react官方脚手架中webpack配置线上环境和测试环境接口地址打包指令,以及配置antd的按需加载和样式处理

react官方脚手架中webpack配置线上环境和测试环境接口地址打包指令,以及配置antd的按需加载和样式处理
我这边用的最新版的react脚手架,webpack版本已经升级了,去年12之前的它使用的webpack版本还是3.5的版本,如今的脚手架中config文件夹中的配置文件也少了,先上个模板 ,
实际开发中,难免要暴露webpack配置文件,来配置一些自己的配置,比如别名,生产环境打包,测试环境打包,测试接口,开发接口,代理等,这些都需要你对webpack有一些了解,所以不回会的还是去学习学习,毕竟现在前端都是工程化,模块化开发,如果你不会webpack,工作中多多少少还是有可能会遇到webpack的配置的,好了直接说react的官方脚手架怎么配置。以上截图是你刚下载好的脚手架模板,如果你有需求,需要自己配置东西,要先暴露webpack配置文件
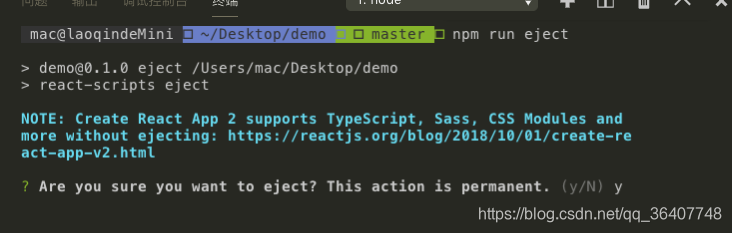
暴露webpack配置,执行这条命令之前先提交一下你的修改,不然不让你暴露
npm run eject
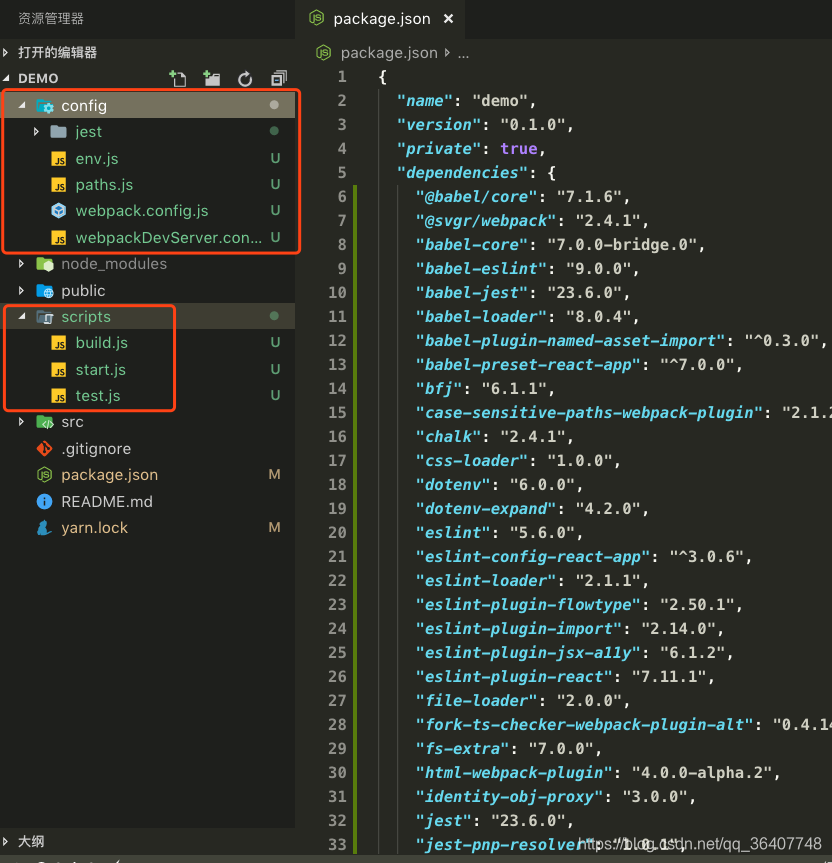
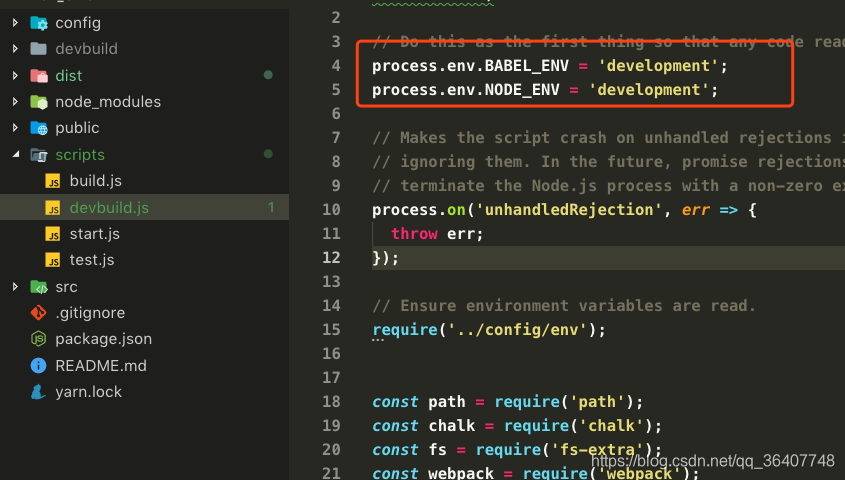
执行完之后,就会多几个文件

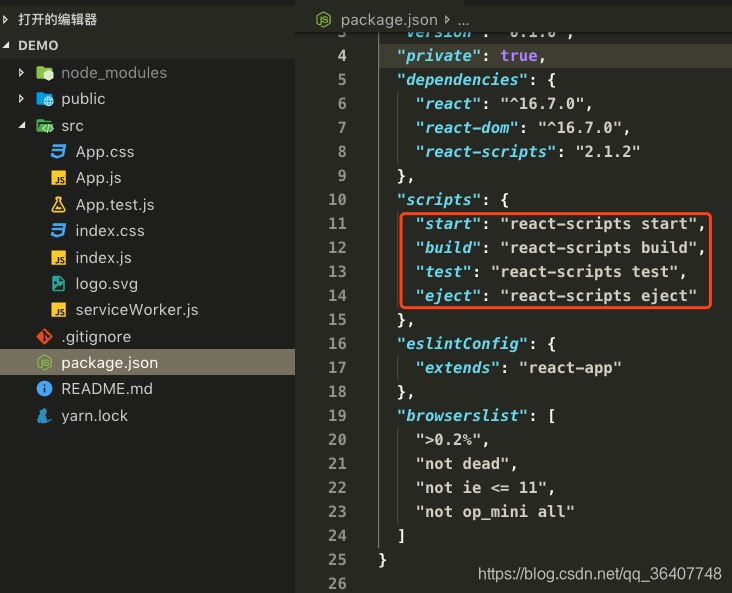
