将前端vue项目打包,并生成docker镜像文件,并运行

目录
将前端vue项目打包,并生成docker镜像文件,并运行
打包镜像文件(我选用 Nginx 镜像为基础构建vue应用镜像)
(1)安装 windos docker
(2)在项目中创建Dockerfile文件 (无后缀名)
内容:
FROM nginx #表示该镜像是基于 nginx 镜像构建的。
EXPOSE 80 #暴露的端口
COPY /dist /usr/share/nginx/html #表示将项目根目录下 dist 文件夹下的所有文件复制到镜像中 的/usr/share/nginx/html/ 目录下
ENTRYPOINT nginx -g “daemon off;”
(3)拉取 nginx镜像 docker pull nginx docker desktop查看拉取的nginx镜像为nginx:latest
(4)打包项目生成 dist
(5)打包完成之后,使用docker build -t test-docker:1.0.0 .命令来构建 Vue 应用镜像,其中-t 是镜像的名字及标签,通常 name:tag 或者 name 格式,.是基于当前目录的 Dockerfile 来构建镜像。
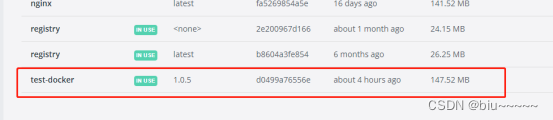
(6)docker desktop中查看构建好的镜像。
 (7)创建docker容器
docker run -p 3060:80 -d –name vueApp test-docker:1.0.0
(7)创建docker容器
docker run -p 3060:80 -d –name vueApp test-docker:1.0.0
- -p 3060:80表示端口映射,将宿主的3060端口映射到容器的80端口(此端口为nginx所配置端口)。
- -d 表示后台运行容器,并返回容器ID。
- –name vueApp表示容器名称。
- test-docker:1.0.0表示基于的镜像名称。
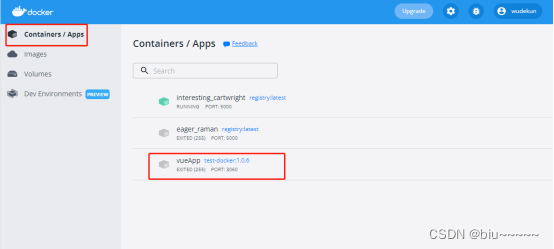
(8)启动容器成功后可在docker desktop中查看。
 (9)在浏览器中访问:http://localhost:3060,访问成功。
(9)在浏览器中访问:http://localhost:3060,访问成功。
 (9)在浏览器中访问:http://localhost:3060,访问成功。
(9)在浏览器中访问:http://localhost:3060,访问成功。