微信小程序WXSS和全局页面配置

【微信小程序】WXSS和全局、页面配置
🍒观众老爷们好呀,小程序系列更新,上文我们讲解了小程序中WXML 中的条件渲染和列表渲染,那么接下来,就让我们走进微信小程序的WXSS以及小程序配置吧!
🍒今天的内容也是非常重要,赶紧拿小本本记起来呀。

文章目录
- 一,WXSS
- 1.1 rpx尺寸单位
- 1.2 样式导入@import
- 1.3 全局样式
- 二,全局配置
- 2.1 属性
- 三,页面配置
一,WXSS
首先我们先介绍一下
wxss
,
wxss
是微信小程序独有的模板样式,它类似于web开发中的
CSS
,具备
CSS
大部分的功能,同时,它还拓展出了几个内容功能,接下来牛牛介绍一下新增的
rpx尺寸单位
以及
样式导入@import
。
1.1 rpx尺寸单位
rpx
尺寸单位是微信独有的,主要用来解决屏适配问题。怎么回事呢?我们知道,手机款式很多,手机屏幕的大小也并不一致,我们想要让小程序根据屏幕宽度自动完成屏适配,于是有了
rpx
,
rpx
将屏幕宽度等分为750份,我们在开发的时候使用
rpx
尺寸单位,到使用的时候就会将其换算成像素单位,实现屏适配。
tip:
微信建议开发者, 开发微信小程序时设计师可以用
iPhone6
作为视觉稿的标准。
1.2 样式导入@import
在
CSS
中,我们用
<link>
标签导入外联样式表,在微信小程序中,单个页面的
wxss
文件渲染页面并不用我们操心,不过有时候我们需要格外导入外联样式,而在
WXSS
中,我们使用
@import
实现。
语法:
@import "相对路径"
1.3 全局样式
微信小程序的全局样式是写在根目录的
app.wxss
文件中的,全局样式就意味着里面的样式将在每一个页面均生效。
需要注意的是,当全局样式与页面的局部样式发生冲突时,但局部选择器权重大于或等于全局样式选择器权重的时候,会采取就近原则,用局部样式的定义渲染。
二,全局配置
全局配置我们在之前的文章也有做过一定的了解,根目录下的
app.json
文件就是专门放全局配置的地方。
app.json
文件中主要有六部分。
pages,用来存放页面的路径,第一个放的就是小程序的首页。
"pages": [
"pages/index/index",
"pages/list/list"
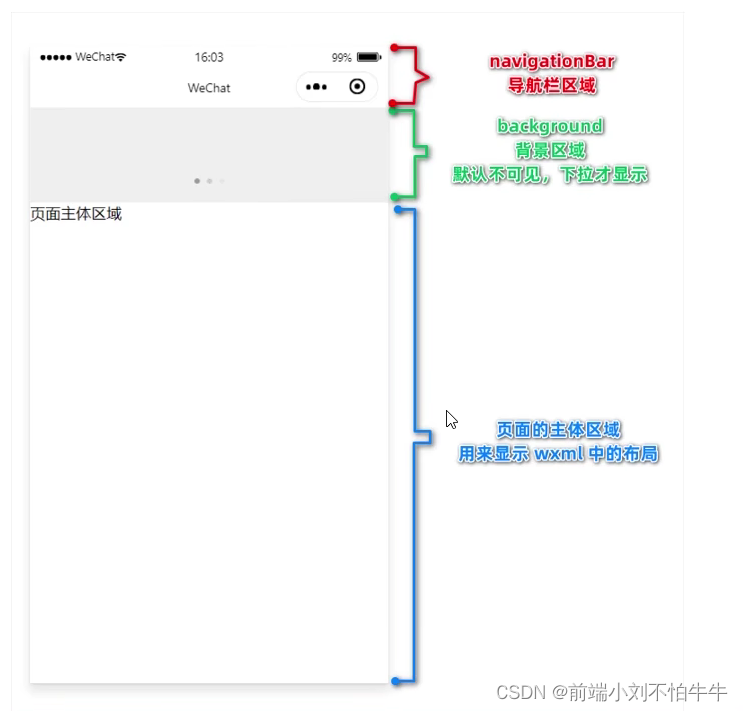
],window,页面的窗口外观,如:
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "第一个小程序"
},tabBar,页面的底部栏,微信小程序中这部分经常作为跳转页面的工具。
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/list/list",
"text": "目录"
}
],
"color": "#fff",
"selectedColor": "#999",
"backgroundColor": "#111"
},- 还有一个常见的就是
style,用来设置是否启用新版组件样式,如果需要,需要让style的值为v2,如果不采用,直接把style那一行删掉即可。
下面这张图方便理解

