小程序底部tabbar加数字标

目录
小程序底部tabbar加数字标
小程序底部tabbar悬浮数字标功能
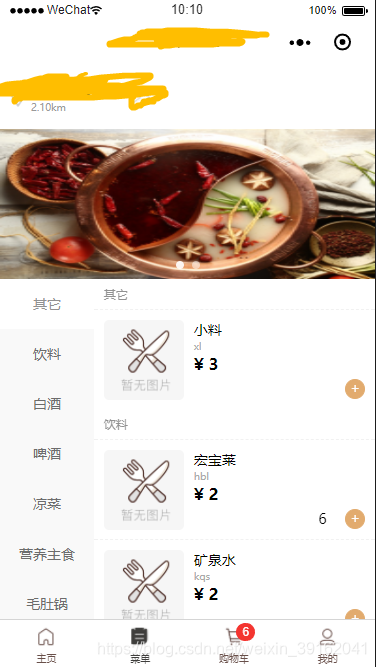
实现效果如下:

大家都知道小程序的底部,是通过APP,JSON进行配置的,如果想要在下面的tabbar上面做手脚的话,网上搜索是找不到方法的,好多小白见到这种需求都感觉无从下手,如果你也遇到这种问题,那就好好研究一下API吧,话不多说,上代码:
//这里我们只介绍我们用到的方法
wx.setTabBarBadge({//这个方法的意思是,为小程序某一项的tabbar右上角添加文本
index: 0, //代表哪个tabbar(从0开始)
text: '1' //显示的内容
})
wx.removeTabBarBadge({//这个方法为移除当前tabbar右上角的文本
index: 2, //代表哪个tabbar(从0开始)
})下面来看我的实现逻辑
首先,因为我的tabbar底部的是需要填充数量,然而添加购物车的按钮很多,所以为了时时监听,我在APP.js里面做了如下操作:
//首先定义了一个方法
timer: false,
scanCart: function (that) {
//我把购物车里面的数据都塞到了缓存里,取名cart,任何一项修改购物车的行为,都会先取购物车的缓存,在重新更新缓存里的购物车参数
//购物车
var cart = wx.getStorageSync("cart");
//统计购物车商品的总数量
var cartnumber = 0; //购物车菜品的一共的数量
for (var index in cart) {
cartnumber += cart[index].num
}
if (cart.length) { //判断购物车的数量个数,购物车如果为空就走else
wx.setTabBarBadge({ //购物车不为空 ,给购物车的tabar右上角添加购物车数量标志
index: 2, //标志添加位置
text: "" + cartnumber + "" //通过编译,将购物车总数量放到这里
})
} else {//购物车为空
wx.removeTabBarBadge({ //移除指定位置的tabbar右上角的标志
index: 2,
})
}
},你以为这么就完了?这只能做基础的更改,因为每次加入购物车,数据都要刷新,但是,页面不刷新我们该怎么做,逻辑如下,
在APP.JS的生命周期函数onLaunch里面,写一个计时器,每过(100毫秒)就重新取购物车的缓存,计算数量重新塞到tabbar的标志里,这个方法每过100毫秒执行一次,所以购物车的缓存只要在任何地方做了更改,下面的标志就会紧跟着随着改变。
代码如下:
onLaunch: function (options) {
var that = this;
//初始化购物车
that.timer = setInterval(function () {
that.scanCart(that)
}, 100);
that.scanCart(that);
},小结:这里面一定要注意,其他任何地方对购物车做了修改,一定要同时更改一下购物车的缓存数据,防止数据乱掉。有任何问题欢迎一起学习研究,微信:w827306356