小程序安全小程序反编译

【小程序安全】小程序反编译
❤️ 博客主页 :
🔥 系列专栏 : 、 、 、 、
🎉 欢迎大家点赞👍收藏⭐评论✍

0x01 前期准备
知识点准备-小程序结构
1.主体结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分(即app)由 三个文件 组成,必须放在项 目的根目录 ,如下:
| 文件 | 必需 | 作用 |
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
2.一个小程序页面由四个文件组成,分别是:
| xxx.js | 页面逻辑 |
| xxx.json | 页面配置 |
| xxx.wxml | 页面结构 |
| xxx.wxss | 页面样式 |
3.项目整体目录结构
| pages | 页面文件夹 |
| index | 首页 |
| logs | 日志 |
| utils util | 工具类(mina框架自动生成,你也可以建立一个:api) |
| app.js | 入口js(类似于java类中的main方法)、全局js |
| app.json | 全局配置文件 |
| app.wxss | 全局样式文件 |
| project.config.json | 跟你在详情中勾选的配置一样 |
| sitemap.json | 用来配置小程序及其页面是否允许被微信索引 |
工具准备
首先下载小程序助手和微信小程序官方开发工具
小程序多功能组手
复杂操作:https://www.cnblogs.com/oodcloud/p/16964878.html
简单工具:http://xcx.siqingw.top/
分包-unveilr
微信官方开发工具
0x02 定位缓存包
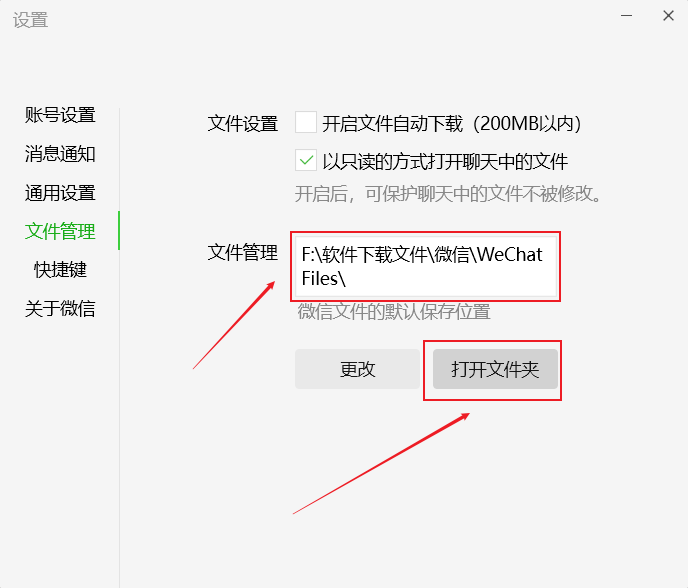
打开微信小程序包的相关目录
微信设置→文件管理→即可找到目录

