微信小程序的优化方案之主包与分包的研究

目录
微信小程序的优化方案之主包与分包的研究
什么是分包?
某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 20M
单个分包/主包大小不能超过 2M
优点
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
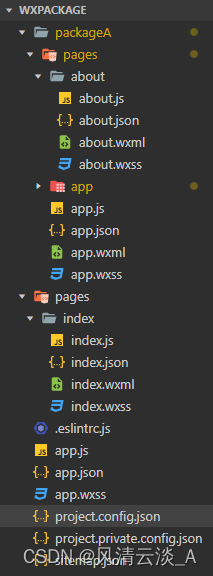
有如下的项目结构

app.json配置文件,pages是主包的内容,subpackages是分包的内容
{
"pages": [
"pages/index/index"
],
"subpackages":[
{
"root": "packageA",
"pages": [
"pages/about/about",
"pages/app"
]
}
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}主包页面跳转到分包页面
pages\index\index.wxml
<button bindtap="goToClick">跳转到about</button> onLoad(options){
console.log(options,'ops')
},
goToClick(){
console.log('goToClick')
wx.reLaunch({
url: '/packageA/pages/about/about', //必须写完整路径
})
}分包页面跳转到主包页面且携带参数
packageA\pages\about\about.wxml
<button bindtap="goIndexClick">跳转到首页</button> goIndexClick(){
wx.navigateTo({
url: '/pages/index/index?name=gaofeng',
})
}
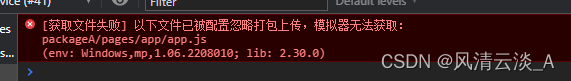
可能会出现的报错及处理方法

"packOptions": {
"ignore": [],
"include": [
{
"value": "packageA/pages/app/app.js",
"type": "file"
},
{
"value": "packageA/pages/cat.js",
"type": "file"
},
{
"value": "packageA/pages/dog.js",
"type": "file"
},
{
"value": "packageA/pages/about.js",
"type": "file"
}
]
}即可以解决这个问题