如何点击短信中的链接直接跳转打开微信小程序

目录
如何点击短信中的链接直接跳转打开微信小程序
信息化的革命来源于人类社会生活便捷性的不断推动。软件开发就是为了方便用户的操作,简化用户的流程,使用户能更快捷更高效的达到自己的目标。于是衍生出这样一个需求:
运营者批量发送短信给用户,短信中包含一个特定链接,用户收到短信点击链接就直接跳转到运营者的小程序。这个需求对于运营者小程序的曝光量和访问量是有极大推进作用的。
微信官方其实已经有相应的解决方案,即URL Scheme,详情搜索微信官方文档,他可以用于获取小程序 scheme 码,适用于短信、邮件、外部网页、微信内等拉起小程序的业务场景。在这个基础上,我们再结合自己的业务逻辑实现即可。
接下来简单介绍一下:
第一步,
创建一个html网页,网页需要向服务器请求获取签名和获取schemem码。代码示例如下
登录后复制
<html>
<head>
<title>打开小程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<script>
window.onerror = e => {
console.error(e)
alert('发生错误' + e)
}
</script>
<!-- weui 样式 -->
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.4.1/weui.min.css"></link>
<!-- 公众号 JSSDK -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script src="jQuery-1.7.1.js"></script>
<script>
function docReady(fn) {
if (document.readyState === 'complete' || document.readyState === 'interactive') {
fn()
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
docReady(async function() {
var ua = navigator.userAgent.toLowerCase()
var isWXWork = ua.match(/wxwork/i) == 'wxwork'
var isWeixin = !isWXWork && ua.match(/micromessenger/i) == 'micromessenger'
var isMobile = false
var isDesktop = false
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|IEMobile)/i)) {
isMobile = true
} else {
isDesktop = true
}
if (isWeixin) {
var containerEl = document.getElementById('wechat-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'wechat-web-container')
var launchBtn = document.getElementById('launch-btn')
launchBtn.addEventListener('ready', function (e) {
console.log('开放标签 ready')
})
launchBtn.addEventListener('launch', function (e) {
console.log('开放标签 success')
})
launchBtn.addEventListener('error', function (e) {
console.log('开放标签 fail', e.detail)
})
// 需要切换测试和生产环境
// 调用接口获取签名
$.get('***',function(res) {
if (res.code == 200) {
wx.config({
//debug: true,
appId: '***',
timestamp: res.result.timestamp,
nonceStr: res.result.nonceStr,
signature: res.result.signature,
jsApiList: ['chooseImage'],
openTagList:['wx-open-launch-weapp']
})
} else {
alert('获取跳转参数失败,请重试');
}
})
} else if (isDesktop) {
// 在 pc 上则给提示引导到手机端打开
var containerEl = document.getElementById('desktop-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'desktop-web-container')
} else {
var containerEl = document.getElementById('public-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'public-web-container')
var buttonEl = document.getElementById('public-web-jump-button')
var buttonLoadingEl = document.getElementById('public-web-jump-button-loading')
try {
await openWeapp(() => {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
})
} catch (e) {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
throw e
}
}
})
async function openWeapp(onBeforeJump) {
