APP界面设计之页面布局的22条基本原则

APP界面设计之页面布局的22条基本原则
移动APP页面布局(Layout)是我们设计app界面的时候,最主要的设计任务。
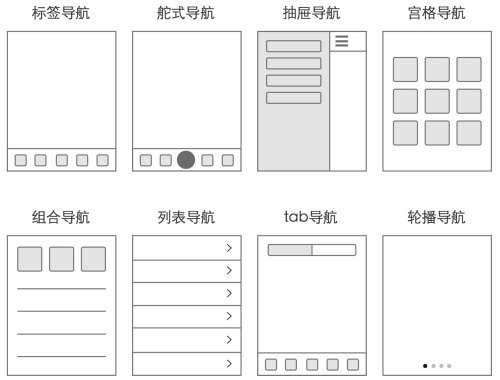
一个app的好与不好,很大部分取决于移动APP页面布局的合理性。下图为APP最原始的布局模型。

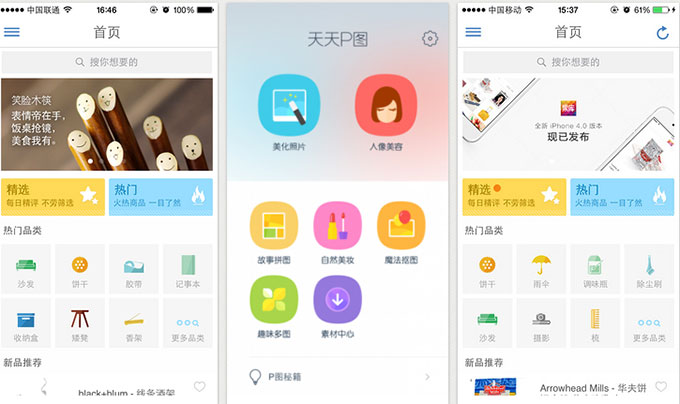
移动APP经典布局界面欣赏,以首页为例展示:

页面布局顾名思义就是对页面的文字、图形或表格进行排布、设计。
优秀的布局,需要对页面信息进行完整的考虑。即要考虑用户需求、用户行为,也要考虑信息发布者的目的、目标。

对用户行为的迎合和引导,有一些既有原则和方法,比如下面的22条基本原则:
1、公司/组织的图标(Logo)在所有页面都处于同一位置。
2、用户所需的所有数据内容均按先后次序合理显示。
3、所有的重要选项都要在主页显示。
4、重要条目要始终显示。
5、重要条目要显示在页面的顶端中间位置。
6、必要的信息要一直显示。
7、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。
8、确保主页看起来像主页(使主页有别于其它二三级页面)。
9、主页的长度不宜过长。
10、APP的导航尽量采用底部导航的方式。菜单数目4-5个最佳。

11、每个APP页面长度要适当。
12、在长网页上使用可点击的“内容列表”。
13、专门的导航页面要短小(避免滚屏,以便用户一眼能浏览到所有的导航信息,有全局观)。
14、优先使用分页(而非滚屏)。
15、滚屏不宜太多(最长4个整屏)。
16、需要仔细阅读理解文字时,应使用滚屏(而非分页)。
17、为框架提供标题。
18、注意主页中面板块的宽度。
19、将一级导航放置在左侧面板。
20、避免水平滚屏。
21、文本区域的周围是否有足够的间隔。
22、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分。
这些APP界面布局原则可以保证页面在布局方面最基本的可用性。是非常适合app设计新手来掌握。

【APP布局案例的欣赏与解读】
以上22条页面布局的原则是与用户的眼动轨迹研究有关系的。可以说是依据来源。
眼动研究是随着用户体验的兴起与技术设备的进步,而兴起的一种用户研究方法。它是眼动技术与研究方法的二合一,通过眼动研究观察被试者对移动应用页面的注视轨迹,辅助完成用户体验设计。
通过眼动研究,不但可以完整地还原被试者在各个页面的注视轨迹,还可以通过划分兴趣区分析被试者在各区域内容的关注度。
眼动研究提供的信息不只是人们是怎样“看”东西的这么简单,眼动反映了人脑的信息处理过程,眼动模式的特点与脑的信息处理都有密切的关系。
转载自https://www.25xt.com/appdesign/9407.html