验证码的前端实现

目录
【验证码的前端实现】
视频笔记
验证码的前端实现

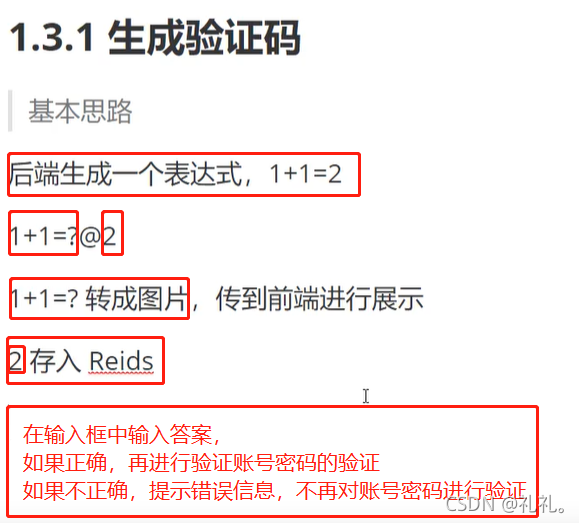
前端验证码的实现过程

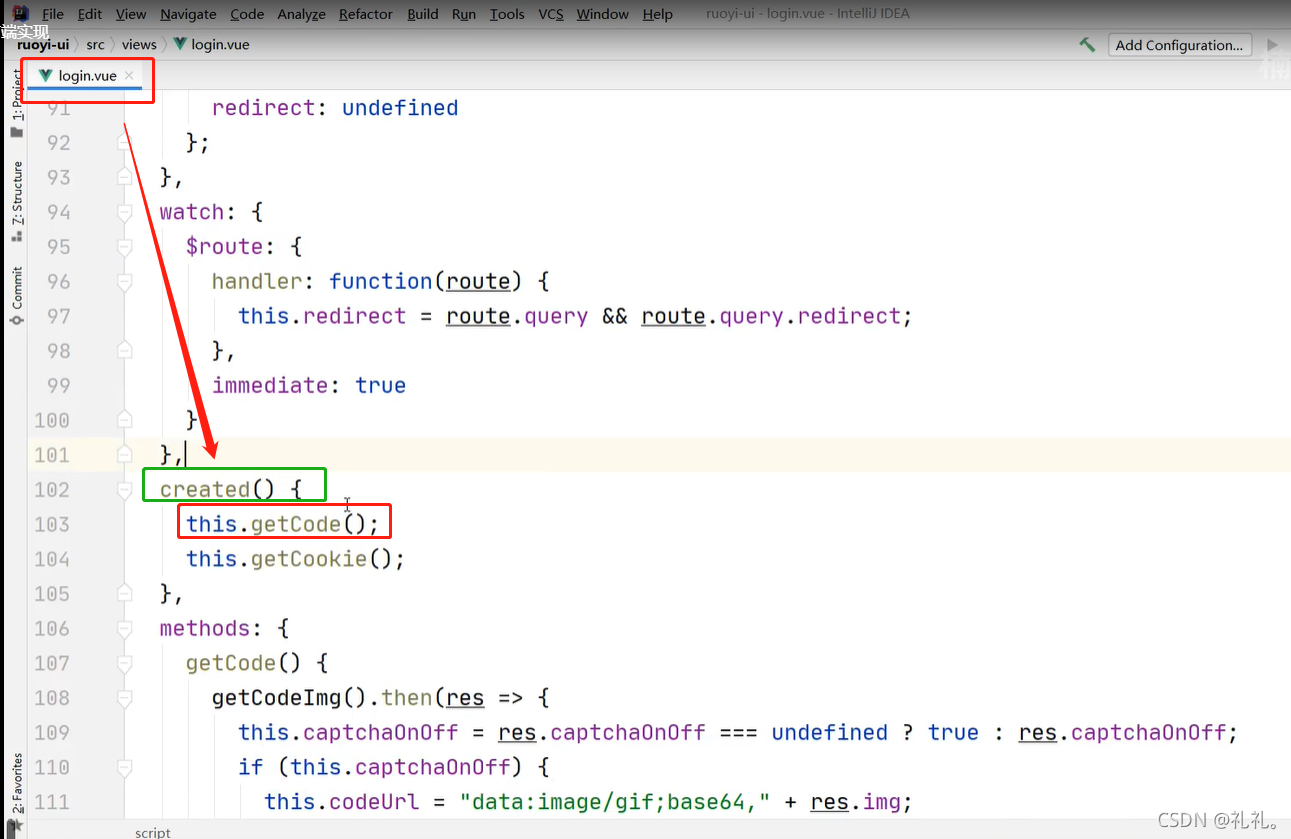
