SpringMVC-前端接收ResponseBody数据例子

目录
SpringMVC 前端接收ResponseBody数据例子
在SpringMVC中,如要后台返回对象或json数据而不进行页面的跳转则需要在后台处理方法上添加@ResponseBody注释,若处理类中的所有方法都是返回数据而不进行页面的跳转处理则为处理类添加@RestController注解即可省去为每个处理方法添加@ResponseBody的麻烦,而没有@RequestMapping注解的普通方法不会受到影响。
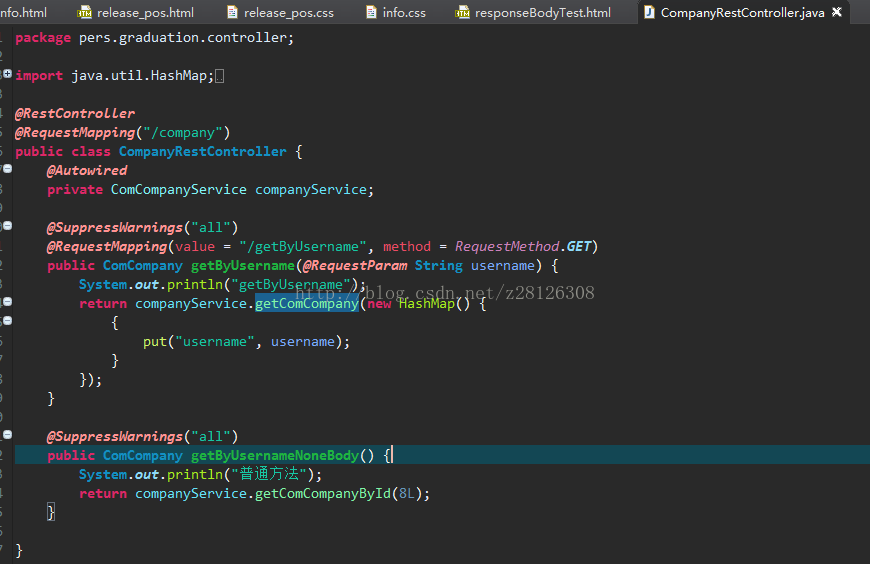
后台处理类(由于该文主要是写前端与SpringMVC后台的交互,所以数据服务层则不多讲,框架用的是SSM,之前也发过这套框架的集合例子):

第二个方法是为了验证没有RequestMapping该方法不会以@ResponseBody注解方法处理
前端responseBodyTest.html(由于个人隐私原因账号和一些资料将无法显示给大家):
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset="UTF-8">
5. <title>Insert title here
</title>
6. <script type="text/javascript" src="src/js/jquery-1.8.3.js">
</script>
7. <script type="text/javascript">
8. $(
function(){
9. $(
"#btn").click(
function(){
10. $.ajax({
11. url:
"company/getByUsername?username=xxxxxxx@163.com",
12. type:
"GET",
13. success:
function(data,status){
14. var content =
"";
15. $.each(data,
function(selector, context) {
16. content = content + selector +
":" + context +
"<br>";
17. })
18. $(
"#content").prepend(content);
19. },
20. error:
function(XMLHttpRequest, textStatus,
21. errorThrown){
22. alert(
"请求失败1");
23. }
24. })
25. })
26. $.ajax({
27. url:
"company/",
28. type:
"GET",
29. success:
function(data,status){
30. alert(
"success");
31. },
32. error:
function(XMLHttpRequest, textStatus,
33. errorThrown){
34. alert(
"请求失败2");
35. }
36. })
37. })
38. </script>
39. </head>
40. <body>
41. <button id="btn">click
</button>
<br>
42. <div id="content">
</div>
43. </body>
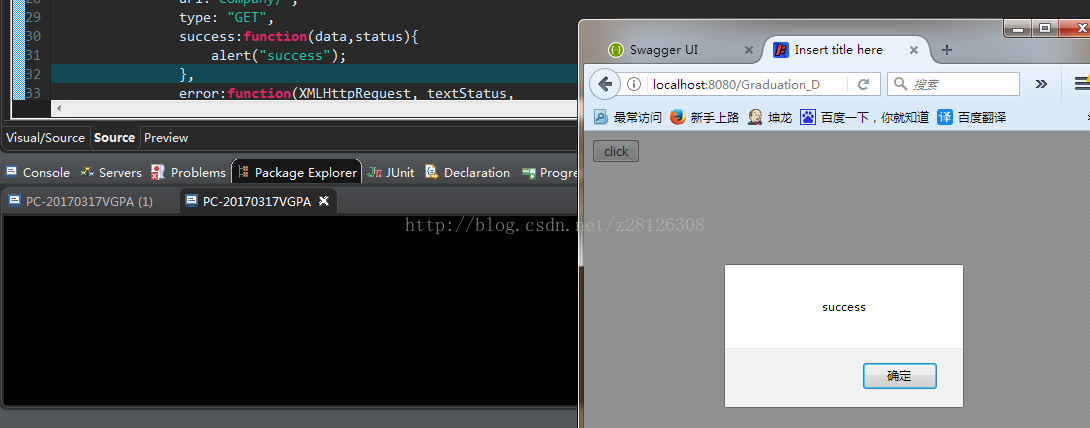
44. </html>当进入或刷新responseBodyTest页面时,CompanyRestController将会接收到前端company/的ajax请求,但此时jetty并没有返回任何数据到控制台中,说明无@RequestMapping注解的方法将不会以@ResponseBody作为注解方法处理,前端弹出success对话框表示回调成功。(效果图如下)