console.log(window.localStorage);
try {
var link = null;
if (link != undefined && link != null && link != '') {
location.href = link;
} else {
// 需要切换测试和生产环境
$.get('***/getScheme',function(res) {
if (res.code == 200 && res.result != undefined && res.result != null && res.result != '') {
location.href = res.result;
try {
window.localStorage.removeItem('openLink');
window.localStorage.setItem('openLink', res.result);
} catch (e) {
console.log(e)
}
} else {
alert('获取跳转参数失败,请重试');
}
})
}
} catch (e) {
console.log(e)
// 需要切换测试和生产环境
$.get('***/getScheme',function(res) {
if (res.code == 200 && res.result != undefined && res.result != null && res.result != '') {
location.href = res.result;
try {
window.localStorage.removeItem('openLink');
window.localStorage.setItem('openLink', res.result);
} catch (e2) {
console.log(e2)
}
} else {
alert('获取跳转参数失败,请重试');
}
})
}
}
</script>
<style>
.hidden {
display: none;
}
.full {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.public-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.public-web-container p {
position: absolute;
top: 40%;
}
.public-web-container a {
position: absolute;
bottom: 40%;
}
.wechat-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.wechat-web-container p {
position: absolute;
top: 40%;
}
.wechat-web-container wx-open-launch-weapp {
position: absolute;
bottom: 40%;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container p {
position: absolute;
top: 40%;
}
</style>
</head>
<body>
<div class="page full">
<div id="public-web-container" class="hidden">
<p class="">正在打开 “***”...</p> <!-- replace -->
<a id="public-web-jump-button" href="javascript:" class="weui-btn weui-btn_primary weui-btn_loading" onclick="openWeapp()">
<span id="public-web-jump-button-loading" class="weui-primary-loading weui-primary-loading_transparent"><i class="weui-primary-loading__dot"></i></span>
打开小程序
</a>
</div>
<div id="wechat-web-container" class="hidden">
<p class="">请点击右上角“...”选择在浏览器中打开</p> <!-- replace -->
<!-- 跳转小程序的开放标签。文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
<wx-open-launch-weapp id="launch-btn" appid="***" username="***" path="***">
<template>
<button style="width: 200px; height: 45px; text-align: center; font-size: 17px; display: block; margin: 0 auto; padding: 8px 24px; border: none; border-radius: 4px; background-color: #07c160; color:#fff;">打开小程序</button>
</template>
</wx-open-launch-weapp> -->
</div>
<div id="desktop-web-container" class="hidden">
<p class="">请在手机打开网页链接</p>
</div>
</div>
</body>
</html>第二部,
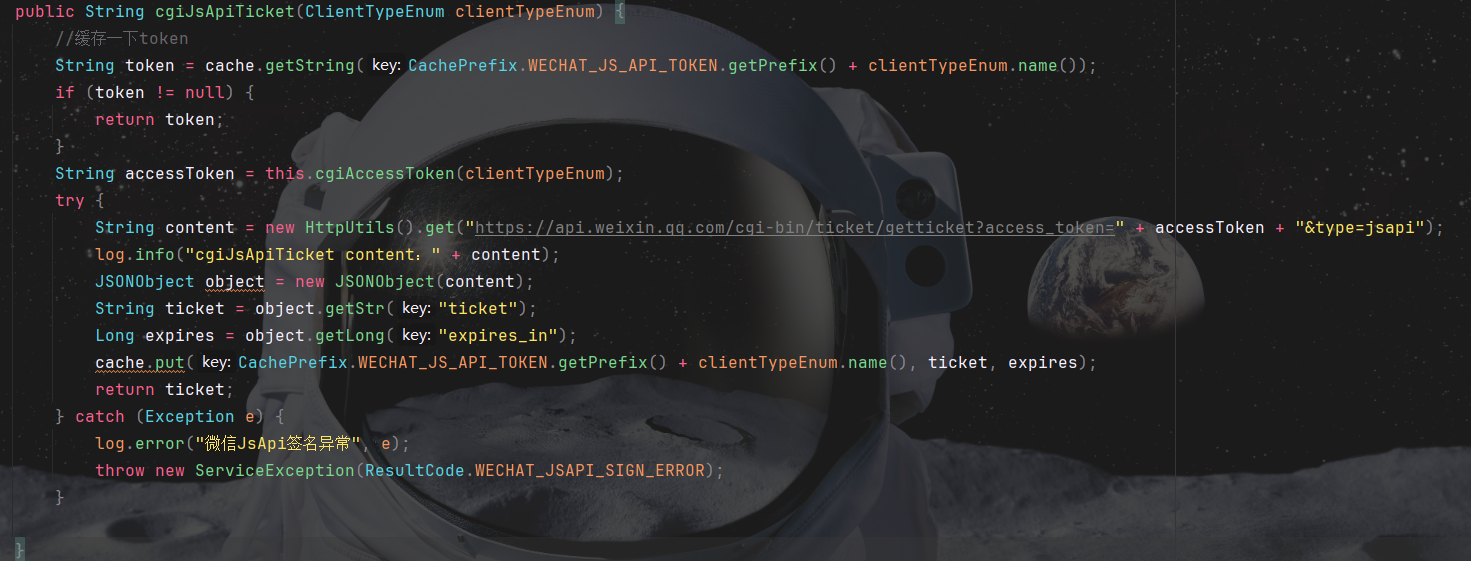
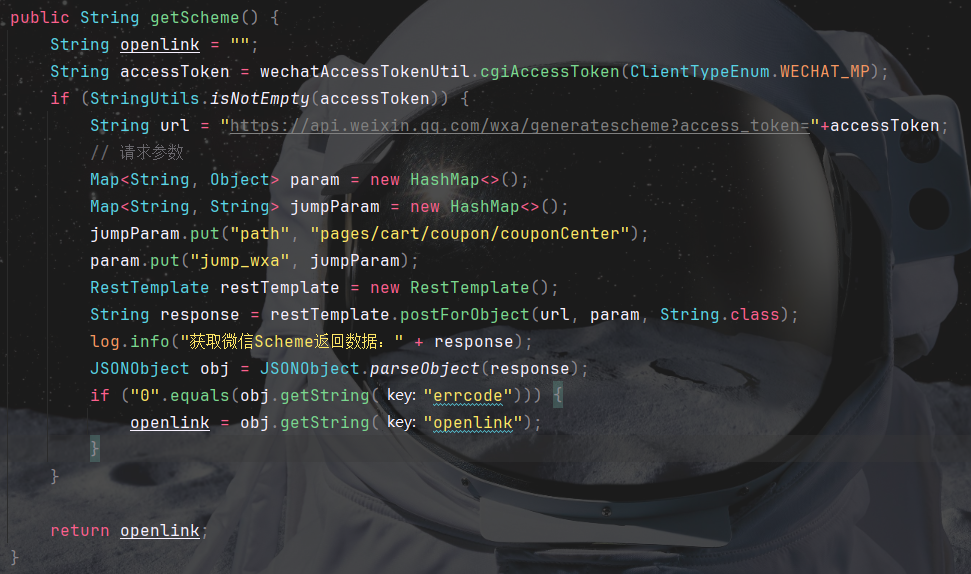
后端编写获取签名和获取scheme码接口,例:


以上只是示例代码,仅供参考。
第三步,
部署html网页,指定链接地址可访问到该网页即可。这样发送短信时将该链接放入短信内容中,用户接口点击该链接跳转到小程序。也可将链接生成二维码用于推广。