9小时小程序开发笔记

9小时小程序开发笔记
9小时小程序入门

9小时小程序入门
第01讲
微信小程序是一个“触手可及”,“无需安装卸载”,“用完即走”,“易传播”的好东西。
第02讲什么是小程序
小程序 VS App
- 无需安装,不占内存,易传播。
- 小程序卡片和搜一搜的功能
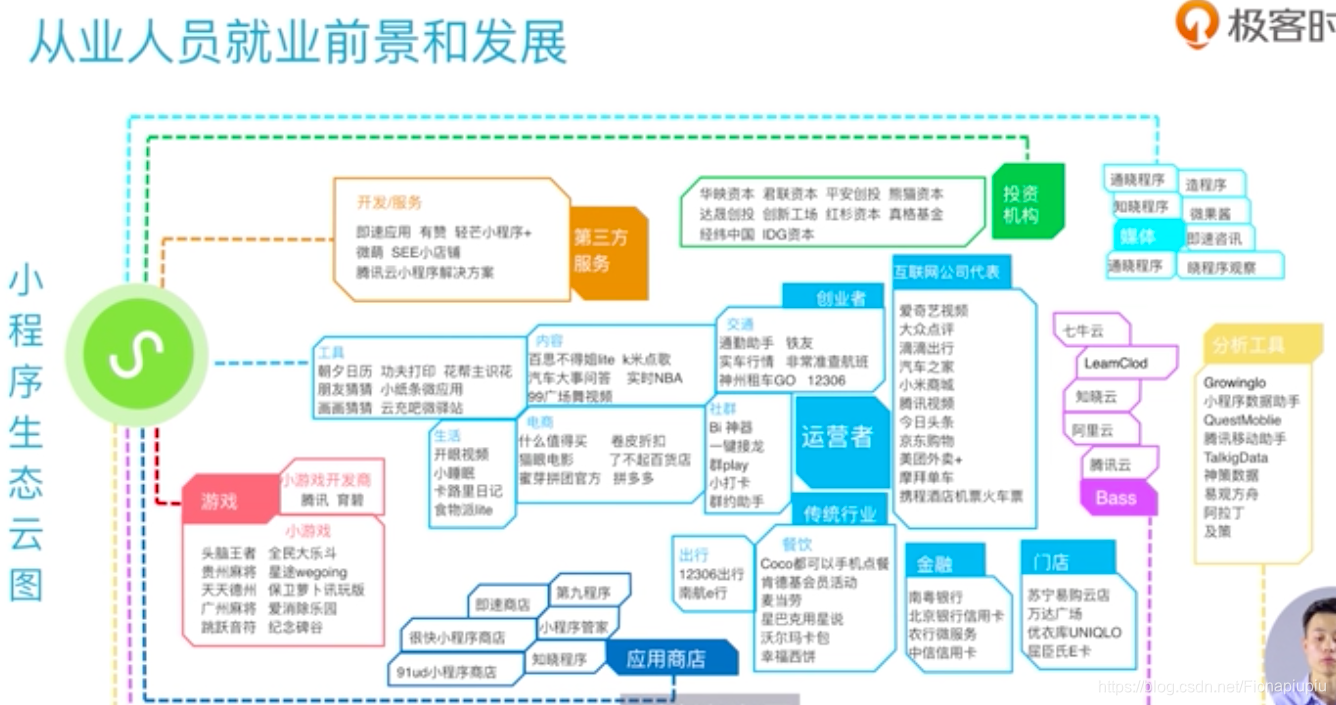
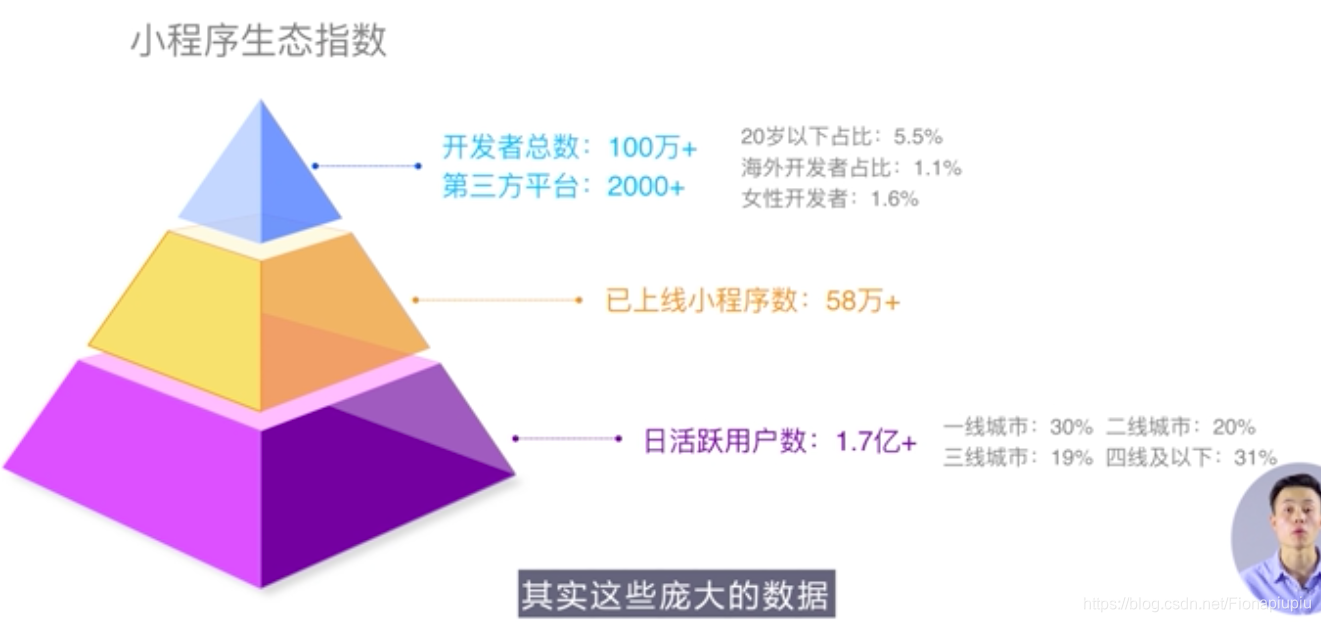
第03讲-小程序生态及其应用前景

小程序的几个分类,内容/工具型小程序,零售型小程序,游戏娱乐型小程序。
很多行业都接入了微信小程序。

第04讲-小程序开发前准备
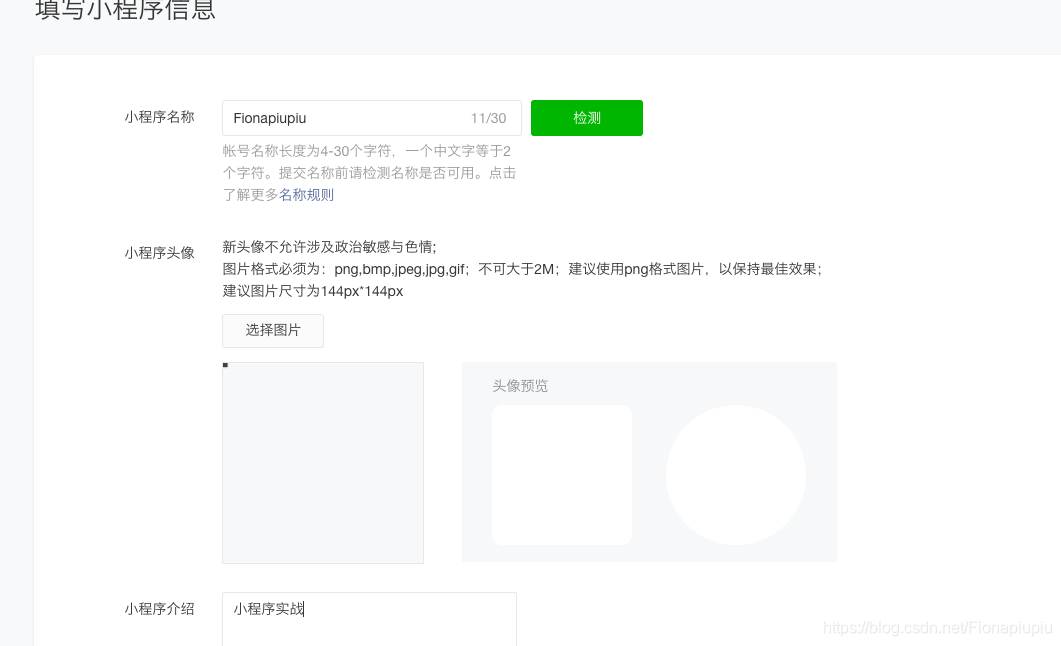
在微信的官方平台上注册小程序账号,具体内容可以自己看视频。