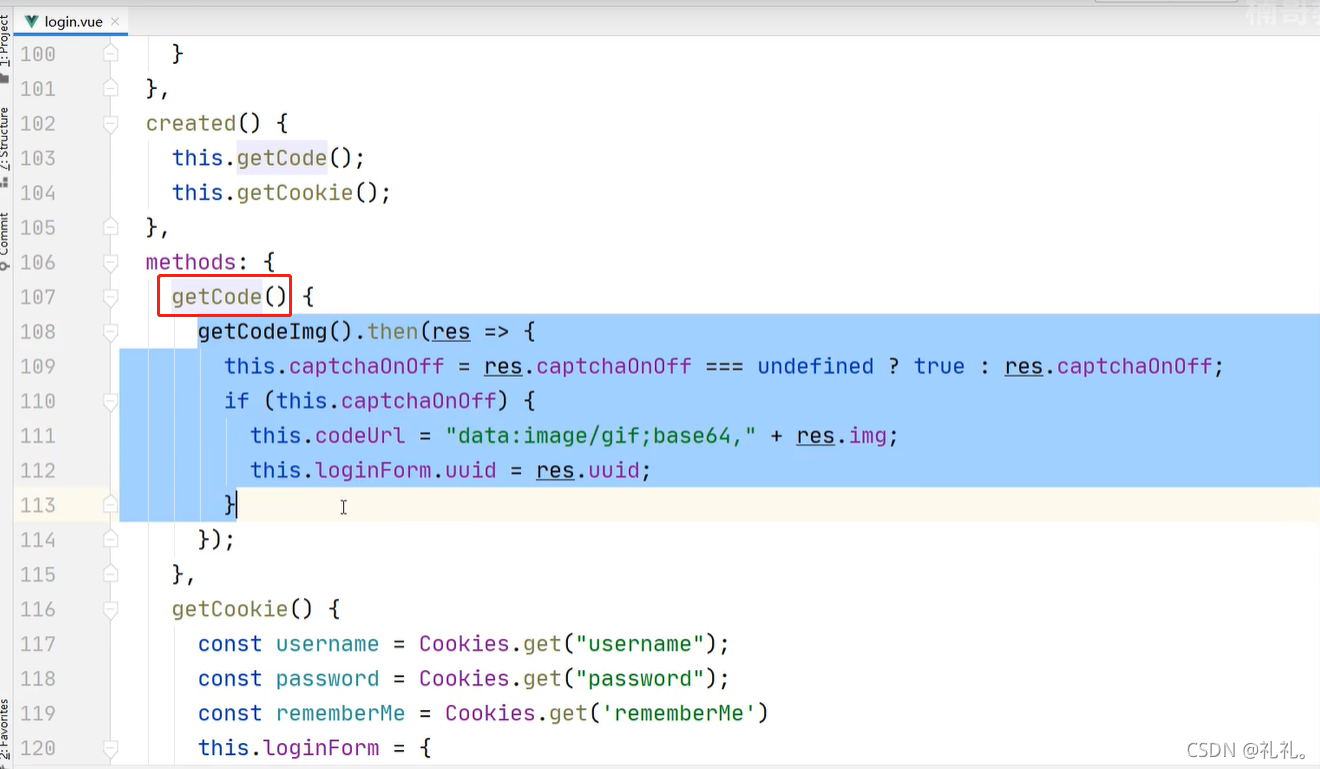
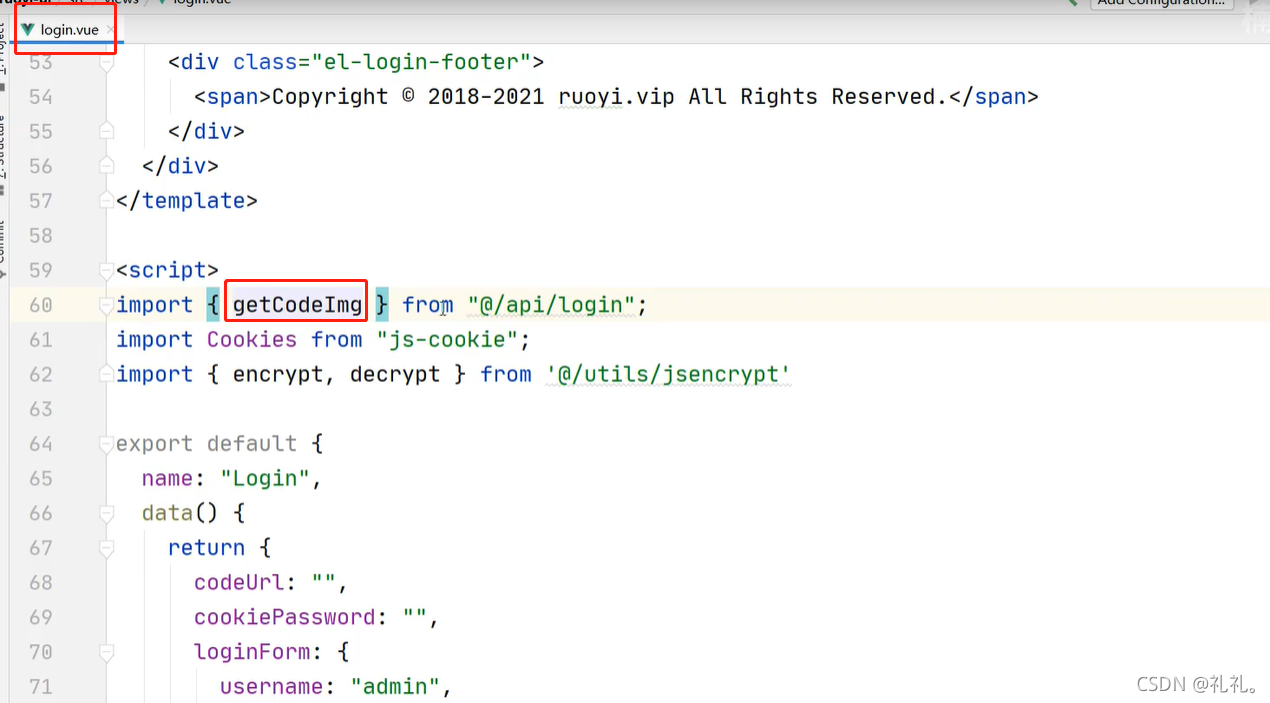