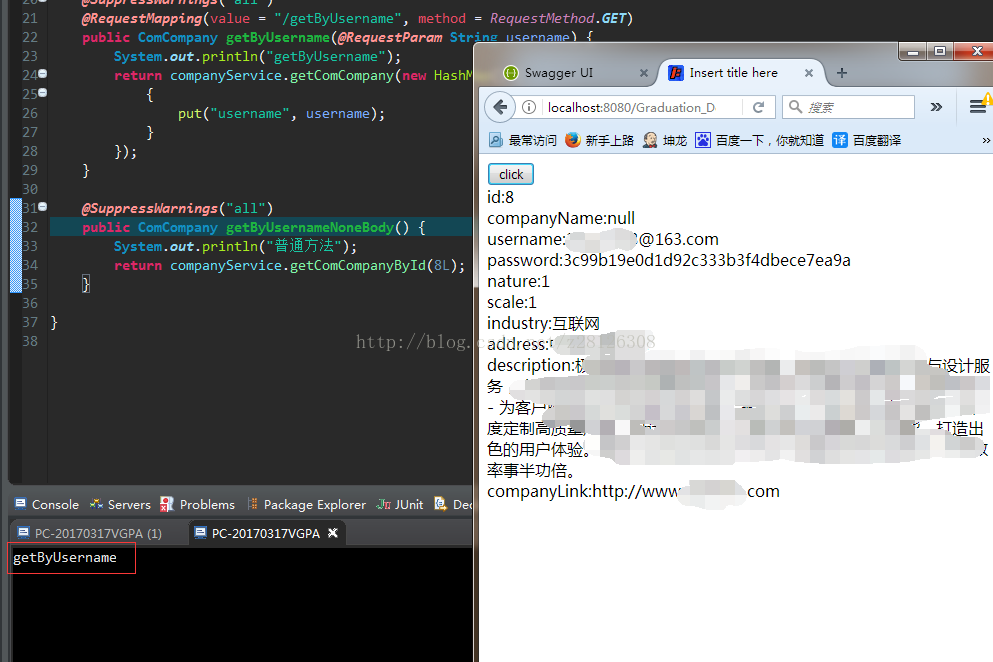
当点击click按钮将发送username数据到后台处理,后台处理方法将在服务器(个人用的是jetty,tomcat也一样)控制台显示getByUsername并从数据库查找username为前端发送过来的账号并返回对应的封装对象,再在id=“content"的div区域进行遍历显示。(效果图如下)

该例子是个人打算应用到毕设中的一个知识点的尝试例子,同时也记录分享一下