微信小程序入门-随机人脸生成

微信小程序入门-随机人脸生成
微信小程序入门-随机人脸生成
开发背景
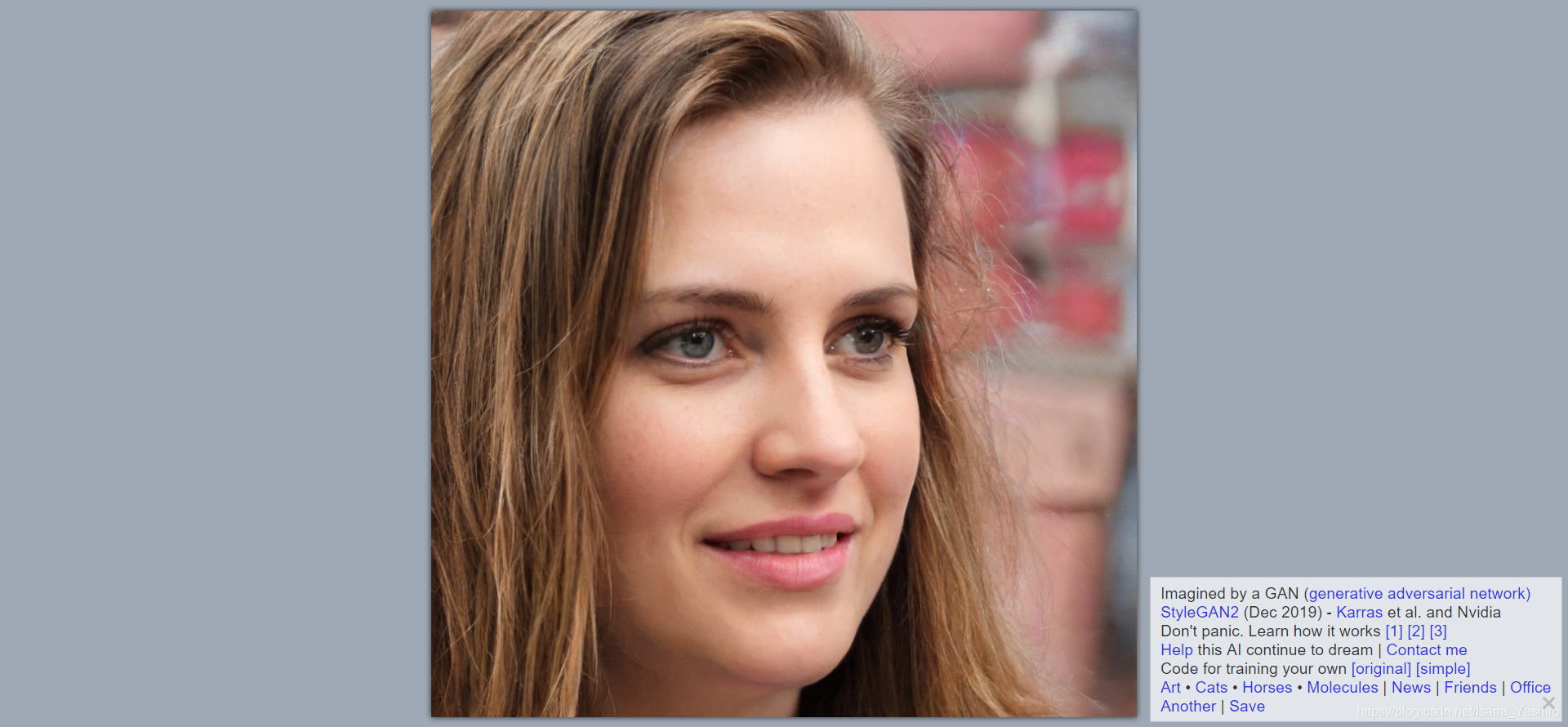
这个网站起源于英伟达公司研究人员们打造的AI机器人——其能够生成随机且极为逼真的人脸图像,而实际上这些人脸并不存在于现实世界。
如下图所示是该网站生成的一个随机人脸图像。
 在页面中的右下角有相关介绍
在页面中的右下角有相关介绍