再调用一个方法getCodeImg(),回调成功后,给它附一个url(一张图片),再把uuid这个key值存到表单loginForm里,保证key不会重复
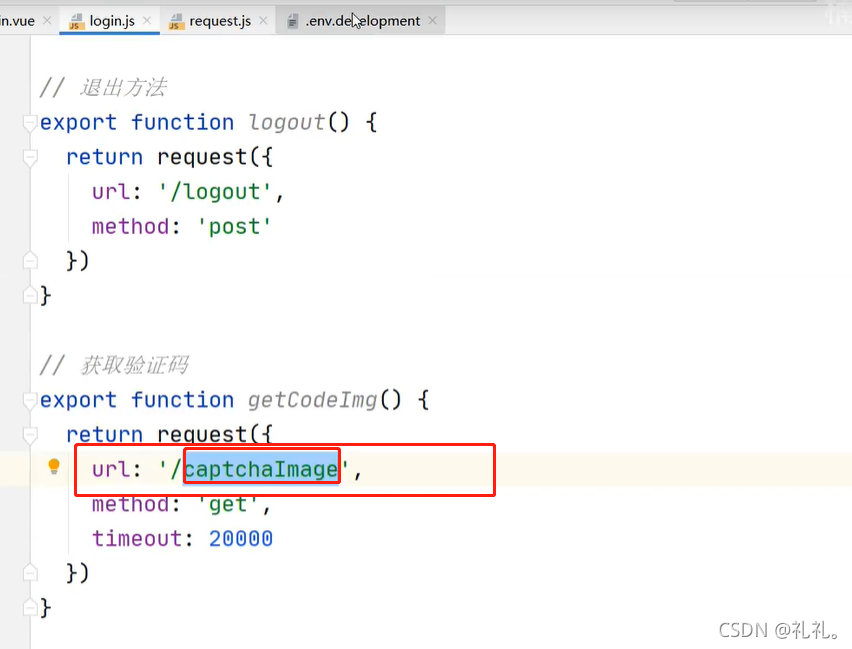
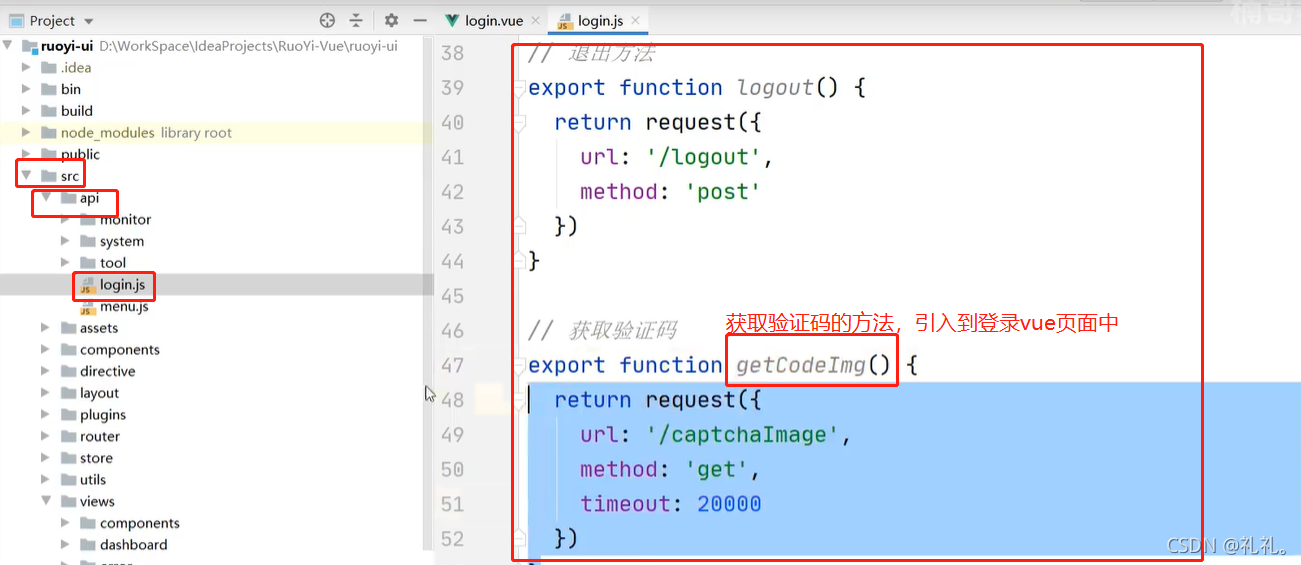
其中调用了另一个方法(从另一个脚本中引入的方法:getCodeImg() )


@/api/login的意思就是: 根目录/api文件/login.js 其中前端验证的登录退出等验证规则都是在这个文件里写入


