微信公众号开发,获取用户信息前端

目录
微信公众号开发,获取用户信息(前端)
微信网页授权文档
本人使用的是公众平台测试账号进行的代码测试。(开发 —》开发者工具—》公众平台测试账号)
如何配置可参考文章
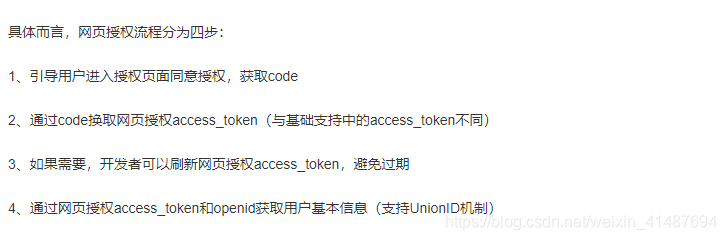
一,微信网页授权流程(微信文档都有)

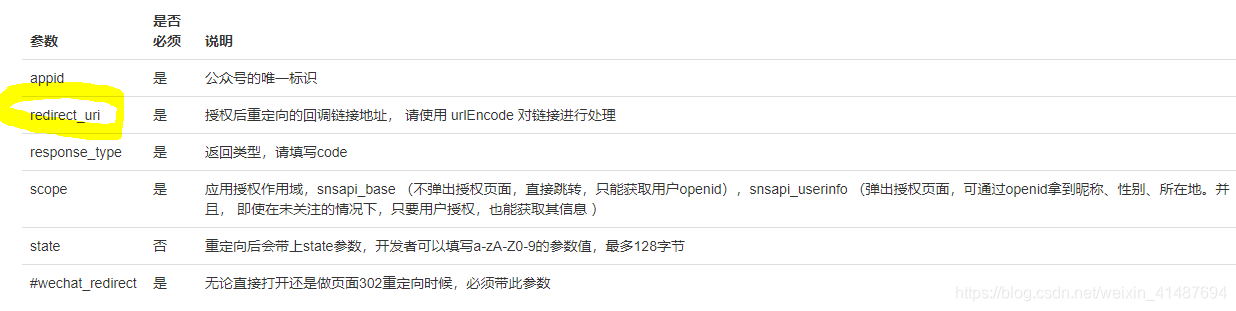
二,前端获取code
禁忌:不要发送请求获取微信的code,会报跨域,需要把它当成页面打开

变化的是appid,redirect_url,responese_type,scope,
其中redirect_url很关键,获取成功code之后,页面会重定向你设置的redirect_url
var wxappid = 'wxcd3e32942e4b220a';
var redirecturi = 'https%3a%2f%2fweixin.cenozon.cn'
var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + wxappid + '&redirect_uri=' + redirecturi + '&response_type=code&scope=snsapi_base&state=123#wechat_redirect'
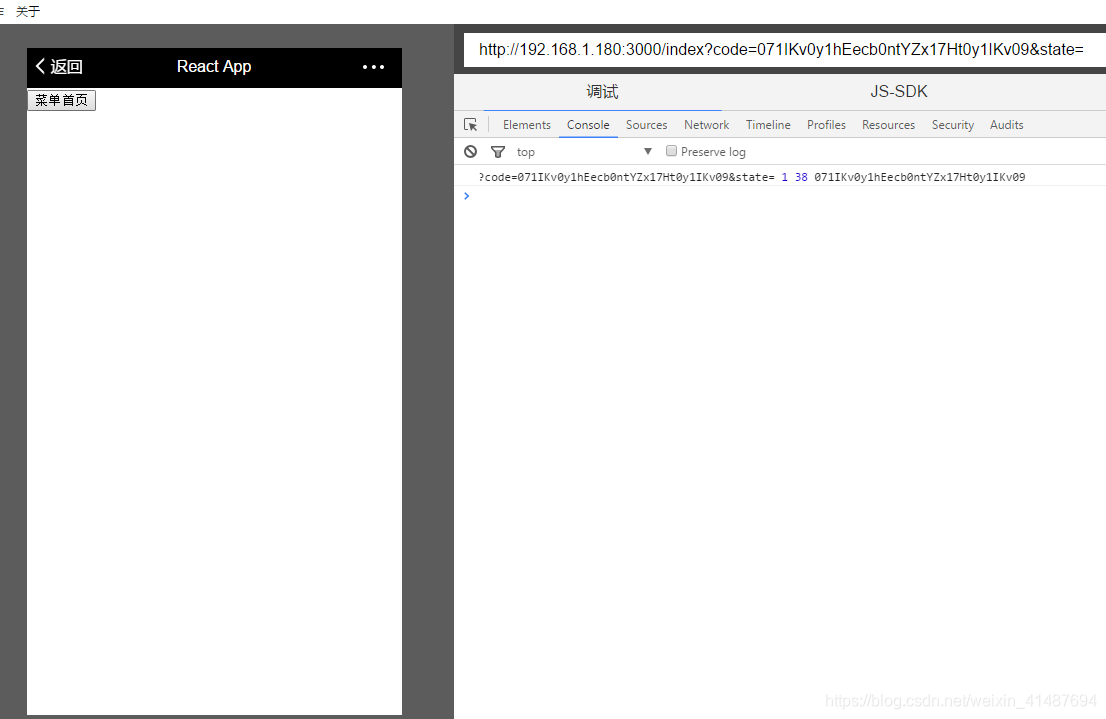
window.location.href = url在重定向后的页面获取到code ,可以看到这个时候code是在地址上返回给我们的。
截取链接地址上的code,拿到code,给后端换取token
const url = window.location.search;
const start = window.location.search.indexOf('code=');
const end = window.location.search.indexOf('&');
const code = url.substring(start + 5,end)
完整的页面逻辑
1.先判断是否有用户唯一标示,没有的话就去获取code
1.先判断页面链接上是否有code,没有进行授权登陆
2.有code,就传给后端,获取信息 ,缓存用户唯一标示