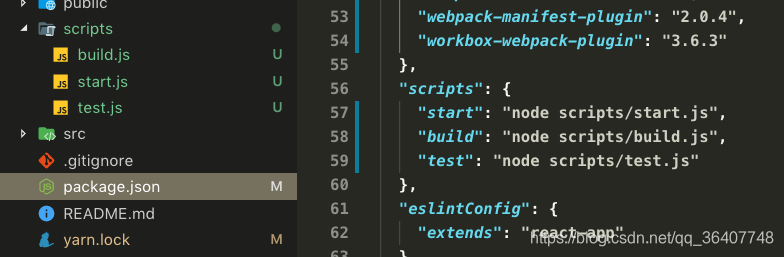
此时看一下 package.json文件

可以看出,指令都变了 对应到scripts 文件夹下的文件了,然后你执行的时候就是走的scripts文件夹下的那几个js,在这个文件夹下创建devbuild.js,复制build.js文件中的内容到devbuild.js,然后替换这两个production为development

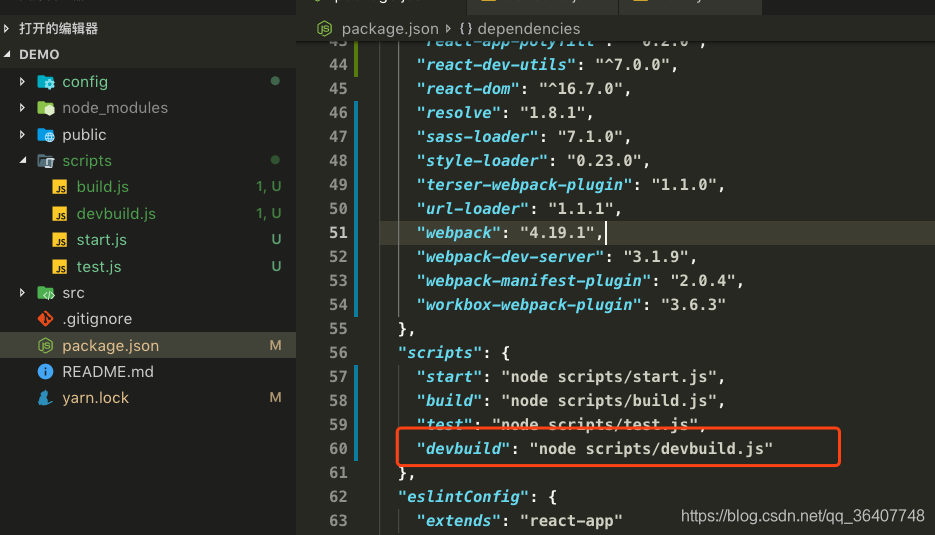
在package.json文件中配置指令

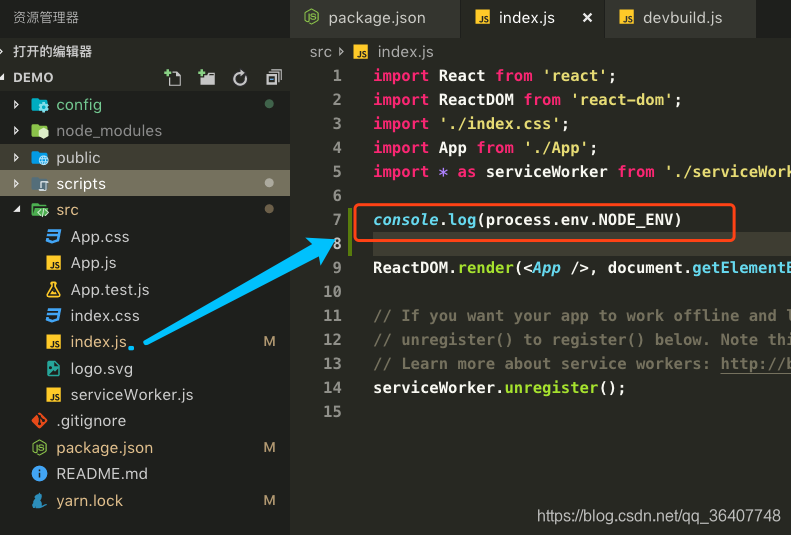
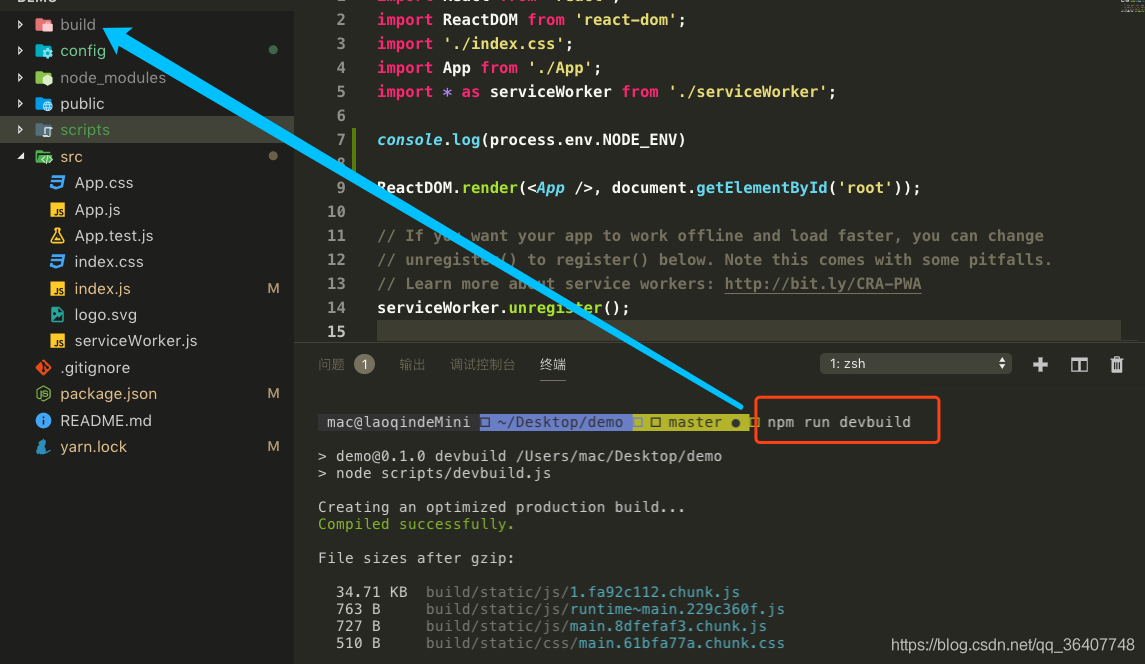