D:\WeChat Files\Applet
操作前记得先清空wxpack目录(便于后期确认哪个是目标缓存包)
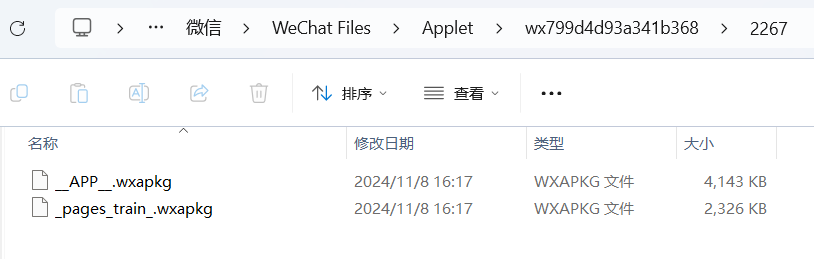
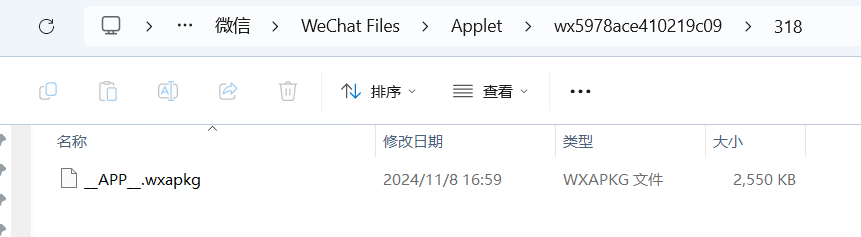
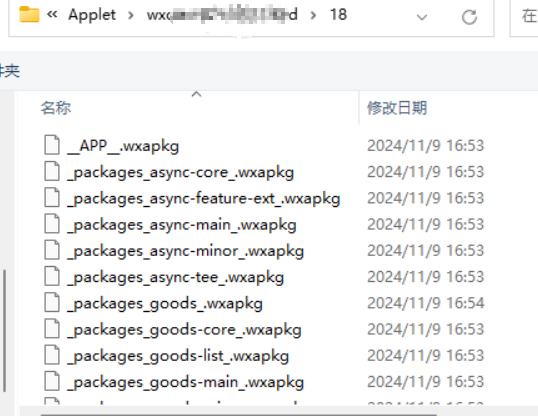
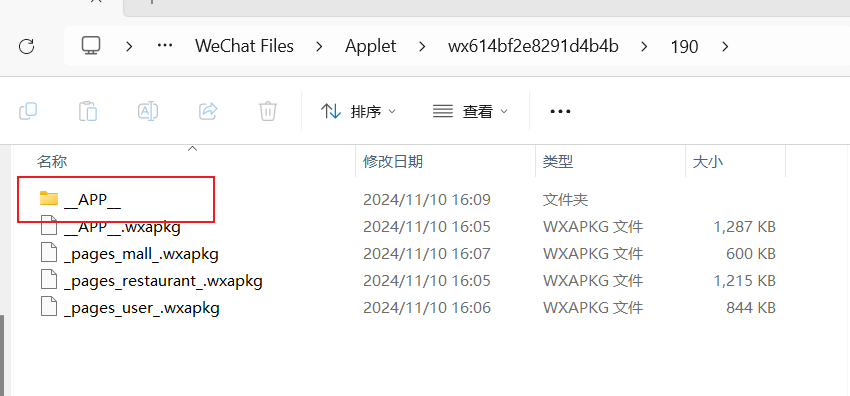
再次打开小程序,查看目录下出现目标缓存包,点击进入直到找到APP.wxapkg以此尾缀结尾的。

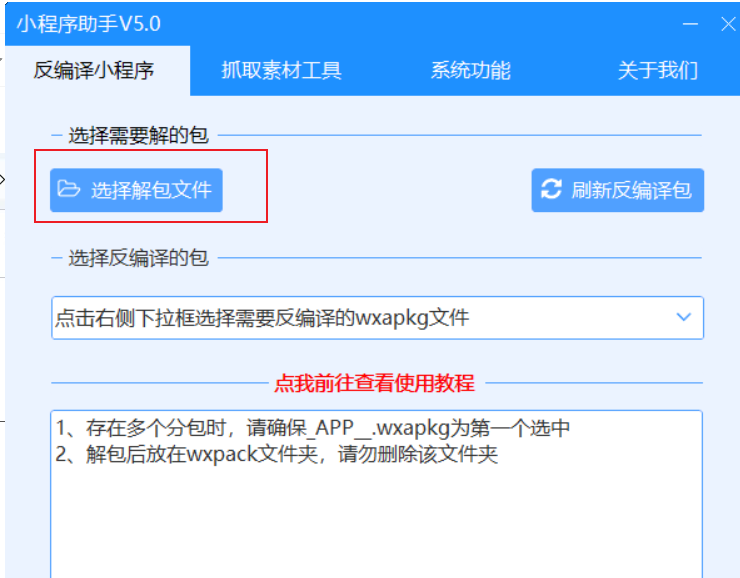
0x03 小程序多功能组手
单包教程
1、点击【选择解包文件】,就是第一个直接进入,选择到__APP__.wxapkg为止。


