25-个前端相关的学习网站和一些靠谱的小工具

25 个前端相关的学习网站和一些靠谱的小工具
Flexbox Froggy - 学习 Flex 布局的小游戏
一个引导式的学习 Flex 布局的游戏,用 flex 布局让青蛙跳到荷叶上就算完成,游戏里面几乎包含了所有常用的属性,这样学习起来很有趣嘞,形象好记忆,谁要是 Flex 布局还不熟的话,在这多练练。

_ ● 4 _
EnjoyCSS-在线CSS代码可视化工具
在线版的 CSS3 代码生成工具,基于可视化操作,能快速无编码的环境下调整网页效果和图形样式。就像是在本地使用 PS 或 AI 软件一样。

_ ● 5 _
CSS-Tricks - CSS 技巧
这个网站不断的在更新一些关于 CSS 的技巧优秀的教程和技巧,每天都会更新文章。

_ ● 6 _
Neumorphism-实现新拟态效果
可以轻松实现新拟态效果,不仅可以修改颜色或填写色值,也可以修改尺寸、半径、距离、强度、模糊效果以及形状等参数,同时提供了CSS代码可以直接Copy。

_ ● 7 _
uiGradients - 分享渐变色
提供渐变色效果的站点,里面接近上百种渐变配色方案,可根据自己风格来选择搭配,能直接获得对应渐变配色的 CSS 代码。

▍JS 相关
_ ● 8 _
JavaScript 秘密花园
一个一直更新的JavaScript 的语法文档,主要会写如何去避免一些常见的错误,以及找到很难发现的 bug ,比较深入 JavaScript 的语言特性。

_ ● 9 _
JS Tips - JS 技巧
每天一个 Javascript 小知识。

_ ● 10 _
JSweekly - 技术周刊
专门讲解 Javascript 的技术周刊。

_ ● 11 _
CDNJS - JavaScript 资料库
CDNJS 为开发者提供最新的前端 Web 开发资源,免费使用,无使用限制。你可以直接在自己的网页上引用这些 JS 文件。进入 CDNJS 网站后,搜索你想要的资源库,找到后点击项目后方的[ Copy Script Tag] ,然后贴上就可以用了。目前 CDNJS 在 Web 前端的 CDN 服务中排名第二(第一名是 Google),性能出色。

_ ● 12 _
Beautiful Open - 开源 JS 库集合
收集各类卓越设计的开源项目,大到CMS内容管理系统,小到常用的Javascript库,适合网站开发的用户使用。

_ ● 13 _
JavaScript Fun - 代码库集合
一个集合当下最流行的 JavaScript 代码库,显示流行排行,开发者可以轻松的找到想要最新的代码插件、工具和博客。

▍社区和博客
_ ● 14 _
**Stack Overflow - 编程人员问答网
**
全球IT界最受欢迎的技术问答网站之一,一个解决 bug 的社区,称为“ 编程界的十万个为什么 ”。

_ ● 15 _
掘金 - 高质量技术社区
掘金技术社区是质量很高的技术分享社区,技术大牛和极客们共同编辑筛选的优质干货,这些技术文章包括Android、iOS、前端、后端资源。

_ ● 16 _
**Codrops - 网页设计开发博客
**
发表技术文章和网页教程,提供经验,少踩坑,资源丰富很丰富,很多优秀的技术都是从这里来的。

▍在线 IDE
_ ● 17 _
CodePen
一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效(炫技),可以在他们的 demo 基础上开发自己的前端设计。

_ ● 18 _
CodeSandBox
站如其名,CodeSandBox 网站提供一个在线开发环境的“沙盒”,主流的框架如 React、Vue、Angular 等,都可即开即用、实时编译预览,非常方便。

_ ● 19 _
JS Bin
另一个轻量级在线编辑器网站,界面简洁干净,临时想调试简单的 HTML 或 JS 代码可以考虑去这里试一试。

▍资源类
_ ● 20 _
ICONSVG - 在线自定义设计SVG图标素材
是一个在线可自定义设计SVG图标素材的网站,帮助前端设计师找到想要的图标素材,这些图标素材都是常用图标,可以点击官方提供的素材进行二次设计,同时也可以把设计好的图标导出。

