uni-app小程序背景图片的处理

目录
uni-app(小程序)背景图片的处理
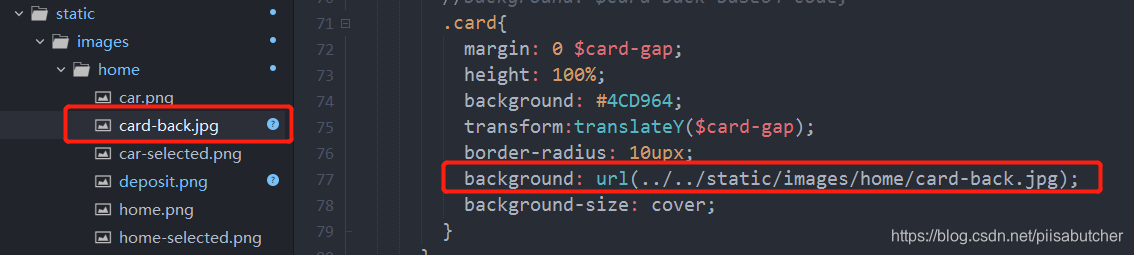
做基于uni-app的微信小程序的时候,遇到了一点问题,uni-app(小程序)背景图片的处理一直报错。
背景怎么引用本地图片
想要为
<view>
标签添加一个背景,常规做法:
 然后就报错啦:本地资源图片无法通过WXSS获取,可以使用网络图片,或者base64,或者使用
然后就报错啦:本地资源图片无法通过WXSS获取,可以使用网络图片,或者base64,或者使用
<image/>
标签
 解决方案按照报错信息也给出来了:
解决方案按照报错信息也给出来了:
使用网络图片,找个图床把你要用的图片传上去,然后以网络图片的形式引入到你的项目里面。
使用使用
<image/>标签,这个就不多说了,image作为背景,用绝对定位分隔图层出来就可以实现,可行但是我初衷还是想要用background的形式引入背景图片。将图片转为base64,我用的是这个方法,网上有免费的在线转换器,比如:
 上传图片,转换,复制得到的base64编码,然后粘贴到原来的
上传图片,转换,复制得到的base64编码,然后粘贴到原来的
background:url(base64编码)就可以了。
集中处理base64编码的图片并引入
上一步用图片转成base64的编码很长,放在vue文件里非常不美观,还有就是我的Hbuilder编辑器滚动时会因此卡顿,所以为了可持续发展,早早的把这些base64编码变量抽离出来。
新建一个scss文件集中放这些base64编码图片

在uni.scss文件中导入这个自定义文件,作为预处理变量

在vue文件里用相应的变量来引入图片

这样就大功告成啦~
效果:

 上传图片,转换,复制得到的base64编码,然后粘贴到原来的
上传图片,转换,复制得到的base64编码,然后粘贴到原来的