2、此时提示解包成功,如果还是执行解这个相同的包,系统会默认当分包处理,关于分包请看后面内容。

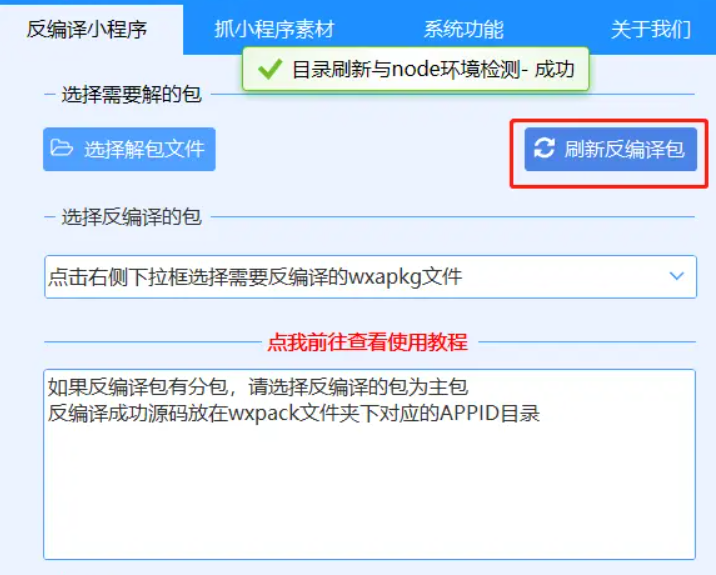
3、点击【刷新反编译包】,显示目录刷新成功即可出现刚刚解的包。

4、然后再选择需要反编译的包,点击执行反编译。

一般单包都使用5.0新版反编译
5、新版反编译成功后,会显示此小程序无分包,无需操作。如果使用5.0新版反编译,该提示无效,有无分包看具体源码,subPackages包含的root下面还定义了分包的文件夹、合并分包只要按照对应的分包路径文件夹合并即可,如果找不到分包可以删除app.json定义的分包。
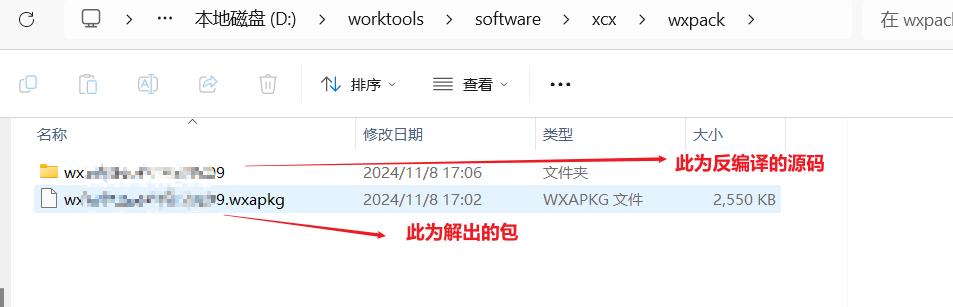
6、执行成功后【打开wxpack目录】就可以查看源码了, 如果反编译成功目录无源码文件夹,请查看软件所在目录是否包含中文,如果包含请将中文目录修改成英文后重新反编译


