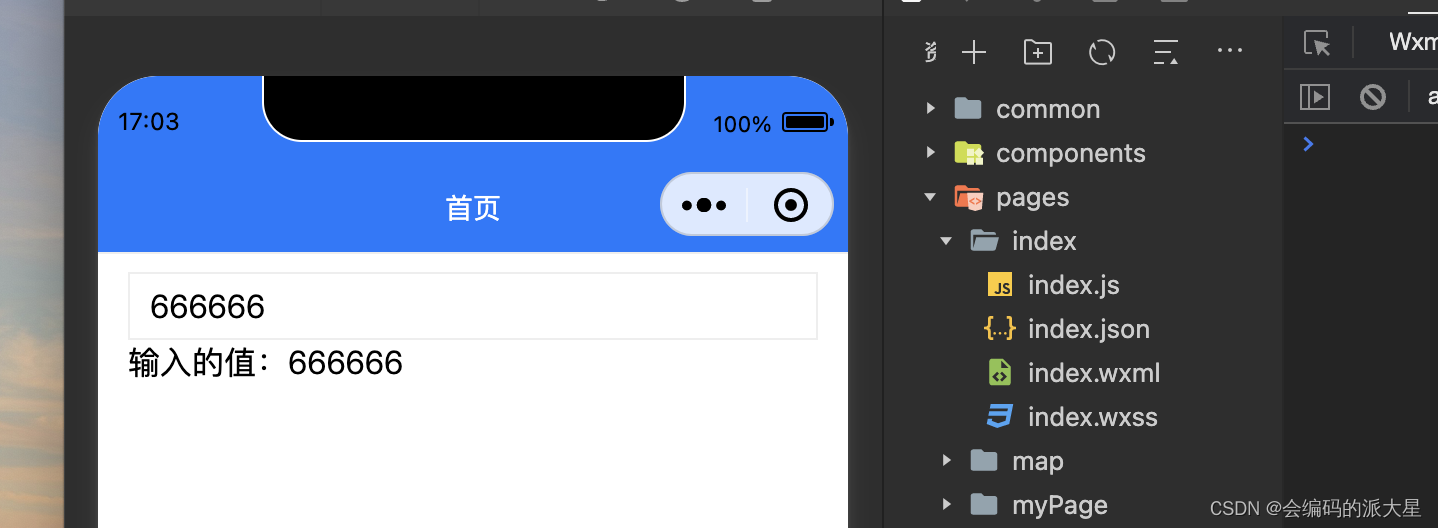
微信小程序运行时的结果
这里我们微信小程序时的效果,在微信开发工具中你看到的并没什么问题。

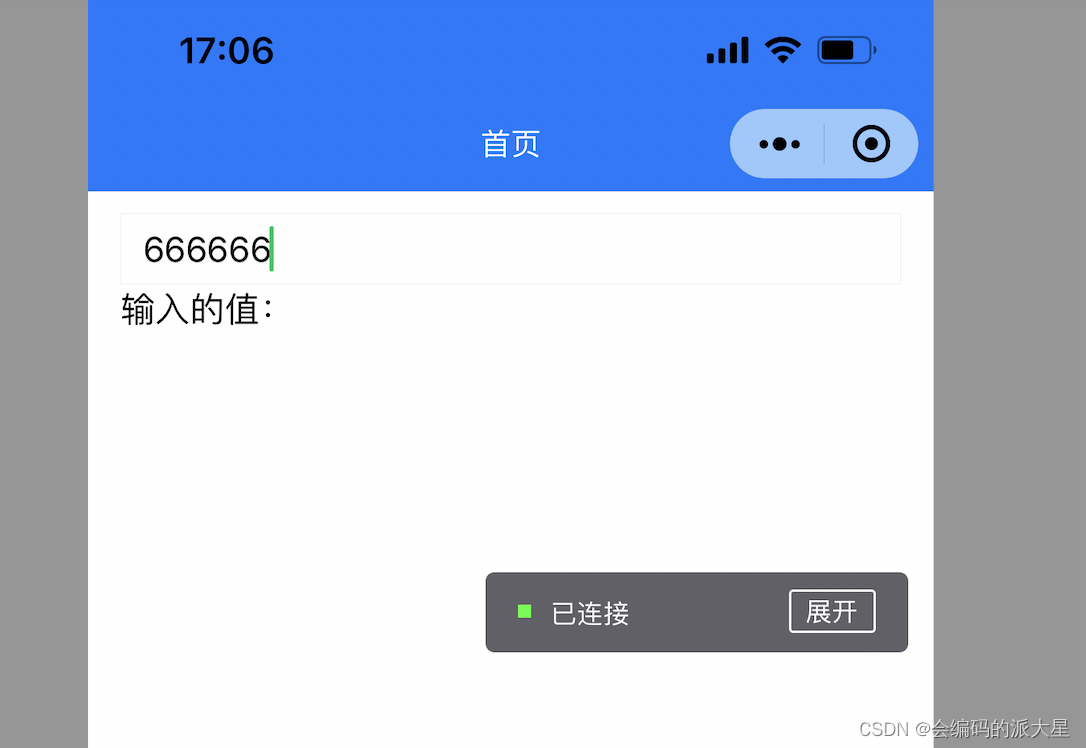
接下来我们来看微信小程序真机调试时的效果
可以看到的并没有更新试图

问题解决
上面我们的代码并没有任何问题,出现问题是真机调试
我们在微信开发者工具中将
真机调试1.0
改为
真机调试2.0
试试看

希望可以帮助到大家!!!