下面看微信公众号的几个重要内容,在视频里面有详细讲解,自己也可以看。
有几个要点需要记住:
- 需要在”设置“»“开发设置”»“消息推送”,才可以设置模板消息。
- 因为我做的是在线教育的小程序,所以需要在”接口设置“上面开启实时播放流权限。
第05讲-安装微信开发者工具
微信开发的文档(右上角)
“小程序开发”»工具“下载”对应电脑的win64/win32/mac版本
第06讲-小程序代码结构简介

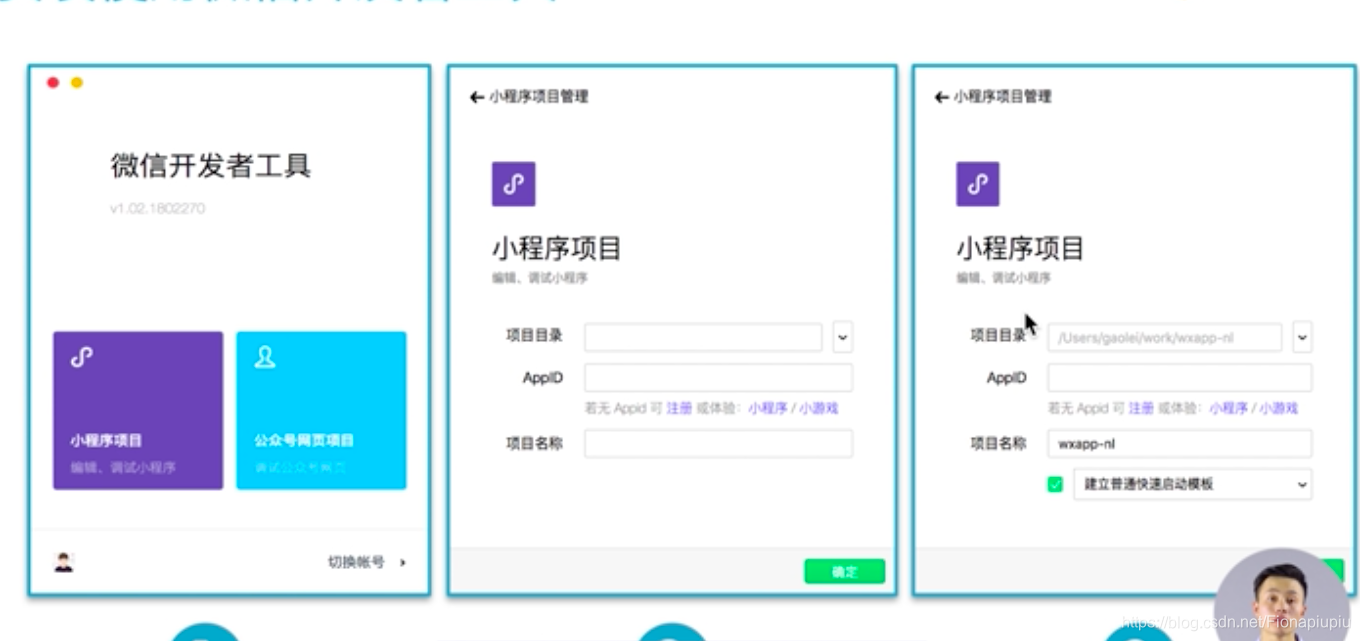
这个是几个步骤,项目名称需要新建一个空文件夹,或者有app.json为后缀的文件夹。
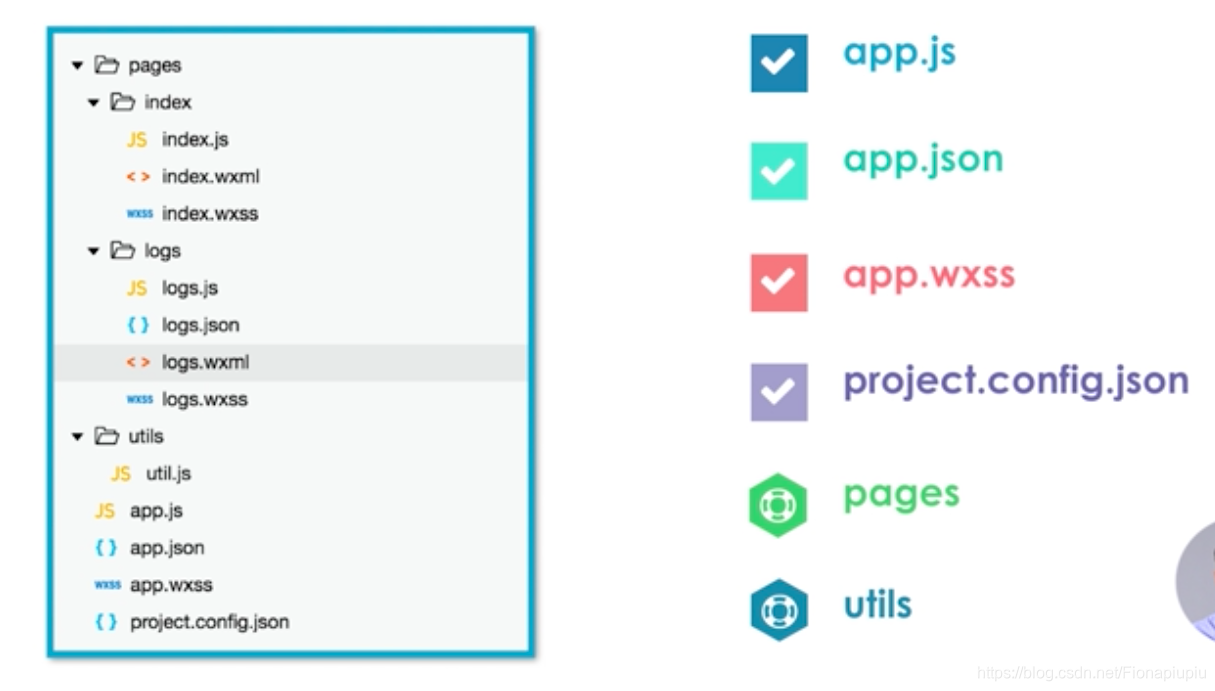
文件的界面分布如下。