Imagined by a GAN (generative adversarial network) StyleGAN2 (Dec 2019) - Karras et al. and Nvidia
图片由生成式对抗网络(简称GAN)构建而成。
刚好最近在学习微信小程序的开发,于是想到结合这个网站,做一个随机人脸生成的小程序。
工具准备
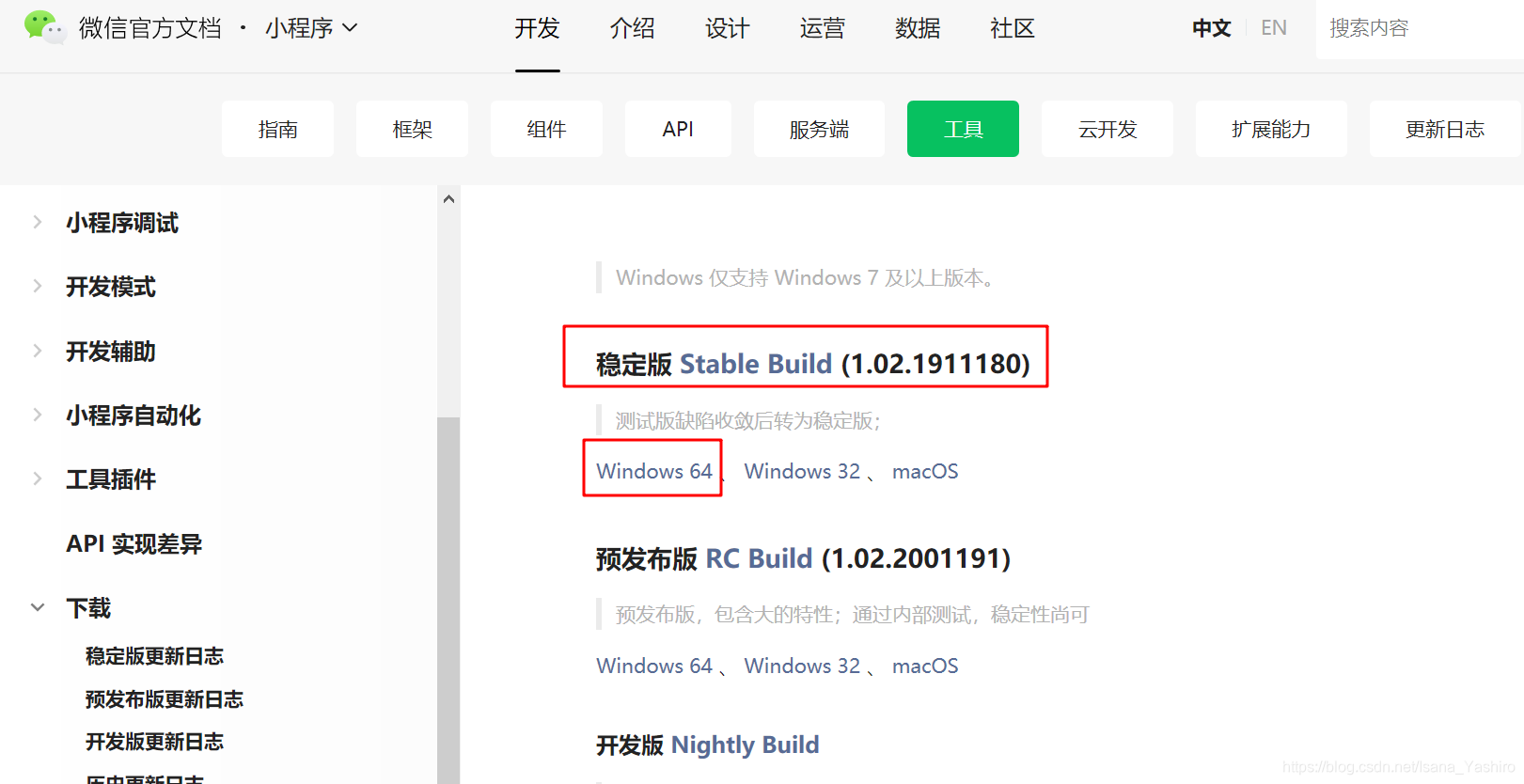
微信开发者工具
注意选择稳定版及适合自己的平台
 2.