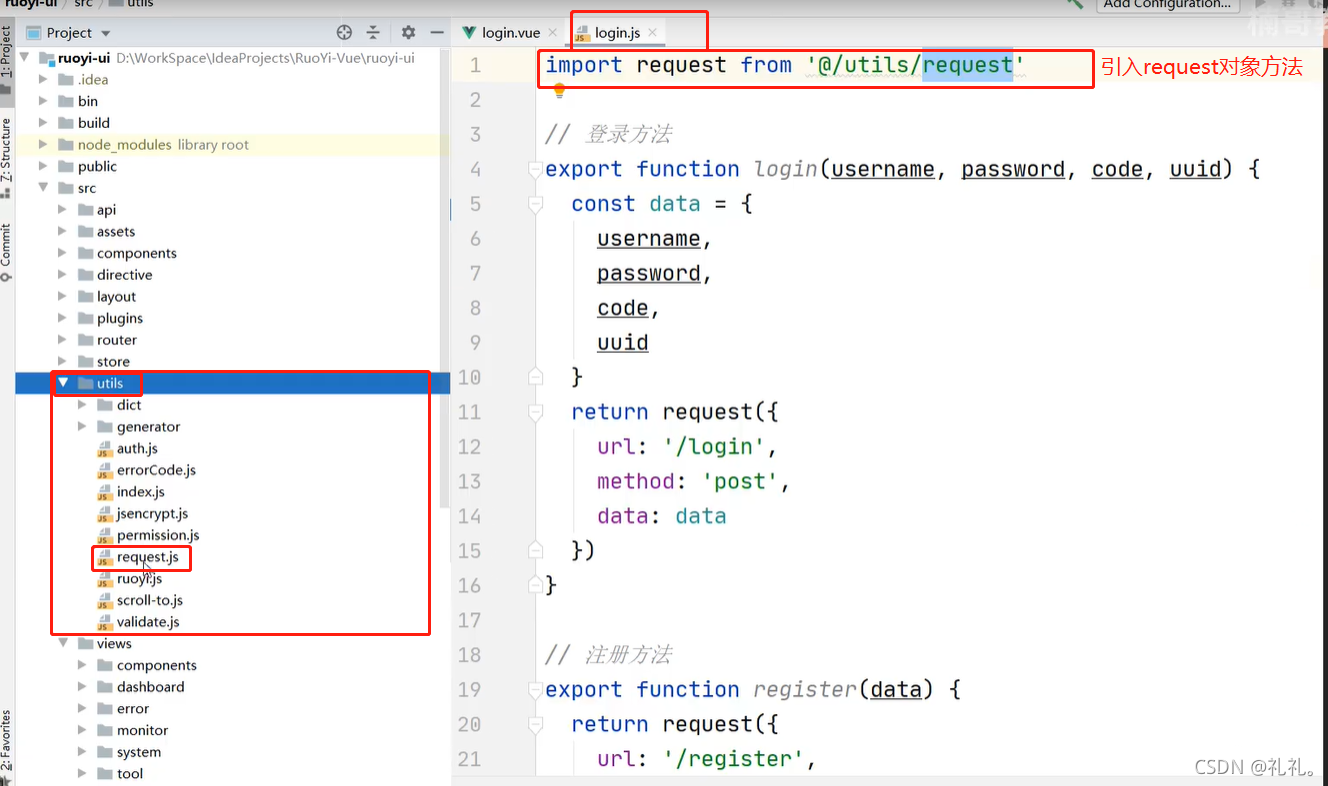
来找一下引入的request对象

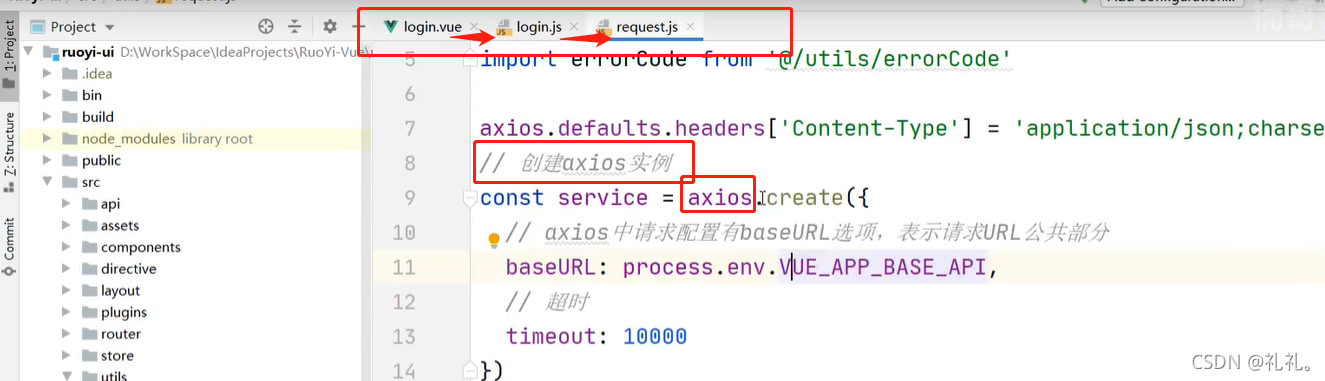