这几处的内容都是帮助开发者在换电脑或者软件重新安装时配置,以便其后将原来的内容导入,自动恢复项目开发者设置。
- app.js帮助注册微信小程序。
- app.json微信小程序全局配置,网络请求的超时,窗口的表现,一些页面的注册路径。
- app.wxss设计全局样式。
代码的复用在utils里面。
第07讲-小程序配置文件介绍
app
- Pages:小程序页面设置
- tabBar:多tab应用,指定tab表现。
- networkTimeout:设置网络请求超时时间。
- debug:调试。
- navigationStyle:导航栏的各种设置。
page
- disabledScroll:是否开启滚动页。
第08讲-开发者工具详解
目标是写一个Hello World 小程序。
“普通编辑”点击后»“添加编译模式”»“编译场景”
远程调试功能:通过网络连接对真机调试。
切后台:切换不同场景值
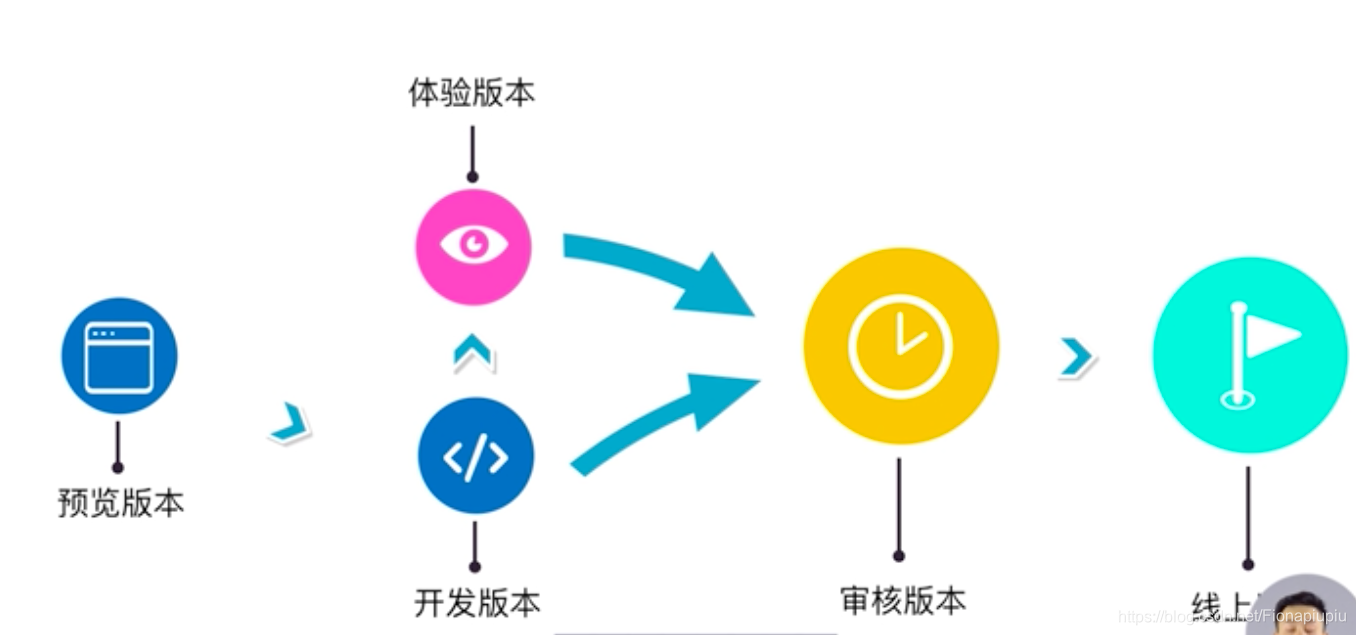
版本的选择:

第九讲drop。
第10讲-创建第一个小程序
创建app.js文件:
App({})注册微信小程序的应用App函数里面传参,参数类型Object,可以在里面传入生命周期钩子和事件处理函数,全局数据。先传一个空的。创建app.json文件:微信小程序的全局配置。通过pages属性注册,它的值是一个 list 类型,里面的值为 所有页面的页面路径
{ "pages":[ ] }
以下创建的文件需要保持命名一致
- 创建helloworld.json文件:页面配置
- 创建helloworld.wxss文件:用来描述小程序样式
- 创建helloworld.wxml文件
- 创建helloworld.js文件
在app.json中注册我们的helloworld的名字
{
"pages":[
"helloworld"
]
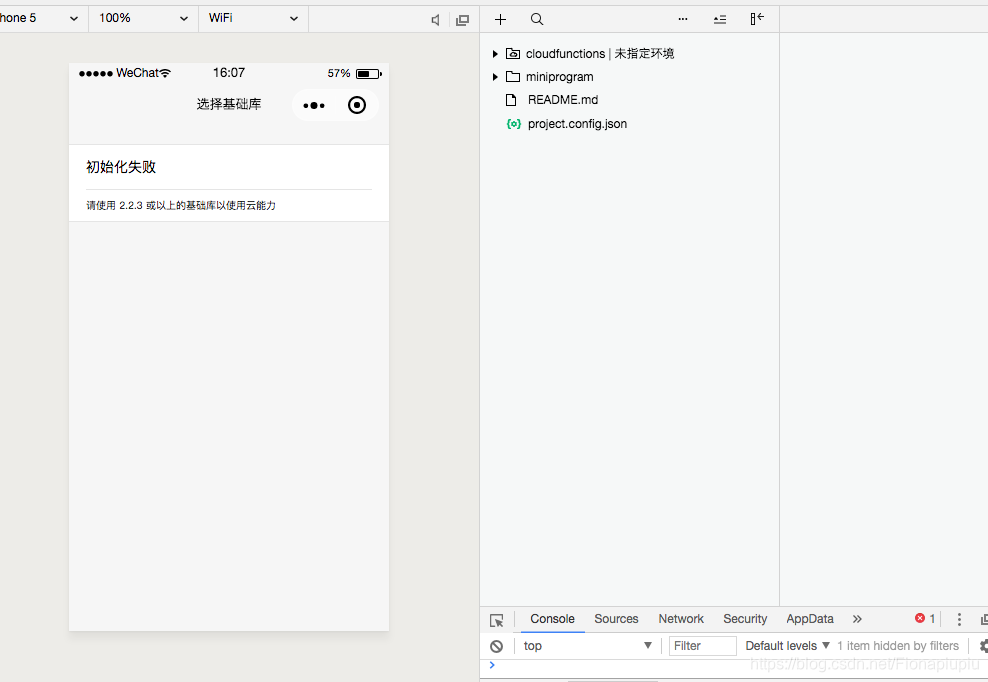
} 这一切创建完之后可以尝试运行以下,这里有个坑就是在command+R之后会报
cloud init error: {errMsg: “operateWXData:fail invalid scope”}错误
这是因为在小程序开发的版本号v1.02.1810250情况下会自动配置云环境
如果是云端配置的话第一次初始化需要配置云端环境
详见:
配置完成之后运行才可以。
关于全局配置这一点老师讲的不是很明白详见官方文档:
其实一开始选则创建小程序的时候可以选择快速创建小程序就不会有上面这样的麻烦,内容也不需要多余配置。其中有一个 大大大bug 就是按照老师的视频配置方法会出现
这个张是别人的图。
这种错误,因为现在的小程序开发框架已经更新(2018.v1.02.1810250)最好的方法就是不需要删任何内容,直接在pages的文件夹下面创建helloworld的内容。
第11讲-开发框架组成介绍
小程序开发框架简介

- WXML:描述页面内容
- WXSS:描述页面样式
- WXS:对WXML的快速处理,构建页面内容结构
- JavaScript:处理页面交互逻辑和通信
第12讲-WXML之语法

大小写敏感,属性闭合。使用类似于html。
第13讲-WXML特性之数据绑定
WXML四个属性

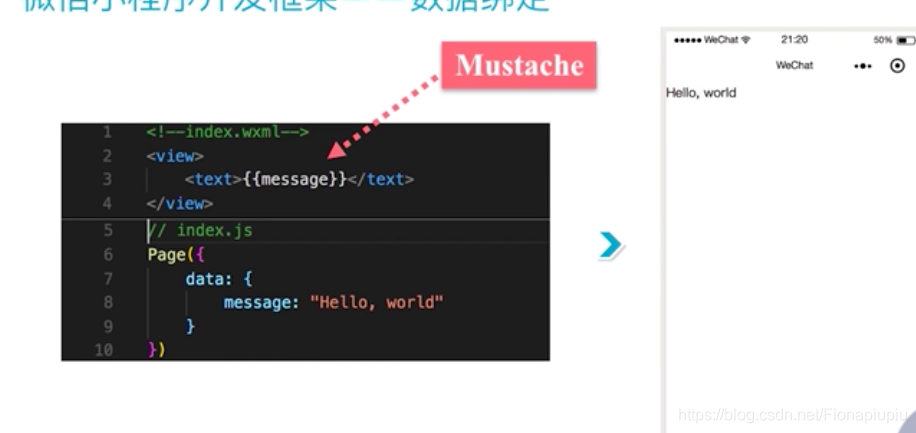
数据绑定
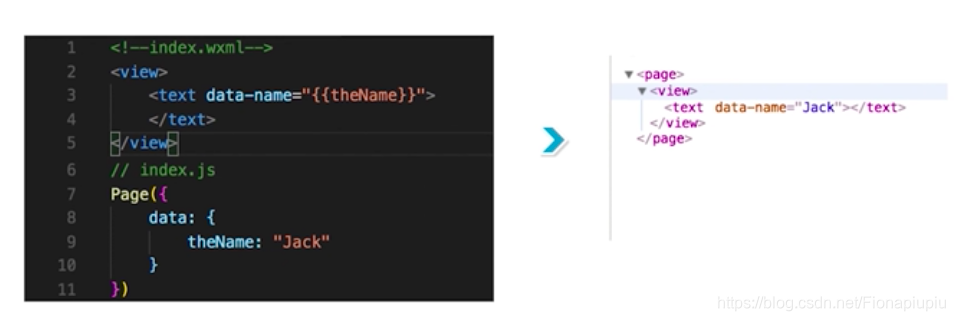
- 绑定文字

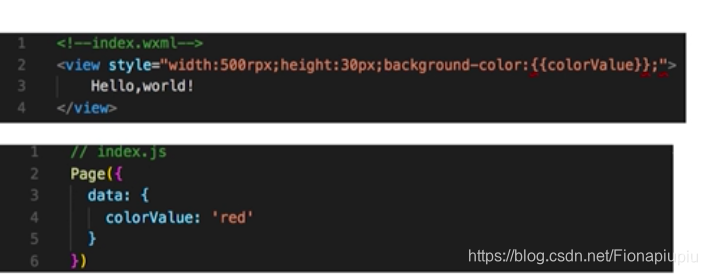
绑定属性


还有各种其他属性。
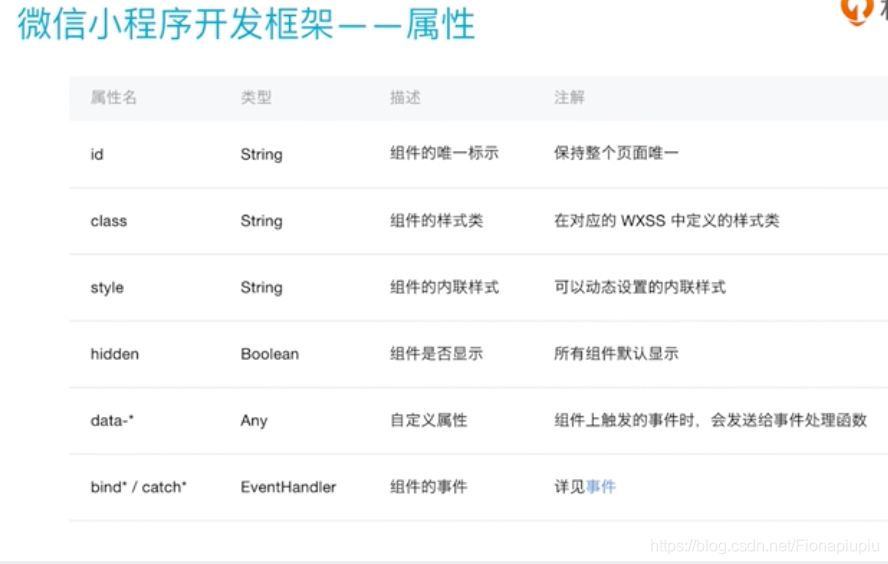
属性介绍

总结一下
WXML->HTML
WXSS->CSS
style:动态设置样式类
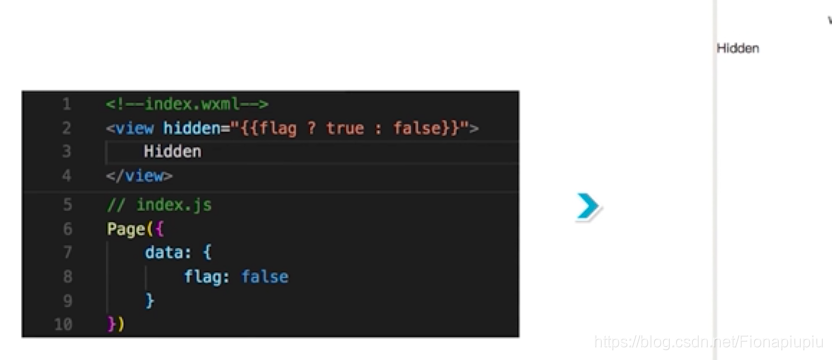
hidden->display :hiden
data-* ->onclick(),etc.
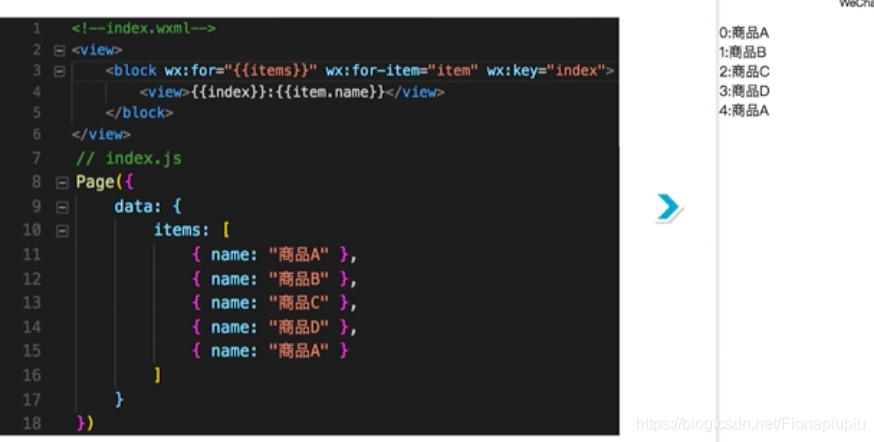
第14讲-WXML特性之列表渲染

注意
` wx:for="{{item}}" wx:for-item="item" wx:key="index"`- 表示用for属性绑定一个数组;
- 两个变量item数组中当前元素;
- index当前元素数组下标;
- key项目中列表的静态变量名,当需要动态改变时 带有key属性的元素不需要再次渲染 ,提高页面渲染的效率;
- 不推荐用index代表key,一般情况下需要有代表唯一值得列表标识key;
- block组件不是标签元素,不会被渲染。
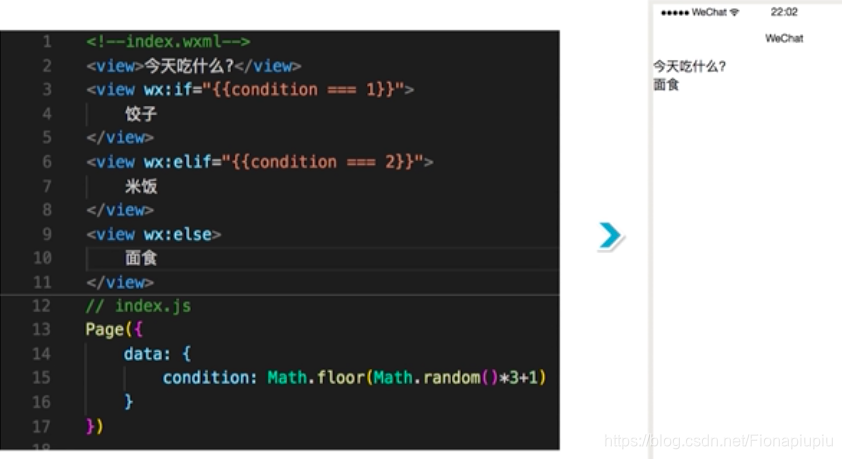
第15讲-WXML特性之条件渲染

注意
hidden也有组件 控制元素的显示或者隐藏 的功能但是它 与if的不同之处
- wx:if 在条件的切换时框架会有一个局部渲染的过程,保证重新渲染。
- 而hidden也会再次渲染,控制在 视图 上的显示或者隐藏。
- 元素如果 频繁需要显示或隐藏用hidden更好 。
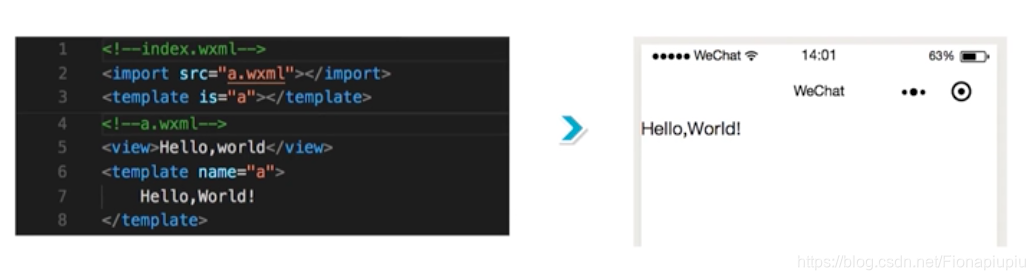
第16讲-WXML特性之模板及引用

