Jest-测试覆盖率

目录
Jest 测试覆盖率
Jest 测试覆盖率
测试覆盖率 (test coverage)是衡量软件测试 完整性 的一个重要指标。掌握测试覆盖率数据,有利于客观认识软件质量,正确了解测试状态,有效改进测试工作。
Jest 测试覆盖率相关配置
// jest.config.js
module.exports = {
...
// 收集测试覆盖率
collectCoverage: true,
// 一组glob模式,指示一组应为其收集覆盖率信息的文件。如果文件与指定的 glob 模式匹配,则即使该文件不存在测试,也将为其收集覆盖率信息,并且在测试套件中从不需要它。
collectCoverageFrom: [
'**/*.{js,jsx}',
'!**/node_modules/**',
'!**/vendor/**'
],
// 测试覆盖率报告输出目录
coverageDirectory: 'coverage',
// 指示应使用哪个提供程序来检测覆盖范围的代码。允许的值为 babel(默认)或 v8。
// 请注意,使用 v8 被认为是实验性的。这使用了 V8 的内置代码覆盖率,而不是基于 Babel 的代码覆盖率。它没有经过很好的测试,并且在 Node 的最后几个版本中也得到了改进。使用最新版本的 Node(在撰写本文时为v14)会产生更好的结果。
coverageProvider: 'babel',
// Jest 在编写覆盖率报告时使用的报告人姓名列表。可以使用任何伊斯坦布尔记者
coverageReporters: ["json", "lcov", "text", "clover"],
// 覆盖率阈值,如果没有达到阈值则测试失败
coverageThreshold: {
"global": {
"branches": 50,
"functions": 50,
"lines": 50,
"statements": 50
},
"./src/components/": {
"branches": 40,
"statements": 40
},
"./src/reducers/**/*.js": {
"statements": 90
},
"./src/api/very-important-module.js": {
"branches": 100,
"functions": 100,
"lines": 100,
"statements": 100
}
},
// 通常,在收集代码覆盖率时会忽略测试文件。使用此选项,您可以覆盖此行为,并在代码覆盖率中包含否则被忽略的文件。
forceCoverageMatch: ["**/*.t.js"]
}覆盖率报告
--------------------|----------|----------|----------|----------|-------------------|
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s |
--------------------|----------|----------|----------|----------|-------------------|
All files | 95.65 | 83.33 | 100 | 95.56 | |
components | 100 | 100 | 100 | 100 | |
HelloWorld.vue | 100 | 100 | 100 | 100 | |
components/TodoApp | 95.45 | 83.33 | 100 | 95.35 | |
TodoFooter.vue | 100 | 100 | 100 | 100 | |
TodoHeader.vue | 80 | 50 | 100 | 80 | 21 |
TodoItem.vue | 100 | 100 | 100 | 100 | |
index.vue | 96.77 | 85.71 | 100 | 96.67 | 102 |
--------------------|----------|----------|----------|----------|-------------------|| 指标 | 说明 |
|---|---|
| %stmts(statement coverage) | 语句覆盖率:是不是每个语句都执行了? |
| %Branch(branch coverage) | 分支覆盖率:是不是每个if代码块都执行了? |
| %Funcs(function coverage) | 函数覆盖率:是不是每个函数都调用了? |
| %Lines(line coverage) | 行覆盖率:是不是每一行都执行了? |
上传覆盖率
通常情况下不建议将测试覆盖率报告保存在项目仓库中。
# .gitignore
coverage我们可以使用更专业的工具来帮助我们展示覆盖率报告。有两个网站可供选择: 和 。这里以 Codecov 为例。

这是 。
首先,打开 Codecov 官网,绑定 Github 账号之后,选择要展示测试覆盖率的仓库并获得 token。
然后,安装 Codecov:
npm install --save-dev codecov生成测试覆盖率报告:
npm run coverage将测试覆盖率报告上传到 codecov:
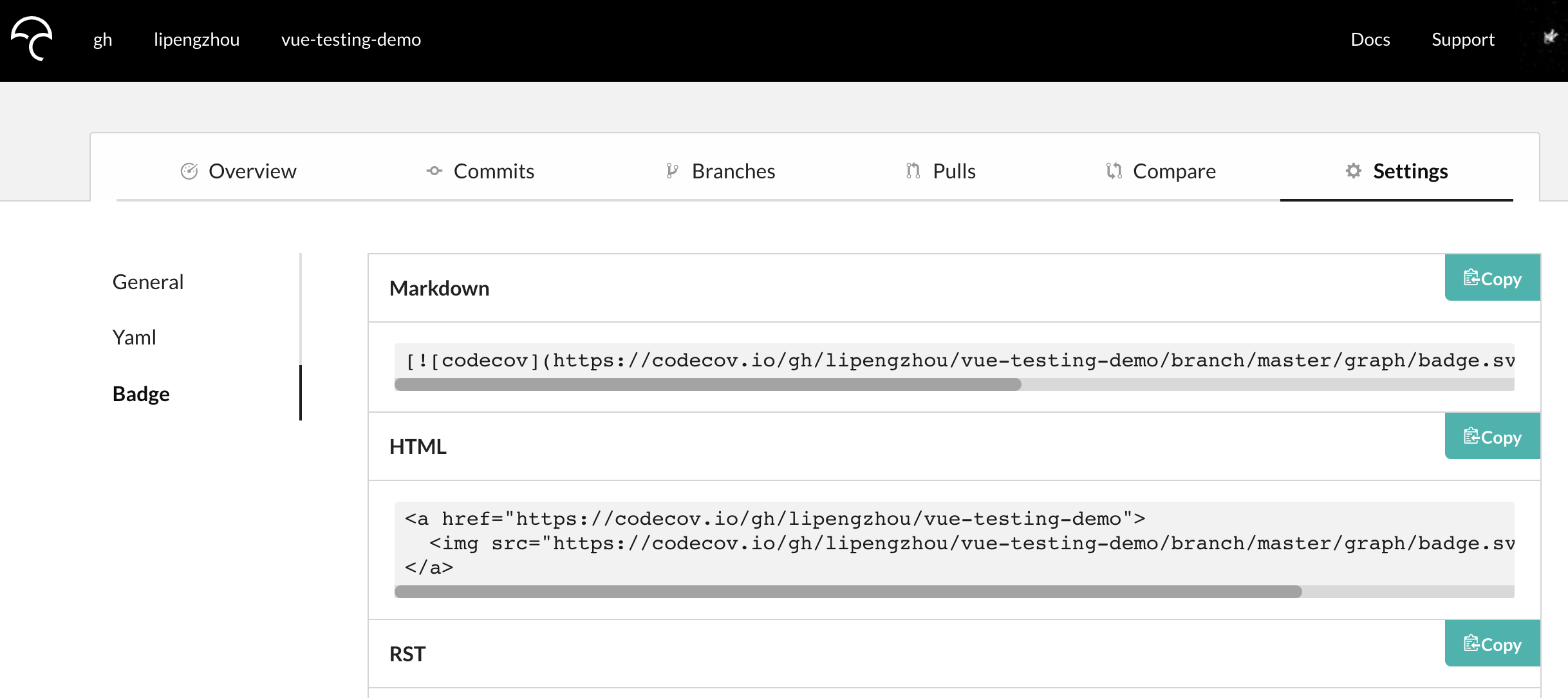
codecov --token=xxx展示 codecov 徽章



复制链接放到项目的
README.md
中即可。
若有收获,就点个赞吧