axios:经过了两次的封装,在request中调用

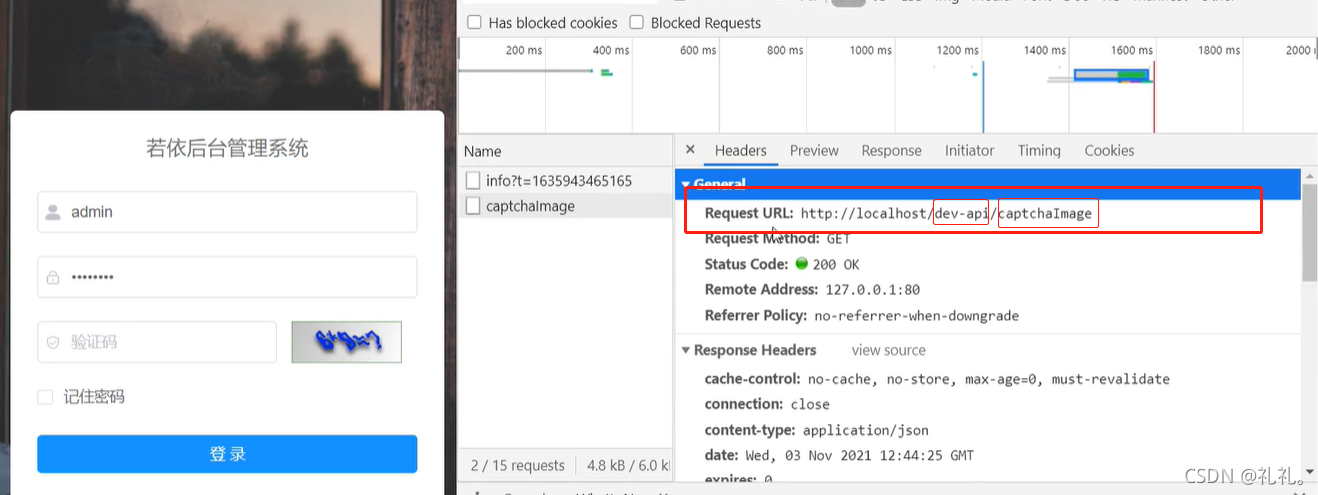
这代表什么意思?dev-api是环境前缀,captchaImage是指当前url名

url