uniapp中微信小程序Apph5相互跳转总结

uniapp中微信小程序、App、h5相互跳转总结
原博:
1.1 小程序跳转小程序
小程序可跳转任意正常小程序(
),使用
uni.navigateToMiniProgram
具体代码:
// #ifdef MP-ALIPAY || MP-WEIXIN
uni.navigateToMiniProgram({
appId: appId,
path: 页面路径,
envVersion: 'release',// 开发版、体验版、正式版
success(res) { }
});
// #endif1.2 App跳转小程序
App跳转小程序需要使用
plus
的
launchMiniProgram
api,
具体代码:
// #ifdef APP-PLUS
plus.share.getServices(
(data) => {
let sweixin = null;
data.forEach(item=>{
if(item.id==="weixin"){
sweixin = item
}
})
if (sweixin) {
// 跳转到微信小程序
sweixin.launchMiniProgram({
id: "", //微信小程序原生id
path: `/pages/mall/index`,
// 可取值:0-正式版; 1-测试版; 2-体验版。默认值为0。
type: 0, // 微信小程序版本类型,
});
} else {
uni.showToast({
title: "请安装微信",
icon: "none",
});
}
},
(err) => {
console.log("跳转失败");
}
);
// #endif
data值为:
[
{
"id": "sinaweibo",
"description": "新浪微博",
"authenticated": false,
"accessToken": "",
"nativeClient": false
},
{
"id": "qq",
"description": "QQ",
"authenticated": false,
"accessToken": "",
"nativeClient": true
},
{
"id": "weixin",
"description": "微信",
"authenticated": true,
"accessToken": "",
"nativeClient": true
}
]1.3 h5跳转小程序
h5跳转小程序,可以使用
URL Scheme
,即通过
weixin://dl/business/?xxx
方式,拉起本地微信后进行跳转。
具体代码:
// #ifdef WEB
window.location.href= "weixin://dl/business/?t=HZ2gBmGKRzp"
//"weixin://dl/business/?appid=wx7fdf86d7c67b2184&path=pages/mall/index"
// #endif1.4 小程序跳转h5
小程序跳转h5通过微信的
web-view
,跳转前需要后台配置业务域名。
<web-view
:src="url"
@message="bindmessage"
@load="bindload"
></web-view>1.5 h5跳转小程序
1.5.1 开放标签跳转
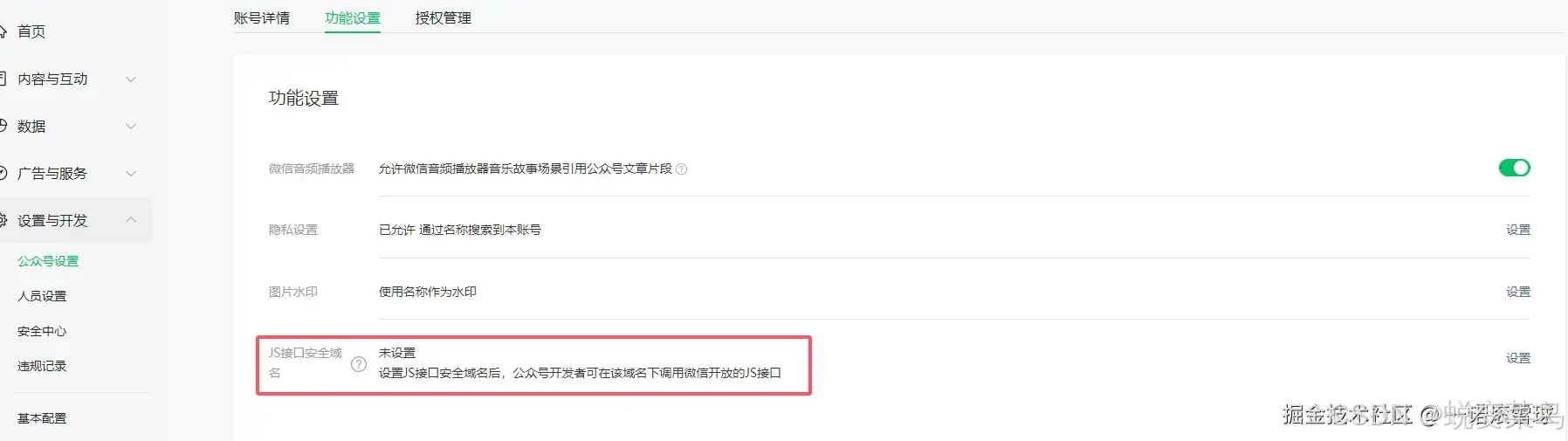
使用开放标签的情况:当需要在微信公众号中跳转到微信小程序时,可以使用开放标签。使用开放标签必须要进行授权,服务号需绑定
JS接口安全域名
下的网页。
具体参考进行鉴权:
设置JS接口安全域名
 2. 引入js文件
2. 引入js文件<script src='https://res2.wx.qq.com/open/js/jweixin-1.6.0.js'></script>通过config接口注入权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: ['wx-open-launch-weapp','wx-open-subscribe'] //可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});- 通过ready接口处理成功验证 5. 通过error接口处理失败验证
具体使用:
开放标签使用条件:
 具体代码:
具体代码:
<wx-open-launch-weapp :username="userName" :path="path">
<script type="text/wxtag-template">
<img src="https://xcx.ihotel.cn/distribution/images/goMiniWx.gif" alt="" style="width: 114px;height: 114px;margin: 0 auto;margin-top: 100px;display: block;">
<p style="margin-top: 20px;font-size: 16px; color: #888;">请点击此处跳转小程序后,再分享哦~</p>
</script>
</wx-open-launch-weapp>
1.5.2 wx.miniProgram跳转
使用
wx.miniProgram.navigateTo
的情况:当H5页面位于微信小程序的webview内部时,应使用
wx.miniProgram.navigateTo
进行页面跳转。
 具体代码:
具体代码:
wx.miniProgram.navigateTo({url})2. 小程序、公众号相互跳转
2.1 小程序跳转公众号
小程序跳转公众号,可使用官方的
official-account
组件。参考
前提条件:

需要公众号后台关联小程序

小程序中需添加引导
 添加组件:
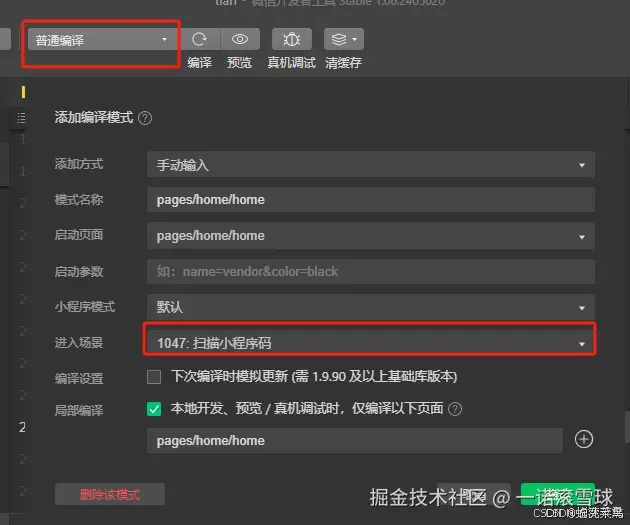
添加组件:<!-- #ifdef MP-WEIXIN --> <official-account></official-account> <!-- #endif -->本地调试:
需要设置特定的进入场景:

2.2 公众号跳转小程序
公众号跳转小程序,可以在菜单、图文、或者消息模板等方式进行配置。
总结
最后总结一下:
小程序之间跳转 :使用
uni.navigateToMiniProgram方法,可以在小程序间跳转。参数包含目标小程序的appId和页面路径等。App 跳转到小程序 :在 App 中可以通过
plus.share.getServices获取分享服务,然后使用launchMiniProgram方法跳转到微信小程序。H5 跳转小程序 :H5 页面通过 URL Scheme (
weixin://dl/business/?xxx) 的形式调起本地微信,并跳转到指定小程序。小程序跳转 H5 :通过小程序内的
web-view组件,能够嵌入和跳转到 H5 页面。H5 页面跳转小程序 :可以通过微信开放标签(如
wx-open-launch-weapp)或wx.miniProgram.navigateTo来实现 H5 页面跳转到小程序。小程序与公众号跳转 :
- 小程序跳转到公众号:通过
official-account组件,前提是公众号已关联小程序。 - 公众号跳转到小程序:可以进行菜单和模板消息配置等。
- 小程序跳转到公众号:通过
 2. 引入js文件
2. 引入js文件
 添加组件:
添加组件: