前端Vue组件化开发后端JavaWebMVC开发模式说明

目录
前端Vue组件化开发+后端JavaWebMVC开发模式说明
本篇博客是针对企业级开发课程的大作业写的开发模式说明,本来是要写后端渲染的,但是为了提高开发效率,和前端模块复用性,进而使用Vue的组件化开发前端,并把渲染层放到前端,后端只做动态数据服务
本篇暂时先说明在将渲染层放至前端后,后端MVC如何做来仅提供动态数据服务
后端MVC模式说明
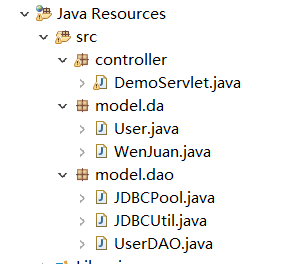
首先,后端MVC模式下文件结构如图:

DA层主要是各种JavaBean,请确保纯净的JavaBean,可以重载构造函数来满足不同的数据结构的构造,除了get和set方法,不能包含其他方法
DAO主要是Bean对应的数据操作,因为封装数据对象,只是在方法层面的封装,所以所有方法声明为
static
静态方法
controller主要控制业务流程和输入输出流控制
这里以一个小的demo来说明具体的写法,代码中注释很明确了:

此demo已经上传至 ,可以下载下来看,注释很详细,直接运行servlet有如下结果:

数据库为QN,数据表为User ,数据表如下: