前端-VScode安装和使用,公司开发web

前端-VScode安装和使用,公司开发web
- 2.3、开启完整的Emmet语法支持
- 3、创建项目
- 3.1、创建空的文件夹
- 3.2、然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
- 3.3、保存工作区
- 3.4、工作区创建成功
- 3.5、创建文件。
- 3.6、在创建的文件01.html中编写代码,然后右键运行
- 3.7、浏览器输出
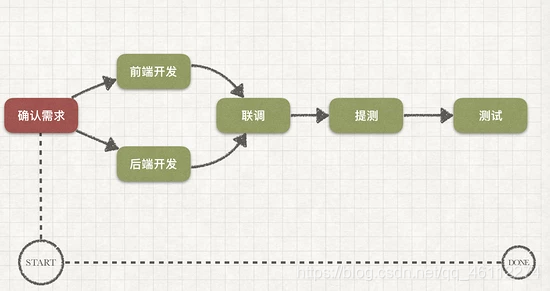
1、前端开发
=====================================================================
前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。

2、VScode使用前的准备
=============================================================================
VsCode下载地址:
2.1、为了方便开发,建议安装如下插件
- 安装汉化插件
- 安装服务器Liver server。类似于tomcat,可以模拟出tomcat类似效果。
- 安装 vetur。vue开发工具,安装后更方便vue的使用。
- vue-helper。方便vue操作
注意:插件安装完成后需要重启vscode