7、微信开发者工具打开源码
如果报app.js错误,把【将JS编译成ESS】那个勾选去掉在试试
点击详情→本地设置→ 取消勾选将JS编译为ES
多包教程
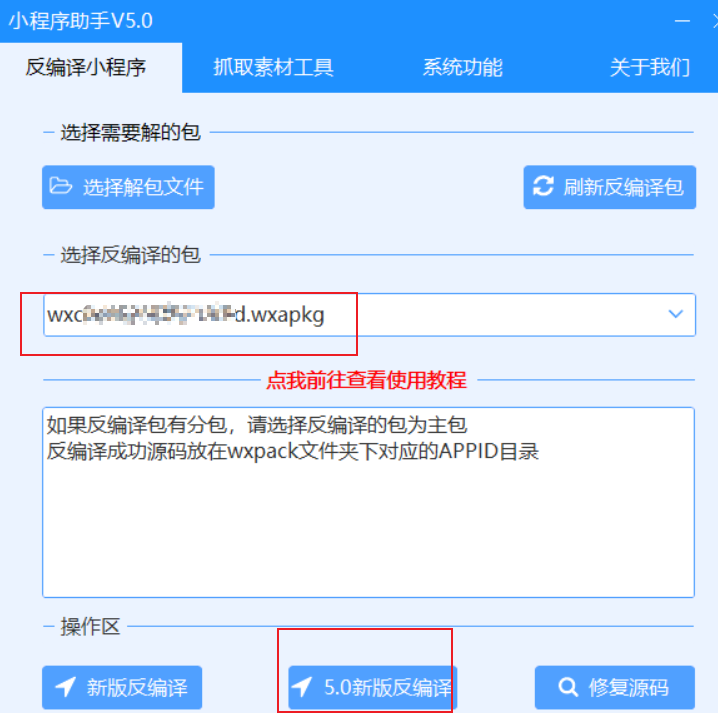
1、点击【选择解包文件】


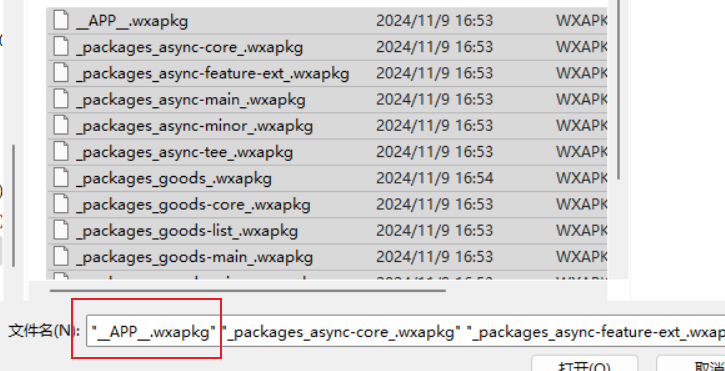
2. 注意:此时有多个包,APP.wxapkg为主包(选中时必须在第一个),另一个为分包,此时直接全选【ctrl+A】(APP.wxapkg为主包选中时必须在第一个)

3.解包成功后,接着点击【刷新反编译包】,此步比较卡,因为会检测node环境,出现目录刷新成功就可以了
- 直接选择刚刚解出来的包即可

最后点击【5.0新版反编译】即可反编译出所有的主分包。【新版反编译】不需要合并分包,但是【新版反编译】可能编译出html文件,无法使用,所以建议使用【5.0新版反编译】,但必须手动合并分包。