2.该网站的网址,用于微信小程序获取图片
微信小程序开发过程
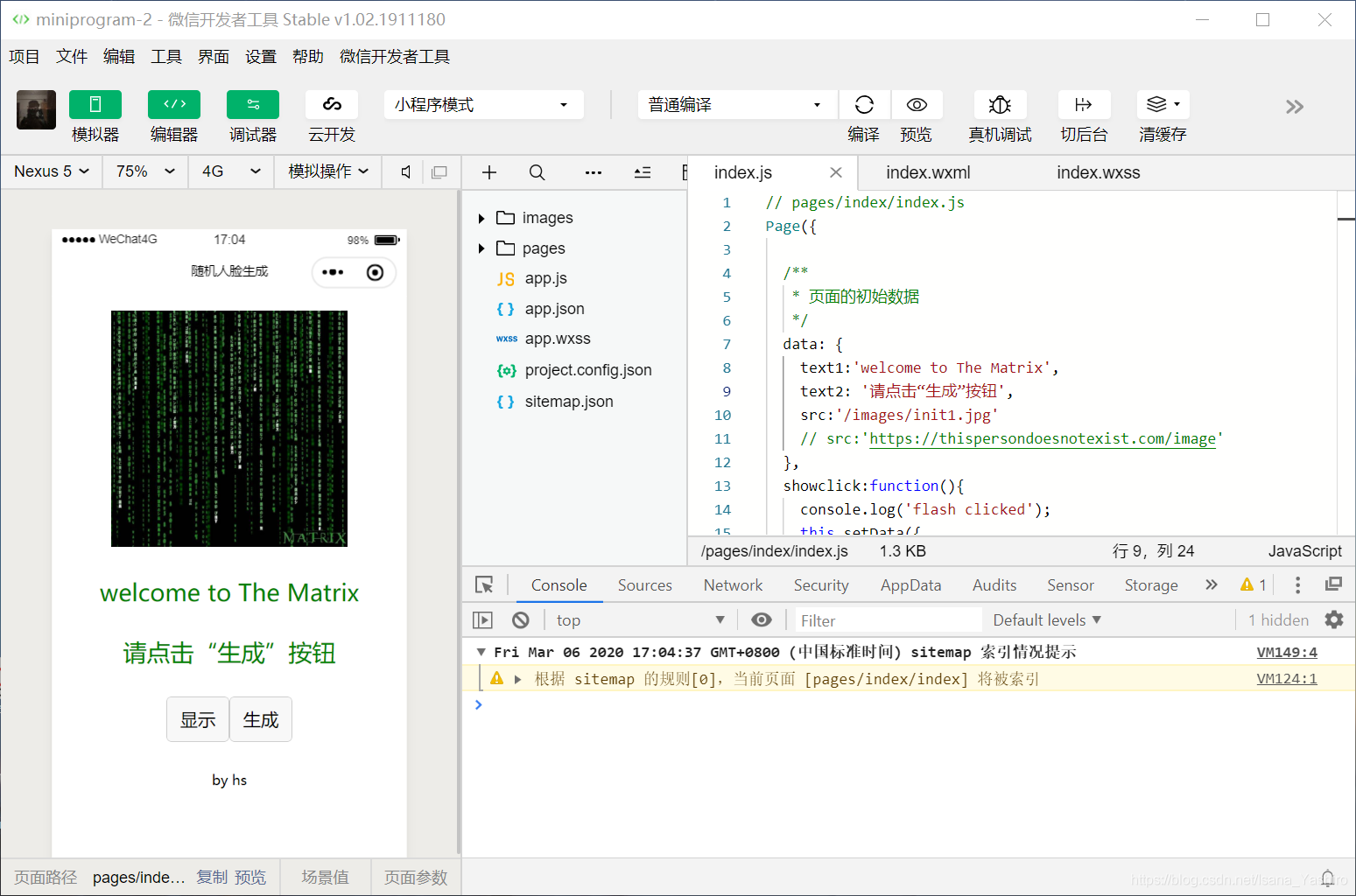
完成效果图
 左侧就是微信小程序的运行界面,界面中的元素包括一张图,三行文本,两个按钮。相对来说比较简单。
左侧就是微信小程序的运行界面,界面中的元素包括一张图,三行文本,两个按钮。相对来说比较简单。
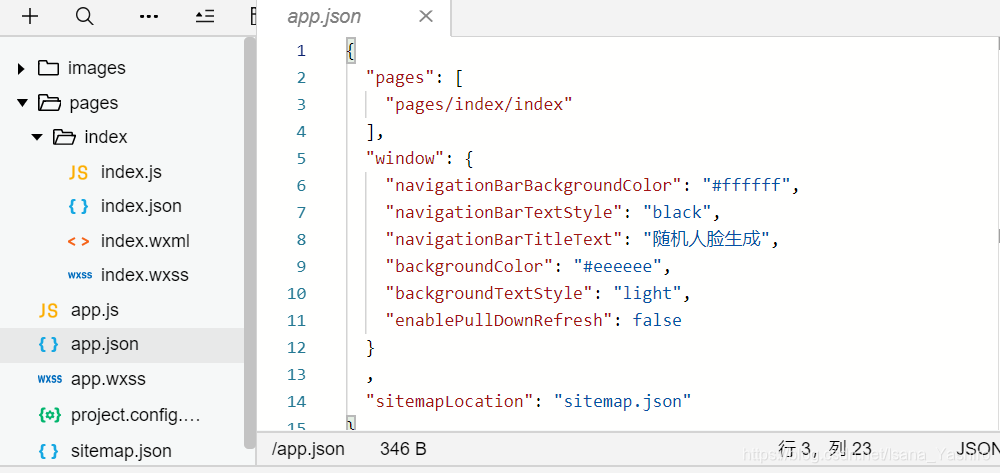
小程序开发小知识
全局文件,分别是app.js app.json app.wxss,用于定义整个小程序的内容风格等
Pages目录文件(作用是用来放各个页面的)
index页面目录文件{包含4个文件}
(1)js:页面逻辑实现
(2)json: 负责标题栏和一些状态栏
(3)wxml: 管理页面有什么
(4)wxss: 页面排布
随机人脸生成小程序只有一个页面,结构比较简单,下面直接给出源代码
 app.json
app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "随机人脸生成",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"sitemapLocation": "sitemap.json"
}index.wxml
<!--pages/index/index.wxml-->
<view class="container">
<image src='{{src}}' data-url="{{src}}" bindlongpress="saveImage" class="img"></image>
<text>{{text1}}</text>
<text>{{text2}}</text>
<view class="btncon">
<button bindtap="showclick">显示</button>
<button bindtap="genclick">生成</button>
</view>
<text class="ver">by hs</text>
</view>index.js