测试一下,在index.js中添加
console.log(process.env.NODE_ENV)
执行npm run devbuild

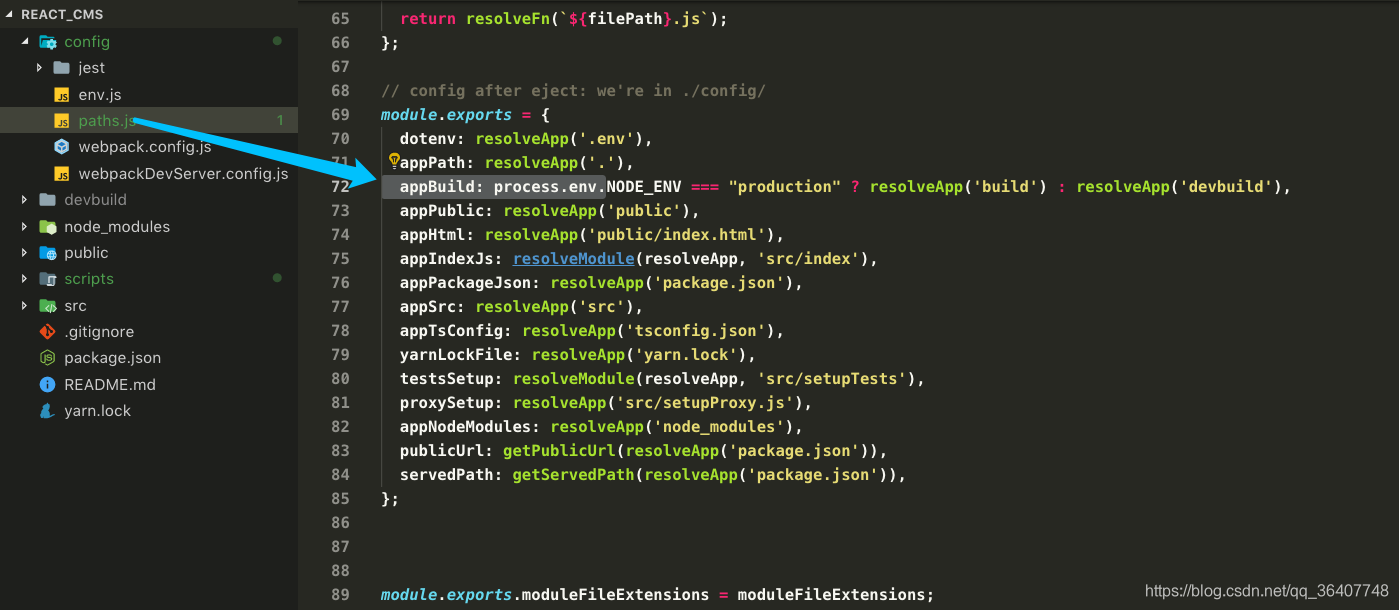
配置不同的出口,比如说正式环境打出的包名是build,测试打出的包名为devbuild
appBuild: process.env.NODE_ENV === "production" ? resolveApp('build') : resolveApp('devbuild'),
最后在你的写个环境配置的文件,判断不同的环境,使用不同的api接口,
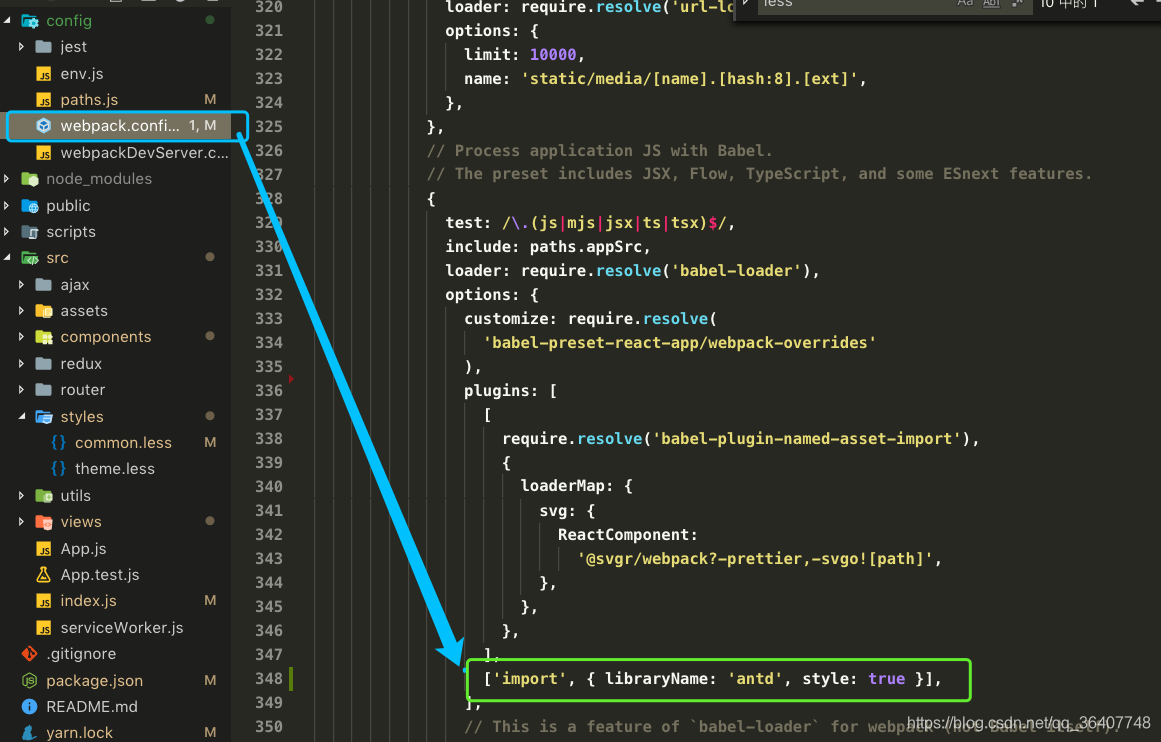