_ ● 21 _
OpenMoji - 免费表情符号库
提供源代码的表情符号库,可免费下载使用。

_ ● 22 _
Share Icon - 免费矢量素材图库
提供超过25万中ICON矢量图片素材的站点,120多种分类,所有的素材都提供PNG、SVG格式,素材有多种尺寸尺寸包括 512512、256256、128128、6464、3232、1616等,非常适合前端设计师收藏备用。

_ ● 23 _
tableconvert - 在线表格编辑器
一个功能强大的在线表格编辑器,支持Excel、Markdown、JSON、CSV、HTML等格式的相互转换。当需要转换表格,又不能让它变形,不妨试试这款工具。

_ ● 24 _
Feathericons - 极简 ICON 图标集
一个免费开源的简单而美丽的ICON图标集合,主要设计的使用范畴为应用系统、媒体控制、位置、天气、箭头、徽标等,可在移动端应用开发的时候使用,图标格式为SVG。

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
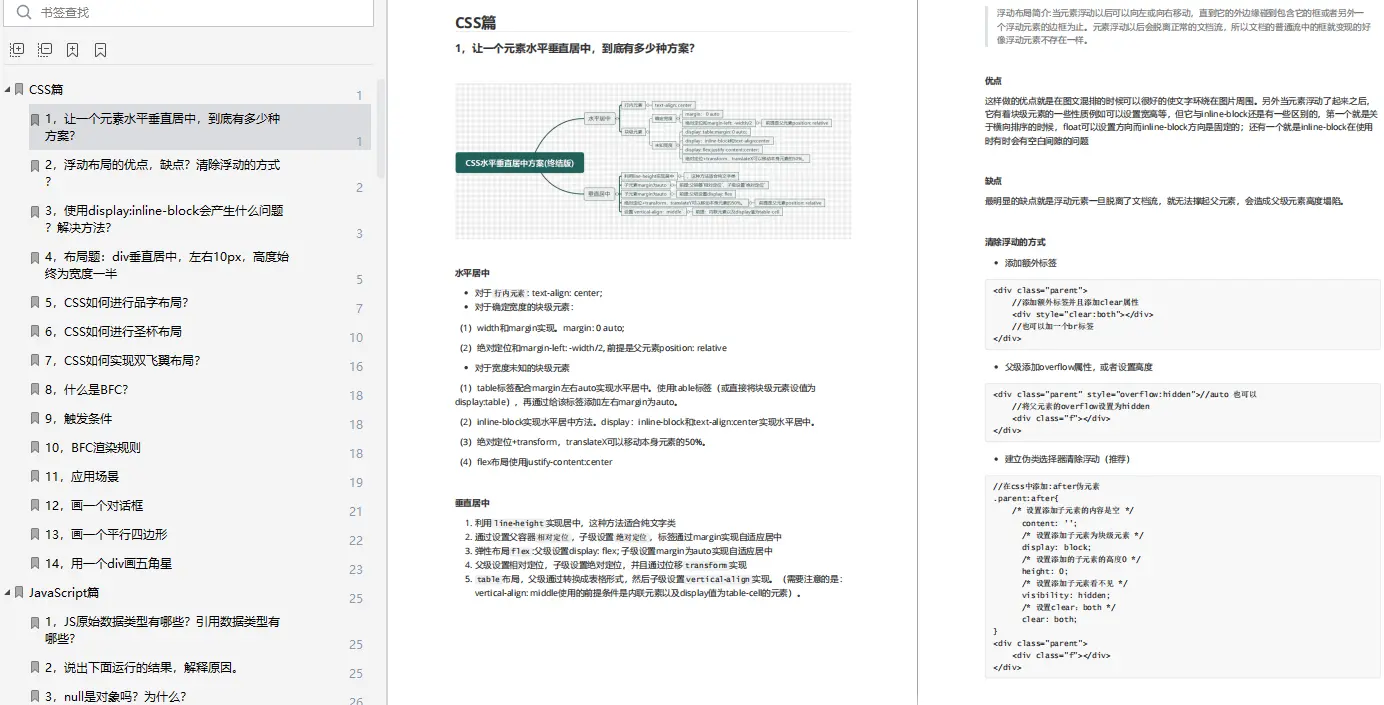
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版



图片转存中…(img-d0o13K4j-1711646676185)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-Nhspm2UX-1711646676185)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版
[外链图片转存中…(img-5tD6ftWa-1711646676186)]
[外链图片转存中…(img-ms5N7s6J-1711646676186)]
[外链图片转存中…(img-KySHDsHM-1711646676186)]