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
text1:'welcome to The Matrix',
text2: '请点击“生成”按钮',
src:'/images/init1.jpg'
},
showclick:function(){
console.log('flash clicked');
this.setData({
text2:'请稍等...',
src: 'https://thispersondoesnotexist.com/image'
});
},
genclick:function()
{
console.log('back clicked');
this.setData({
text2: '请点击“显示”按钮',
src: '/images/init1.jpg'
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},/* pages/index/index.wxss */
.container{
height: 90vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.btncon{
display: flex;
flex-direction: row;
}
.img{
width: 500rpx;/*图片宽度*/
}
text{
font-size: 50rpx;/*字体大小*/
color: green;
/* background-color: blue; */
}
.ver{
font-size: 30rpx;/*字体大小*/
color: black;
}其余相关文件无需更改。
其中images文件夹主要存放了界面开始的那张数字矩阵的图,读者可随意更改为自己喜欢的图
我还没有发布,还在测试期,有兴趣的朋友可以加入测试哦
嘻嘻,谢谢观看
2020.12.15更新:
不好意思,由于账号没有维护,已经冻结,需要体验的朋友们等我解封冻结的账号再来吧~
2021.5.8更新:
帐号已经找回,需要体验的话,可以在小程序直接搜索:栎山村style
 2.
2. app.json
app.json