配合antd,进行按需加载
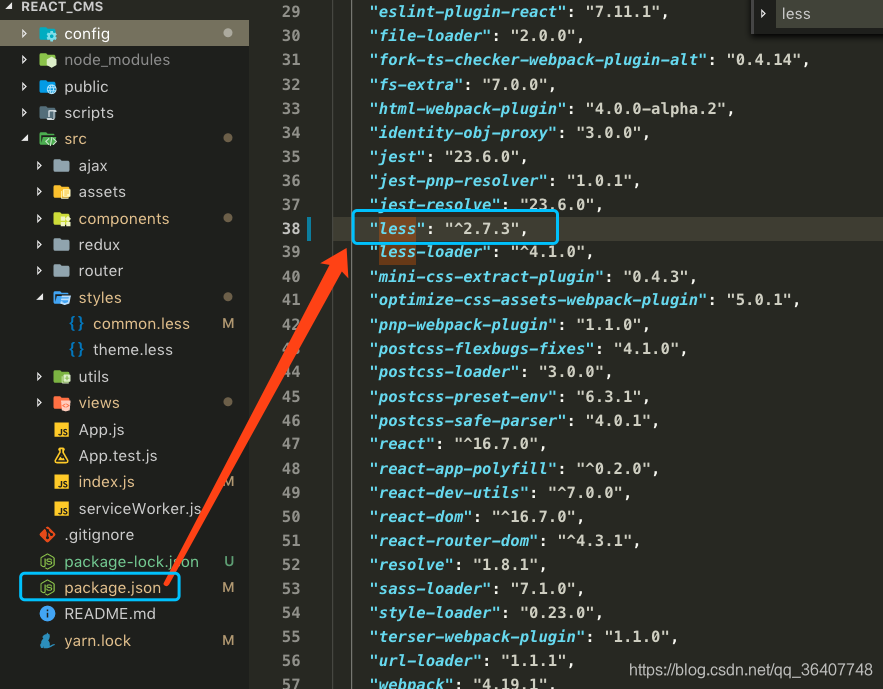
因为antd的样式使用less写的,所以你还需要安装less less-loader预编译语言
yarn add less less-loader安装babel-plugin-import@1.11.0
yarn add babel-plugin-import在webpack中配置

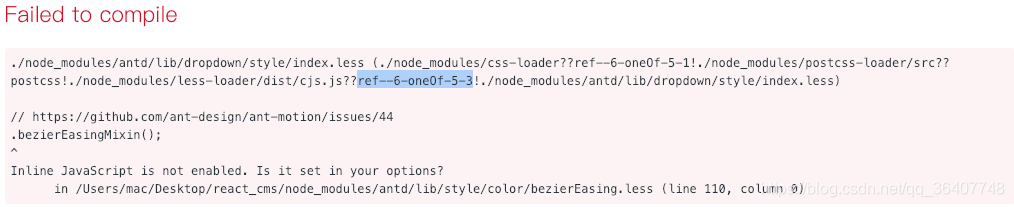
好了,所有搞定之后,报错了!!!!!!!

因为less版本更新太快,出现不兼容,这里意思是让你降版本,降到3.0以下,
所以,我直接很不要脸的直接改了一个3.0以下的版本号,最后执行
npm update