8个小而美的前端库

8个小而美的前端库
前端有很多小而美的库,接入成本很低又能满足日常开发需求,同时无论是 npm 方式引入还是直接复制到本地使用都可以。
2024 年推荐以下小而美的库。
实用的工具库,相比与 lodash,更加面向现代,提供更多新功能(tryit,retry 等函数),源码可读性高,如果不想安装它,大部分函数可以直接复制到本地使用。

React Hook Debouce 库,让你不再为使用防抖烦恼。库的特点:体积小 < 1 Kb、与 underscore / lodash impl 兼容 - 一次学习,随处使用、服务器渲染友好。

格式化日期时间库,比如:“3 hours ago”,支持多语言,仅 2Kb 大小。同时提供了 React 版本 timeago-react。
timeage.format(1544666010224, 'zh_CN') // 输出 “5 年前”
timeage.format(Date.now() - 1000, 'zh_CN') // 输出 “刚刚”
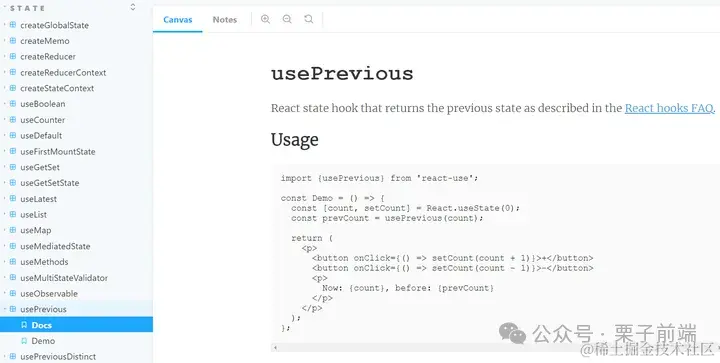
timeage.format(Date.now() - 1000 * 60 * 5, 'zh_CN') // 输出 “5 分钟前”实用 Hook 大合集 - 内容丰富,从跟踪电池状态和地理位置,到设置收藏夹、防抖和播放视频,无所不包。

Day.js 是一个简约的 JavaScript 库,仅 2 Kb 大小。它可以使用基本兼容 Moment.js,为你提供日期的解析、处理和显示,支持多语言能力。

filesize.js 提供了一种简单方法,便于从数字(浮点数或整数)或字符串转换成可读性高的文件大小。
import {filesize} from "filesize";
filesize(265318, {standard: "jedec"}); // "259.1 KB"
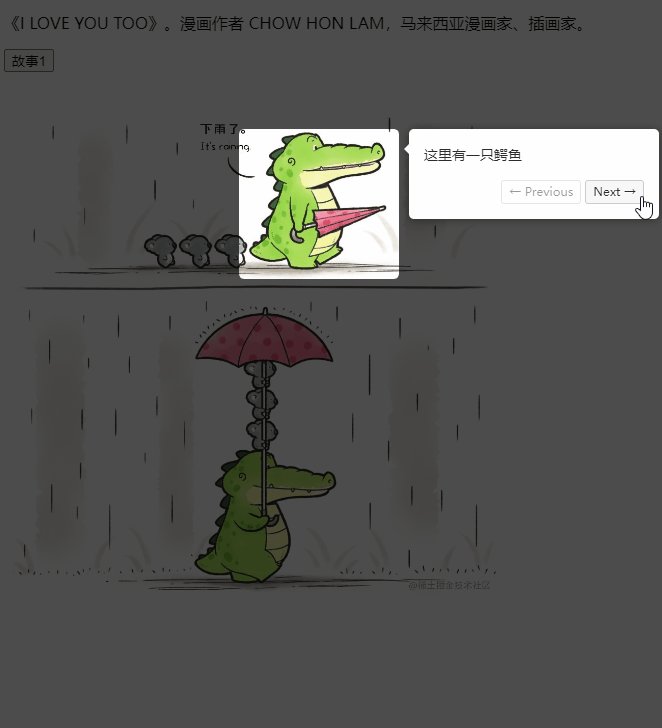
driver.js:driver.js 是一款用原生 js 实现的页面引导库,上手非常简单,体积在 gzip 压缩下仅仅 5kb。driver.js 是一款用原生 js 实现的页面引导库,上手非常简单,体积在 gzip 压缩下仅仅 5kb。

FormKit DnD 是一个拖拽库,它简单、灵活、与框架无关,压缩后只有 4Kb 左右,设计理念为数据优先。

小结
前端小而美的库使用起来一般都比较顺手,欢迎在评论区推荐你们开发中的使用小而美的库。
[转载栗子前端:https://mp.weixin.qq.com/s?__biz=Mzg5NjkxNDA3Mw==&mid=2247484135&idx=1&sn=269d08937755325cc185bd780ec68f20&chksm=c0788511f70f0c0754c5bca4483e9b533c6423715551d132dec40e7255a5fa0ed8aa4b829abd&mpshare=1&scene=1&srcid=0515iUS3urhRlDviEoo7usgn&sharer_shareinfo=a8c041eba4631d46121eb8017e976d2e&sharer_shareinfo_first=a8c041eba4631d46121eb8017e976d2e&from=industrynews&version=4.1.22.6019&platform=win&nwr_flag=1#wechat_redirect]