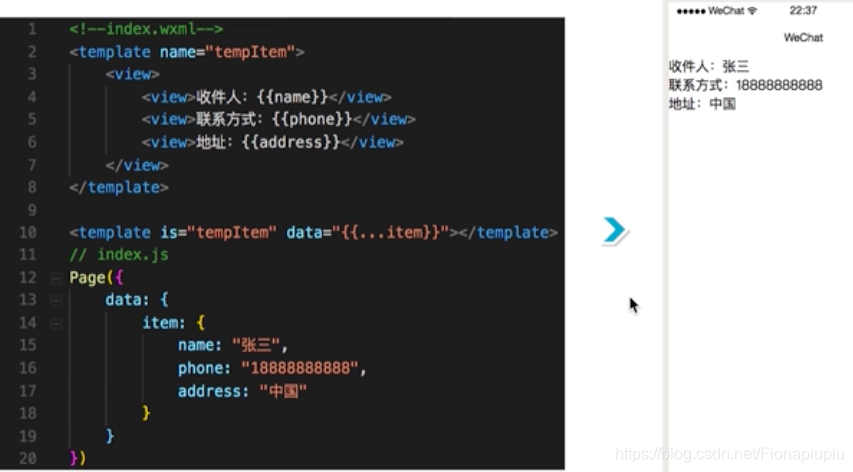
<template is="tempItem" data="{ {...item}}"></template>
模板属性
template定义模板
is属性声明需要哪个模板,可动态传。
data属性传入数据信息。
模板有自己的作用域。
模板文件引用的两种方式<import,include>
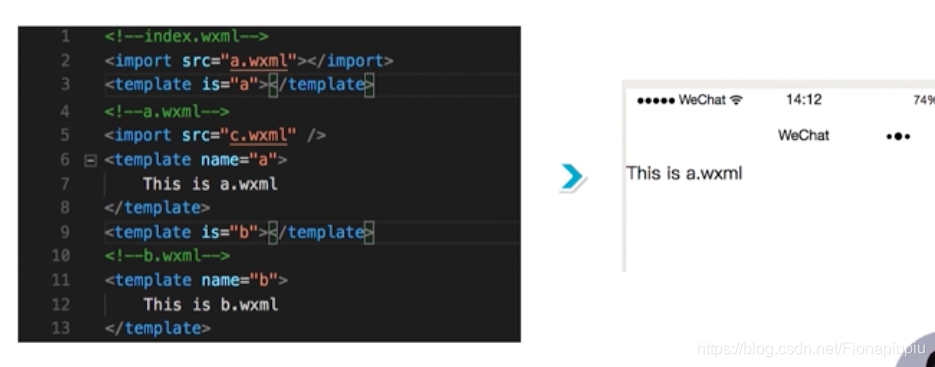
import

通过src属性引入模板文件路径。
作用域的概念
如果目标文件里面 嵌套了其他文件的模板 ,是 不会被渲染 出来的。避免了模板死循环的问题。

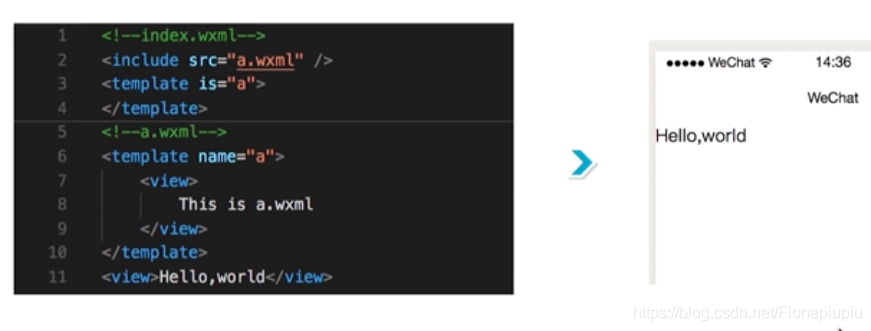
include
与import不同include是把目标文件内 除了模板代码块 的所有内容都引入。

不显示template中所写的内容。
第17讲-WXSS特性之响应式像素

此处建议大家学习一下css的各种属性。
wxss对css进行了几处优化



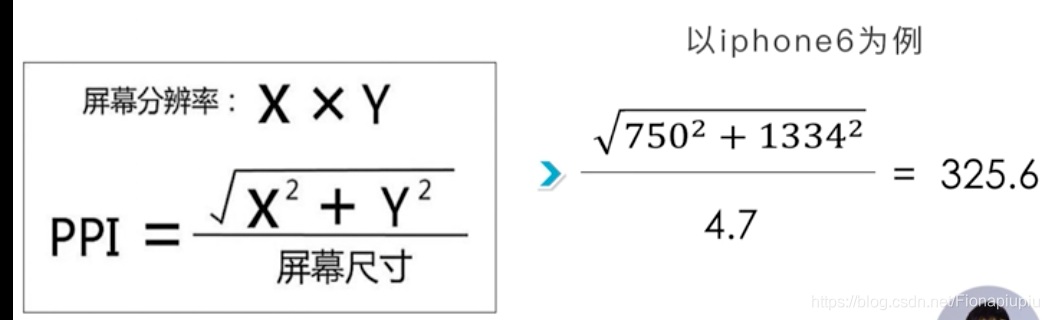
DPR:在切换模拟器设备时在每个设备后面显示。
微信团队规定屏幕宽度为750个rpx
第18讲-WXSS特性之样式
样式导入
@import+文件路径- 外连样式

样式文件执行顺序,从上到下,从左到右。
如果在class文件里面将border设置为黄色则会 覆盖掉 已经设置好的外连样式的黑色。
内连样式

所谓 内连外连 就是指js,wxss,wxml文件开头名称是否相同。相同为内连,不相同为外连。
静态写入class属性中(外连),动态写入style中(内连)。
第19讲-WXSS特性之选择器

选择器:选择想要的样式的模式。
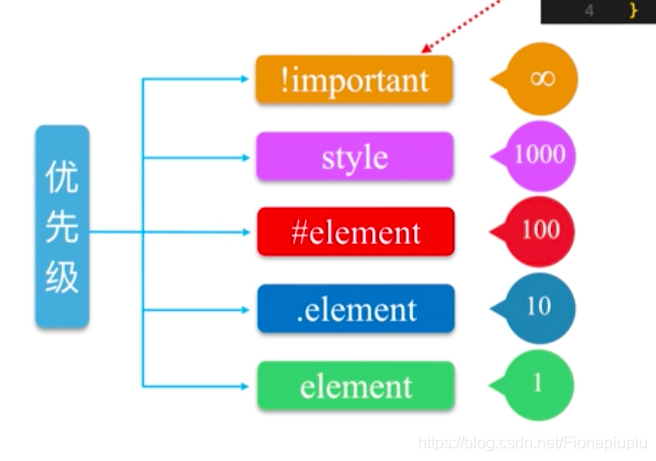
选择器有优先级:权重值决定优先使用。

element:元素标签
.element:class
#element:id
style:style
important:选择器的提升。覆盖掉所有选择器。使用时需要考虑整个页面的级联规则。
important使用方法:
!importantimportant何时使用:修改别人的功能插件时,除了找到对应代码修改外,可以直接加important进行修改。
.title{
color : red !important;
}第20讲-JavaScript介绍
JavaScript是一种轻量的解释性语言。动态的基于原型和范式的脚本语言。支持面向对象,函数式和命令式的编程风格。
< Java与JavaScript 关系就像 雷锋和雷峰塔
第21讲-小程序JavaScript实现
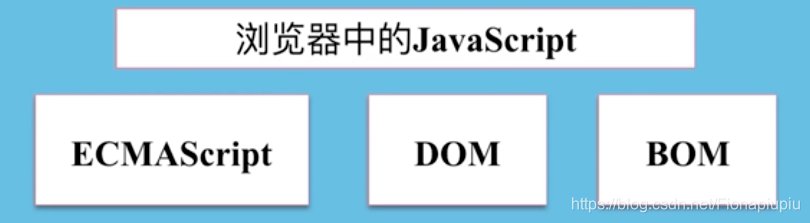
浏览器中的JS

