微信小程序开发之用户系统-一键登录-获取session_key和openid

微信小程序开发之用户系统 一键登录 获取session_key和openid
思来想去不愿自己的 小程序是个单机版本.自己又不会写后台.现在借助leancloud可以实现微信小程序一键登录功能.尝试后,做笔记.
第一步: ,放到utils下.
第二步:使用 const AV = require(’../../utils/av-weapp.js’);路径根据具体情况而定.
第三步:做初始化.
[javascript]
AV.init({
appId: ‘EJx0NSfY********-gzGzoHsz’
,
appKey: ‘FBVPg5G**********T97SNQj’
,
});
第四步:在微信公众平台获取
AppID(小程序ID) 和 AppSecret(小程序密钥)
第五步:leancloud控制台配置 AppID(小程序ID) 和
AppSecret(小程序密钥)
第六步:用户登录
[javascript]
<span style=
“font-size:24px;”
AV.User.loginWithWeapp().then(user => {
this
.globalData.user = user.toJSON();
}). catch
(console.error);
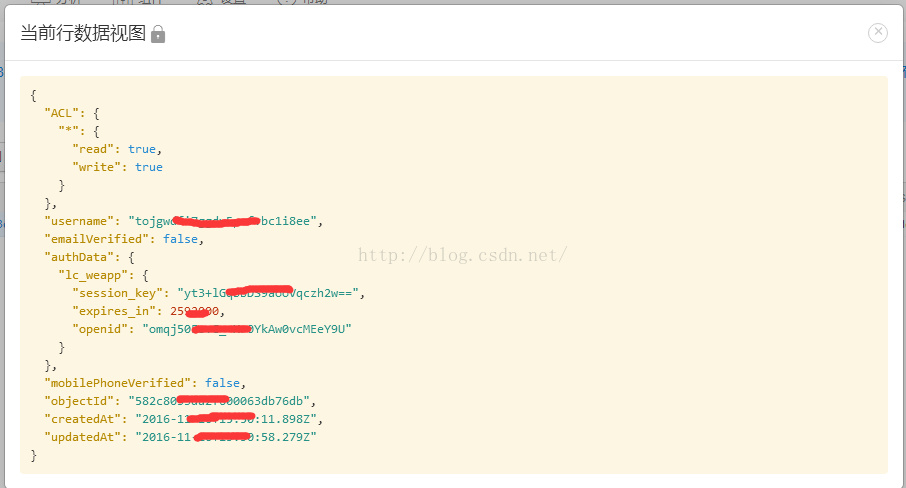
登陆后在平台查看用户信息
获取到: session_key和openid
第七步:获取当前用户信息
[javascript]
const
user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this
.globalData.user = user.toJSON();
}). catch
(console.error);
}
});
注意:
wx.request() 需要配置合法域名,否则会报错.
在上一次笔记中已经写明.1. 2.