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
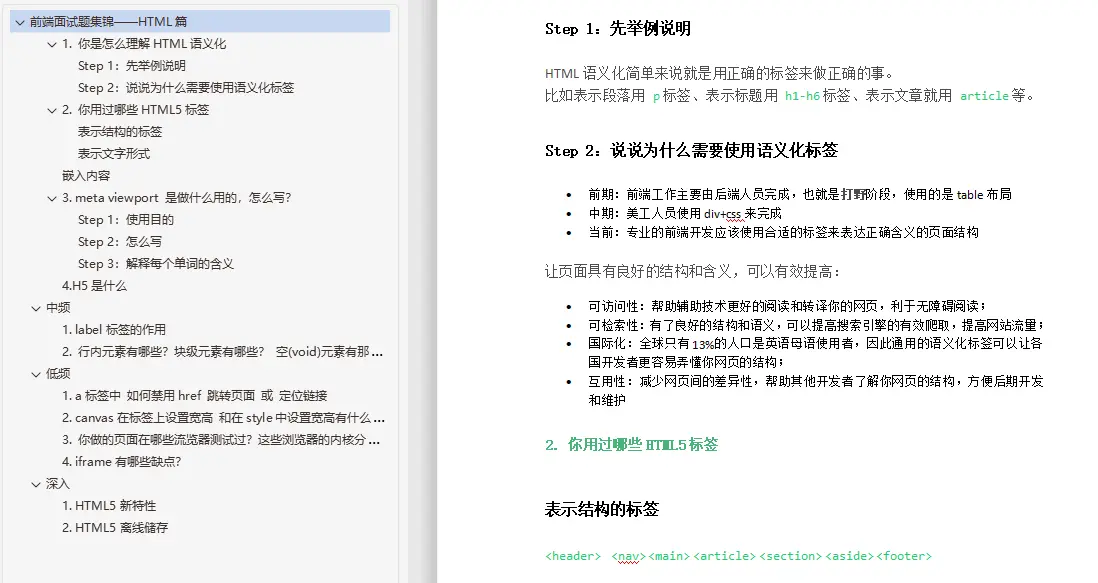
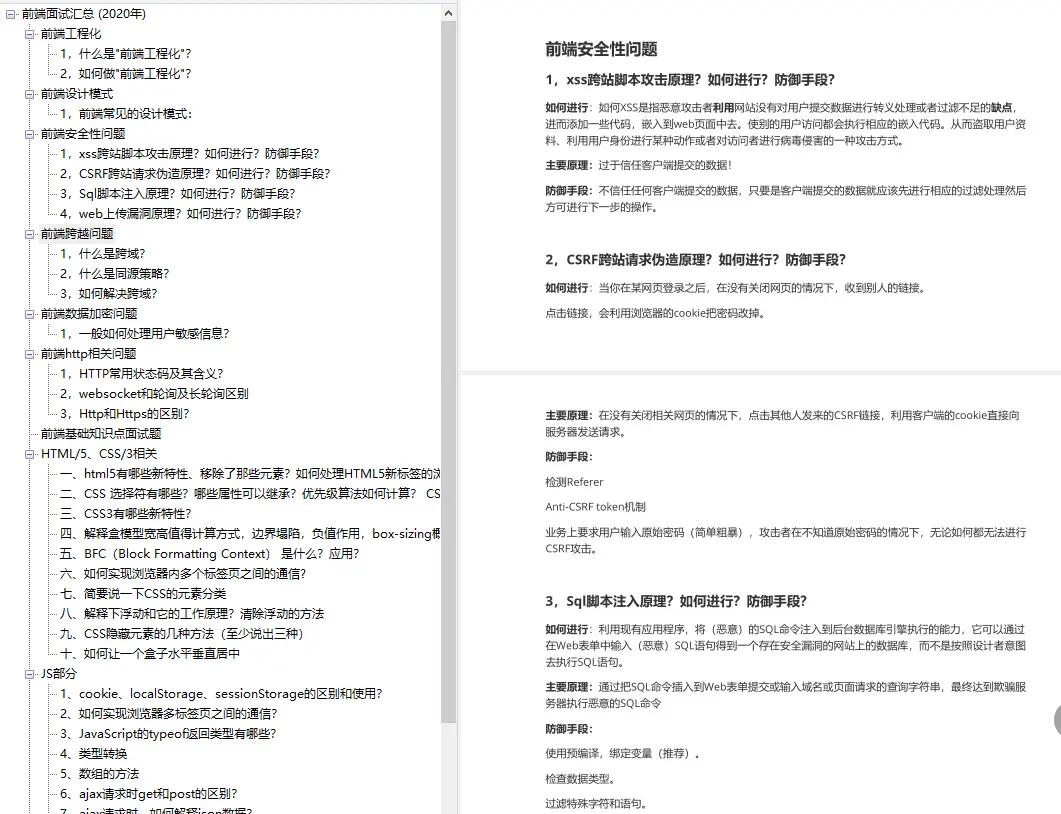
给大家分享一些关于HTML的面试题。


一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

J7tyl-1712879427974)]
[外链图片转存中…(img-1hq0EBlQ-1712879427974)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-7GXmHmn4-1712879427974)]