2.2、设置字体大小
左边栏 管理-> 设置-> 搜索 “font” -> Font size

修改完后ctrl+s保存。
2.3、开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

3、创建项目
=====================================================================
3.1、创建空的文件夹
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
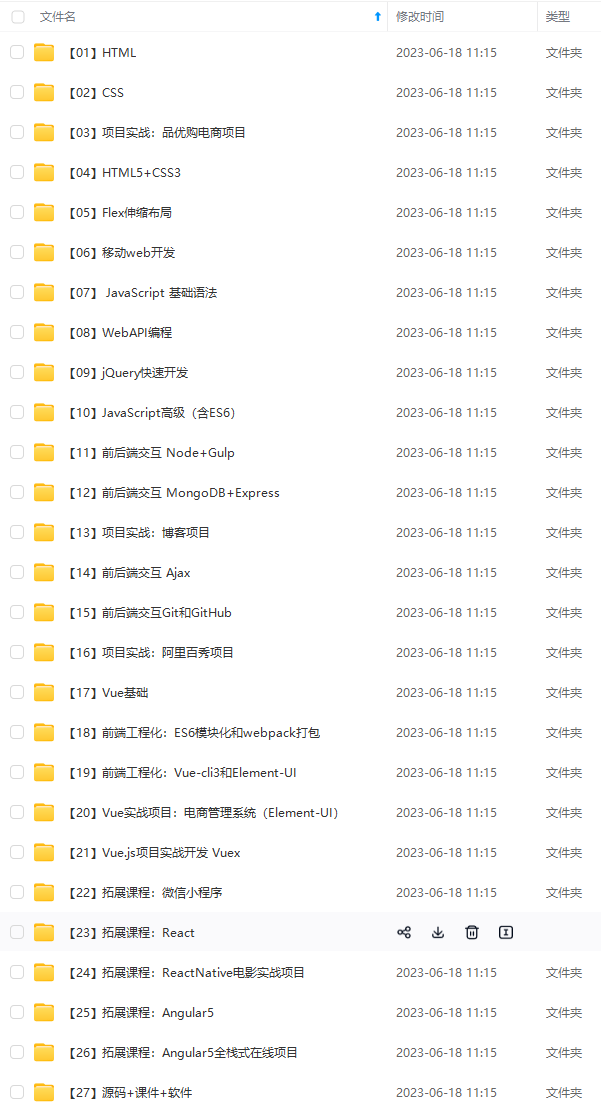
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
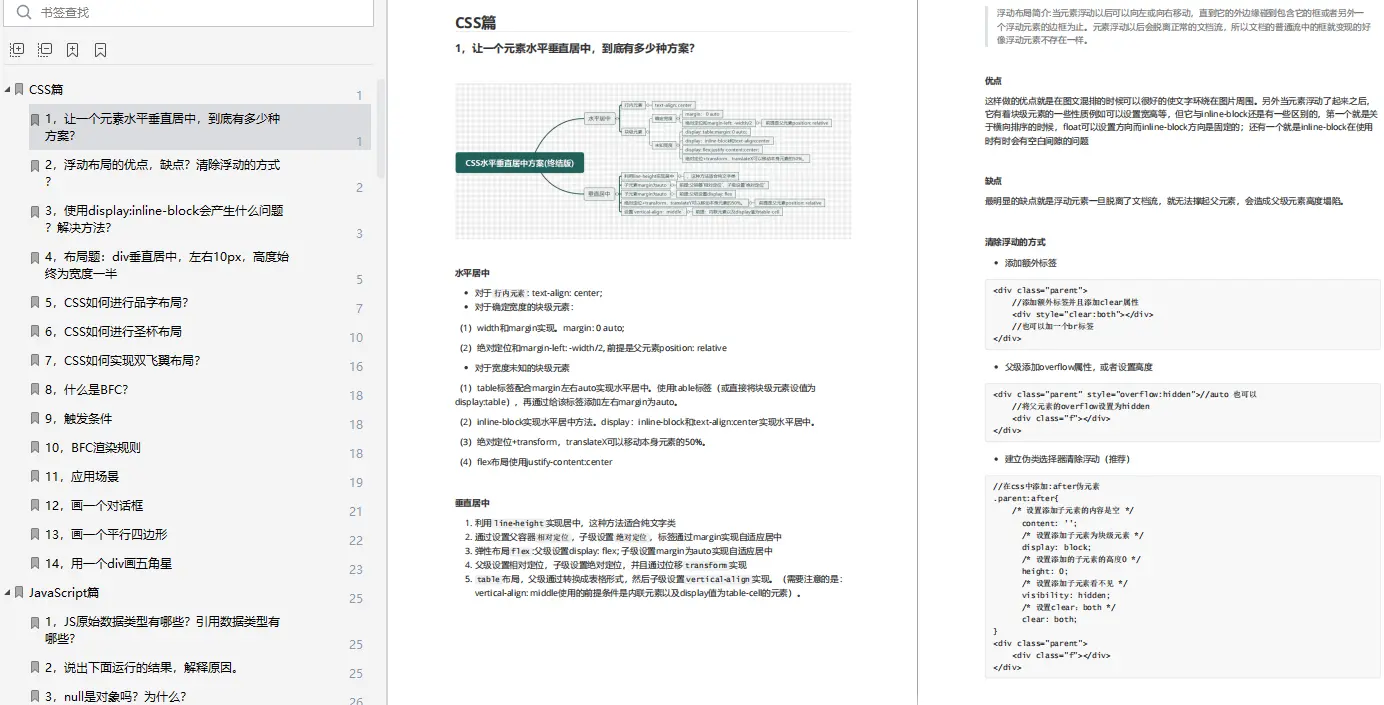
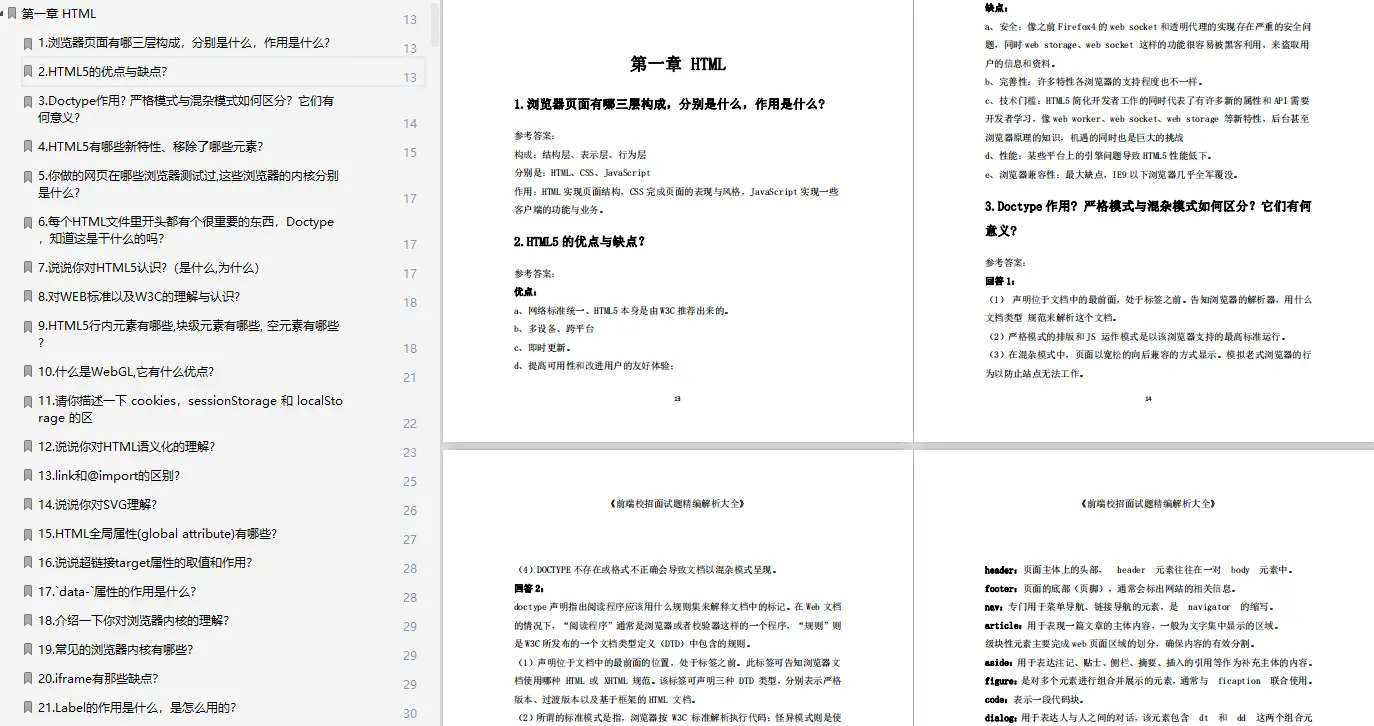
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》



用算法》**
[外链图片转存中…(img-CYzWhQVb-1711824602612)]
[外链图片转存中…(img-6r6PKjxj-1711824602612)]
[外链图片转存中…(img-I6tEDE6h-1711824602613)]