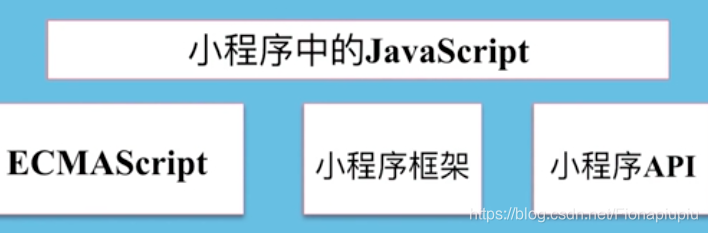
小程序中的JS

没有DOM对象,BOM。没有jQuery。
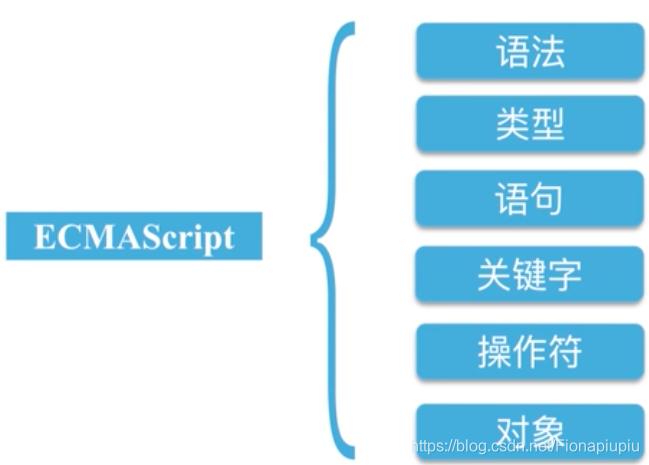
首先了解一下ECMAScript

小程序相当于对ECMAScript的一种实现。
<ECMAScript相当于普通话,小程序的JS相当于方言>
第22讲-小程序宿主环境差异

IDE表示小程序的运行环境。
第23讲-学会使用WXS


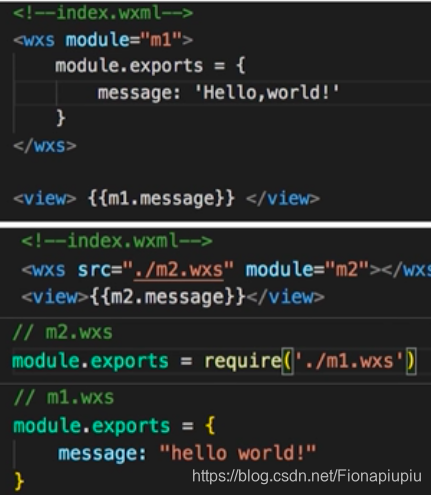
- 通过wxs的标签来声明模块
- 模块内的内容对外不可见
- 在模块内可以用require函数引用其他wxs文件,需要在src中定义外部wxs的路径。
- module属性为对应的模块名
- 在同一个页面不要重复声明wxs模块名,否则后面的模块名会覆盖前面的。
注释:
//单行注释
/*
多行注释
*/
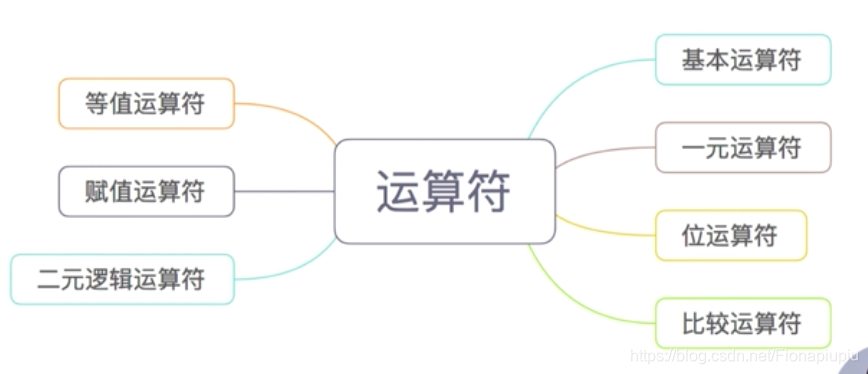
/*结尾注释,其后语句不会执行基本运算符wxs与js相同

条件语句 也和js基本相同,但是wxs中不支持try catch 语句。
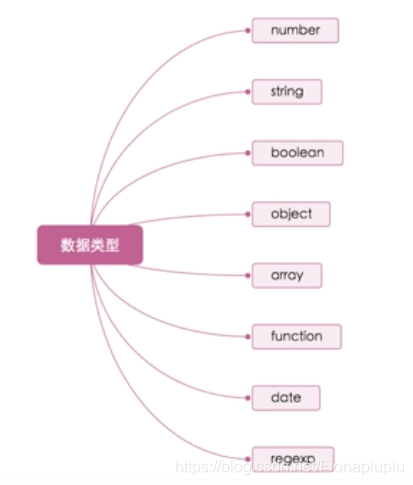
数据类型

生成date对象需要使用getDate()函数, 不能通过new生成。
生成regexp对象需要使用getRegexp()函数, 不能通过new生成。
判断数据类型constract
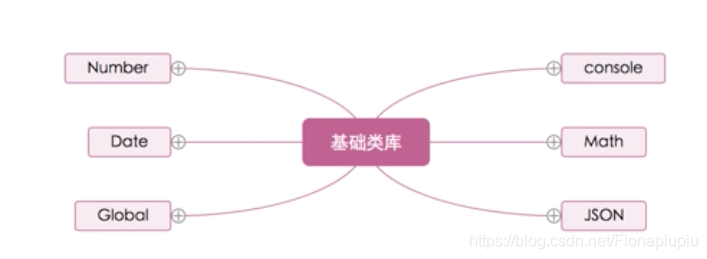
基础类库

与js区别在于console类库wxs只提供console.log()方法。
date只提供了构造函数的3种方法。
date.parse()解析字符串形式的日期时间,返回该日期的Unix时间戳
date.now()返回当前日期时间戳
data.utc()返回指定时间Unix时间戳
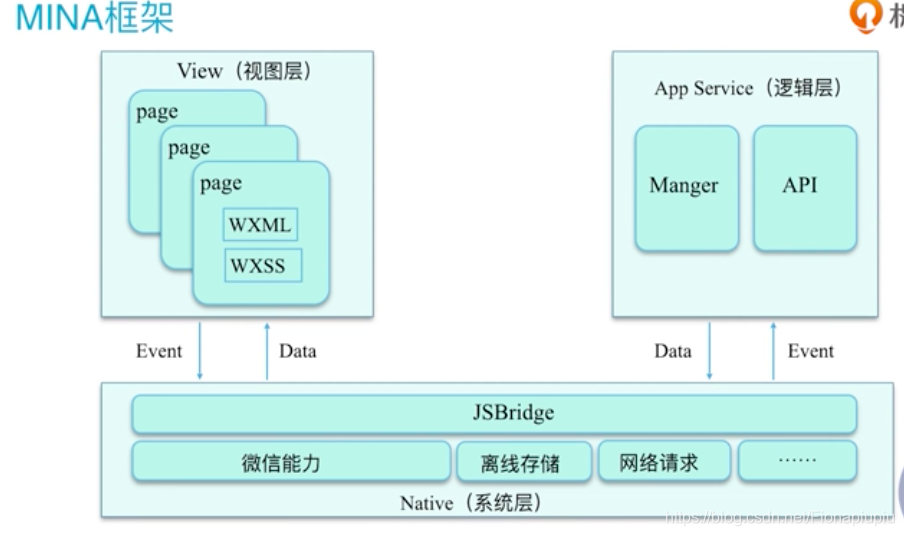
第24讲-MINA框架讲解
底层框架一览