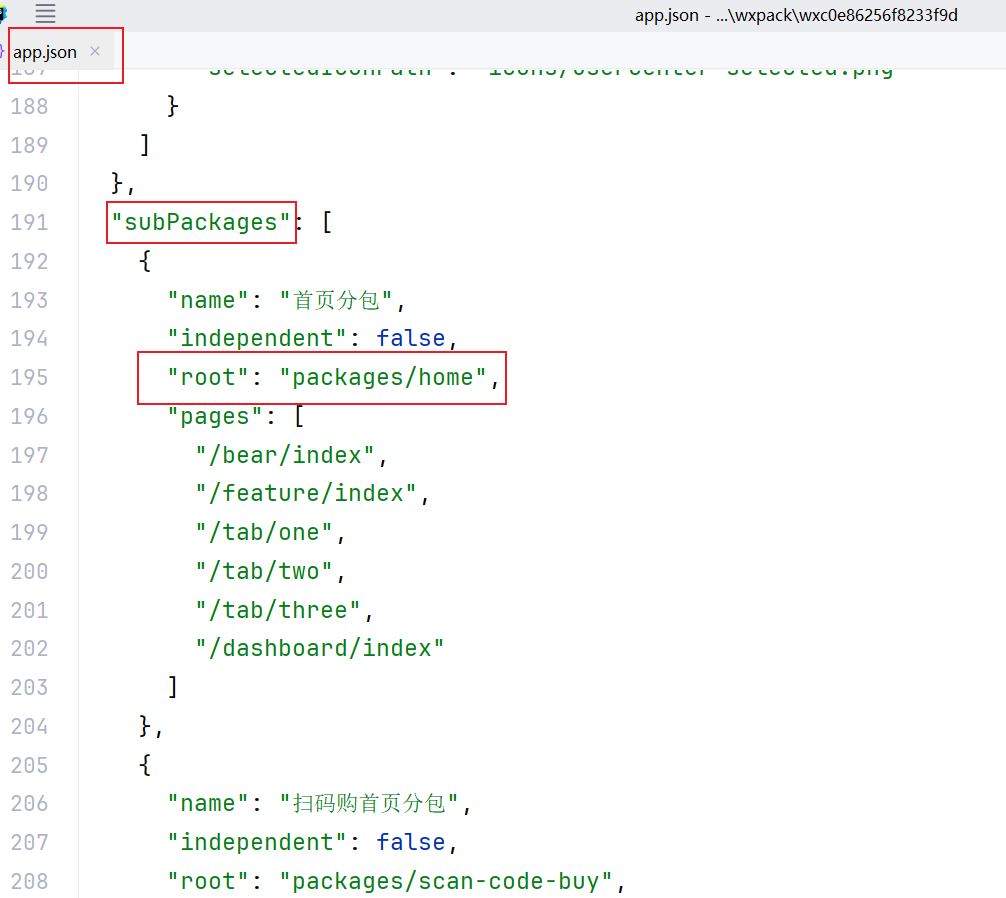
可以查看主包中的app.json文件,了解小程序的都知道查看subPackages包含的root个数,就是分包的个数

- 手动和并分包
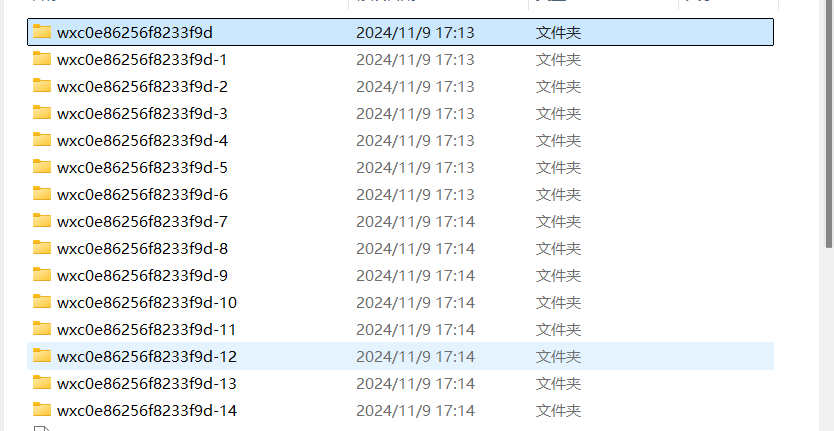
每一个非主文件夹下面都有一个分包


这是主包

将分包复制到主包对应文件夹替换掉

注意:subPackages包含的root下面还定义了分包的文件夹、合并分包只要按照对应的分包路径文件夹合并即可,如果找不到分包可以删除app.json定义的分包,有几个root就有几个分包。如果分包不全请把小程序点一遍
0x04 unveilr
存在分包情况时,使用此工具更方便,直接导入目录一键解包,无需手动合并分包

反编译后的源码就在缓存包目录下

导入微信开放者工具,运行
