vue项目本地打包测试,本地运行dist文件夹

目录
【vue项目本地打包测试,本地运行dist文件夹】
vue项目本地打包运行测试,本地运行dist文件夹
vue项目本地打包教程
问题概述:
在我们完成一个vue项目后,紧接着就是需要把我们的项目打包发布上线,但是我们怎么确定我们自己打包的项目放到服务器上是没有问题的呢?
所以本地打包测试尤为重要!
在这里,我们先默认你已经写好了一个vue项目,然后我们开始打包
项目打包
npm run build
//或者
# 构建测试环境
npm run build:stage
# 构建生产环境
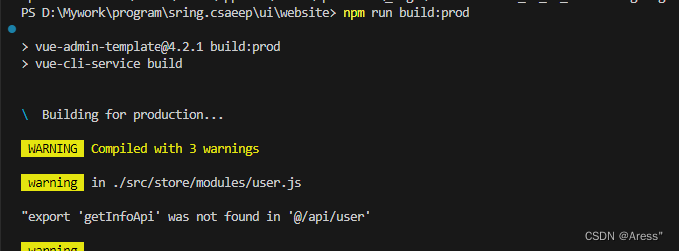
npm run build:prod具体的打包代码得根据实际项目来看,当我们运行完成命令后,会在如图所示

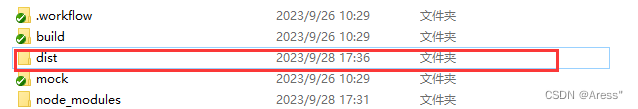
在打包完成后,会在我们的项目文件夹中生成一个 dist 文件夹,这个文件夹便是我们需要发布到线上的东西
本地环境安装
通过 win+R 唤起输入框输入 cmd,调取 CMD 命令运行框,当然 powershell 也可以,想用哪个都可以,然后执行以下安装命令
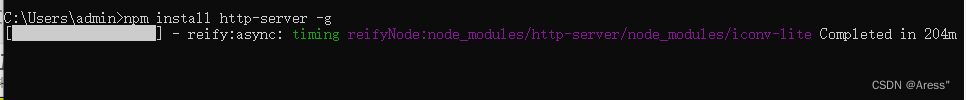
npm install http-server -g安装截图

安装完成之后我们需要去到项目的 dist 文件夹

进入到文件夹之后召唤以下命令窗口

然后在命令窗口中执行本地服务器开启命令
开启本地 http 服务
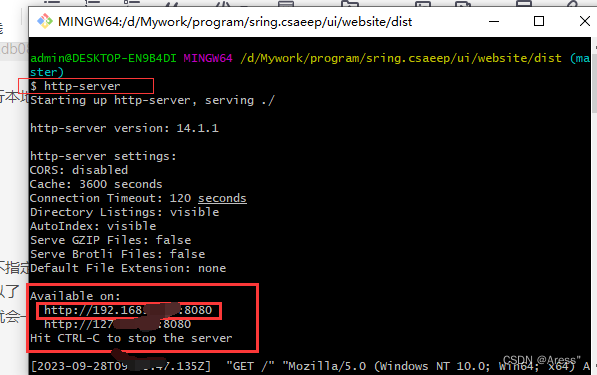
http-server当然,到这里我们并不指定一种类型的命令操作窗口,只要能够在 dist 文件夹同级打开就可以了
在执行完命令之后,就会一串本地地址,复制地址到浏览器就可以啦~

执行完成之后记得这个命令窗口不能关闭哦,因为关闭了浏览器就看不了了,现在我们来看一下浏览器的情况
查看结果

如果不用了,直接吧刚才的命令窗口关闭就可以了
有什么问题可以留言哦,我会在看到的第一时间回复你们,瑞思拜~