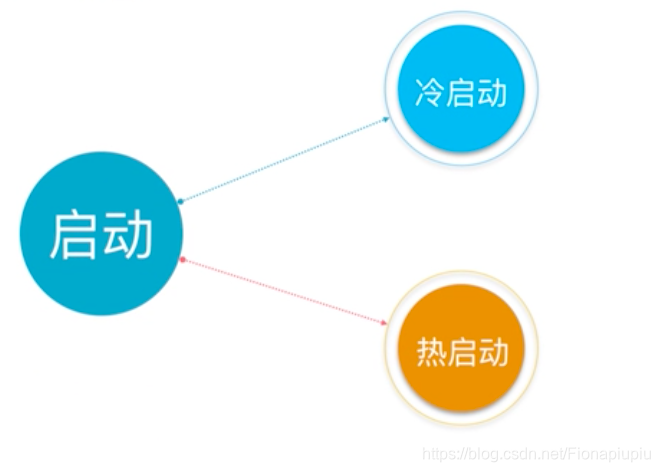
第25讲-小程序运行机制

冷启动:用户首次打开小程序或者小程序被销毁后再次启动。(被销毁的情况,微信后台短时间内连续收到两次的警报,时间间隔为5秒)
热启动:用户已经打开过小程序,再次打开。
小程序如果发现有最新的版本会帮助下载最新的版本包,微信客户端会同时启动。
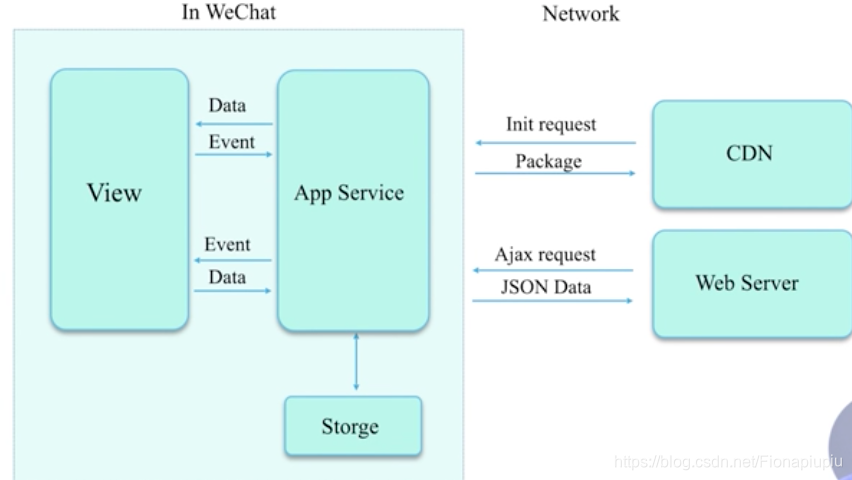
第26讲-小程序加载机制

小程序的启动流程图,两个线程<View,App Service>先去CDN (内容分发网络)上请求最新的代码包。
Ajax请求json数据。
24,25,26都是底层架构。
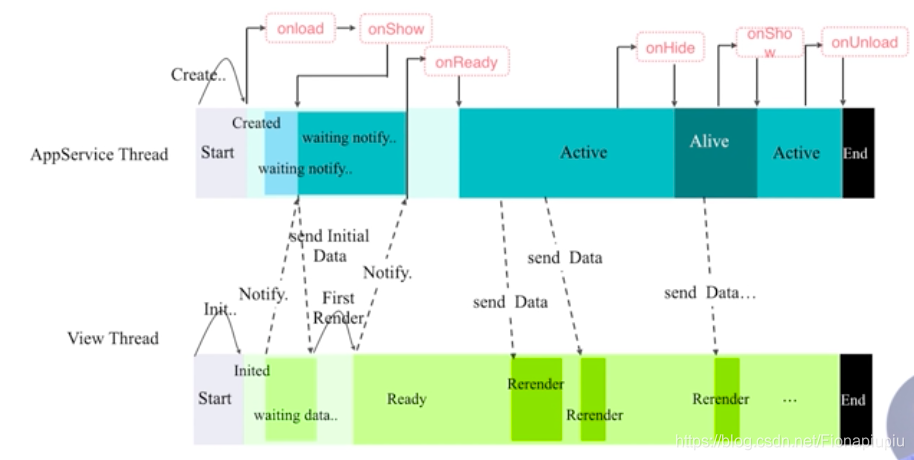
第27讲-生命周期
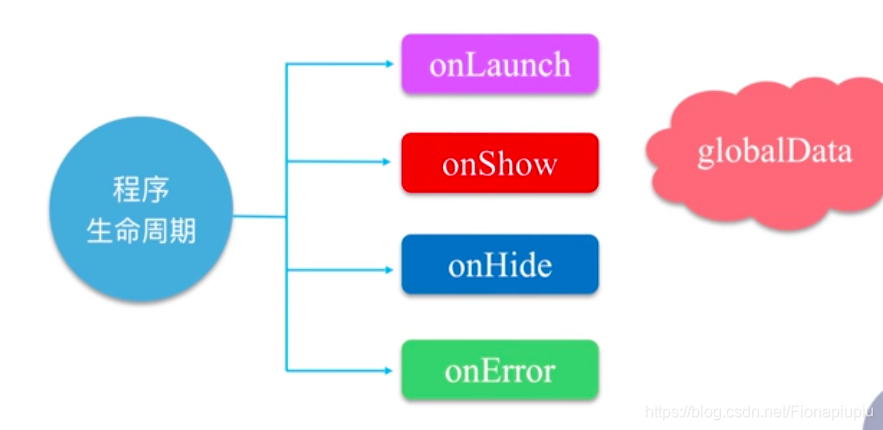
程序生命周期

第一次进入小程序客户端会初始化小程序的环境,CDN/本地缓存中的代码包。App实例传递onLaubch事件,小程序启动。退出后小程序的onHide事件启动,小程序被唤醒onShow,脚本运行错误会报onError错误。
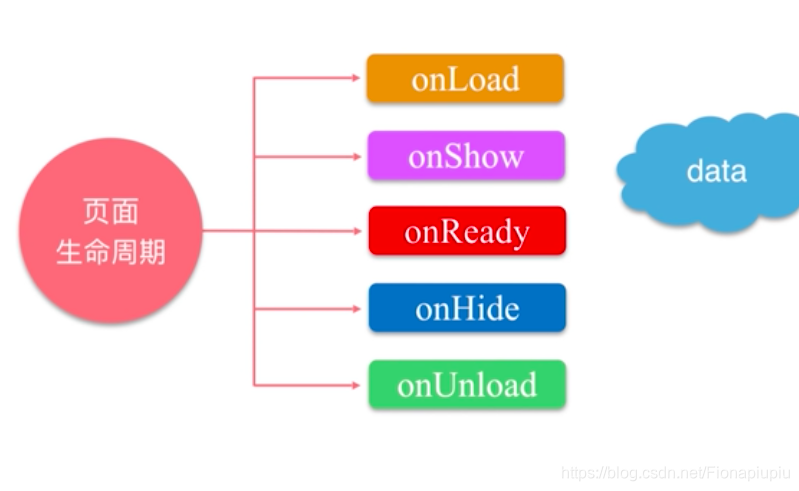
页面生命周期

在逻辑层的配置实例启动onLoad方法,页面显示onShow,页面初次渲染完成后执行onReady方法。关闭当前页
onReady,onLoad在页面没有被销毁之前只能调用一次。

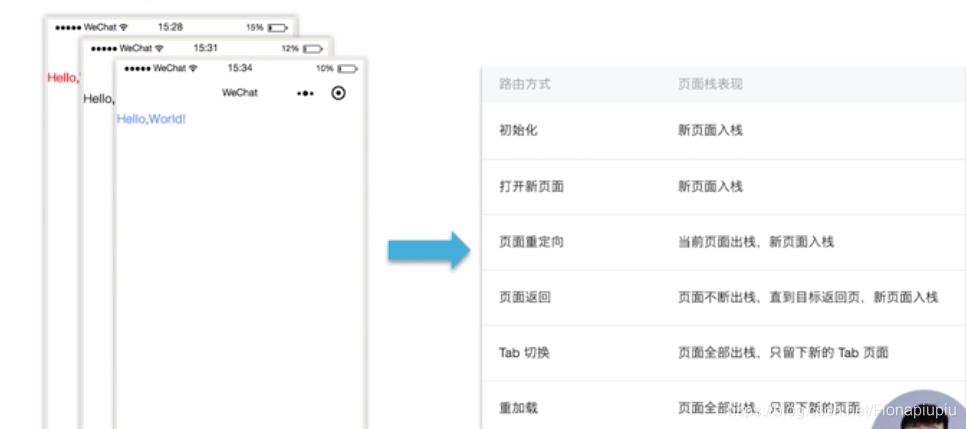
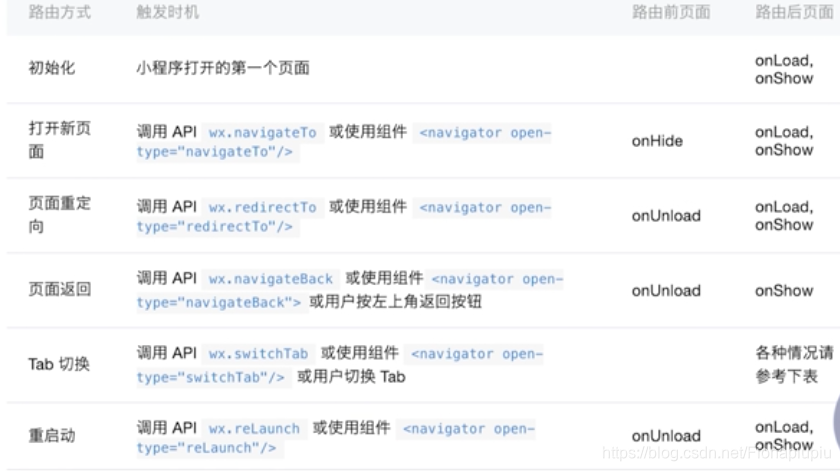
第28讲-页面路由
多页面小程序。


简单了解用于切换多个页面。
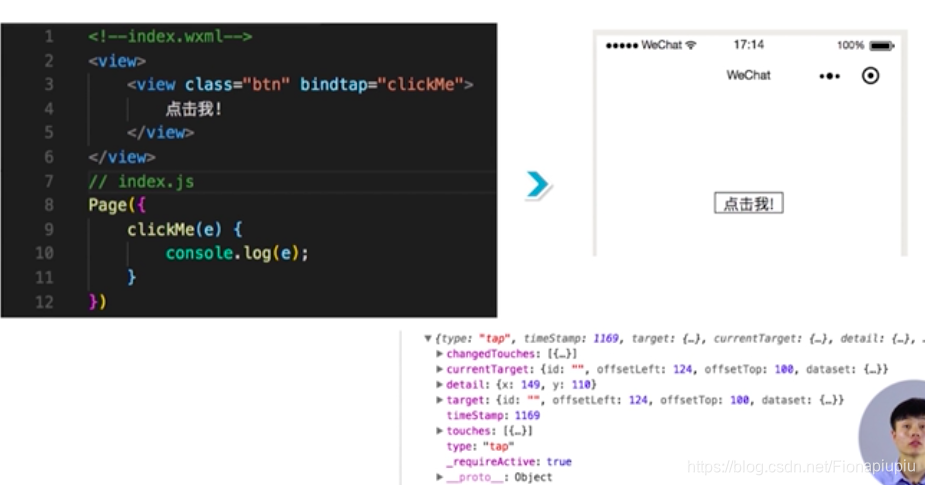
第29讲-小程序事件流

target属性:触发事件的根源组件,id,类型,自定义属性集合。
currentTarget:触发事件的当前组件id,类型,自定义属性集合。
touches:表示当前停留在页面上的信息。
changetouches:有变化的触摸点。
detail:触摸点距离边框的距离;媒体播放的时间戳,播放状态。

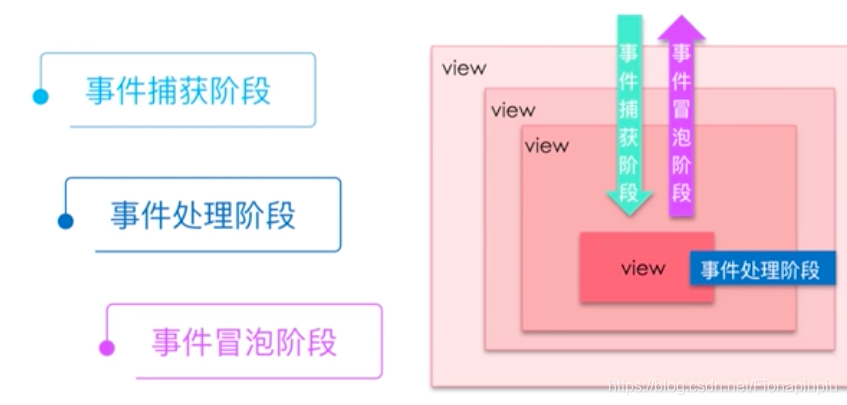
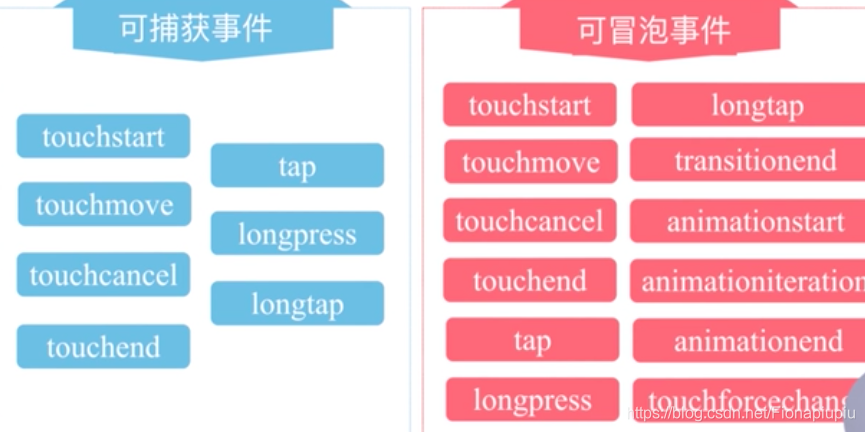
三个阶段
- 事件捕获:寻找目标节点。
- 事件处理:执行回调函数。
- 事件冒泡:事件从目标节点向上冒泡,一次检查是否绑定的节点有回调函数。

touchstart:手指按下屏幕
touchmove:手指移动
touchcancel:被来电等打断
touchend:手指离开屏幕
tap:手指在按下屏幕之后小于350ms
longpress:手指按下超过350ms,推荐使用
longtap:手指按下超过350ms
示例:
通过点击内容块打印不同的内容。
第30讲-view容器
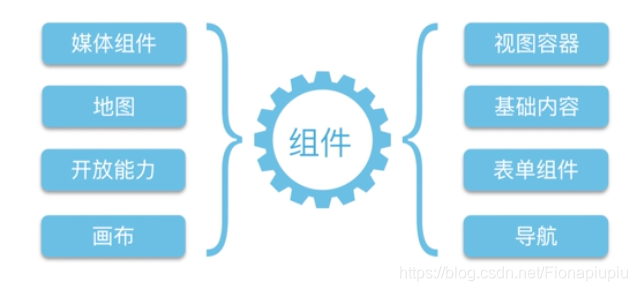
微信小程序的最重要的部分即组件

组件代表HTML中的各种形式的组件
组件有8种形式

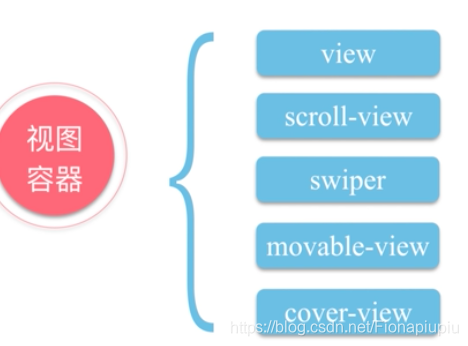
视图容器组件:

首先view组件:开发文档中